cad设计草图_如何以草图展示您的设计
cad设计草图
There is no time to put a deck together. There is barely enough time to find the latest versions of each screen and put them in a separate page in an attempt to make the project look a bit less messy and cluttered. But you do it anyway and walk to ̶y̶o̶u̶r̶ ̶d̶o̶o̶m̶ the meeting room.
没有时间将甲板放在一起。 几乎没有足够的时间来找到每个屏幕的最新版本,并将它们放在单独的页面中,以使项目看起来不那么混乱和混乱。 但是您还是要这样做,然后步行到̶y̶o̶u̶r̶̶d̶o̶o̶m̶会议室。
1删除不必要的 (1 Remove the unnecessary)
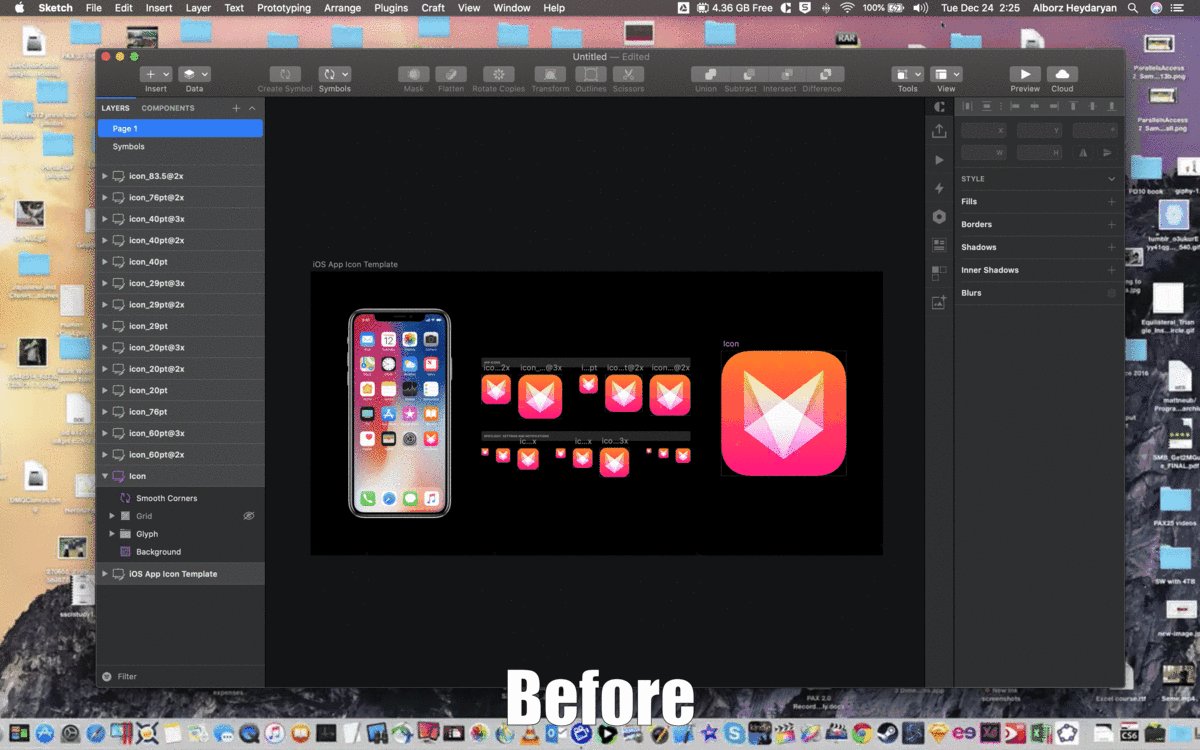
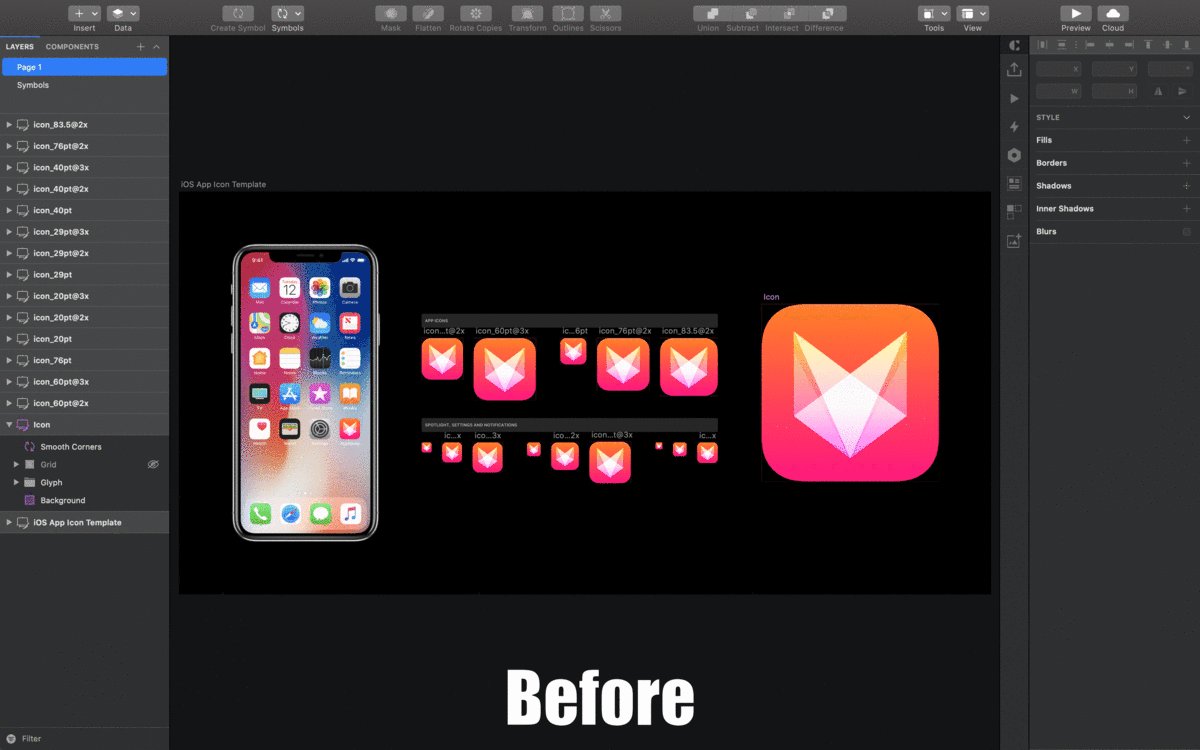
You connect you screen to the monitor or start sharing your screen. This is your first impression! Make sure