《游戏脚本的设计与开发》-(RPG部分)3.6 队员列表和人物属性
注意:本系列教程为长篇连载无底洞,半路杀进来的朋友,如果看不懂的话,请从第一章开始看起,文章目录请点击下面链接。
http://blog.csdn.net/lufy_legend/article/details/8888787
本节主要是为接下来进入战场做准备,要做战斗画面,必须有参战的队员,所以就需要有队员列表,有了队员列表,那么为了确认每个队员的战斗力防御力等,则需要有人物属性的显示,本次主要来介绍一下队员列表以及人物属性的显示。
先看一下效果预览:

队员列表的作用就是保存我方能够参战的人员的信息,简单来说一个数组就可以完成。但是我们需要考虑,这个数组里需要保存哪些信息,对于早期简单的RPG游戏来说,比如《勇者斗恶龙》,《吞食天地》等,每个人的相应等级的能力是固定的,所以对于这些游戏来说,只需要保存人物的ID和等级就足够了。但是现在游戏都讲究多样化,如果还这样做,恐怕就该被吐槽了。当然,不怕被拍砖的话,你可以说,我们是资深的剧情派,只要剧情好,其他的都是浮云。我的脑袋已经是扁的了,不能再被拍了,所以我希望这个功能可以相对的容易扩展一些,能够满足我后面的一系列的功能。说的貌似挺深奥的,其实就是装一下,我的想法其实很简单,就是把每个队员的信息放到一个类中,这个类中除了有人物的基本信息(等级,HP,武力等),还可以有人物的装备,还可以有人物的状态,还可以有根据外部条件计算临时能力的功能等等。
好了,新建一个类MemberData,如下。
https://github.com/lufylegend/lsharp/blob/3.6/Libraries/character/MemberData.js
在这个类的构造器中,需要传入一份chara.json中设定的初始数据,或者经过成长从存档中读取来的数据,存档部分以后会细讲。当有了这个数据后,人物的每个属性,都进行了封装,当然目前我只是临时封装了几个属性而已,比如装备信息,状态信息等,都会在后面讲到的时候,再具体对其进行封装。
我依然将人物列表放到LRPGObject中,如下。
LRPGObject.memberList = [];然后,也需要准备两个函数,用来操作这个数组列表。
LRPGObject.addMember = function(index){var characterData = LMvc.datalist["chara"]["peo"+index],i,l,chara;if(!characterData)return;for(i=0,l=LRPGObject.memberList.length;i=0;i--){chara = LRPGObject.memberList[i];if(chara.index() == characterData.Index){LRPGObject.memberList.splice(i,1);break;}}
};接下来是脚本,我们需要利用脚本来让一个队员加入或者离开,看下面的脚本。
//队员加入,参数:人物序号RPGMember.add(8);//队员离开,参数:人物序号RPGMember.remove(8);下面是脚本解析。
/*
* LRPGMemberScript.js
**/
LRPGMemberScript = function(){};
LRPGMemberScript.analysis=function(value){var start = value.indexOf("(");var end = value.indexOf(")");switch(value.substr(0,start)){case "RPGMember.add":LRPGMemberScript.add(value,start,end);break;case "RPGMember.remove":LRPGMemberScript.remove(value,start,end);break;default:LGlobal.script.analysis();}
};
LRPGMemberScript.add = function (value,start,end){var params = value.substring(start+1,end).split(",");LRPGObject.addMember(params[0]);LGlobal.script.analysis();
};
LRPGMemberScript.remove = function (value,start,end){var params = value.substring(start+1,end).split(",");LRPGObject.removeMember(params[0]);LGlobal.script.analysis();
};接下来我们让队员列表可视化,先准备好队员列表的控制器,模型和视图,如下。
https://github.com/lufylegend/lsharp/blob/3.6/Controllers/PeopleController.js
https://github.com/lufylegend/lsharp/blob/3.6/Models/PeopleModel.js
https://github.com/lufylegend/lsharp/blob/3.6/Views/PeopleView.js
还记得下面的菜单吗,现在给武将按钮加上事件,来显示队员列表。

