vertical-align属性
定义和用法:
vertical-align 属性设置元素的垂直对齐方式。
浏览器支持:
所有浏览器都支持 vertical-align 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
语法:
vertical-align : baseline | sub | super | top | text-top | middle | bottom | text-bottom | <百分比> | <长度> | inherit
参数:
| 值 | 描述 |
| baseline | 默认。元素放置在父元素的基线上 |
| sub | 垂直对齐文本的下标 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |
| text-bottom | 把元素的底端与父元素字体的底端对齐 |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值 |
适用于:行内元素 和 单元格(table-cell)元素
1、用于行内元素
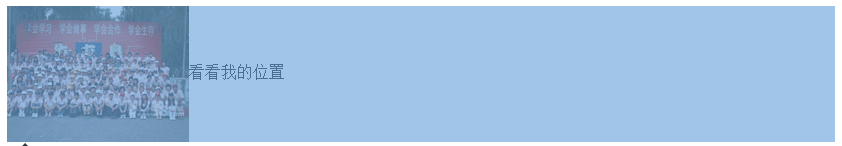
<div><img src="http://pic2.58.com/ui7/job/hire/pic4.png" />看看我的位置</div>img{ vertical-align:middle;}
img和span一起出现,要想文字对齐图片的中间位置,就需要为图片添加img{vertical-align:middle;} 再比如input和span连用时,谷歌火狐IE8以上版本里默认的是span在input的中间位置,但ie6/ie7里,span底部和input底部对齐,实现统一的办法就是给input添加input{vertical-align:middle;},要想它们垂直方向上的中线对齐,就同时也为span设置span{vertical-align:middle;}
2、用于表格
<table><tr><td>这是一个测试</td><td>这是一个测试</td></tr><tr><td>这是一个测试</td><td>这是一个测试</td></tr>
</table>td{ height:40px; vertical-align:middle;}
3、用于块级元素
vertical-align不适用于块级元素,但是可以设置父元素的display属性为table-cell,将块级元素转为单元格,然后再使用vertical-align属性
<div><img src="http://pic2.58.com/ui7/job/hire/pic4.png" />
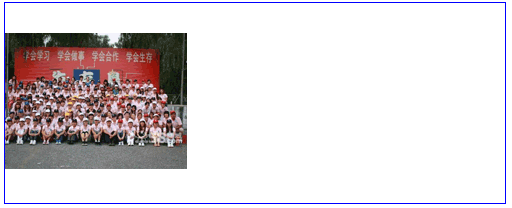
</div>div{width:500px; height:200px; display: table-cell; vertical-align: middle; border:1px blue solid;}IE8及以上浏览器效果:(Chrome, FireFox, Opera均正常显示)

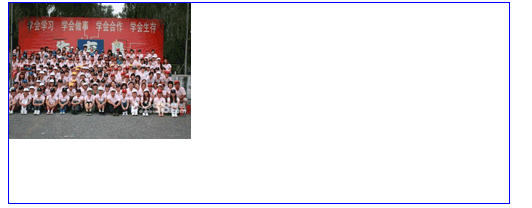
IE7,IE6浏览器效果:

为了解决IE6,7下的问题,我们可以采用css hack的方式
div{width:500px; height:200px; display: table-cell; vertical-align: middle; border:1px blue solid;/*用于IE6,7**display:block; *line-height:200px;
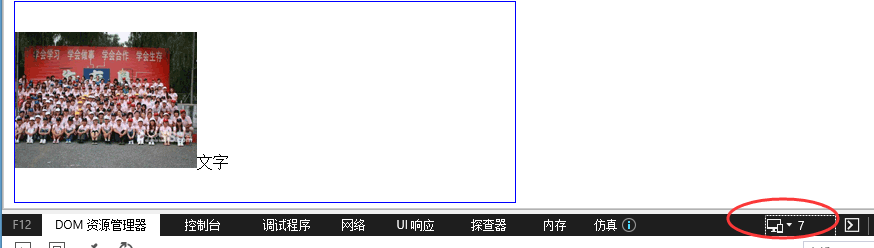
}再次检查IE下各版本的效果


