win10 UWP Controls by function
Windows的 XAML UI 框架提供了很多控件,支持用户界面开发库。
我现在做的一个中文版的,很多都是照着微软写,除了注释
我们先学微软做一个简单的frame,新建Page,里面放title和跳转页
public class page{public page(){}/// <summary>/// 跳转页/// </summary>public Type navigate{set{_navigate = value;}get{return _navigate;}}/// <summary>/// 页面名/// </summary>public string title{set{_title = value;}get{return _title;}}private Type _navigate;private string _title;}
我们需要把所有页放到一个类,本来这个类可以不弄,直接放 Page 列表,使用索引,最后我还是想给宝资通打广告,所以弄了一个类,本来应该叫page管理器,于是现在修改为 baozitong 。
输入title返回type 也就是页面的 Type 可以用来跳转
public static Type page(string title){foreach (var temp in _page){if (temp.title == title){return temp.navigate;}}return null;}public static List<page> _page{set;get;} = new List<page>(){new page(){title = "appbar",navigate = typeof(appbar)}};
每次添加page可以在 baozitong._page 添加新的页面,通过 new page() 的方式添加
界面是一个简单的 splitview 请看代码
<ToggleButton Grid.Row="0" IsChecked="{Binding ElementName=split,Path=IsPaneOpen,Mode=TwoWay}" FontFamily="Segoe MDL2 Assets" Content=""></ToggleButton><SplitView x:Name="split" Grid.Row="1" IsPaneOpen="True"><SplitView.Pane><ListView ItemsSource="{x:Bind _page}" SelectionChanged="nagivate"><ListView.ItemTemplate><DataTemplate><TextBlock Text="{Binding title}"></TextBlock></DataTemplate></ListView.ItemTemplate></ListView></SplitView.Pane><Frame x:Name="frame" ></Frame></SplitView>
private void nagivate(object sender, SelectionChangedEventArgs e){//跳转navigateframe.Navigate(((sender as ListView).SelectedItem as page).navigate);}
Appbars and commands
App bar
用于显示应用程序特定命令的工具栏。