var people = new ButtonText("people","武将",true);people.x = startX + xindex*step;people.y = startY + yindex*step;self.menuLayer.addChild(people);people.addEventListener(LMouseEvent.MOUSE_UP, function(event){LTweenLite.to(self.menuLayer,0.3,{x:LGlobal.width,onComplete:function(){self.controller.showPeople();}});});MenuController.prototype.showPeople = function(){var self = this;self.loadMvc("People",self.peopleComplete);
};
MenuController.prototype.peopleComplete = function(){var self = this;var people = new PeopleController();people.baseView = self.baseView;self.view.parent.addChild(people.view);self.view.remove();
};队员列表的获取,暂时简单的分页获取一下,之后可能根据队员的暂时离队等情况要做一些筛选,到时候再细讲。
PeopleModel.prototype.getMemberList=function(){var self = this,i,l,member,list=[];if(self.dataIndex < 0 || self.dataIndex >= LRPGObject.memberList.length){return [];}for(i=self.dataIndex,l=LRPGObject.memberList.length>i+self.dataMax?i+self.dataMax:LRPGObject.memberList.length;i<l;i++){member = LRPGObject.memberList[i];list.push(member);}return list;
};获取到队员信息后,把名字显示出来就比较简单了,下面的代码不但显示了列表,而且给每个名字添加了点击事件。
PeopleView.prototype.showMemberList=function(){var self = this,num,l,icon,props;var list = self.model.getMemberList();self.nameLayer.removeAllChild();for(var i=0;i<list.length;i++){charaData = list[i];nameButton = new ButtonSelect("BtnSelect03",{label:charaData.name(),width:150,height:48,color:"#8B0000"},0);nameButton.data = charaData;nameButton.y = 50*i;self.nameLayer.addChild(nameButton);nameButton.addEventListener(LMouseEvent.MOUSE_UP, self.nameClick);if(i==0){self.nameClick({clickTarget:nameButton});}}
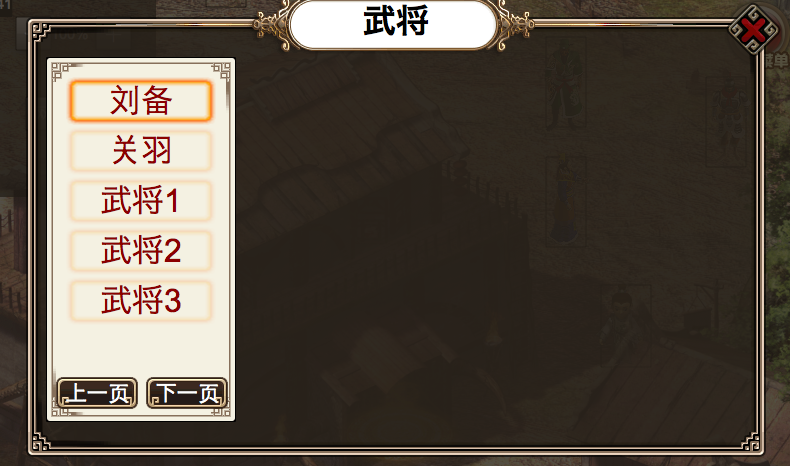
};效果如下

下面的问题是如何显示人物的详细信息了。新建一个CharacterProperty类
function CharacterProperty(){var self = this;return;base(self,LSprite,[]);self.menuLayer = new LSprite();self.addChild(self.menuLayer);self.menuList = {};var basicButton = new ButtonSelect("BtnSelect04",{label:"基本属性",width:100,height:50,textHeight:30},0);self.menuLayer.addChild(basicButton);var abilityButton = new ButtonSelect("BtnSelect04",{label:"能力属性",width:100,height:50,textHeight:30},0);abilityButton.x = 100;self.menuLayer.addChild(abilityButton);var armsButton = new ButtonSelect("BtnSelect04",{label:"兵?属性",width:100,height:50,textHeight:30},0);armsButton.x = 200;self.menuLayer.addChild(armsButton);var tacticsButton = new ButtonSelect("BtnSelect04",{label:"策略属性",width:100,height:50,textHeight:30},0);tacticsButton.x = 300;self.menuLayer.addChild(tacticsButton);var equipmentButton = new ButtonSelect("BtnSelect04",{label:"装アクハヤ",width:100,height:50,textHeight:30},0);equipmentButton.x = 400;self.menuLayer.addChild(equipmentButton);self.menuLayer.x = (500 - self.menuLayer.getWidth())*0.5;var background = new WindowBackground(3,500,320);background.y = 50;self.addChild(background);self.viewLayer = new LSprite();self.viewLayer.y = 50;self.addChild(self.viewLayer);
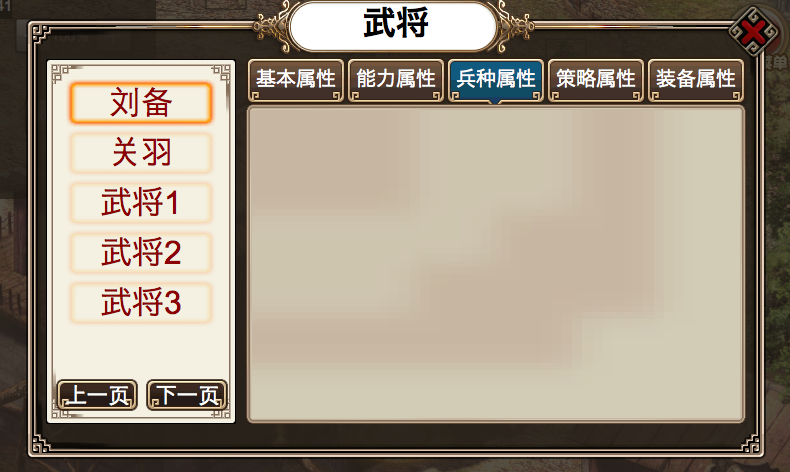
}效果如下。

