Ubuntu18.0.4仿Mac界面
安装完的效果:





参考:
https://linuxhint.com/gnome-tweak-tool-ubuntu-17-10/
————————————————————————————————————————————————————
下面正式开始
————————————————————————————————————————————————————
要安装主题,首先要先安装相应的工具:TweakTool
sudo apt-get update sudo apt-get install gnome-tweak-tool


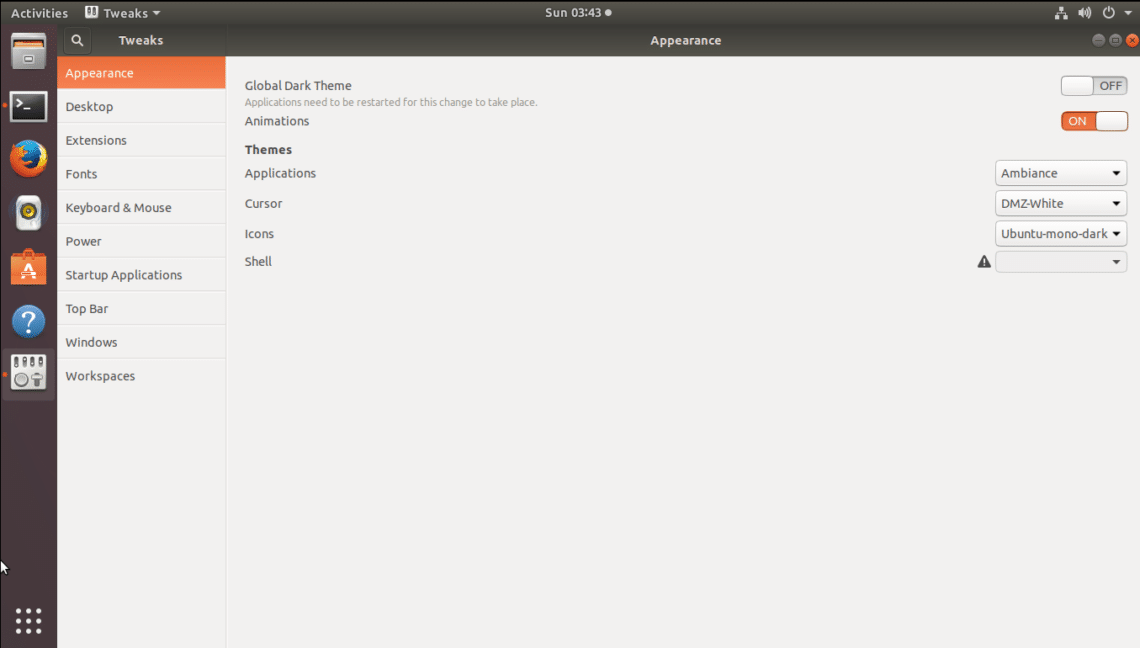
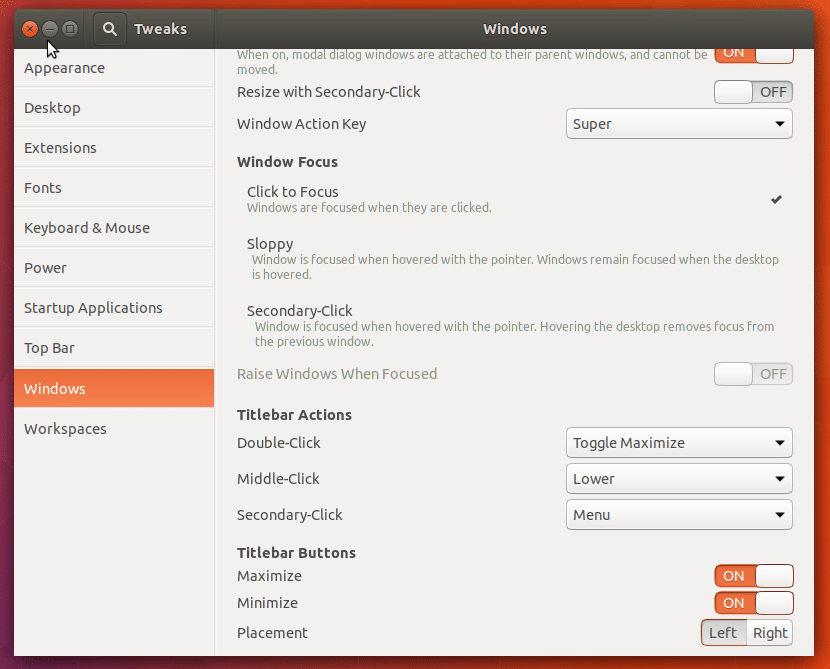
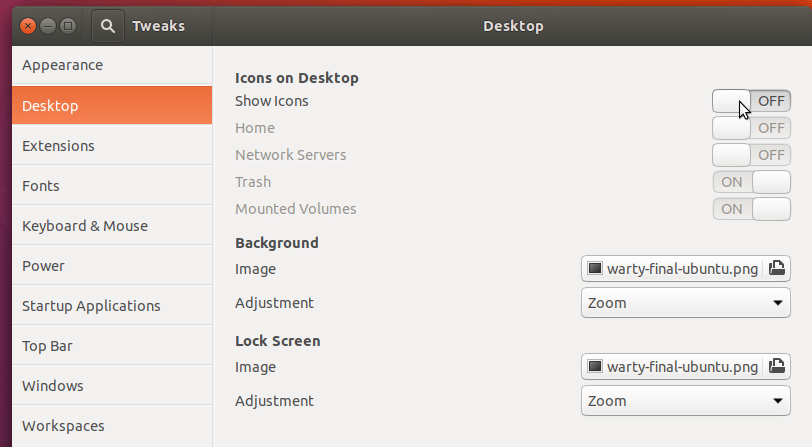
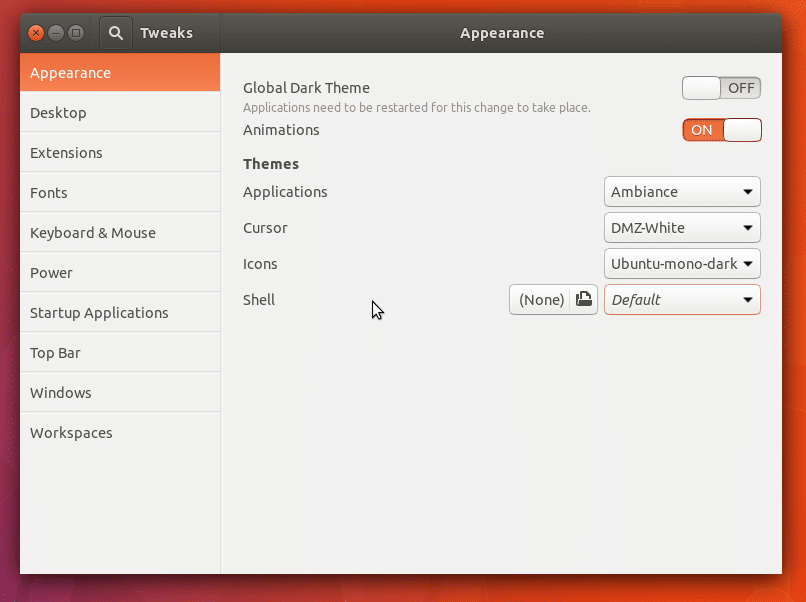
下图就是安装完后,打开的Tweaks