App bar button
使用app bar风格按钮
一个简单的按钮
<AppBarButton Label="按钮" HorizontalContentAlignment="Center"/>

我们可以加上内容
<AppBarButton Label="按钮" HorizontalContentAlignment="Center"><Grid Width="48" Height="48" Margin="0,-8,0,-4"><SymbolIcon Symbol="Memo"/><TextBlock Text="内容" Margin="0,2,0,0" Style="{StaticResource CaptionTextBlockStyle}" HorizontalAlignment="Center"/></Grid></AppBarButton>

我们可以在按钮加浮出的效果
<AppBarButton Icon="OpenWith" Label="浮出"><AppBarButton.Flyout><MenuFlyout><MenuFlyoutItem Text="林德熙"/><MenuFlyoutItem Text="csdn"/><MenuFlyoutSeparator></MenuFlyoutSeparator></MenuFlyout></AppBarButton.Flyout></AppBarButton>
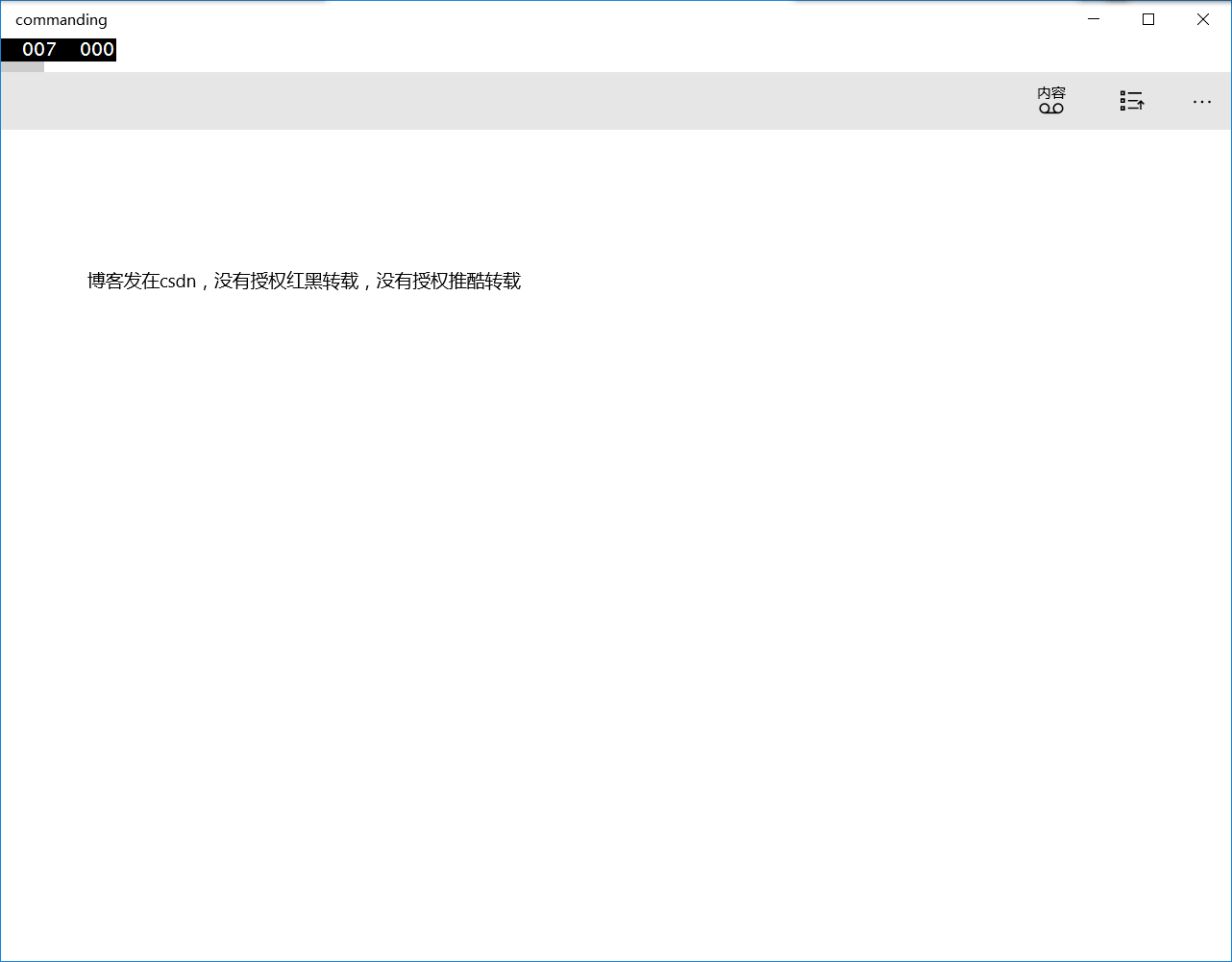
运行代码可以看到下面的界面


App bar separator
命令栏中的命令组。
如果我们有很多按钮,我们可以使用 AppBarSeparator 进行分割
<AppBarButton Content="林德熙"></AppBarButton><AppBarSeparator></AppBarSeparator><AppBarButton Content="csdn"></AppBarButton>

App bar toggle button
开关命名命令栏
Command bar
一种专门处理命令按钮栏按钮
我们把刚才的按钮放在<CommandBar>
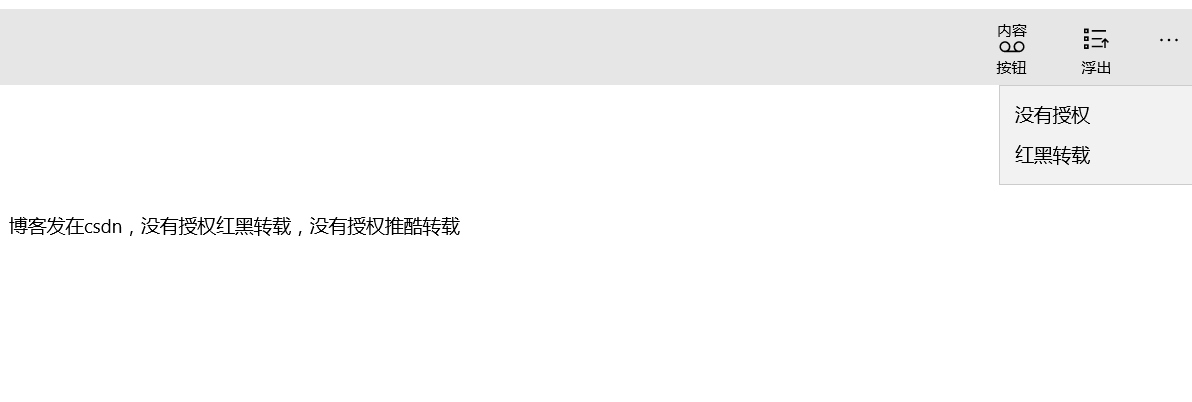
<CommandBar><AppBarButton Label="按钮" HorizontalContentAlignment="Center"><Grid Width="48" Height="48" Margin="0,-8,0,-4"><SymbolIcon Symbol="Memo"/><TextBlock Text="内容" Margin="0,2,0,0" Style="{StaticResource CaptionTextBlockStyle}" HorizontalAlignment="Center"/></Grid></AppBarButton><AppBarButton Icon="OpenWith" Label="浮出"><AppBarButton.Flyout><MenuFlyout><MenuFlyoutItem Text="林德熙"/><MenuFlyoutItem Text="csdn"/><!--博客没有授权红黑转载--><MenuFlyoutSeparator></MenuFlyoutSeparator></MenuFlyout></AppBarButton.Flyout></AppBarButton></CommandBar>

