cocos2D(九)---- CCAction
之前介绍CCNode的时候说过,动作是指在特定时间内完毕移动、缩放、旋转等操作的行为,节点能够通过执行动作来实现动画效果,这里的动作就是指CCAction对象,它有非常多的子类,每一个子类都封装了不同的动作效果。
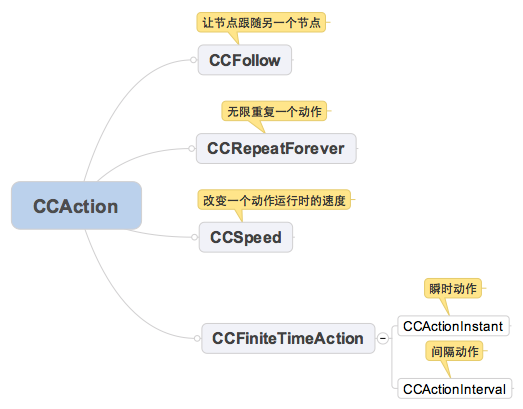
先来看看CCAction的继承结构图

这里我省略了瞬时动作(CCActionInstant)和间隔动作(CCActionInterval)的子类,由于它们又包括了许多的子类。待会再介绍它们的子类。
CCAction和CCFiniteTimeAction都是抽象类,仅仅定义了一些基本属性和方法,没有实际用途。我们须要使用它们的子类来初始化动作。然后执行到节点上。
间隔动作
间隔动作就是指须要经过一段时间才干完毕的动作。全部的间隔动作都继承自CCActionInterval。
比方CCRotateBy,
能够在指定时间内旋转指定的角度
- // 1秒内顺时针旋转360°
- CCRotateBy *rotate = [CCRotateBy actionWithDuration:1 angle:360];
- [sprite runAction:rotate];
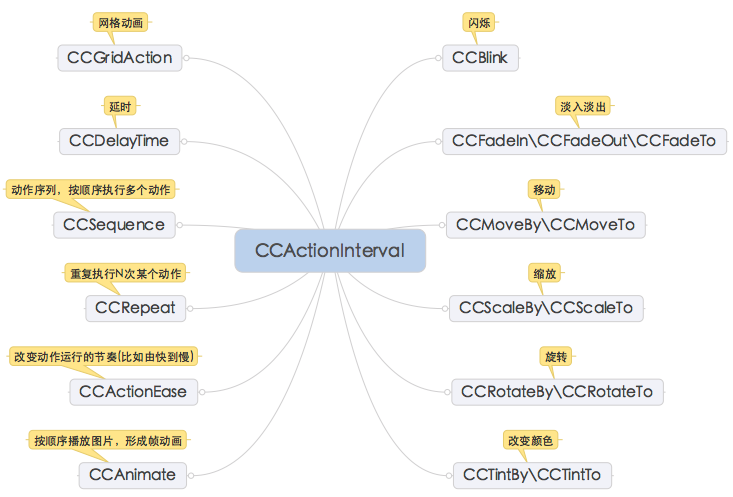
间隔动作的继承结构图:(仅仅列出部分经常使用的)

因为CCActionInterval的子类太多了。这里就不一一介绍了,能够查阅下API文档
以下列举一下常见的CCActionInterval的子类:
1.CCBlink
闪烁效果
- // 5秒内闪烁20次
- CCBlink *blink = [CCBlink actionWithDuration:5 blinks:20];
- [sprite runAction:blink];
2.CCMoveBy和CCMoveTo
CCMoveBy是移动一段固定的距离。CCMoveTo是移动到指定的位置
- // 在1秒内,向右移动100单位,同一时候向上移动80单位
- CCMoveBy *moveBy = [CCMoveBy actionWithDuration:1 position:CGPointMake(100, 80)];
- // 在1秒内,从节点的当前位置移动到(100, 80)这个位置
- CCMoveTo *moveTo = [CCMoveTo actionWithDuration:1 position:CGPointMake(100, 80)];
3.CCRotateBy和CCRotateTo
CCRotateBy是在当前旋转角度的基础上再旋转固定的角度。CCRotateTo是从当前旋转角度旋转到指定的角度
如果精灵在初始化的时候已经顺时针旋转了45°
- sprite.rotation = 45;
假设使用了CCRotateBy
- CCRotateBy *rotateBy = [CCRotateBy actionWithDuration:1 angle:90];
- [sprite runAction:rotateBy];
- // 在1秒内,再顺时针旋转90°。那么sprite的终于旋转角度是45° + 90° = 135°
假设使用了CCRotateTo
- CCRotateTo *rotateTo = [CCRotateTo actionWithDuration:1 angle:90];
- [sprite runAction:rotateTo];
- // 在1秒内,顺时针旋转到90°。sprite的终于旋转角度就是90°
4.CCScaleBy和CCScaleTo
CCScaleBy是在当前缩放比例的基础上再缩放固定的比例。CCScaleTo是从当前缩放比例缩放到指定的比例
如果精灵在初始化的时候的缩放比例为0.8
- sprite.scale = 0.8;
假设使用了CCScaleBy
- CCScaleBy *scaleBy = [CCScaleBy actionWithDuration:1 scale:0.5];
- [sprite runAction:scaleBy];
