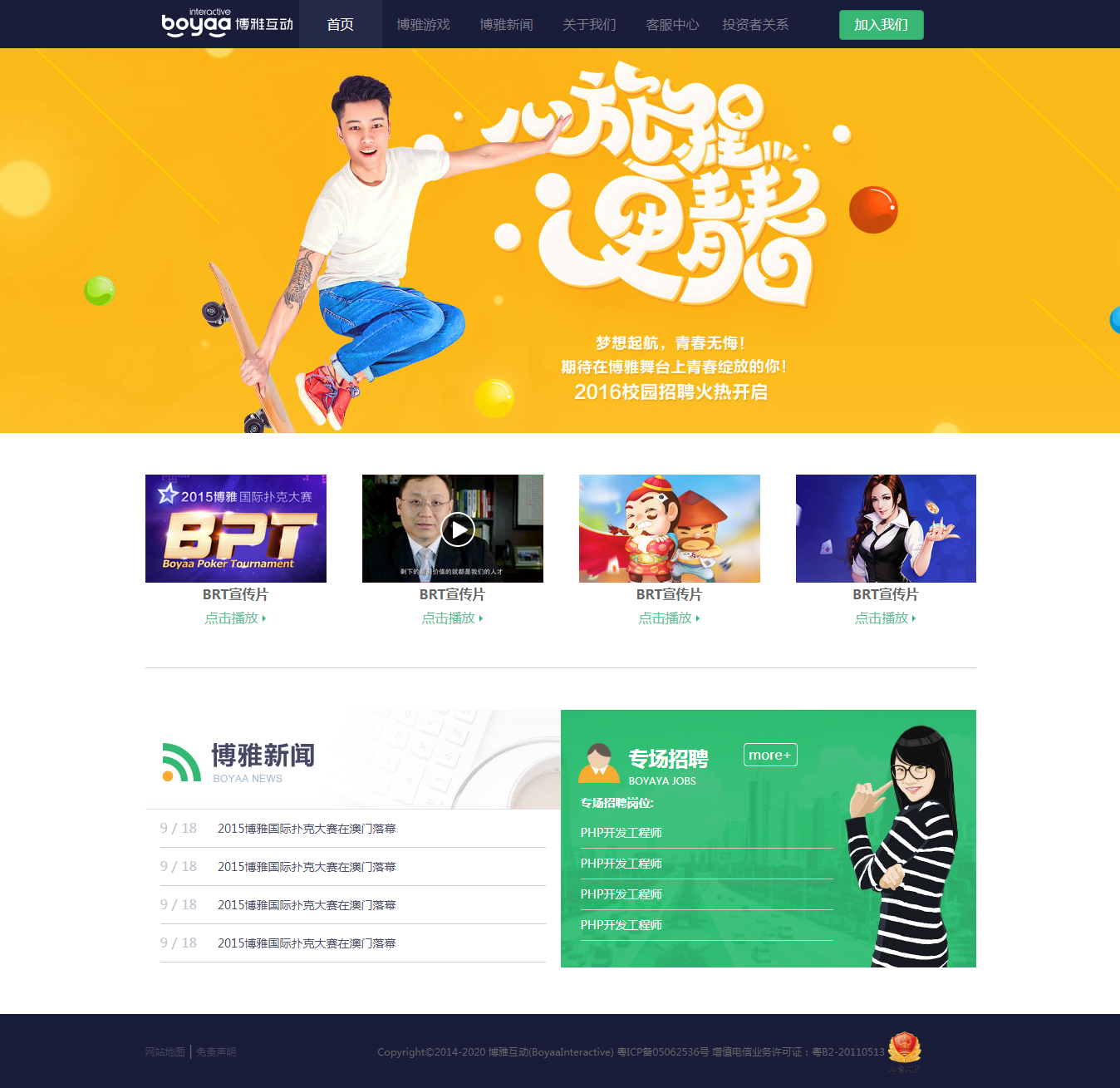
第13天:页面布局实例-博雅主页
今天写了个简单的页面,再熟悉了一下div+css布局,写的还可以,以后还要多练习。此外还进一步学习了定位相关知识。
1、相对定位:
相对定位有坑,所以一般不用于做“压盖”效果。页面中,效果极小。就两个作用:
1) 微调元素
2) 做绝对定位的参考,子绝父相
2、绝对定位:
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角。
绝对定位的盒子,是脱离标准文档流的。所以,所有的标准文档流的性质,绝对定位之后都不遵守了。
绝对定位之后,标签就不区分所谓的行内元素、块级元素了,不需要display:block;就可以设置宽、高了
绝对定位之后,所有标准流的规则,都不适用了。所以margin:0 auto;失效。新的居中方法如下:
{
}width: 600px;
height: 60px;
position: absolute;
left: 50%;
top: 0;
margin-left: -300px;// → 宽度的一半
}
3、固定定位:
固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变。固定定位脱标!
