Day 22: 使用Spring、MongoDB和AngularJS开发单页面应用
今天的《30天学习30种新技术》挑战,我决定使用Spring框架、MongoDB和AngularJS开发一个单页面应用。我很熟悉Spring和MongoDB,但是我没用配合Spring使用过AngularJS。今天我们将开发一个社交化的书签应用,类似我们几天前用EmberJS开发的那个。我在第二天介绍了AngularJS的基本知识,请参阅我的文章获取更多信息。本文使用最新版的Spring框架,即3.2.5.RELEASE,我们将不使用XML(连web.xml也不用)。我们将通过Spring的annotation支持来配置一切。我们将使用Spring MVC来创建一个REST后端。同时将AngularJS作为客户端的MVC框架来开发应用的前端。
应用
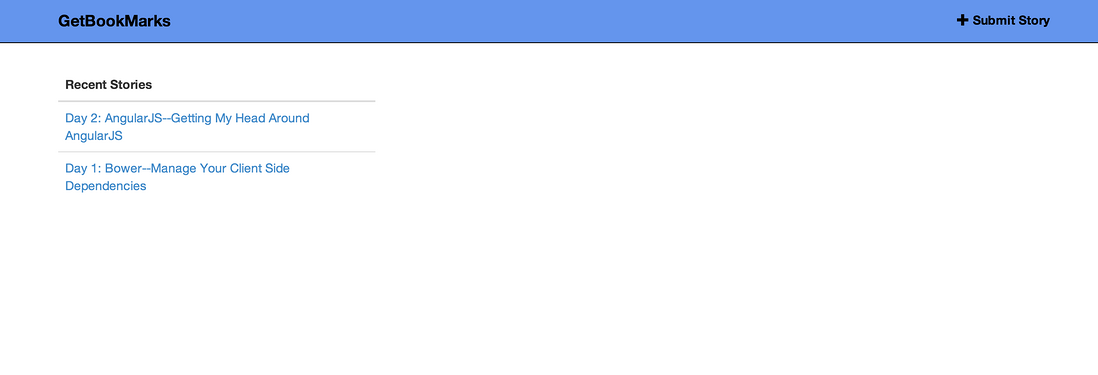
我们将开发一个社交化书签应用,允许用户提交和分享链接。你可以在这里查看这个应用。这个应用可以做到:
当用户访问
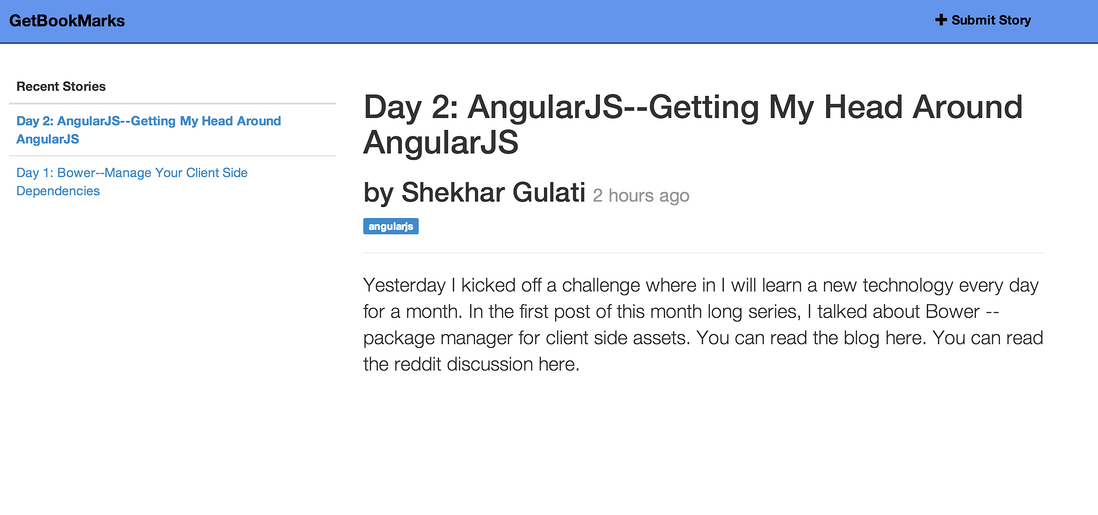
/时,他会看到以提交时间排序的报道列表。当用户访问某个书签时,例如
#/stories/528b9a8ce4b0da0473622359,用户会看到关于这个报道的信息,例如是谁提交的,何时提交的,以及文章的摘要。AngularJS将发送一个REST化的GET请求(/api/v1/stories/528b9a8ce4b0da0473622359)来获取全文。最后,当用户通过
#/stories/new提交新报道时,会向REST后端发起一个POST请求,报道会被保存在MongoDB数据库。用户只需填写报道的URL。应用将使用我们在第16天开发的Goose Extractor RESTful API获取标题、主要图片和文章摘要,
前提
基本的Java知识。安装最新的JDK。你可以安装OpenJDK 7和Oracle JDK 7。OpenShift支持 OpenJDK6 和 7。
基本的Spring知识。
注册一个OpenShift账号。注册是完全免费的,Red Hat给每个用户三枚免费的Gear,可以用Gear运行你的应用。在写作此文的时候,每个用户能免费使用总共 1.5 GB 内存和 3 GB 硬盘空间。
安装 rhc客户端工具。
rhc是ruby gem,因此你的机子上需要装有 ruby 1.8.7以上版本。 只需输入sudo gem install rhc即可安装 rhc 。如果你已经安装过了,确保是最新版。运行sudo gem update rhc即可升级。关于配置rhc命令行工具的详细信息,请参考:https://openshift.redhat.com/community/developers/rhc-client-tools-install使用 rhc 的 setup 命令配置你的 OpenShift 账号。这个命令会帮助你创建一个命名空间,同时将你的ssh公钥上传至 OpenShift 服务器。
Github仓库
今天的示例应用的代码可从github取得。
第一步 创建Tomcat 7应用
创建新应用,使用Tomcat 7和MongoDB
rhc create-app getbookmarks tomcat-7 mongodb-2
这会为我们创建一个应用容器——gear,然后设置公开的DNS,创建私有git仓库,最后利用你的Github仓库中的代码来部署应用。应用可以通过http://getbookmarks-{domain-name}.rhcloud.com/访问。用你自己的OpenShift域名替换{domain-name} (域名有时也被称为命名空间)。
第二步 删除模板代码
接着我们删除OpenShift创建的模板代码
cd getbookmarks
git rm -rf src/main/webapp/*.jsp src/main/webapp/index.html src/main/webapp/images src/main/webapp/WEB-INF/web.xml
git commit -am "deleted template files"
请注意我们同时也删除了web.xml。
第三步 更新pom.xml
用以下代码替换pom.xml的内容
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>getbookmarks</groupId><artifactId>getbookmarks</artifactId><packaging>war</packaging><version>1.0</version><name>getbookmarks</name><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><maven.compiler.source>1.7</maven.compiler.source><maven.compiler.target>1.7</maven.compiler.target></properties><dependencies><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