- // 在1秒内,宽度和高度再缩小50%,那么sprite终于缩放比例是0.8 * 0.5 = 0.4
假设使用了CCScaleTo
- CCScaleTo *scaleTo = [CCScaleTo actionWithDuration:1 scale:0.5];
- [sprite runAction:scaleTo];
- // 在1秒内。宽度和高度缩小为0.5倍,那么sprite终于缩放比例是就0.5
5.CCFadeIn和CCFadeOut和CCFadeTo
CCFadeIn是淡入。即由暗转亮,从没有到有。CCFadeOut是淡出。即由亮转暗,从有到没有;CCFadeTo用来改动节点的不透明度
- // 在2秒内,从没有到有
- CCFadeIn *fadeIn = [CCFadeIn actionWithDuration:2];
- // 在2s内,从有到没有
- CCFadeOut *fadeOut = [CCFadeOut actionWithDuration:2];
- // 在2s内,不透明度变为120。即变为半透明 (不透明度取值范围是0-255)
- CCFadeTo *fadeTo = [CCFadeTo actionWithDuration:2 opacity:120];
6.CCRepeat
反复运行某个动作,能够指定反复的次数
- // 1秒中顺时针旋转360°
- CCRotateBy *rotateBy = [CCRotateBy actionWithDuration:1 angle:360];
- // 反复运行2次旋转动画
- CCRepeat *repeat = [CCRepeat actionWithAction:rotateBy times:2];
- [sprite runAction:repeat];
7.CCAnimate
按顺序地播放图片。能够实现帧动画。
比如有下面10张图片:(玩过街机的同学应该非常熟悉。赵云的大鹏展翅)










不难发现,如果从1.png 到 10.png按顺序显示图片的话会形成一个动画
以下用CCAnimate实现动画效果
- // 用来存放全部的帧
- NSMutableArray *frames = [NSMutableArray array];
- // 载入全部的图片
- for (int i = 1; i<= 10; i++) {
- // 文件名称
- NSString *name = [NSString stringWithFormat:@"zy.bundle/%i.png", i];
- // 依据图片名载入纹理,一个图片相应一个纹理对象
- CCTexture2D *texture = [[CCTextureCache sharedTextureCache] addImage:name];
- // 依据纹理初始化一个帧
- CGRect retct = CGRectMake(0, 0, texture.contentSize.width, texture.contentSize.height);
- CCSpriteFrame *frame = [[[CCSpriteFrame alloc] initWithTexture:texture rect:retct] autorelease];
- // 加入帧到数组中
- [frames addObject:frame];
- }
- // 依据帧数组初始化CCAnimation,每隔0.1秒播放下一张图片
- CCAnimation *animation = [CCAnimation animationWithFrames:frames delay:0.1];
- // 依据CCAnimation对象初始化动作
- CCAnimate *animate = [CCAnimate actionWithAnimation:animation];
- [sprite runAction:animate];
动画效果例如以下:

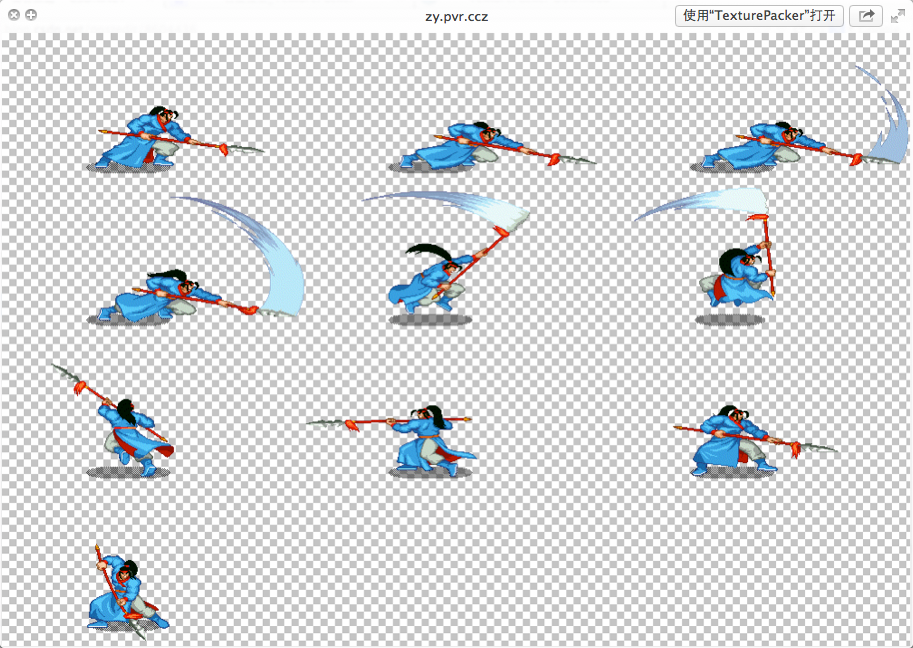