我们也看到最后的按钮,如果有按钮不是常用的,就可以放在 SecondaryCommands 进行折叠
<CommandBar.SecondaryCommands><AppBarButton Label="没有授权"/><AppBarButton Label="红黑转载"/></CommandBar.SecondaryCommands>

Buttons
Button
响应用户输入和点击事件。
<Button Margin="72,163,0,0" Content="请勿转载"></Button>

按钮点击可以使用X:Bind绑定 ViewModel 的方法
Hyperlink
超链接
<TextBlock HorizontalAlignment="Left" Margin="72,163,0,0" TextWrapping="Wrap" VerticalAlignment="Top"><Hyperlink NavigateUri="http://blog.csdn.net/lindexi_gd"> 博客发在csdn </Hyperlink>,没有授权红黑转载,没有授权推酷转载</TextBlock>
Repeat button
用户点击不停响应。
和 Button 不同的在于,用户按住 Repeat button 会不断触发点击的事件
Collection/data controls
Flip view
幻灯片播放
<FlipView><Image Source="Assets/QQ截图20160328094421.png"></Image><Image Source="Assets/QQ截图20160328094435.png"></Image></FlipView>

更好看的效果请看 分享大麦UWP版本开发历程-01.响应式轮播顶部焦点图 - 大麦胖哥 - 博客园
Grid view
行列布局,可以水平滚动控件。
Items control
提供UI指定数据模板
List view
在一个列表上的项目的集合,可以垂直或水平滚动的控件
在演示如何使用之前,先创建一个 viewmodel 用来放数据
public class viewmodel : notify_property{public viewmodel(){}}
如果绑定的属性列表需要在值发生添加的时候动态修改界面的列表,需要使用 ObservableCollection 获得通过win10 uwp 通知列表的方法
public ObservableCollection<string> lindexi{set;get;} = new ObservableCollection<string>(){"林德熙","csdn"};
在界面绑定 ViewModel 的属性
<ListView ItemsSource="{x:Bind view.lindexi}"><ListView.ItemTemplate><DataTemplate><TextBlock Text="{x:Bind }"></TextBlock></DataTemplate></ListView.ItemTemplate></ListView>
Date and time controls
Calendar date picker
日历日期选择器
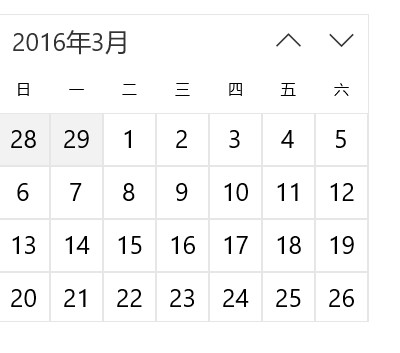
Calendar view
日程表,让用户选择日期
Time picker
用户选择一个时间
Flyouts
Flyout
这是浮出控件,简单的使用是用来显示一条消息
