{渡一教育}成哥HTML课程干货笔记整--2
13、
独占一行
不独占一行
div 和 span 这两个标签是为了成块展示,规格化,这两个就是容器,功能如下:
功能 1:分块明确,让整个页面更加结构化;
功能 2:捆绑操作的作用(搬书架)
14、如果是一个单词,溢出是不管的
空格的含义是英文单词分隔符,不代表文本的空格,作为分隔符,打多少个都只显示一个空格;回车也是文字分割符,也是打多少个都只显示一个空格

html 编码格式是&;常用就以下三个
1)空格文本,写多少个就空几格
2)<左尖角号,小于的意思,less than,html 编码是< 3)>右尖角号,大于的意思,great than,html 编码是>
15、
换行符
大部分标签的作用是把他包裹的文本作用城他设置的样子,所以成对出现,有的标签自己就代表功能,就是单标签
16、
水平线
17、有序列表喜欢的电影
- marvel
- 速 8
- 返老孩童
- 了不起的盖茨比
如果写成:
- 就以 ABC 排序, 改成 a,就以 abc 排序 此处的 type 值只有五个:数字,大写英文A,小写英文 b,罗马数字大写I,罗马数字小写 i A 可以 27 进制 写成
- 就是倒序 如果想从第 2 个开始排序,就写
- 如果想从第 117 个开始排序,就写
- 想从第几个开始拍,start 里面写数字几 
- 如果想从第 117 个开始排序,就写
- 就是倒序 如果想从第 2 个开始排序,就写
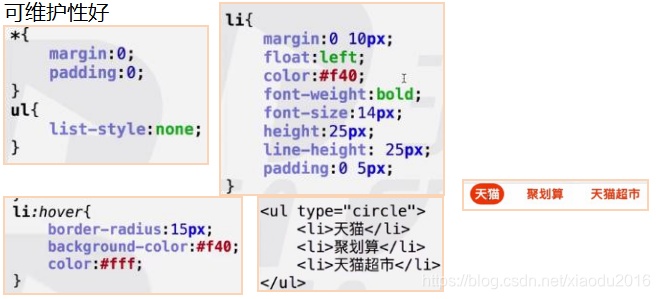
18、无序列表 ul,unorder list 只有 type = “”这一个属性可以改
- 草莓
- 苹果
- 橙子
 如 type = “disc” 意思是discircle,实心圆如 type = “square” 意思是 square,实心方块如 type = “circle” 意思是 circle,圈(空心圆) ul 和 li 是一个很好的天生父子结构(柜子与抽屉),可以做导航栏 
19、 src 是 source 的缩写,img 的地址分:
src 是 source 的缩写,img 的地址分:
1)网上 url
2)本地的绝对路径
3)本地的相对路径
如 html 和图片在同一文件下,是一种相对关系,相对路径,写法
D:/a/b/lesson2.html D:/a/b/123.jpg
如 html 和图片不在同一文件下,是绝对路径,写法
D:/a/b/lesson2.html D:/a/b/c/123.jpg

例
此处的 alt 是图片占位符。当地址出错时,图挂了,来展示这个信息;图片没问题, 就不会展示这个信息
例<img scr = “fy.jpg” style = “width:200px;” alt = “这是范爷” title = “This is fy”>
此处的 title 是图片提示符。当鼠标放上去,就会显示这个信息

{渡一教育}成哥HTML课程干货笔记整--2相关推荐
- {渡一教育}成哥HTML课程干货笔记整--1
这是我最近学习HTML课程整理出来的比较有用的干活资料,希望可以帮到大家学习 我学习的课程是腾讯课堂内[渡一教育]里成哥的HTML+CSS课程 是免费的公开课,可以学习全部的课程,内容也很有帮助,我将 ...
- {渡一教育}成哥HTML课程干货笔记整--8
啊啊啊啊啊,好几天没认真学习了,笔记整理的都少了,每天看着渡一教育的学习群里都在学习或者答疑,真是有种罪恶感,要重新开始安排学习内容了,不能这么懒惰! 任意选择器:hover 是一种比较常见的写法 例 ...
- {渡一教育}成哥HTML课程干货笔记整--7
6)直接子元素选择 如果写成 div > em{} 意思就是 div 下面直接一级的 em 答案:浏览器遍历的时候是从右向左找的(先看em,再看 a,再看 li,再看 ul,再看div), 更快 ...
- {渡一教育}成哥HTML课程干货笔记整--6
3)标签选择器 语法格式 标签名{} 如果想选择<div>就写 div{},如果想选择<span>就写 span{},不管被套多少层,都会被选择出来,而且是选择全部 例< ...
- 上海腾科教育达梦数据库课程干货分享巧用LISTAGG函数行转列
在SQLSERVER时发现for xml path写法为行转列,可以使用wm_concat函数进行替换,但是wm_concat函数默认用逗号分割,所以使用不方便,可以使用LISTAGG函数进行替换.w ...
- 《Web前端开发之HTML+CSS精英课堂【渡一教育】》文档版笔记(完结)
这个笔记本来是想先上文档版的,但由于里面有些标签会导致显示不出来,所以之前只上了个思维导图版的. 时隔好久,想发篇markdown版的博文时,一进来就看见这篇文档版的草稿,顺便学下markdown的写 ...
- 《Java零基础入门到精通(集合,泛型,IO,反射,JVM, 源码)【渡一教育】》思维导图版笔记(完结)
所有思维导图的xind和png文件都可以点击下面链接去下载: 链接: https://pan.baidu.com/s/1RHBHgyHY6TZqWQ_HIO8Wew 提取码: jxrd 复制这段内容后 ...
- java渡一教育百度云_小白学java第1篇(视频课程为渡一教育)
开始学习java了,准备将自己的的学习笔记整理出来,放在这,一方面是进行记录,另一方面也是想让自己坚持下去,如果有一起学习的伙伴可以一起学习打卡,相互监督!笔记内容是根据渡一教育的java课程整理的, ...
- ECMAScript渡一教育JavaScript精英课堂笔记 姬成
ECMAScript 一.js浏览器历史 1.web发展史 Mosaic,是互联网历史上第一个获普遍使用和能够显示图片的网页浏览器.于1993年问世 1994年4月,马克.安德森和Silicon Gr ...
最新文章
- 三个线程按循序一个打印A一个打印B一个打印C 循环打印?
- ThinkPHP快捷查询
- div+css+theme
- Unity shader图集Atlas下的UV坐标归一化转换
- java jcombobox 获取值_从java中的JComboBox获取字符串值
- Spark初识-Spark基本架构概览使用
- python使用sqlalchemy判断数据库是否包含某张表
- 【Kafka】kafka OutOfMemoryError: Direct buffer memory Java heap space
- linux 环境变量设置错误导致 command not found
- security java的配置_springSecurity之java配置篇
- python算法详解豆瓣_豆瓣评分9.0以上的编程书,了解一下?
- 一个实用的小工具——键盘映射KeyTweak
- 会议一体机_多媒体会议系统方案
- 金彩教育:怎么布局人群标签
- 大数据心法来了!一站式玩转MaxCompute,还有开发者资源等你领!
- 关于“差生”的深度讨论
- html 左右滑动广告,知乎左右滑动无广告
- Java状态码枚举类
- (更新时间)2021年5月28日 商城高并发秒杀系统(.NET Core版) 01-系统设计介绍
- 数字信号处理学习笔记[0] 连续信号的频谱和傅氏变换