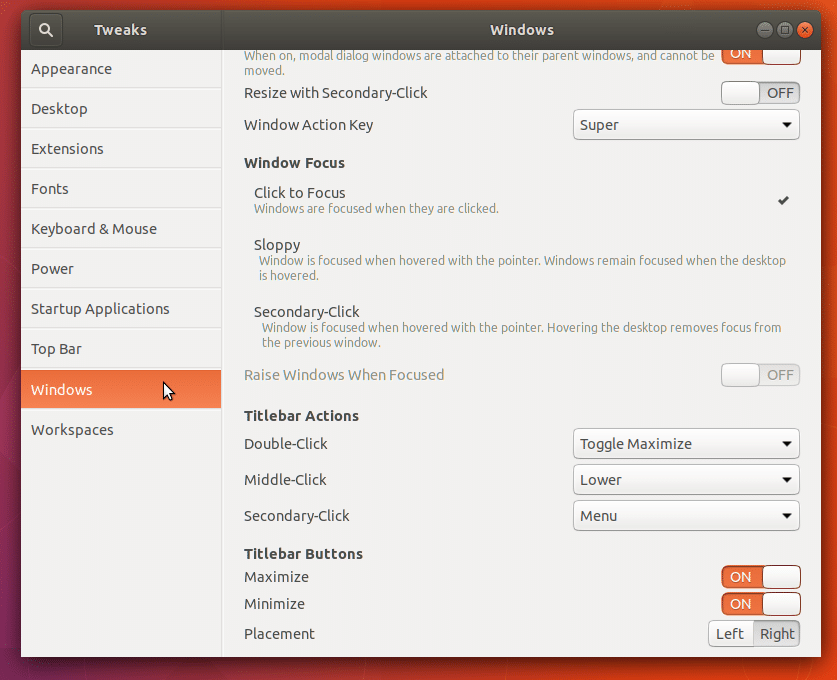
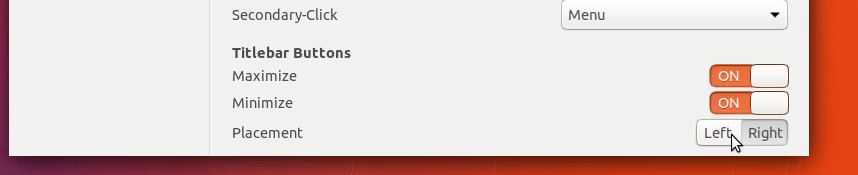
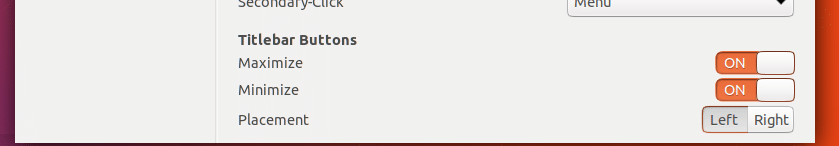
修改窗口的按钮位置