4、z-index值表示谁压着谁。数值大的压盖住数值小的。
● 只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。
● z-index值没有单位,就是一个正整数。默认的z-index值是0。
● 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
● 从父现象:父亲怂了,儿子再牛逼也没用。
没有单位:z-index: 988;
博雅实例代码如下:
1<!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>博雅</title> 6 <link rel="stylesheet" type="text/css" href="css/index2.css"> 7 </head> 8 <body> 9 <div class="header"> 10 <div class="inner"> 11 <div class="logo fl"> 12 <a href=""><img src="data:images/logo.png" alt=""></a> 13 </div> 14 <div class="nav fl"> 15 <ul> 16 <li class="current"><a href="">首页</a></li> 17 <li><a href="">博雅游戏</a></li> 18 <li><a href="">博雅新闻</a></li> 19 <li><a href="">关于我们</a></li> 20 <li><a href="">客服中心</a></li> 21 <li><a href="">投资者关系</a></li> 22 </ul> 23 </div> 24 <div class="join fl"> 25 <a href="">加入我们</a> 26 </div> 27 </div> 28 </div> 29 30 <div class="banner"></div> 31 <div class="content inner "> 32 <ul> 33 <li> 34 <img src="data:images/pro1.jpg" alt=""> 35 <h3>BRT宣传片</h3> 36 <a href="">点击播放</a> 37 </li> 38 <li> 39 <img src="data:images/pro2.jpg" alt=""> 40 <h3>BRT宣传片</h3> 41 <a href="">点击播放</a> 42 </li> 43 <li> 44 <img src="data:images/pro3.jpg" alt=""> 45 <h3>BRT宣传片</h3> 46 <a href="">点击播放</a> 47 </li> 48 <li class="last"> 49 <img src="data:images/pro4.jpg" alt=""> 50 <h3>BRT宣传片</h3> 51 <a href="">点击播放</a> 52 </li> 53 </ul> 54 </div> 55 <div class="info inner clearfix"> 56 <div class="news fl"> 57 <ul> 58 <li> 59 <span>9 / 18</span> 60 <a href="">2015博雅国际扑克大赛在澳门落幕</a> 61 </li> 62 <li> 63 <span>9 / 18</span> 64 <a href="">2015博雅国际扑克大赛在澳门落幕</a> 65 </li> 66 <li> 67 <span>9 / 18</span> 68 <a href="">2015博雅国际扑克大赛在澳门落幕</a> 69 </li> 70 <li> 71 <span>9 / 18</span> 72 <a href="">2015博雅国际扑克大赛在澳门落幕</a> 73 </li> 74 </ul> 75 </div> 76 <div class="jobs fl"> 77 <div class="title"> 78 <h2>专场招聘</h2> 79 <span>BOYAYA JOBS</span> 80 <a class="more fl" href="">more+</a> 81 </div> 82 <ul class="con"> 83 <li><h4>专场招聘岗位:</h4></li> 84 <li><a href="">PHP开发工程师</a></li> 85 <li><a href="">PHP开发工程师</a></li> 86 <li><a href="">PHP开发工程师</a></li> 87 <li><a href="">PHP开发工程师</a></li> 88 </ul> 89 </div> 90 </div> 91 <div class="footer"> 92 <div class="inner"> 93 <div class="left fl"> 94 <span><a href="">网站地图</a> | </span> 95 <span><a href="">免责声明</a></span> 96 </div> 97 <div class="right fl"> 98 <span> 99 Copyright©2014-2020 博雅互动(BoyaaInteractive) 粤ICP备05062536号 增值电信业务许可证:粤B2-20110513 100 </span> 101 <img src="data:images/govIcon.gif" alt=""> 102 </div> 103 </div> 104 </div> 105 </body> 106 </html>
1 @charset "UTF-8";
2 /*css 初始化 */
3 *{
4 margin:0;
5 padding:0;
6 }
7 a{
8 text-decoration: none;
9 }
10 fieldset, img,input,button {
11 border:none;
12
13 outline-style:none;
14 }
15 ul, ol {
16 list-style:none;
17 }
18 input {
19 font-family: "SimSun","宋体";
20 }
21 select, input {
22 vertical-align:middle;
23 }
24 select, input, textarea {
25 font-size:12px;
26 margin:0; }
27 textarea {
28 resize:none;
29 } /*防止拖动*/
30 img {
31 border:0;
32 vertical-align:middle;
33 } /* 去掉图片低测默认的3像素空白缝隙*/
34 table {
35 border-collapse:collapse;
36 }
37 body {
38 font-family: "微软雅黑";
39 /*font:12px/150% Arial,Verdana,"\5b8b\4f53";*/
40 color:#666;
41 background:#fff
42 }
43 .clearfix:before,.clearfix:after{
44 content:"";
45 display:table;
46 }
47 .clearfix:after{clear:both;}
48 .clearfix{
49 *zoom:1;/*IE/7/6*/
50 }
51 .fl{
52 float:left;
53 }
54 .fr{
55 float:right;
56 }
57
58 .header{
59 height:58px;
60 background: #191D3A;
61 text-align: center;
62 }
63 .inner{
64 width:1000px;
65 margin: 0 auto;
66
67 }
68 .header .inner .logo{