<Button Margin="200,153,0,0" Content="请勿转载"><Button.Flyout><Flyout><StackPanel><TextBlock Text="http://blog.csdn.net/lindexi_gd"/></StackPanel></Flyout></Button.Flyout></Button>
Menu flyout
暂时显示命令或列出选项给用户选择
<AppBarButton Icon="OpenWith" Label="浮出"><AppBarButton.Flyout><MenuFlyout><MenuFlyoutItem Text="林德熙"/><MenuFlyoutItem Text="csdn"/><MenuFlyoutSeparator></MenuFlyoutSeparator></MenuFlyout></AppBarButton.Flyout></AppBarButton>
Popup menu
弹出自己写的菜单
Tooltip
提示,使用方法和 Flyout 差不多
<Button Content="Button" Click="请勿转载" ToolTipService.ToolTip="没有授权红黑转" />
Images
Image
图片
<Image Source="Assets/QQ截图20160328094421.png"></Image>
如果需要gif的图片显示请看 http://www.songsong.org/post/2015/10/11/ImageLib.html
Graphics and ink
InkCanvas
<InkCanvas></InkCanvas>
手写
更多关于笔迹请看 win10 uwp 使用油墨输入
保存文件可以去 edi.wang 的博客看
Shapes
椭圆,矩形、线、贝塞尔曲线路径
<Ellipse Fill="Black" Width="100" Margin="10,10,10,10" Height="200"></Ellipse> <Rectangle Fill="Black" Width="10" Height="100" Margin="10,10,10,10"></Rectangle> <Path Stroke="Black" StrokeThickness="10"><Path.Data><PathGeometry><PathGeometry.Figures><PathFigure StartPoint="10,100"><PathFigure.Segments><BezierSegment Point1="100,50" Point2="150,200" Point3="200,100"></BezierSegment></PathFigure.Segments></PathFigure></PathGeometry.Figures></PathGeometry></Path.Data></Path>
Layout controls
Border
边框
Canvas
画板
Grid
网格布局
StackPanel
堆放布局
Scroll viewer
滚动视图
<ScrollViewer Height="20" VerticalScrollBarVisibility="Visible"><StackPanel Orientation="Vertical"><TextBlock Text=" 林德熙"/><TextBlock Text="脑残粉"></TextBlock></StackPanel></ScrollViewer>