Before:

After:

现在按钮位置就修改到左边了

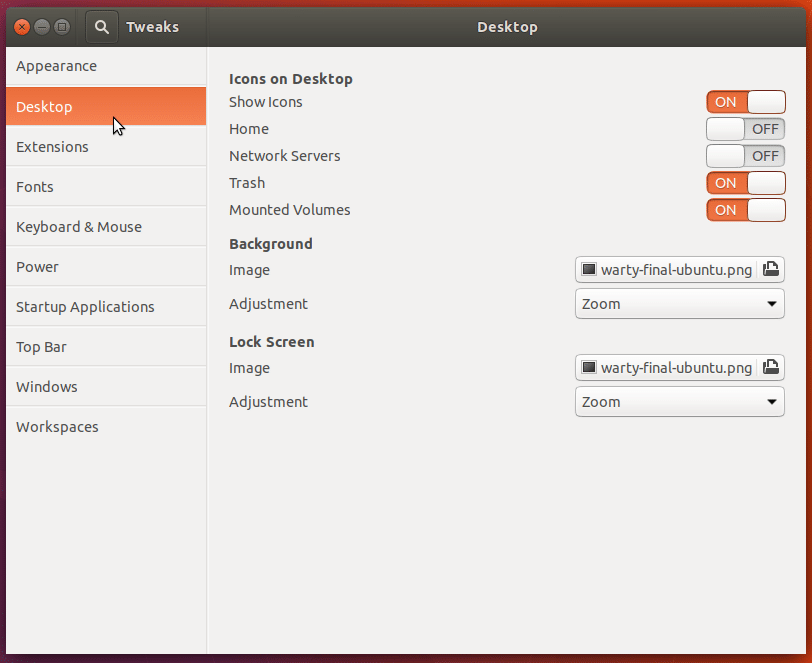
显示或隐藏桌面上的图标


修改鼠标图标


去掉Shell上无法修改的叹号

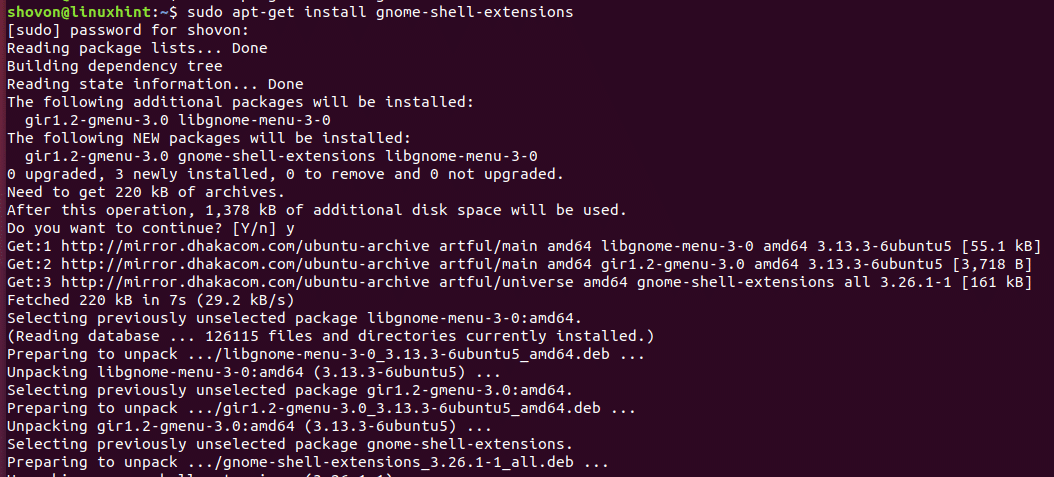
执行下面的命令
sudo apt-get install gnome-shell-extensions

