Bootstrap 环境安装
您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。当您点击这个链接时,您将看到如下所示的网页:

您会看到两个按钮:
- Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
为了更好的了解和更方便的使用,我们将在本教程中使用 Bootstrap 的预编译版本。
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
本教程编写时,使用的是最新版(Bootstrap 3)。
文件结构
预编译的 Bootstrap
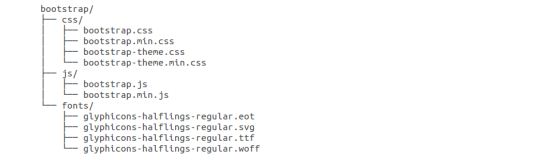
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:

如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。
Bootstrap 源代码
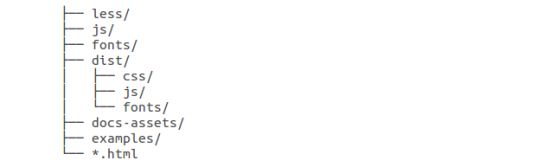
如果您下载了 Bootstrap 源代码,那么文件结构将如下所示:

- less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。
- dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
- docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
HTML 模板
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:
<!DOCTYPE html> <html><head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
有关上面代码段中每个元素的细节将在 Bootstrap CSS 概览 章节详细讲解。
实例
现在让我们尝试使用Bootstrap输出"Hello, world!":
实例
尝试一下 »
Bootstrap CDN推荐
本站实例采用的是百度的静态资源库上的Bootstrap资源。
百度的静态资源库的 CDN 服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费,引入代码如下:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
转载于:https://www.cnblogs.com/lewuqiong/p/5971823.html
Bootstrap 环境安装相关推荐
- 【BootStrap】Bootstrap简介、环境安装与基本模板
转载请注明出处:http://blog.csdn.net/qq_26525215 本文源自[大学之旅_谙忆的博客] BootStrap简介 什么是BootStrap 它由Twitter的设计师Mark ...
- Bootstrap部分---环境安装及一个可视化的布局;
一:环境安装*****顺序不可变***** <head> 如果需要可以设定,移动设备优先 <meta name="viewport" content=" ...
- hyperledge环境安装
1.安装环境 1)本机安装 前提是已经安装好了docker\docker-compose\go,相应的内容可见 docker-1-环境安装及例子实践 docker官方文档学习-1-Docker for ...
- 三、安装cmake,安装resin ,tars服务,mysql 安装介绍,安装jdk,安装maven,c++ 开发环境安装...
三.安装cmake,安装resin 2018年07月01日 21:32:05 youz1976 阅读数:308 开发环境说明: centos7.2 ,最低配置:1核cpu,2G内存,1M带宽 1.安装 ...
- Nexus环境安装部署及使用
目录 一.Nexus介绍 二.2.X环境安装部署 1.Nexus官网下载地址 2.解压到本地 3.修改Nexus端口(默认为8081) 4.开放防火墙 5.修改启动文件 6.启动 7.访问nexus ...
- php yii composer,PHP Yii2 composer环境安装
PHP Yii2 composer环境安装 composer 安装 任意目录执行: php -r "copy('https://install.phpcomposer.com/install ...
- ELK-日志收集系统在Centos上环境安装
ELK-日志收集系统在Centos上环境安装 文章目录 ELK-日志收集系统在Centos上环境安装 前言 安装 elastcsearch6.5.4安装 准备 学习资料 启动 创建新用户 取掉只能本机 ...
- 2021年大数据常用语言Scala(二):Scala开发环境安装
目录 开发环境安装 安装JDK 安装scala SDK 步骤 具体操作 安装IDEA scala插件 步骤 开发环境安装 学习如何编写scala代码之前,需要先安装scala编译器以及开发工具 sca ...
- linux学 java_[操作系统]Linux学习第二步(Java环境安装)
[操作系统]Linux学习第二步(Java环境安装) 0 2017-05-19 00:02:21 jdk版本:jdk-8u131-linux-x64.rpm 注:以下操作在root用户或具有root权 ...
最新文章
- 极客新闻——17、给决定长久做程序员的你三个建议
- 发现错误(Core Data 应用程序实践指南)
- SQL-4查找所有已经分配部门的员工的last_name和first_name(自然连接)
- 找出一个字符串中出现次数最多的字_Day34:第一个只出现一次的字符
- 算法 - 动态规划(0-1背包问题)
- Python 学习随笔1
- mfc指示灯报警显示_常用汽车仪表指示灯大全,看完再也不用担心不认识了
- 精度高、模型小、速度快!梯形DenseNets结构实现语义分割新高度!
- 这些年无处安放的博客
- sourceTree中git工作流使用
- IDEA设置背景颜色(护眼色)
- 设计心理学-以用户为中心的设计
- 锐龙R3-3100配什么主板
- STM32驱动RC522读卡完整资料分享,包含原理图、PCB、驱动工程文件
- PyQt5入门学习(一)【PyQt5及PyQt5-tools的安装】
- 分清规范化(标准化、归一化)、离散化、正则化、
- LilyPond教程(0)——目录和索引
- 推荐一个智能的 Java 爬虫框架
- Vue+ElementUI 表格页序号延续递增
- 【建议】个人竞争力≠个人竞争力模型