>3.2.5.RELEASE</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-tx</artifactId><version>3.2.5.RELEASE</version></dependency><dependency><groupId>org.springframework.data</groupId><artifactId>spring-data-mongodb</artifactId><version>1.3.2.RELEASE</version></dependency><dependency><groupId>org.codehaus.jackson</groupId><artifactId>jackson-mapper-asl</artifactId><version>1.9.13</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency></dependencies><profiles><profile><id>openshift</id><build><finalName>getbookmarks</finalName><plugins><plugin><artifactId>maven-war-plugin</artifactId><version>2.4</version>` <configuration><failOnMissingWebXml>false</failOnMissingWebXml><outputDirectory>webapps</outputDirectory><warName>ROOT</warName></configuration></plugin></plugins></build></profile></profiles></project>
上述pom.xml中:
- 我们为spring-webmvc、spring-mongodb、jackson和最新的servlet api添加了Maven依赖。
- 项目使用JDK 7代替JDK 6。
- 使用最新的Maven的war插件。为了避免由于
web.xml不存在导致的构建错误,我们添加了一个配置选项。
修改之后,别忘了右击Maven > Update Project来更新maven项目。
第四步 编写 WebMvcConfig 和 AppConfig 类
创建com.getbookmarks.config包和WebMvcConfig类。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.servlet.view.json.MappingJacksonJsonView;@EnableWebMvc
@ComponentScan(basePackageClasses = StoryResource.class)
@Configuration
public class WebMvcConfig{}
接下来我们将创建AppConfig配置类。Spring MongoDB有一个仓库概念,你在其中实现接口,然后Spring会生成相应的代理类。这使得编写仓库类非常容易,也节省了大量的样板代码。Spring MongoDB允许我们通过@EnableMongoRepositories annotation 声明激活Mongo仓库。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.data.authentication.UserCredentials;
import org.springframework.data.mongodb.MongoDbFactory;
import org.springframework.data.mongodb.core.MongoTemplate;
import org.springframework.data.mongodb.core.SimpleMongoDbFactory;
import org.springframework.data.mongodb.repository.config.EnableMongoRepositories;import com.getbookmarks.repository.StoryRepository;
import com.mongodb.Mongo;@Configuration
@EnableMongoRepositories(basePackageClasses = StoryRepository.class)