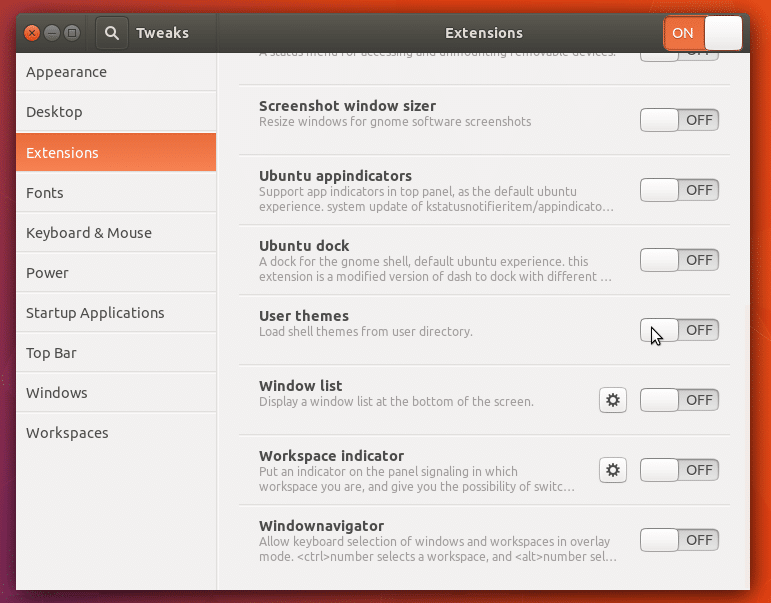
安装完成后打开Tweaks选择 “Extensions”选项

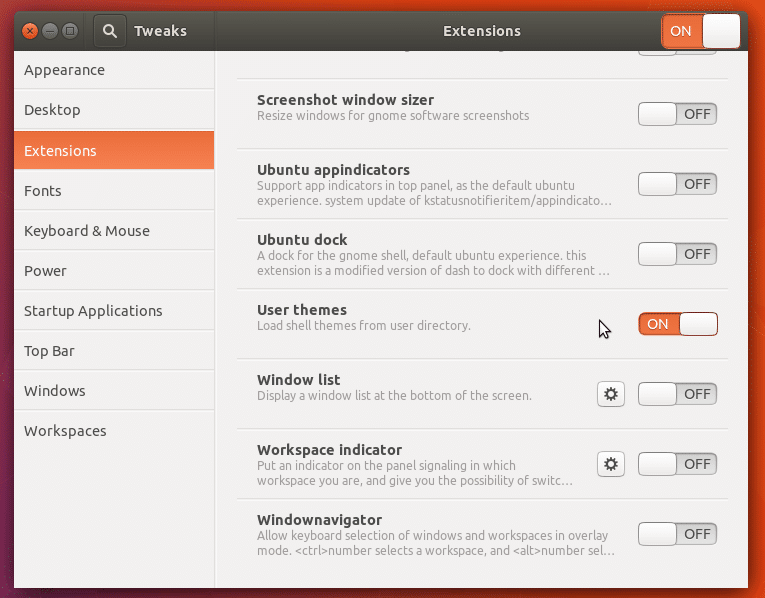
“User themes” 按钮设置成on

去“Appearances”选项,就能发现Shell那里没有叹号了

————————————————————————————————————————————————————
到现在我们已经把工具安装配置完成了,下面正式安装主题
————————————————————————————————————————————————————
1.安装GTK主题
去这个链接:https://www.opendesktop.org/s/Gnome/p/1171688/
上面的链接挂了,可使用其他相关链接:
1.https://www.opendesktop.org/s/Gnome/p/1013714/
2.https://www.opendesktop.org/s/Gnome/p/1241688

网页上有好几个标签:Prodect、FIles、Changelogs等等
找到Files标签,去下载文件。点击文件名就可以下载。

可以看到这里一共有6个压缩文件,分别包装各种主题。通过文件名能发现每一个文件都有一个“2”,这个2的意思是该压缩包下有两个主题。
随便选中一个比如Gnome-OSC-HS--2themes.tar.xz(第一个文件),下载下来。
通过xz和tar命令解压
xz -d Gnome-OSC-HS--2-themes.tar.xz tar xvf Gnome-OSC-HS--2-themes.tar.xz
解压后得到的文件夹中有两个文件夹

这两个文件夹分别是两个主题,把这两个文件夹移动到/usr/share/themes下就可以了。
然后打开前面安装的工具Tweaks(中文下叫“优化”),在“应用程序”英文是“Applications”这个选项下就可以选择刚刚安装的主题了。这几个截图是我安装主题后的截图。

刚刚是两个文件夹,就是两个主题,这两个主题从名字上看只有transparent前面是否有个not,顾名思义就是有没有透明效果。
到现在已经修改了外观样式,最大化最小化的样式已经很苹果了。
2.修改图标
去下面的链接下载
https://www.opendesktop.org/s/Gnome/p/1102582/

解压后把文件都放到/usr/share/icons目录下,如下图(这是已经应用过主题的截图)所示:

然后去Tweaks中应用一下

3.修改桌面Shell
去这个链接:https://www.opendesktop.org/s/Gnome/p/1013741/
下载下面红框里的

应用下

效果:

--------------------
2018-05-09更新
关于plymouth theme,开机动画。
--------------------

如上图所示,/etc/alternatives/default.plymouth文件指定了一个logo文件夹,指定了一个执行脚本。开机的时候就用这个文件指定的logo和脚本执行。
那么思路就是,把logo文件夹和脚本指定成别的就可以修改开机动画。
开机动画主题没找到好看的,试一下这个吧:

下载下压缩包,解压后:

把解压的文件mv到 /usr/share/plymouth/themes/目录下

然后去修改下/etc/alternatives/default.plymouth(先备份源文件)成如下

实际图示就类似下图,不过中间的logo是会转动的(手机录制的不好看就不贴gif了)