69
70 }
71 .header .nav{
72
73 }
74 .header .nav ul{
75
76 }
77 .header .nav ul li{
78 float: left;
79 width:100px;
80 height:58px;
81 line-height: 58px;
82 }
83 .header .nav ul li a{
84 display: block;
85 width:100px;
86 height:58px;
87 color: #7E7B86;
88 }
89 .header .nav ul li a:hover{
90 color: #fff;
91 background: #252947;
92
93 }
94 .header .nav .current a{
95 color: #fff;
96 background: #252947;
97 }
98
99 .header .join{
100 background: #38B774;
101 border: 1px solid #309767;
102 border-radius: 4px;
103 margin-left: 50px;
104 margin-top: 12px;
105
106 }
107 .header .join a{
108 color: #fff;
109 display: block;
110 width:100px;
111 height:34px;
112 line-height: 32px;
113 }
114
115 .banner{
116 height:463px;
117 background: url(../images/banner.jpg) no-repeat center top;
118 }
119 .content{
120 padding-top: 50px;
121 height:232px;
122 border-bottom: 1px solid #ccc;
123 }
124 .content ul li{
125 text-align: center;
126 width:218px;
127 height:229px;
128 margin-right: 43px;
129 float:left;
130 }
131
132 .news{
133 height:300px;
134 }
135 .content ul .last{
136 margin-right: 0;
137 width:217px;
138 }
139 .content ul img{
140 width:100%;
141 height:130px;
142 }
143
144 .content ul li h3{
145 font-size: 16px;
146 line-height: 28px;
147 }
148 .content ul li a{
149 color: #62C093;
150 font-size: 16px;
151 line-height: 28px;
152 padding-right: 10px;
153 background: url(../images/sanjiaoxing.png) no-repeat right 8px;
154 }
155
156 .info{
157 padding-top: 50px;
158 }
159 .info .news{
160 width:500px;
161 height:190px;
162 background: url(../images/bynewsbg.jpg) no-repeat;
163 padding-top: 120px;
164 }
165 .info .news li{
166 margin: 0 18px;
167 line-height: 44px;
168 border-bottom: 1px solid #ccc;
169 }
170 .info .news li span{
171 color: #C8C5D1;
172 margin-right: 20px;
173 }
174 .info .news li a{
175 font-size: 14px;
176 color: #494D6B;
177 }
178 .info .news li a:hover{
179 color: #bbb;
180 }
181
182 .info .jobs{
183 width:500px;
184 height:310px;
185 background: url(../images/byhrbg3.jpg) no-repeat;
186 position: relative;
187 }
188 .info .jobs h2{
189 color: #fff;
190 padding: 42px 0 0 82px;
191 }
192 .info .jobs span{
193 color: #fff;
194 font-size: 12px;
195 padding-left: 82px;
196 }
197 .info .jobs .more{
198 display: block;
199 color: #fff;
200 width:63px;
201 height:26px;
202 text-align: center;
203 line-height: 26px;
204 border: 1px solid #fff;
205 border-radius: 4px;
206 position: absolute;
207 top: 40px;
208 left:220px;
209 }
210 .info .jobs .con{
211 position: absolute;
212 top: 115;
213 left: 24px;
214 }
215 .info .jobs .con li h4{
216 color: #fff;
217 font-size: 14px;
218 top: 114px;
219 left: 24px;
220 }
221 .info .jobs .con li{
222 line-height: 36px;
223
224 }
225 .info .jobs .con li a{
226 display: block;
227 width:304px;
228 font-size: 14px;
229 color: #fff;
230 border-bottom: 1px solid #ccc;
231 }
232 .info .jobs .con li a:hover{
233 color:#191D3A;
234 }
235
236 .footer{
237 height:90px;
238 margin-top: 56px;
239 background: #191D3A;
240 position: relative;
241 }
242 .footer .left{
243
244 }
245 .footer .left a{
246 color: #46475B;
247 font-size: 12px;
248 line-height: 90px;
249 }
250 .footer .left a:hover{
251 color: #fff;
252 }
253 .footer .right span{
254 font-size: 12px;
255 line-height: 90px;
256 padding-left: 170px;
257 }
258 .footer .right img{
259 width:40px;
260 height:50px;
261 }运行效果:

第13天:页面布局实例-博雅主页相关推荐
- Vue开发实例(05)之搭建项目主页面头部、导航、主体等页面布局
作者简介 作者名:编程界明世隐 简介:CSDN博客专家,从事软件开发多年,精通Java.JavaScript,博主也是从零开始一步步把学习成长.深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢 ...
- div+css页面布局课堂笔记11---页面布局网站首页设计实例__终极版(仿csdn首页)
1. firstPage.html文件: <span style="font-size:14px;"><!doctype html> <html> ...
- 利用Div CSS(嵌套 盒模型)布局页面完整实例流程
Div CSS(嵌套 盒模型)布局页面完整实例流程: <!DOCTYPE html> <html> <head> <meta charset=" ...
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html> <html> <head> <meta charset=" ...
- 微信小程序(看文档写实例四)微信小程序课堂宝APP实现签到子页面布局及课程视频播放页面
一.签到子页面布局 子页面主要是一个签到按钮,然后下方是签到记录列表. 1.签到按钮 布局代码: <button class='sign-button' bindtap='sign'>签到 ...
- xml信息管理系统_WPF信息管理系统项目实战教程二:使用XAML实现页面布局
首页面布局设计 XAML(Extensible Application Markup Language),可扩展应用程序标记语言的使用使得C#桌面应用程序开发前后端实现真正分离.前端人员可使用该标记语 ...
- Html代码seo优化最佳布局实例讲解
搜索引擎对html代码是非常优化的,所以html的优化是做好推广的第一步.一个符合seo规则的代码大体如下界面所示. 1.<!–木庄网络博客–> 这个东西是些页面注释的,可以在这里加我的& ...
- 图书管理系统之普通用户、超级管理员页面布局(四)
图书管理系统之普通用户.超级管理员页面布局(四) 相关源码下载连接:https://download.csdn.net/download/baidu_39378193/85033291 前言: 在上一 ...
- 页面布局的几种宽度设置方式—html
今天分享下"页面布局的几种宽度设置方式-html"这篇文章,文中根据实例编码详细介绍,或许对大家的编程之路有着一定的参考空间与使用价值,需要的朋友接下来跟着云南仟龙Mark一起学习 ...
最新文章
- 在Sun Enterprise Server上配置SCSI磁带机
- 深度学习训练模型中的 train from scrath 是什么意思?(247)
- 阿里巴巴自研代码管理平台技术解密
- BigDecimal的8种精度取舍方式
- 基于FPGA实现UART接口设计(异步串行通信)
- access游戏库不显示 ea_EAAccess服务Steam平台售价一览 EAAccess服务常见问题解答
- K.image_data_format() == ‘channels_first‘
- 判断是否是微信浏览器还是企业微信浏览器
- [数据挖掘案例]逻辑回归LR模型实现电商商品个性化推荐
- Win 10 x64 Visual Studio 2019 编译 Detours 4.0.1
- python中head是什么意思_python爬虫中header是什么?怎么用?
- 苹果自带浏览器显示无法连接服务器,为什么苹果自带浏览器无法连接到服务器怎么解决...
- 简单总结协程Coroutine及Yield常见用法
- 解决 ClickOnce 发布出现: 清单中的引用与下载的程序集 *.exe 的标识不匹配 问题
- C语言:输入英文句子,将所有单词首字符转换成大写后输出
- JavaScript 面向对象(二)——案列篇
- 全球及中国海洋涂料市场十四五发展目标与运营方向调研报告2022
- 基于物联网的环境调节系统(ESP32-C3+Onenet+微信小程序)
- 图片返回base64数据渲染为图片的处理
- 最新32位和64位xp,win7,win8,win10系统大全(电脑装机版)