public class ApplicationConfig {@Beanpublic MongoTemplate mongoTemplate() throws Exception {String openshiftMongoDbHost = System.getenv("OPENSHIFT_MONGODB_DB_HOST");` int openshiftMongoDbPort = Integer.parseInt(System.getenv("OPENSHIFT_MONGODB_DB_PORT"));String username = System.getenv("OPENSHIFT_MONGODB_DB_USERNAME");String password = System.getenv("OPENSHIFT_MONGODB_DB_PASSWORD");Mongo mongo = new Mongo(openshiftMongoDbHost, openshiftMongoDbPort);UserCredentials userCredentials = new UserCredentials(username, password);String databaseName = System.getenv("OPENSHIFT_APP_NAME");MongoDbFactory mongoDbFactory = new SimpleMongoDbFactory(mongo, databaseName, userCredentials);MongoTemplate mongoTemplate = new MongoTemplate(mongoDbFactory);return mongoTemplate;}}
第五步 编写 GetBookmarksWebApplicationInitializer 类
Servlet 3.0下,web.xml是可选的。通常,我们在web.xml中配置Spring WebMVC调度器,不过从Spring 3.1开始,我们可以使用WebApplicationInitializer以编程方式配置了。Spring提供了ServletContainerInitializer接口的一个实现SpringServletContainerInitializer。SpringServletContainerInitializer类将任务委派给你提供的org.springframework.web.WebApplicationInitializer实现。你只需实现一个方法WebApplicationInitializer#onStartup(ServletContext),传递需要初始化的ServletContext。
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletRegistration.Dynamic;import org.springframework.web.WebApplicationInitializer;
import org.springframework.web.context.support.AnnotationConfigWebApplicationContext;
import org.springframework.web.servlet.DispatcherServlet;public class GetBookmarksWebApplicationInitializer implements WebApplicationInitializer {@Overridepublic void onStartup(ServletContext servletContext) throws ServletException {AnnotationConfigWebApplicationContext webApplicationContext = new AnnotationConfigWebApplicationContext();webApplicationContext.register(ApplicationConfig.class, WebMvcConfig.class);Dynamic dynamc = servletContext.addServlet("dispatcherServlet", new DispatcherServlet(webApplicationContext));dynamc.addMapping("/api/v1/*");dynamc.setLoadOnStartup(1);}}
第六步 创建 Story domain类
本应用中,我们只有一个Story domain类。
@Document(collection = "stories")
public class Story {@Idprivate String id;private String title;private String text;private String url;private String fullname;private final Date submittedOn = new Date();private String image;public Story() {}// 为了行文简洁,移除了Getter和Setter
以上代码中,值得注意的有两处:
@Documentannotation指明了将在MongoDB中持续化的domain对象。stories指明了将在MongoDB中创建的collection名。@Id标记此字段为Id,相应的字段会由MongoDB自动生成。
第七步 创建 StoryRepository
正如前面所说,。Spring MongoDB有一个仓库概念,你在其中实现接口,然后Spring会生成相应的代理类。让我们创建如下所示的StoryRepository.