Viewbox
可以改变内容的长宽
<Viewbox Width="100"><TextBlock Margin="10,10,10,10" Text="林德熙"></TextBlock></Viewbox><Viewbox Width="200"><TextBlock Margin="10,10,10,10" Text="林德熙"></TextBlock></Viewbox><Viewbox Width="300"><TextBlock Margin="10,10,10,10" Text="林德熙"></TextBlock></Viewbox>
Media controls
Media element
播放视频
private async void speech(string str, MediaElement media_element){SpeechSynthesizer synthesizer = new SpeechSynthesizer();SpeechSynthesisStream stream = await synthesizer.SynthesizeTextToStreamAsync(str);media_element.SetSource(stream, stream.ContentType);//http://blog.csdn.net/lindexi_gdmedia_element.Play();}
语音分析的功能需要在权限打开麦克风,上面代码是将文本读出来
其实我之前用它播放音频,使用的项目请看 https://github.com/lindexi/Markdown
这个项目还有没写好,在全屏出问题,关于这个项目使用的技术请看 http://blog.csdn.net/lindexi_gd 之后找到解决将会写新的博客
MediaTransportControls
控制播放
Navigation
Hub
全景视图控件
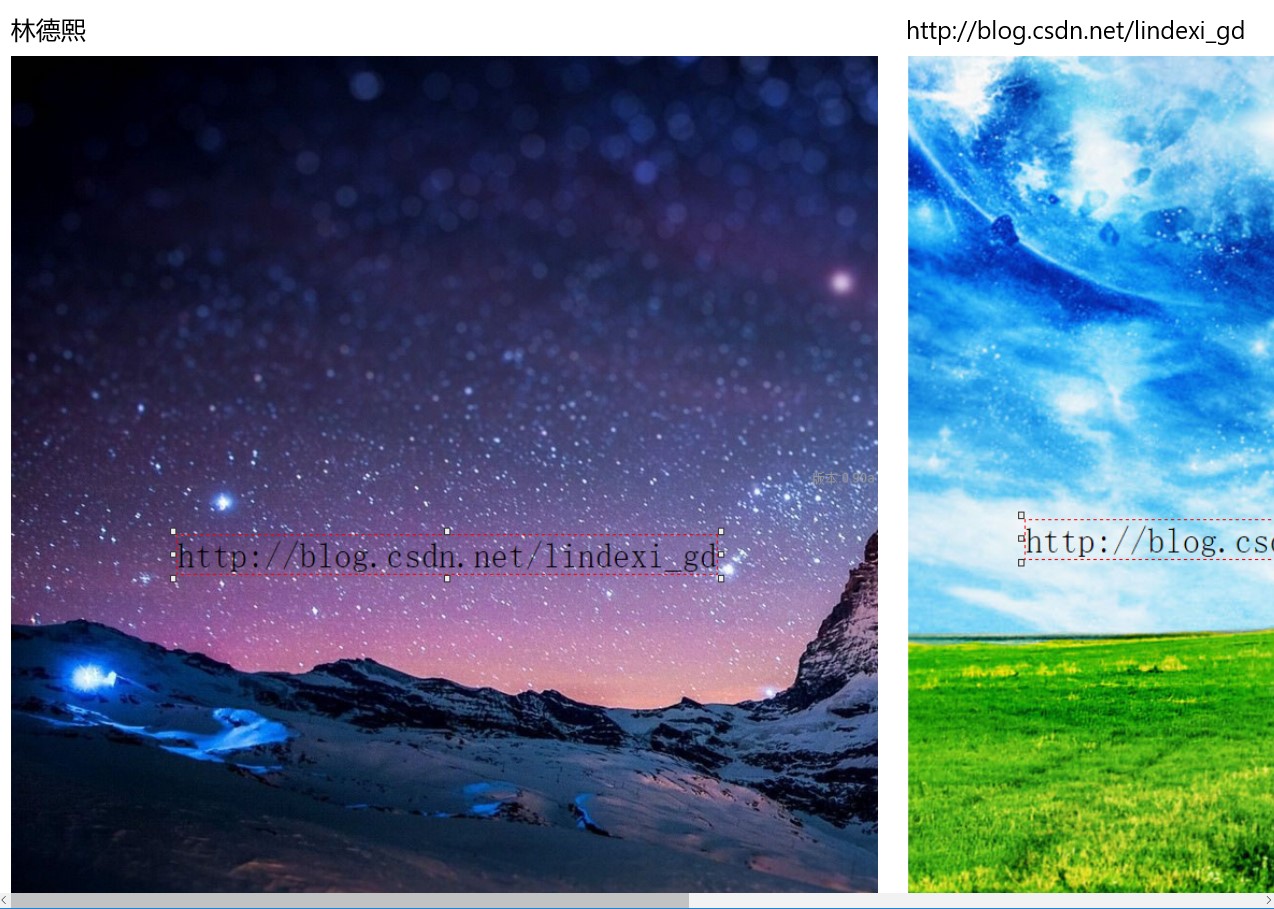
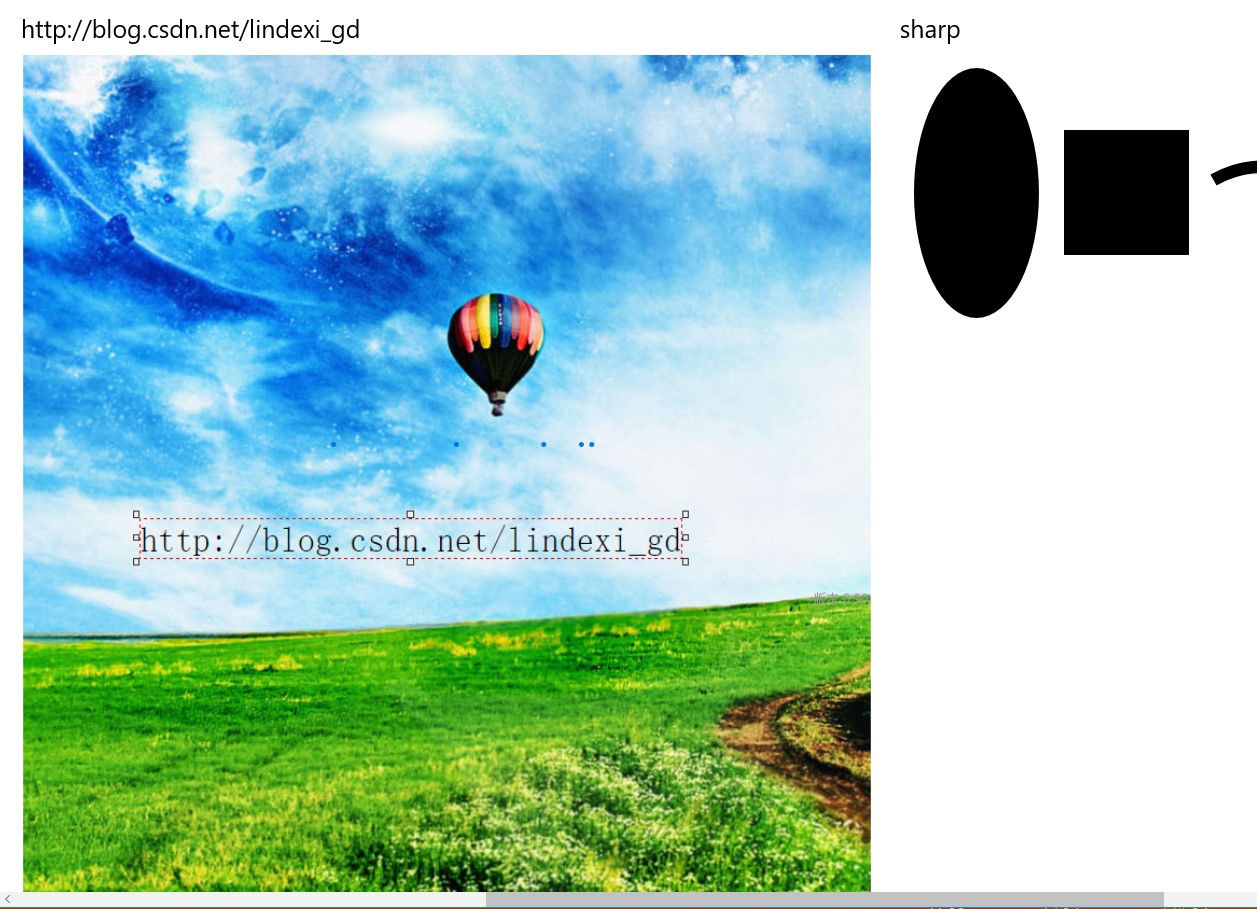
<Hub><HubSection Header="林德熙"> <DataTemplate><Image Source="Assets/QQ截图20160328094421.png"></Image></DataTemplate></HubSection><HubSection Header="http://blog.csdn.net/lindexi_gd"><DataTemplate><Image Source="Assets/QQ截图20160328094435.png"></Image></DataTemplate></HubSection><HubSection Header="sharp"><DataTemplate><StackPanel Orientation="Horizontal"><Ellipse Fill="Black" Width="100" Margin="10,10,10,10" Height="200"></Ellipse><Rectangle Fill="Black" Width="100" Height="100" Margin="10,10,10,10"></Rectangle><Path Stroke="Black" StrokeThickness="10"><Path.Data><PathGeometry><PathGeometry.Figures><PathFigure