这里是将10帧分为10张不同的png图片。为了性能着想。事实上最好将10帧打包成一个图片。到时从这张图片上面分割每一帧,这样的图片我们能够称为"纹理相冊"。能够用TexturePacker制作纹理相冊

8.CCSequence
普通情况下,假设给节点同一时候加入几个动作时,它们会同一时候执行。
比方以下的代码效果是一边旋转一边缩放
- CCRotateBy *rotateBy = [CCRotateBy actionWithDuration:1 angle:360];
- CCScaleBy *scaleBy = [CCScaleBy actionWithDuration:1 scale:2];
- [sprite runAction:rotateBy];
- [sprite runAction:scaleBy];
可是有时候我们想让动作一个接着一个执行,那么就要用到CCSequence
以下演示的效果是。让精灵先变为红色,再从红色变为绿色。再从绿色变为蓝色
- CCTintTo *tintTo1 = [CCTintTo actionWithDuration:1 red:255 green:0 blue:0];
- CCTintTo *tintTo2 = [CCTintTo actionWithDuration:1 red:0 green:255 blue:0];
- CCTintTo *tintTo3 = [CCTintTo actionWithDuration:1 red:0 green:0 blue:255];
- // CCTintTo也是CCActionInterval的子类,能够用于更改精灵的颜色。
- CCSequence *sequence = [CCSequence actions:tintTo1, tintTo2, tintTo3, nil];
- [sprite runAction:sequence];
CCSequence会按顺序运行參数中传入的全部动作
9.CCActionEase
当对节点使用CCMoveTo动作时,它会匀速移动到目的地,假设使用CCActionEase就能够使节点由慢到快或者由快到慢地移向目的地。因此CCActionEase是用来改变动作的执行时速度的。
CCActionEase是个很强大的类,子类许多。这里仅仅说明当中的几个:
CCEaseIn:由慢到快
CCEaseOut:由快到慢
CCEaseInOut:先由慢到快,再由快到慢
举个代码样例:
- CCMoveTo *moveTo = [CCMoveTo actionWithDuration:4 position:ccp(300, 200)];
- CCEaseInOut *easeInOut = [CCEaseInOut actionWithAction:moveTo rate:5];
- [sprite runAction:easeInOut];
你会看到精灵先由慢到快,再由快到慢。rate參数决定了速率变化的明显程度,当它大于1时才有效
10.CCGridAction
使用CCGridAction的详细子类能够实现三维效果。比如翻页效果(CCPageTurn3D)、波浪效果(CCWaves)、流体效果(CCLiquid)。尽管能实现非常好看的3D效果。可是它有非常大的缺点。假设不启用深度缓冲。3D效果会有些失真,假设启用了深度缓冲,会特别耗内存。
假设想开启深度缓冲的话。就要改动EAGLView的初始化參数depthFormat:
- EAGLView *glView = [EAGLView viewWithFrame:[window bounds]
- pixelFormat:kEAGLColorFormatRGB565
- depthFormat:GL_DEPTH_COMPONENT24_OES];
能够改为GL_DEPTH_COMPONENT16_OES(16位深度缓冲)或者GL_DEPTH_COMPONENT24_OES(24位深度缓冲)。16位深度缓冲占用的内存较少。可是仍然会有些失真
瞬时动作
瞬时动作(CCActionInstant)是指可以瞬间完毕的动作。可用于改变节点位置、翻转节点形成镜像、设置节点的可视性等。