import java.util.List;import org.springframework.data.repository.CrudRepository;
import org.springframework.stereotype.Repository;import com.getbookmarks.domain.Story;@Repository
public interface StoryRepository extends CrudRepository<Story, String> {public List<Story> findAll();
}
上面的代码中值得注意的是:
- StoryRepository接口扩展了CrudRepository接口,CrudRepository接口定义了CRUD、finder方法。因此Spring生成的代理将具备这些方法。
@Repository是一个特殊的@Componentannotation,表明这个类是一个仓库或DAO类。配合PersistenceExceptionTranslationPostProcessor使用时,有@epository的类可以被Spring的DataAccessException转换。
第八步 编写StoryResource
接着,我们将编写执行创建和读取报道操作的REST JSON web服务。我们创建一个Spring MVC控制器,包含下面的方法:
@Controller
@RequestMapping("/stories")
public class StoryResource {private StoryRepository storyRepository;@Autowiredpublic StoryResource(StoryRepository storyRepository) {this.storyRepository = storyRepository;}@RequestMapping(consumes = MediaType.APPLICATION_JSON_VALUE)@ResponseBodypublic ResponseEntity<Void> submitStory(@RequestBody Story story) {Story storyWithExtractedInformation = decorateWithInformation(story);storyRepository.save(storyWithExtractedInformation);ResponseEntity<Void> responseEntity = new ResponseEntity<>(HttpStatus.CREATED);return responseEntity;}@RequestMapping(produces = MediaType.APPLICATION_JSON_VALUE)@ResponseBodypublic List<Story> allStories() {return storyRepository.findAll();}@RequestMapping(value = "/{storyId}", produces = MediaType.APPLICATION_JSON_VALUE)@ResponseBodypublic Story showStory(@PathVariable("storyId") String storyId) {Story story = storyRepository.findOne(storyId);if (story == null) {throw new StoryNotFoundException(storyId);}return story;}private Story decorateWithInformation(Story story) {String url = story.getUrl();RestTemplate restTemplate = new RestTemplate();ResponseEntity<Story> forEntity = restTemplate.getForEntity("http://gooseextractor-t20.rhcloud.com/api/v1/extract?url=" + url, Story.class);if (forEntity.hasBody()) {return new Story(story, forEntity.getBody());}return story;}}
第九步 配置AngularJS和Twitter Bootstrap
从官网下载最新版的AngularJS和Bootstrap。或者,你可以从本项目的github 仓库复制过来。
第十步 创建 index.html
现在我们要编写应用的页面
<!DOCTYPE html>
<html ng-app="getbookmarks">
<head><meta http-equiv="content-type" content="text/html; charset=utf-8"/><link rel="stylesheet" href="css/bootstrap.css"/><link rel="stylesheet" href="css/toastr.css"/><style>body {padding-top: 60px;}</style><title>GetBookmarks : Submit Story</title>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top"><div class="navbar-inner"><div class="container"><button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="brand" href="#">GetBookmarks</a></div></div>
</div><div class="container" ng-view></div><script src="js/jquery-1.9.1.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/angular.js"></script>
<script src="js/angular-resource.js"></script>
<script src="js/toastr.js"></script>
<script src="js/app.js"></script>
</body>
</html>
在以上展示的html代码中:
我们导入了需要的库。我们的应用代码在
app.js中。在Angular中,我们使用
ng-app指令定义项目的作用域。在上面的代码中,我们在html元素中加了ng-app,实际上我们可以在任何元素中使用。在html元素中使用ng-app指令,意味着AngularJS在整个index.html中可用。ng-app指令可以指定一个名称。这个名称是模块的名称。我使用getbookmarks作为该应用的模块名。index.html中使用了ng-view指令。该指令渲染与index.html中的路由相应的模板。所以,每次你访问一个路由,只有ng-view区域发生改变。
第十一步 编写AngularJS代码
app.js中包含所有的应用相关代码。定义了所有的应用路由。在以下代码中,我们将定义三个路由,以及相应的Angular控制器。
angular.module("getbookmarks.services", ["ngResource"]).factory('Story', function ($resource) {var Story = $resource('/api/v1/stories/:storyId', {storyId: '@id'});Story.prototype.isNew = function(){return (typeof(this.id) === 'undefined');}return Story;});angular.module("getbookmarks", ["getbookmarks.services"]).` config(function ($routeProvider) {$routeProvider.when('/', {templateUrl: 'views/stories/list.html', controller: StoryListController}).when('/stories/new', {templateUrl: 'views/stories/create.html', controller: StoryCreateController}).when('/stories/:storyId', {templateUrl: 'views/stories/detail.html', controller: StoryDetailController});});function StoryListController($scope, Story) {$scope.stories = Story.query();}function StoryCreateController($scope, $routeParams, $location, Story) {$scope.story = new Story();$scope.save = function () {$scope.story.$save(function (story, headers) {toastr.success("Submitted New Story");$location.path('/');});};
}function StoryDetailController($scope, $routeParams, $location, Story) {var storyId = $routeParams.storyId;$scope.story = Story.get({storyId: storyId});}
第十一步 部署代码
最后,提交代码,推送到应用gear.