StartPoint="10,100"><PathFigure.Segments><BezierSegment Point1="100,50" Point2="150,200" Point3="200,100"></BezierSegment></PathFigure.Segments></PathFigure></PathGeometry.Figures></PathGeometry></Path.Data></Path></StackPanel></DataTemplate></HubSection></Hub>

Progress controls
Progress bar
进度条
进度条分为带进度的和不带进度的
<ProgressBar Value="10" Height="100"></ProgressBar>
通过设置属性 IsIndeterminate 可以设置为不带进度的进度条
<ProgressBar Value="10" IsIndeterminate="True" Height="100"></ProgressBar>

Progress ring
<ProgressRing Width="100" IsActive="True"></ProgressRing>

更多进度条请看
win10 uwp 进度条 Marquez
win10 uwp 进度条 WaveProgressControl
Text controls
Auto suggest box
<AutoSuggestBox PlaceholderText="输入林德熙" QueryIcon="Find" Margin="10,10,10,10" TextChanged="query" DisplayMemberPath="name" ></AutoSuggestBox>需要在后台写一些代码,请看 https://github.com/Microsoft/Windows-universal-samples/tree/master/Samples/XamlAutoSuggestBox
Password box
密码输入
<PasswordBox Margin="10,10,10,10" Height="10" PlaceholderText="输入中文密码" IsPasswordRevealButtonEnabled="True"></PasswordBox>Rich edit box
<RichEditBox Name="redit" Grid.Row="3" Margin="10,10,10,10" ContextMenuOpening="OnContextMenuOpening"><FlyoutBase.AttachedFlyout><MenuFlyout><MenuFlyoutItem Text="复制" Click="OnCopy"/><MenuFlyoutItem Text="剪切" Click="OnCut"/><MenuFlyoutItem Text="粘贴" Click="OnPaste"/><MenuFlyoutSeparator/><MenuFlyoutSubItem Text="字号"><MenuFlyoutItem Text="16" Tag="16" Click="OnFontSize" /><MenuFlyoutItem Text="20" Tag="20" Click="OnFontSize"/><MenuFlyoutItem Text="24" Tag="24" Click="OnFontSize" /><MenuFlyoutItem Text="36" Tag="36" Click="OnFontSize"/><MenuFlyoutItem Text="48" Tag="48" Click="OnFontSize"/></MenuFlyoutSubItem><!