you are presenting what needs to be seen and ONLY what needs to be seen. You don’t want them commenting on your wallpaper or even worse, see how cluttered your desktop is!
您将屏幕连接到显示器或开始共享屏幕。 这是您的第一印象! 确保您呈现了需要看到的内容,并且仅呈现了需要看到的内容。 您不希望他们在墙纸上发表评论,甚至更糟,请查看桌面的混乱程度!
Luckily there is a solution for that:
幸运的是,有一个解决方案:
Just make Sketch go fullscreen!
只要让Sketch进入全屏模式 !

2删除所有不满足要求的内容! (2 Remove anything that is not content!)
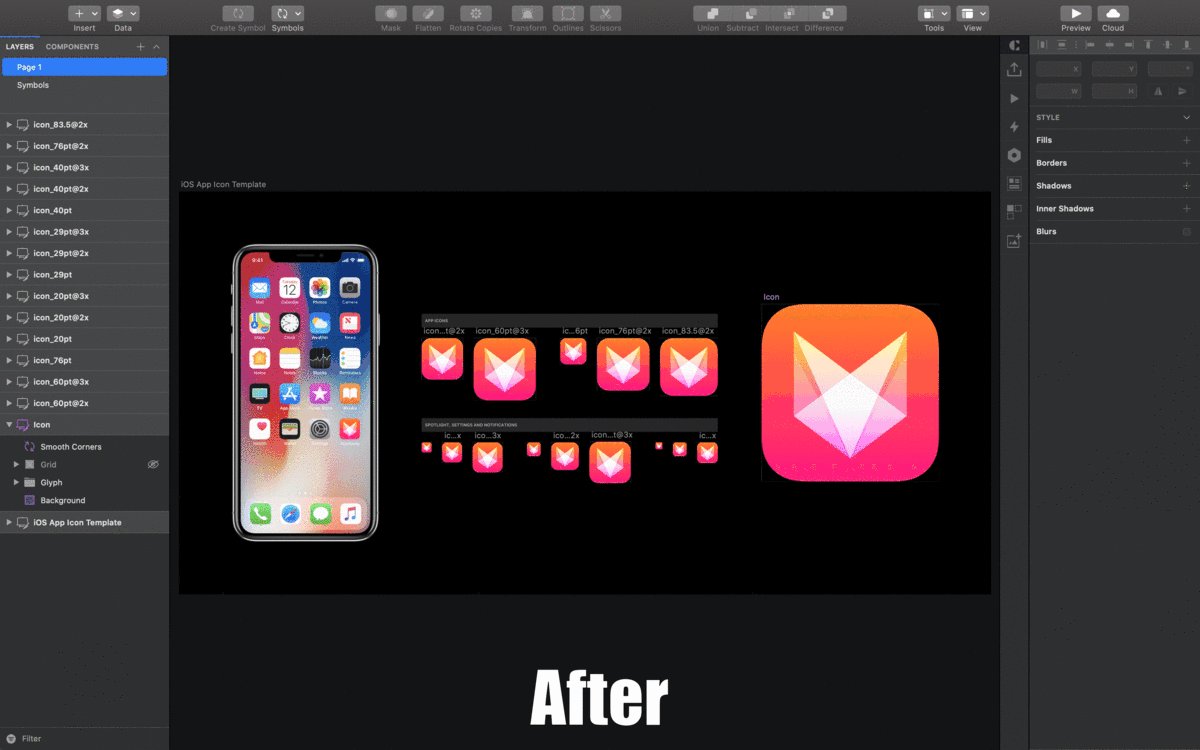
There is a very handy shortcut that I haven’t seen many people use when presenting their work using Sketch. Under the View menu you can find a nifty tool called Hide Interface.