git add .
git commit -am "application code"
git push
这就是今天的内容。欢迎反馈。
原文 Day 22: Developing Single Page Applications with Spring, MongoDB, and AngularJS
翻译 SegmentFault
Day 22: 使用Spring、MongoDB和AngularJS开发单页面应用相关推荐
- EasyDSS高性能流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载 - 副本...
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- React + webpack 开发单页面应用简明中文文档教程(一)一些基础概念
React + webpack 开发单页面应用简明中文文档教程(一)一些基础概念 React 入门系列教程导航 React + webpack 开发单页面应用简明中文文档教程(一)一些基础概念 Rea ...
- vue开发单页面应用
今天我们看看VUE怎么开发单页面应用,VUE提供了脚手架vue-cli,通过这个可以很轻松的创建VUE单页面应用, 1.创建VUE项目 首先确保电脑上安装了NODE.JS, 在创建项目的目录下,打开 ...
- 使用Flask和Vue开发单页面应用
使用Flask和Vue制作一个基本的CRUD单页面应用,其中后台用到了RESTful API 参考原版的教程https://testdriven.io/blog/developing-a-single ...
- 用python+vue+node开发单页面网站
一.开发前准备 1.安装node:为了运行npm命令,该命令会开启网站服务器以及完成相关配置 详情见:https://blog.csdn.net/mrwangweijin/article/detail ...
- Day 25: 联合Tornado、MongoDB 和 AngularJS 进行应用开发
今天的<30天学习30种新技术>,我决定暂时放下 JavaScripts 的内容,而去学习一个叫做Tornado 的 Web 框架.我决定去学 Tornado 的原因是我这样就可以用 Py ...
- spring mongodb内嵌文档查询
spring mongodb内嵌文档查询 代码示例 简化写法 spring mongodb内嵌文档查询示例. {"name": "zsParent", &quo ...
- Spring MVC入门 —— 跟开涛学SpringMVC
2014-05-14 23:22:27 第二章 Spring MVC入门 -- 跟开涛学SpringMVC 浏览(84979)|评论(12) 交流分类:Java|笔记分类: 跟开涛学Spring ...
- Spring+mongodb集群集成(吐血教程) 转自:http://blog.csdn.net/qq_16497617/article/details/52817335
前一篇文章中介绍了在window系统下部署mongodb集群,按照教程一步步实现的话应该都可以在本机部署成功了,上篇文章末尾也提到了,想集成到SSM框架中去,网上资料基本都是单个mongodb数据库的 ...
最新文章
- iOS 直播专题3-前置处理
- this.parentNode.nextSibling 对div里的换行敏感
- XML和实体类之间相互转换(序列化和反序列化)
- php跳转传值,php如何跳转页面并传值?
- C#赋值运算符及解析
- golang 操作日期_使用Godate在Golang中轻松进行日期操作
- 《Programming with Objective-C》第四章 Encapsulating Data
- JAVA程序员面试总结,高手整理加强版
- Visual.Basic.2008编程参考手册
- 以“智变”应万变,揭秘新华三六大数字化解决方案!
- java关键字只static
- java获取网页表单数据,转发与重定向,使用application统计访问次数
- Hadoop安装教程_单机/伪分布式配置_Hadoop 2.7.7(2.7.7)/CentOS Linux release 7.4.1708
- 以图搜图 图像匹配_基于内容的图像检索(CBIR) ——以图搜图
- 计算机课板书图片,小学信息技术课《插入图片及剪贴画》说课稿
- 六度分离(Six Degrees of Separation)理论
- 零知识证明之 SnarkJS 入门
- 商业汇票的背书、贴现与质押
- 思科ASA防火墙:控制防火墙不让访问指定网站
- mysql 库损坏恢复数据方法