--分割--><MenuFlyoutSeparator/><ToggleMenuFlyoutItem Text="加粗" Click="OnBold" /><MenuFlyoutSeparator/><MenuFlyoutSubItem Text="下划线"><MenuFlyoutItem Text="无" Tag="-1" Click="OnUnderline" /><MenuFlyoutItem Text="单实线" Tag="0" Click="OnUnderline"/><MenuFlyoutItem Text="双实线" Tag="1" Click="OnUnderline"/><MenuFlyoutItem Text="虚线" Tag="2" Click="OnUnderline"/></MenuFlyoutSubItem><MenuFlyoutSeparator/><MenuFlyoutSubItem Text="颜色"><MenuFlyoutItem Text="黑色" Tag="黑色" Click="OnTinct"/><MenuFlyoutItem Text="蓝色" Tag="蓝色" Click="OnTinct"/><MenuFlyoutItem Text="白色" Tag="白色" Click="OnTinct"/></MenuFlyoutSubItem></MenuFlyout></FlyoutBase.AttachedFlyout></RichEditBox>
Text block
简单输出文本
<TextBlock HorizontalAlignment="Left" Margin="72,163,0,0" Text="博客发在csdn ,没有授权红黑转载,没有授权推酷转载" TextWrapping="Wrap" VerticalAlignment="Top" ></TextBlock>Text box
用户输入文本
<TextBox Margin="10,10,10,10" Height="10"></TextBox>博客:http://blog.csdn.net/lindexi_gd
现在委托csdn维权,没有授权的网站不要转载
原文 https://msdn.microsoft.com/en-us/windows/uwp/controls-and-patterns/controls-by-function
一些控件例子 https://github.com/Microsoft/Windows-universal-samples/tree/master/Samples/XamlUIBasics

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:http://blog.csdn.net/lindexi_gd ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
win10 UWP Controls by function相关推荐
- win10 UWP 序列化
将对象的状态信息转换为可以存储或传输的形式的过程.在序列化期间,对象将其当前状态写入到临时或持久性存储区.以后,可以通过从存储区中读取或反序列化对象的状态,重新创建该对象. <!--more-- ...