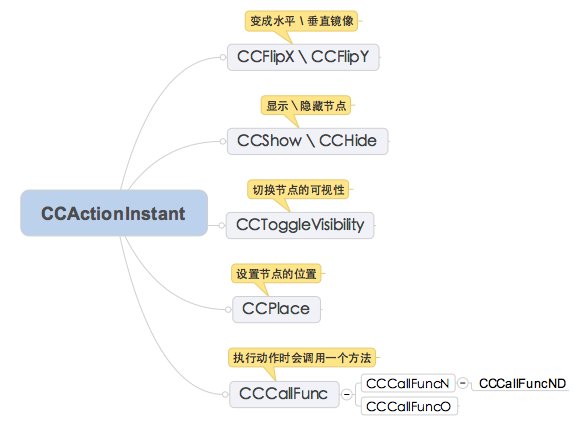
以下大致看下瞬时动作的继承结构图:

看完这个图,你可能认为CCActionInstant好像没有一点使用价值。由于它的好多动作都能够通过改动节点属性来完毕。
比方能够通过设置节点的visible属性来取代使用CCShow\CCHide\CCToggleVisibility、能够通过改动节点的position属性来取代使用CCPlace。事实上当它们与CCSequence结合使用时才有价值。比方,我们想先让节点执行一个CCMoveTo移动到某个位置,移动完毕后再隐藏节点,这时候我们就能够将CCMoveTo、CCHide两个动作按顺序放进CCSequence中达到想要的效果。
- // 移动到(300, 200)
- CCMoveTo *moveTo = [CCMoveTo actionWithDuration:2 position:ccp(300, 200)];
- // 隐藏节点
- CCHide *hide = [CCHide action];
- CCSequence *sequence = [CCSequence actions:moveTo, hide, nil];
- [sprite runAction:sequence];
有时候。在一个动作序列(CCSequence)里面。我们须要在一个动作运行完毕后,调用某个方法运行一些操作,然后再运行下一个动作。
那我们就能够
结合CCCallFunc和CCSequence完毕这个功能。
比方,我们让精灵先变为红色,再从红色变为绿色,再从绿色变为蓝色。并且在每次变换颜色后都调用某个方法运行一些操作:
- // 变为红色
- CCTintTo *tintTo1 = [CCTintTo actionWithDuration:2 red:255 green:0 blue:0];
- // 变为红色后调用self的turnRed方法
- CCCallFunc *fn1 = [CCCallFunc actionWithTarget:self selector:@selector(turnRed)];
- // 变为绿色
- CCTintTo *tintTo2 = [CCTintTo actionWithDuration:2 red:0 green:255 blue:0];
- // 变为绿色后调用self的turnGreen:方法。參数是执行当前动作的节点
- CCCallFuncN *fn2 = [CCCallFuncN actionWithTarget:self selector:@selector(turnGreen:)];
- // 变为蓝色
- CCTintTo *tintTo3 = [CCTintTo actionWithDuration:2 red:0 green:0 blue:255];
- // 变为蓝色后调用self的turnBlue:data:方法。第一个參数是执行当前动作的节点,第二个參数是data的值
- CCCallFuncND *fn3 = [CCCallFuncND actionWithTarget:self selector:@selector(turnBlue:data:) data:@"blue"];
- // 最后调用turnDone:方法,传递了一个@"done"字符串作为參数
- CCCallFuncO *fn4 = [CCCallFuncO actionWithTarget:self selector:@selector(turnDone:) object:@"done"];
- CCSequence *sequence = [CCSequence actions:tintTo1, fn1, tintTo2, fn2, tintTo3, fn3, fn4, nil];
- [sprite runAction:sequence];
以下是回调方法的实现:
- - (void)turnRed {
- NSLog(@"变为红色");
- }
- // node是执行当前动作的节点
- - (void)turnGreen:(id)node {