--------------------
2018-05-10更新
GDM(GNOME Display Manager,GDM)主题,也就是登录界面的主题
--------------------
选了一个主题https://www.opendesktop.org/s/Gnome/p/1207015/,如下

解压压缩包

该文件夹下有三个文件

先说明下修改登录界面样式的原理:
重要步骤是在css文件,这个/usr/share/gnome-shell/theme/ubuntu.css就配置了登录界面的样式。
在/usr/share/gnome-shell/theme/ubuntu.css文件(上面我下载的包中,非系统自带的这个css文件)中有这样一行代码:

是的,Ubuntu18.04的登录界面是用css文件渲染的,做网页前端的应该最熟悉不过了。
如果你只想替换登录界面的背景,把系统自带的这个css文件中指定图像文件的位置修改成你自己的图片的绝对目录就行了。
当然,如果你想让你的登录界面炫酷一些,修改css文件,渲染成你想要的效果即可。
或者你想省事,那就和我一样去网上下载别人写好的css文件。
在我下载的 中,还有个脚本文件,内容如下:
中,还有个脚本文件,内容如下:

有注释,这个脚本的作用是把你现在正在用的壁纸模糊处理,然后放到 ~/Pictures/gdm_look.jpg,执行过脚本后,你的 ~/Pictures目录下就会多一个gdm_look.jpg文件,这个文件就是你当前用的壁纸的模糊处理过后的图片。
然后 ~/Pictures/gdm_look.jpg又被复制到/usr/share/backgrounds/目录下,再看下面这个图

这个包中提供的css文件指定的登录页面壁纸,也就是脚本处理完后cp到/usr/share/backgrounds/的gdm_look.jpg。
至此,原理说明白了,操作如下:
备份/usr/share/gnome-shell/theme/ubuntu.css
sudo cp /usr/share/gnome-shell/theme/ubuntu.css /usr/share/gnome-shell/theme/ubuntu.css.backup
用下图中的ubuntu.css替换掉系统自带的/usr/share/gnome-shell/theme/ubuntu.css

把SetAsWallpaper脚本文件复制到~/.local/share/nautilus/scripts/目录下,然后修改下权限(如果需要)
sudo chmod +x SetAsWallpaper
然后重启nautilus(下面的命令是关闭)
nautilus -q
点击桌面右下角“所有应用”,查找“nautilus ”

执行如下命令,修改下 /usr/share/backgrounds 的权限
sudo chmod 777 /usr/share/backgrounds/
最后一步,去~/.local/share/nautilus/scripts/ 目录下执行下SetAsWallpaper脚本。
重启系统就好了。(执行脚本后,你的桌面壁纸可能会没了,重新设置下就好了)
最后放一张效果图:

--------------------
2018-05-12更新
TopBar
--------------------
我使用的gnome-shell主题是 它的TopBar是这样的
它的TopBar是这样的 字体略粗,且很宽太占空间。
字体略粗,且很宽太占空间。
修改后的样子 这样明显好看一些。
这样明显好看一些。
下面正式开始修改,由于我是用的Sierra-compact-light主题,所以要去这个主题下面的配置文件(其实是一个css文件)修改,就是下面的目录
/usr/share/themes/Sierra-compact-light/gnome-shell/gnome-shell.css
如果你是想修改Ubuntu默认的TopBar就不是上面这个目录了而应该是Ubuntu默认Shell的目录,可能是下面几个文件中修改,因为我没试过,所以不确定具体是哪个文件。

回到/usr/share/themes/Sierra-compact-light/gnome-shell/gnome-shell.css文件,也就是我的主题文件,ctrl+f找#panel
修改TopBar高度

加粗字体改成正常字体

保存重启就好了。
--------------------
2018-05-19更新
Dash to Dock
--------------------
打开Ubuntu Software,直接搜索 dash to dock,安装上。

打开Tweaks -> Extensions,注意,这里不要打开Dash to Dock扩展,修改样式直接点击齿轮按钮就好,我尝试打开,但是锁屏后再进入桌面会有bug。

我的设置如下


效果:

比起docky这个的好处是直接修改的系统的dock,而docky是直接添加了一dock且系统自带的dock也不能移除,但docky有macOS的放大效果这个没有。
Ubuntu18.0.4仿Mac界面相关推荐
- JAVA GUI界面美化 使用Quaqua仿MAC(苹果)主题LookAndFeel经验分享
刚在课程实训中写完了一个JAVA调用c++dll动态链接库的程序之后,想要对GUI界面进行美化,于是到网上搜了一圈各种jar包,发现了这个仿MAC主题的Quaqua,但是果不其然这个是开发给MAC系统 ...
- Linux下打造仿Mac系统桌面
作为使用 Ubuntu 系统也有快两年经验的懒人,一直用的都是默认的主题,真是自惭形秽.今天也是无意间看到了一个国外小哥发的在 Ubuntu 18.10 上打造个人喜欢的桌面 ...
- 苹果linux桌面文件夹,Linux下打造仿Mac系统桌面
作为使用 Ubuntu 系统也有快两年经验的懒人,一直用的都是默认的主题,真是自惭形秽.今天也是无意间看到了一个国外小哥发的在 Ubuntu 18.10 上打造个人喜欢的桌面 ...
- vue2.0聊天室vue-chatRoom|仿微信界面vue+vuex+vueRouter
Vue2.0+Vuex+VueRouter仿微信界面聊天室|仿微信聊天窗口|仿微信群聊 基于vue2.0+vuex+webpack2.0+es6+wcPop等技术开发的仿微信聊天室vue-weChat ...
- 仿qq左滑删除listview_Java基于Swing和Netty仿QQ界面聊天小项目
点击上方 好好学java ,选择 星标 公众号 重磅资讯.干货,第一时间送达 今日推荐:硬刚一周,3W字总结,一年的经验告诉你如何准备校招! 个人原创100W+访问量博客:点击前往,查看更多 来源:b ...
- 是男人就下100层【第一层】——高仿微信界面(4)
上一篇<是男人就下100层[第一层]--高仿微信界面(3)>中我们完成了登录,这一篇看完成登录后的一个短暂加载和引导界面. 加载界面: <RelativeLayout xmlns:a ...
- android+qq底部界面,Android 高仿QQ 界面滑动效果
Android高仿QQ界面滑动效果 点击或者滑动切换画面,用ViewPager实现, 首先是布局文件: android:layout_width="match_parent" an ...
- WPF仿微信界面发送消息简易版
WPF仿微信界面发送消息简易版 参考别的博主的例子用WPF MVVM框架来仿了一个微信聊天界面,做了个发送消息简易功能,下面一起来看看吧! 以下为View视图布局代码,消息对话框的样式直接在这里定义了 ...
- Android 二维码扫描(仿微信界面),根据Google zxing
Android 二维码扫描(仿微信界面),根据Google zxing Android项目开发中经常会用到二维码扫描,例如登陆.支付等谷歌方面已经有了一个开源库(地址: https://github. ...
最新文章
- gitlab解决一些问题
- java性能保障技术_狙击P7!阿里大佬亲授“Java性能调优技术宝典”,太完整了!...
- 漫谈“外来的和尚会念经”
- 数字基带传输与码间干扰
- springboot单例模式注入对象_springboot 请求流程简介
- .NET之全平台一体化的体验
- bootstrap的滚动监听
- java中String的比较符
- collapse mode 严重_从泛化性到Mode Collapse:关于GAN的一些思考
- jsoncpp之初体验
- 【CodeForces - 892C 】Pride (数学,思维构造,gcd)
- 【Hadoop代码笔记】Hadoop作业提交之客户端作业提交
- httpd服务配置(未完待续)
- Spring Cloud 2020 版本最佳实践,你落伍了!
- 深入理解Nginx:(1)初探Nginx 之一
- 软件需求规格说明书 模板
- 详解单例模式线程安全
- JVM篇-JVM内存结构与存储机制
- 按键消抖(并联0.1uf电容)
- 出身平凡的郭盛华,究竟是如何逆袭成为传奇人物的?