- win10 UWP 应用设置
win10 UWP 应用设置 简单的把设置需要的,放到微软自带的LocalSettings LocalSettings.Values可以存放几乎所有数据 如果需要存放复合数据,一个设置项是由多个值组成 ...
- win10 uwp DataContext
本文告诉大家DataContext的多种绑法. 适合于WPF的绑定和UWP的绑定. 我告诉大家很多个方法,所有的方法都有自己的优点和缺点,可以依靠自己喜欢的用法使用.当然,可以在新手面前秀下,一个页面 ...
- Win10 UWP开发系列:使用VS2015 Update2+ionic开发第一个Cordova App
安装VS2015 Update2的过程是非常曲折的.还好经过不懈的努力,终于折腾成功了. 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错.对于Cordova.PhoneG ...
- win10 uwp 毛玻璃
原文:win10 uwp 毛玻璃 版权声明:博客已迁移到 http://lindexi.gitee.io 欢迎访问.如果当前博客图片看不到,请到 http://lindexi.gitee.io 访问博 ...
- win10 uwp 打包第三方字体到应用
原文:win10 uwp 打包第三方字体到应用 有时候我们会把一些特殊字体打包到软件,因为如果找不到我们的字体会变为默认,现在很多字体图标我们用得好,有时候我们的应用会用很漂亮的字体,需要我们自己打包 ...
- Win10 UWP开发中的重复性静态UI绘制小技巧 1
Win10 UWP开发中的重复性静态UI绘制小技巧 1 原文:Win10 UWP开发中的重复性静态UI绘制小技巧 1 介绍 在Windows 10 UWP界面实现的过程中,有时会遇到一些重复性的.静态 ...
- win10 uwp 使用 Matrix3DProjection 进行 3d 投影
win10 uwp 使用 Matrix3DProjection 进行 3d 投影 原文:win10 uwp 使用 Matrix3DProjection 进行 3d 投影 版权声明:博客已迁移到 htt ...
- win10 uwp 线程池
win10 uwp 线程池 原文:win10 uwp 线程池 如果大家有开发 WPF 或以前的程序,大概知道线程池不是 UWP 创造的,实际上在很多技术都用到线程池. 为什么需要线程池,他是什么?如何 ...
最新文章
- 云原生应用的10大关键属性
- 树莓派练习程序(蜂鸣器)
- 这几款嵌入式软件测试工具,好用到起飞~
- unity5x --------Music Mixer参数详解
- 概念区分:并行、分布式、集群、云、超算
- 中国城市园林绿化行业十四五规划方向与投资前景建议报告2022版
- JDK synchronized的实现细节
- div固定大小文字溢出自动缩小_Figma 教程 | 文字工具
- Centos7 安装samba简单教程
- Java的守护线程Daemon
- SMTP协议初探(二)----linux下c编程实现发邮件
- mysql交换分区_对MySQL交换分区的实践
- linux 数据转为曲线图,Linux系统下生成TPS,ResponseTime曲线图
- 2018年注册测绘师考试详情解析
- 【官方文档】Fluent Bit 安装在 Kubernetes
- 什么是HikariCP?HikariCP介绍(包含配置示例)
- typora里插入图片,设置图片大小和位置
- 为何一张JPG图片能价值千万,新媒体艺术迎来爆发时刻?
- 【软件架构】Michael Perry关于不可变架构、CAP定理和CRDTs
- Adobe产品adobe ID登录卡死问题的解决