- NSLog(@"变为绿色:%@", node);
- }
- // node是执行当前动作的节点
- - (void)turnBlue:(id)node data:(void *)data {
- NSLog(@"变为蓝色。%@。%@", node, data);
- }
- - (void)turnDone:(id)param {
- NSLog(@"变换完成:%@", param);
- }
你会发现,精灵变为红色后就会调用turnRed方法,变为绿色后会调用turnGreen:方法,变为蓝色后会先调用turnBlue:data:方法,最后调用turnDone:方法
最后做一个总结:
以下这几个类都会在执行动作时调用一个方法
CCCallFunc :调用方法时不传递參数
CCCallFuncN :调用方法时,能够传递1个參数,參数值是执行当前动作的节点
CCCallFuncND :调用方法时,能够传递2个參数,第1个參数是执行当前动作的节点。第2个參数是actionWithTarget:selector:data:方法中的data值
CCCallFuncO :调用方法时。能够传递1个參数,參数值是actionWithTarget:selector:object:方法中的object值
CCRepeatForever
CCRepeatForever直接继承自CCAction,能够不停地执行某个间隔动作(CCActionInterval)。
假设你想让精灵不停地旋转,能够这样写:
- // 1秒内顺时针旋转360°
- CCRotateBy *rotate = [CCRotateBy actionWithDuration:1 angle:360];
- // 使用CCRepeatForever反复CCRotateBy动作
- CCRepeatForever *repeat = [CCRepeatForever actionWithAction:rotate];
- [sprite runAction:repeat];
也可以利用CCRepeatForever反复一个动作序列(CCSequence)
- // 变为红色
- CCTintTo *tintTo1 = [CCTintTo actionWithDuration:1 red:255 green:0 blue:0];
- // 变为绿色
- CCTintTo *tintTo2 = [CCTintTo actionWithDuration:1 red:0 green:255 blue:0];
- // 变为蓝色
- CCTintTo *tintTo3 = [CCTintTo actionWithDuration:1 red:0 green:0 blue:255];
- CCSequence *sequence = [CCSequence actions:tintTo1, tintTo2, tintTo3, nil];
- CCRepeatForever *repeat = [CCRepeatForever actionWithAction:sequence];
- [sprite runAction:repeat];
你会发现精灵的颜色状态是:红 -> 绿 -> 蓝 -> 红 -> 绿 -> 蓝 -> 红 ...,一直在红绿蓝3种颜色之间按顺序切换
CCSpeed
CCSpeed也是直接继承自CCAction,能够影响间隔动作(继承自CCActionInterval的动作)的执行速度。
- // 1秒内顺时针旋转360°
- CCRotateBy *rotate = [CCRotateBy actionWithDuration:1 angle:360];
- // 速度变为原来的一半
- CCSpeed *speed = [CCSpeed actionWithAction:rotate speed:0.5];
- [sprite runAction:speed];
本来1秒就完毕旋转的,设置speed为0.5后,就须要2秒才干完毕旋转
原文地址:http://blog.csdn.net/q199109106q/article/details/8604436
感谢作者~!