有一个非常方便的快捷方式,我没有看到很多人在使用Sketch展示他们的作品时使用。 在“ 查看”菜单下,您可以找到一个名为“ 隐藏界面”的漂亮工具。
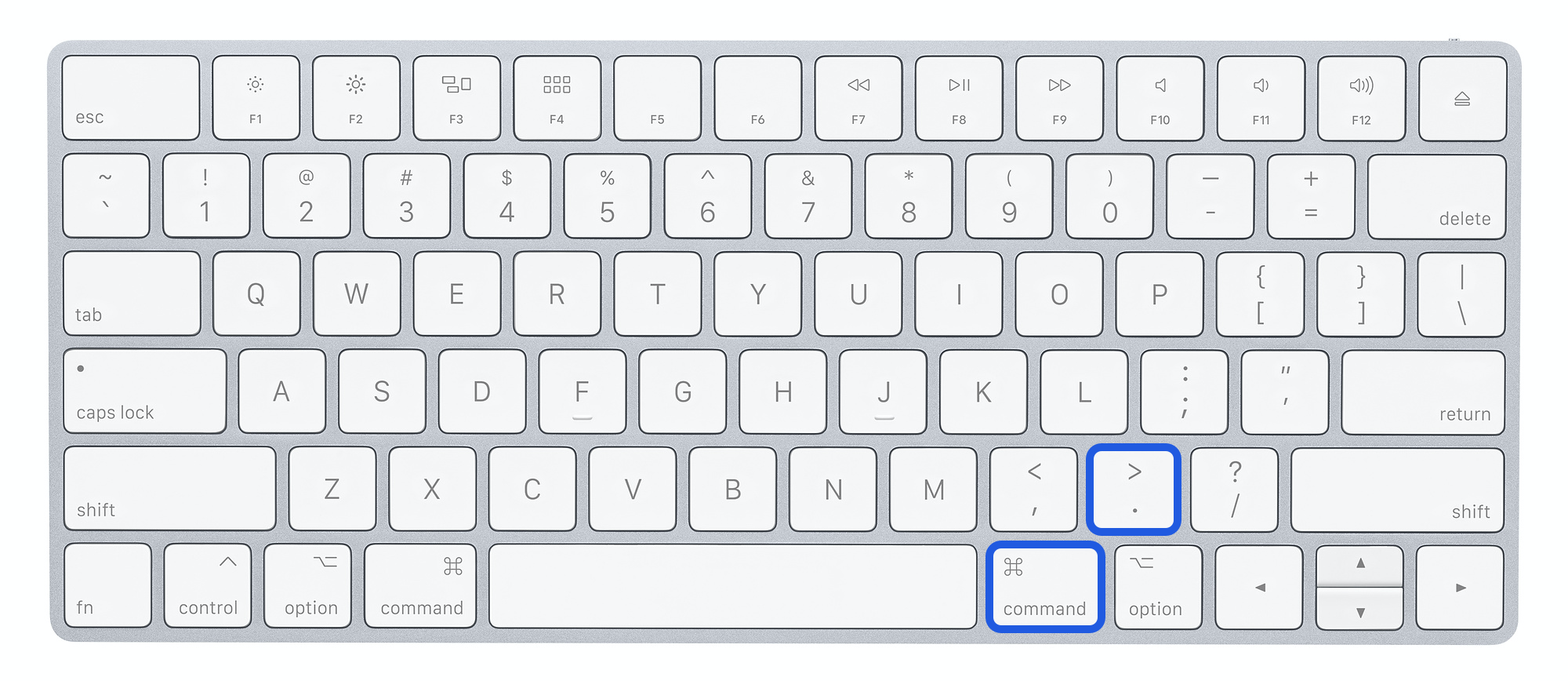
The keyboard shortcut for this is Command + Period.