更多更全的讲解,可查阅 http://www.ddcat.net/blog/?p=233
http://blog.sina.com.cn/s/blog_51048da701018490.html
转载于:https://blog.51cto.com/dapengtalk/1868132
vertical-align属性相关推荐
- android studio table居中代码_html table表格标签内容如何居中显示?表格的align属性的用法介绍...
本篇文章主要的介绍了关于HTML 表格table标签的居中使用,还有关于align属性在table表格标签中的使用方法,可以帮助表格对齐和表格中的文本对齐.接下来让我们来看看这篇文章吧. 首先我们先来 ...
- HTML <div> 标签的 align 属性 align=“absmiddle“
定义和用法: align 属性规定 div 元素中的内容的水平对齐方式,并且所有浏览器都支持 align 属性. 语法: <div align="value">< ...
- 标签 align 属性
align=align - 对齐位置 首页 > HTML标签 > align= align ■ 属性 <标签名 align=align> - 对齐位置 ■ 块元素.单元格元素的 ...
- html table表格标签内容如何居中显示?表格的align属性的用法介绍
本篇文章主要的介绍了关于HTML 表格table标签的居中使用,还有关于align属性在table表格标签中的使用方法,可以帮助表格对齐和表格中的文本对齐.接下来让我们来看看这篇文章吧. 首先我们先来 ...
- html语言align,html中的align属性
html的标签中,有哪些有align属性 文本对齐 {text-align:center/left/right} vertical-align 设置元素的垂直对齐方式.用的地方不多,因为其兼容性不好. ...
- html行内标签文本右对齐属性,html中align属性
html的标签中,有哪些有align属性 文本对齐 {text-align:center/left/right} vertical-align 设置元素的垂直对齐方式.用的地方不多,因为其兼容性不好. ...
- html5中没有align属性,HTML标签align属性的用法问题
HTML中表格.文字.图像等元素都有使用到align属性,align属性主要是影响设置元素的水平对齐方式,给表格.文字.及图像等元素设置align属性,其表现形式是不一致的. 给表格元素设置align ...
- php中align标签属性值,html align属性是什么含义?html中的align属性设置方法介绍
html align属性是什么含义?html中的align属性设置方法介绍都在这里,本篇文章介绍了html align属性的定义和含义,还有关于html align属性值的设置介绍 html alig ...
- html中设置图片的对齐方式,align属性怎么用 图片align属性到底是什么意思
中align属性怎么使用?如下列代码: stock: W3C官方给出的解释是:所有浏览器都支持 align 属性的 "left" 和 "right" 值,除了 ...
- php中align是什么意思,htmlalign属性是什么含义?html中的align属性设置方法介绍
html align属性是什么含义?html中的align属性设置方法介绍都在这里,本篇文章介绍了html align属性的定义和含义,还有关于html align属性值的设置介绍 html alig ...
最新文章
- JAVscript对象
- SAP SF打印次数统计
- 深入理解编译优化之循环展开和粗化锁
- 如何在 JavaScript 中更好地使用数组
- ios 旋转屏幕试图切换_iOS增强现实应用(AR)设计指南(上)
- 三星Galaxy S22 Ultra渲染图曝光:有Note系列的味道
- python的zipfile压缩文件夹_python zipfile压缩使用说明
- 华语歌坛年度压轴 王力宏新专辑《心中的日月》
- 手机测试SD卡读写速度的软件,手机存储SD卡读写测试:Cross Platfrom Disk Test
- FreeCAD-中文设置
- WidsMob Viewer Pro Mac(照片与视频管理查看工具)
- Arduino开发实例-433M无线模块数据发送与接收
- Win10下修改git全部配置文件方法
- 水下光通信实现(1)----LED驱动电路
- 高漫数位板1060PRO 8192级的驱动下载与安装
- vue单页应用首屏加载速度慢如何解决
- 腾讯服务器状态异常是怎么回事啊,腾讯云服务器网络异常怎么办
- 消除switch/case语句,不破坏代码的封闭性,使程序结构更符合面向对象思想(二)
- 如何让企业员工不觉得知识库是个鸡肋,附带工具推荐
- 南京三只松鼠java_又出新模式?三只松鼠南京首家品牌集合店开业