转载于:https://www.cnblogs.com/hrhguanli/p/4825431.html
cocos2D(九)---- CCAction相关推荐
- mysql外部表不是预期格式_批量Excel数据导入Oracle数据库 导入excel错误:外部表不是预期的格式 解决方案...
在asp.net网站中导出Excel文件后,再把文件导入到数据库中. 读取Excel文件时,打开连接出错. 错误为:外部表不是预期的格式 解决:检查了一下,导出的Excel是标准文件不是html,没错 ...
- cocos2d-x中的动作分析
在cocos2d-x中动作的执行调度是受cocos2d-x的全局定时器控制的,当初始完导演后便已经启动用于管理动作的update定时器. bool CCDirector::init(void) {.. ...
- Cocos2D iOS之旅:如何写一个敲地鼠游戏(九):创建动画
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- cocos2d笔记——CCNode与CCAction
CCNode CCNode是所有node的基类,它是一个抽象类,没有可视化表示形式,定义了所有node共有的属性和方法. 操作子节点的一些方法: CCNode* childNode = [CCNode ...
- 【玩转cocos2d-x之九】动作类CCAction
原创作品,转载请标明:http://blog.csdn.net/jackystudio/article/details/12770909 精灵也出来了,但是不会动的精灵是木有用的...CCAction ...
- 【Cocos2d游戏开发之九】CCSpriteBatchNode与pvr.ccz,plist精灵优化及注意事项
前几节由于时间紧张,只是将一些遇到的问题拿出来进行分享经验,那么今天抽空写一篇常用的精灵以及精灵常用和注意的一些知识:那么由于cocos2d教程基本很完善,那么今天Himi介绍一些注意点和细节点分享大 ...
- 九、CCAction
之前介绍CCNode的时候说过,动作是指在特定时间内完成移动.缩放.旋转等操作的行为,节点可以通过运行动作来实现动画效果,这里的动作就是指CCAction对象,它有很多的子类,每个子类都封装了不同的动 ...
- Cocos2d JS 之消灭星星(九) 处理星星类之——移动和消灭星星
1 /* 2 * 本层拥有处理星星的实例化以及对星星的操作 3 * 1/排列星星 4 * 2/移动和删除星星 5 */ 6 var GAMESTARLAYOUT; 7 var GameStarLayo ...
- Cocos2d之Action类详解
一.声明 文章中使用到的cocos2d的源代码的版本是cocos2d-x-3.3rc0. 二.主要内容 [Action类简介] 在cocos2d中,Action类是所有动作的基类.Action类继承了 ...
最新文章
- struts2教程(3)--请求参数处理
- 在GridView中使用Cache
- 计算机网络多元化媒体传达,【多媒体技术论文】视觉传达设计多媒体技术的应用(共4007字)...
- 【项目调研+论文阅读】(目录)中文实体识别研究方法综述 day6
- IBM AppScan 安全漏洞问题修复(.net)
- 冯诺依曼体系结构_极简体系结构之一:冯诺依曼体系结构
- 初始化对于类与接口的异同点深入解析
- 单片机c语言实验报告心得,单片机实习心得体会
- CKPlayer网页视频播放器
- 服务器Raid数据恢复,磁盘阵列数据恢复,raid 5数据恢复算法原理
- DSM到DTM的转换——基于PCI Geomatica
- 单月销量破万台,FITURE治好了健身镜的“水土不服”?
- 6.WIN10 short cut
- itunes计算机无法启动,电脑怎么打开itunes
- 串联四足机器人基础知识
- OpenAI打破文本和图像次元壁,提出基于对比学习的多模态预训练模型CLIP
- 华衫科技-实训课程-小滴服务(Html-Css-Javascript)
- iOS开发第三方大全
- IObit Unlocker删除/解锁占用的文件
- 【技术分享】什么是K折交叉验证?