我设计了几个分类来显示人物的各种属性,如果你在制作自己的游戏的时候,需要按照自己的想法重新设计的话,那么调整CharacterProperty类中的代码就可以了,下面是CharacterProperty类的全部代码。
https://github.com/lufylegend/lsharp/blob/3.6/Libraries/character/CharacterProperty.js
目前,我只是简单的将基本信息显示了一下,而具体的能力属性部分,比如攻击力,你需要根据人物的武力,装备,状态等进行计算,本次就先不具体讲了。
最终效果如下

好了,测试链接。
http://lufylegend.com/demo/test/lsharp/rpg-lsharp-06/index.html
最后,给出本次的代码下载:
https://github.com/lufylegend/lsharp/archive/3.6.zip
预告:因为答应了某位同学,所以下一节会直接进入战斗画面了。
《游戏脚本的设计与开发》系列文章目录
http://blog.csdn.net/lufy_legend/article/details/8888787
转载请注明:转自lufy_legend的博客http://blog.csdn.net/lufy_legend
《游戏脚本的设计与开发》-(RPG部分)3.6 队员列表和人物属性相关推荐
- 《游戏脚本的设计与开发》-(RPG部分)3.8 通过脚本来自由控制游戏(一)
注意:本系列教程为长篇连载无底洞,半路杀进来的朋友,如果看不懂的话,请从第一章开始看起,文章目录请点击下面链接. http://blog.csdn.net/lufy_legend/article/de ...
- 《游戏脚本的设计与开发》-(RPG部分)3.1 RPG地图到底怎么做?
http://blog.csdn.net/lufy_legend/article/details/17417085 话说好久没有更新博客了,其实这段时间主要是工作忙,没时间.那又是什么刺激了我呢,为什 ...
- 《游戏脚本的设计与开发》-(RPG部分)3.4 地图跳转
注意:本系列教程为长篇连载无底洞,半路杀进来的朋友,如果看不懂的话,请从第一章开始看起,文章目录请点击下面链接. http://blog.csdn.net/lufy_legend/article/de ...
- 《游戏脚本的设计与开发》-(RPG部分)3.5 游戏背包和任务系统
注意:本系列教程为长篇连载无底洞,半路杀进来的朋友,如果看不懂的话,请从第一章开始看起,文章目录请点击下面链接. http://blog.csdn.net/lufy_legend/article/de ...
- 《游戏脚本的设计与开发》-目录序
本系列文章目录 章节 标题 连接 序 游戏脚本简介 http://blog.csdn.net/lufy_legend/article/details/8888787 第一章 基本功能 1.1 读取和解 ...
- 《游戏脚本的设计与开发》-第一部分总结 文字脚本的功能扩展和一个游戏测试...
脚本系列文章写了好几篇了,大家可能都不清楚这些脚本有什么用,游戏中如何能应用到这些东西.当然,目前所介绍的内容还只是个简单的开头,说到做游戏还远远不够.不过,本次就使用前几章所介绍的内容,先来尝试一下 ...
- 《游戏脚本的设计与开发》-1.1 读取和解析一个脚本文件
上一篇<游戏脚本的设计与开发>-序中我介绍了游戏脚本的基本概念和准备工作,本篇来说说具体如何解析一个脚本 所谓解析脚本,就是按照自己定义的语法,将每一个脚本命令还原成不同的代码逻辑进行执行 ...
- 《游戏脚本的设计与开发》-第一章总结 文字脚本的功能扩展和一个游戏测试
脚本系列文章写了好几篇了,大家可能都不清楚这些脚本有什么用,游戏中如何能应用到这些东西.当然,目前所介绍的内容还只是个简单的开头,说到做游戏还远远不够.不过,本次就使用前几章所介绍的内容,先来尝试一下 ...
- 《游戏脚本的设计与开发》-1.6 按钮,脚本的暂停和标签
按钮 按钮在任何程序中都是必不可少的,本次先来看看如何脚本来实现按钮的各种功能.文章中要实现的几个脚本如下. /* 游戏脚本的设计与开发 第六章 */ //添加按钮 Button.add(layer0 ...
最新文章
- 软件测试-PR录制脚本程序ie的时候闪退
- pixhawk/px4如何获取及使用传感器数据
- 牛客题霸 [ 有重复项数字的所有排列] C++题解/答案
- Studio 3T更改使用时间破解免费使用方式(转,可以使用)
- Docker镜像使用详解
- 针式打印机套打+lodop
- 想请问下PDF双面打印时(打印机自动双面打印)为什么反面那页的内容是倒过来的,应该怎么设置?...
- 博科FC光纤交换机替换zone配置导入导出指导
- js获取某一天的零点时刻和某天的23:59
- 网络信息安全工程师的职业优势分析
- 我们很高兴地宣布我们正在与 OKC 整合
- 计算机屏保后无法进入登录界面,Win10锁屏界面无法登录卡在登录状态的应对办法...
- 关于ruoyi验证码无法显示的问题
- python点云拼接
- 最新表白墙网站源码 手机电脑自适应 带后台
- Android:剖析源码,随心所欲控制Toast显示
- USB接口类型与线序
- hdu 小t的游戏(找规律)
- 如何用 ModelScope 实现 “AI 换脸” 视频
- 2012年度十大杰出IT博客之 罗升阳