键盘快捷键是Command + Period。

This trick has never failed to impress other designers in any meeting I was presenting at.
在我参加的任何会议上,这种技巧都从未令其他设计师印象深刻。

Everyone else in the meeting: Wait! How did you do that? Me, an intellectual: Command + Period.
cad设计草图_如何以草图展示您的设计相关推荐
- HTML5期末大作业:网页设计——小米商城官网首页(1页) HTML+CSS+JavaScript web期末作业设计网页_清新淡雅个人网页大学生网页设计作业成品
HTML5期末大作业:网页设计--小米商城官网首页(1页) HTML+CSS+JavaScript web期末作业设计网页_清新淡雅个人网页大学生网页设计作业成品 常见网页设计作业题材有 个人. 美食 ...
- 丽水数据可视化设计价格_网站建设之B端交互设计——数据可视化图表
在B端设计中,数据可视化是必不可少而且非常重要,越来越多的设计师需要和数据打交道,但是很多设计师不懂可视化当中不同用途的图表规范,只是单纯设计出好看的数据图表,却不能给用户带来更多的信息和价值. 因此 ...
- 网页设计作业——小米商城官网首页(1页) HTML+CSS+JavaScript web期末作业设计网页_清新淡雅个人网页大学生网页设计作业成品
HTML5期末大作业:网页设计--小米商城官网首页(1页) 文章目录 HTML5期末大作业:网页设计--小米商城官网首页(1页) 一.作品展示 二.文件目录 三.代码实现 四.完整源码 一.作品展示 ...
- 网站ui设计教程_方便使用的20种UI设计Photoshop教程
使用Photoshop 创建引人入胜的UI元素(如看起来逼真的图标和小部件 )通常是一项艰巨的任务,对于那些仍在学习UI / UX设计的人来说尤其如此. 必须考虑许多不同的因素:照明,边缘,阴影等. ...
- 折纸折痕设计软件_折纸简介中的自适应设计
折纸折痕设计软件 Lately Origami has been my go-to design tool for prototyping complex touch interactions. I' ...
- 江小白包装设计原型_江小白果立方系列包装设计 获奖作品欣赏【工业设计作品集】...
免费送素材啦!超过500个C4D材质合集,国外大神都在用 2020北理工工业设计考研手绘题造型素材分享 2020湖南大学工业设计考研手绘题造型素材分享 2020武汉理工工业设计考研 ...
- mysql 表设计工具_非常好用的一个表设计工具(EZDML)
表结构设计器(EZDML) 这是一个数据库建表的小软件,可快速的进行数据库表结构设计,建立数据模型.类似大家常用的数据库建模工具如PowerDesigner.ERWIN.ER-Studio和Ratio ...
- 小括号教学设计导入_《认识小括号》教学设计.doc
PAGE PAGE 5 含有小括号的加减混合运算 目标依据 课程标准相关要求 认识小括号,能进行简单的整数四则混合运算(两步),经历与他人交流各自算法的过程. 教材分析 本节课是小学数学人教版一年级下 ...
- 江小白包装设计原型_艺术与设计 - 这样的江小白包装设计,大开眼界!
江小白果立方和古田路联合举办的创意大赛已经落下帷幕,一起来看看这些创意十足的获奖包装设计! 一等奖 江小白果立方包装设计 via:小威同学 ▽ 包装以水果微醺的造型为主题,搭配清新明朗的配色,营造了轻 ...
最新文章
- CSS截取字符串,兼容浏览器
- 前端学习 -- Css -- 伪元素
- MFC中下拉条(组合框)combo box的使用图文教程
- iOS 够逼格的注释总结
- jquery --- DOM操作、表单元素的初始化
- sqldeveloper的查看执行计划快捷键F10
- glomosim仿真的运行过程
- 从Hadoop到ClickHouse,现代BI系统有哪些问题?如何解决?
- 编程体系结构(09):分布式系统架构
- CVPR 2020 论文大盘点-超分辨率篇
- Netty工作笔记0040---Netty入门--服务端1
- 史上最实用mysql参数之一-----sql_safe_updates
- Linux中用户管理详解(上)-Linux学习日记
- SQL2008 安装需要重启计算机
- Pod进阶(容器本质,Pod实现,容器设计模式)
- 大鱼吃小鱼c语言编程,scratch大鱼吃小鱼设计思路
- 居民身份证阅读器产品开发学习心得(再谈标准-软件-协议)
- 使用GORM操作数据库
- 已经有几百个制造企业的痛点问题在这了,你的在哪?
- Linux系统NAT实现机制的升级改进
