滴滴一下,小程序专车来了
最近时常感叹道:时间总是那么的快,转瞬即逝。对于像我这种刚入门的小生来讲,技术每天都在更新,框架也层出不穷,有时候还没弄懂这个知识大牛们又推出了更好的技术。当然学习好的技术也是十分重要的。但是在学习之后怎样才能够得到自己想要的呢,一个好的建议便是静下心来写点自己的东西,哪怕你完成不了也应该尽力去写,老大曾讲过要去实践要去独立思考,你才能掌握很多你看似懂了却又很难处理的知识点。学习小程序的我已经过去了半个月了,前不久滴滴事件颇为轰动,于是便萌发了这篇文章,打开滴滴的小程序。界面做了很大的变化,对于比较怀旧的我来说,还是挺喜欢以前的界面,于是决定打算自己手写一个怀旧版滴滴小程序,接下来我会列举我所遇到的坑和如何解决的方法,希望能够帮到同样在奋斗的你...
前言
工欲善其事必先利其器,对于一个前端来说有一个好的工具能够让我们事半功倍。要想做好一个小程序我们首先也应该先选择我们的兵器。
- 利器1: 微信开发者工具
- 利器2: VsCode集终端一起,方便我们后面Wepy、Mpvue小程序进阶的学习,可谓非常的nice
- 利器3: Easy Mock 使用这个网站我们可以快速的模拟出我们需要的数据,方便快捷。点这里就可以看到我的数据了
数据接口
效果图
说了一大堆,等于没说,还是回到正题,先来一波效果图。
这里有更多的图片等你




功能实现详解
接下来我会对滴滴微信小程序主要功能,以及对应的数据接口和采用的组件/API技术,描述的详细。让我们离小程序更近一点,传递知识,分享收获
功能一:滴滴首页

功能描述:顶部导航的制作,点击相应的nav页面呈现不同的内容,并且点击时能判断是向前还是向后自动滑出下一个nav,实现动画过度效果。输入起始位置模拟等待的时间。
实现原理:
- 模拟等待时间加载效果,使用组件化的概念,创建一个template文件夹
<template name="sprinner"><block wx:if="{{isLoading}}"><view class="spinner"><view class="bounce1"></view><view class="bounce2"></view><view class="bounce3"></view></view></block>
</template>
在需要用到加载效果的地方就可以直接使用,
<import src="/templates/sprinner.wxml" /><template is="sprinner" data='{{isLoading}}'></template>//通过去设置isLoading的布尔值来判断是否需要显示
- 头部导航并且点击时能判断滑出方向以及自动滑出,我们可以通过一个scroll-left="{{navScrollLeft}}"这个属性去设置,点击nav我们可以动态的去改变这个值,从而达到这种效果。
<scroll-view scroll-x="true" class="nav" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}"><block wx:for="{{navData}}" wx:for-index="id" wx:for-item="navItem" wx:key="index"><view class="nav-item {{currentTab == id ?'active':''}}" data-name="{{navItem.name}}" data-current="{{id}}" bindtap="switchNav">{{navItem.name}}</view></block> </scroll-view>
怎样去改变这个navScrollLeft的值呢?一开始想的是去设置一下nav的导航的left,然后超出则隐藏。坑啊,根本就实现不了。无法判断左滑出还是又滑出,后来又想到设置一个阈值。累真的难写。好像放弃啊,还是坚持下吧,于是想到分开来取写他们的js
switchNav(e){var cur = e.currentTarget.dataset.current; var singleNavWidth = this.data.windowWindth/4; //获取屏幕宽度存放放四个nav,this.setData({navScrollLeft: (cur - 1) * singleNavWidth, //点击去减少每一个nav的值currentTab: cur,}) switchTab(e){var cur = event.detail.current;var singleNavWidth =55; //设置每一个nav的宽度this.setData({currentTab: cur,navScrollLeft: (cur - 1) * singleNavWidth //同样动态的去改变这个值});},
第一次打理这种顶部导航效果的小程序,而却还带一点特效的。以后的你如果碰到了就可以回来借鉴借鉴,避免跟我一样,在这里浪费大量的时间和精力了。我们可是要完成有效时间创建更大价值的程序猿呀...
功能二: 起始位置的选择
为了做这个效果,反反复复的看了n遍文档,真的是比较坑爹。微信小程序api对于地图这方面讲的确实不怎么详细,可能是我这种对地图处理天生迷茫的人。这里将详细的把我遇到的问题一一列举出来,希望也能够帮助到今后的你去处理地图这种东西少踩点坑吧。

这里使用到了关键词搜索,逆地址解析,地址解析,切换城市列表,建议以后做这个可以了解下腾讯地图api,还是比较方便的
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');//导入需要使用的包,创建一个libs文件夹
var qqmapsdk;
qqmapsdk = new QQMapWX({key:'DHNBZ-2ZLKK-T7IJJ-AXSQW-WX5L6-A6xxxx'//申请自己的开发者密钥
});
qqmapsdk.reverseGeocoder({ //逆地址解析api,可以根据你的经纬度去解析位置地址location: {latitude: latitude,longitude: longitude,
},success: function (res) {conslog.log(res)}
第一个坑:如何去获取经纬度呢,移动markes?,天呐这要写多少,对于大牛们来说可能分分分钟,对于刚入门的小生来说难度还是挺大大。沉思良久,突然发现 this.mapCtx.getCenterLocation,移动地图事件获取地图中心的经纬度。那么我们可以去固定一个 controls在地图中心,去移动地图来解析他的坐标位置,将数据绑定在下面显示出来,于是就实现了。emmm代码如下
bindregionchange: function(e){ //移动地图事件var that = thisthis.mapCtx.getCenterLocation({ //getCenterLocation可以获取地图中点的经纬度success: function (res) {app.globalData.strLatitude=res.latitude //存放到全局去,供后面计算价格使用app.globalData.strLongitude= res.longitudeqqmapsdk.reverseGeocoder({location: {latitude: res.latitude, //通过移动地图可以得到相应中心点的经纬度longitude: res.longitude,},success: function (res) {that.setData({address: res.result.address, //得到的经纬度逆地址解析得到我们的位置信息bluraddress: res.result.formatted_addresses.recommend})},});
第二个坑: 目的地调用api一样可以实现搜索提示功能,但我需要历史记录也存在,并且点击某一项我需要跳转到首页显示出来,没有历史的页面体验感极差。是否?这里我是这样实现的
qqmapsdk.getSuggestion({ //调用api实现关键词搜索提示keyword: value, //传递input的值,这里要传value不是'value',刚开始犯困。提示一下region: '南昌', success: function(res){let data = res.datathat.setData({address: data, value})<view wx:if="{{!value==''}}" class="destination" wx:for="{{address}}" data-destination="{{item.title}}" data-end="{{item.address}}" bindtap="toIndex" wx:key="{{item.id}}"><view wx:if="{{value==''}}" class="destination" wx:for="{{ entity}}" data-destination="{{item.title}}" data-end="{{item.address}}" bindtap="toIndex" wx:key="{{item.id}}">
通过wx:if去判断输入框。下面for不同的数组,填了第一小坑坑。接下来就会去思考,当我们点击搜索的怎么把它加入到我们的历史中呢?点击获取那个值的id然后push到历史数组中去,是不是很nice,实现了滴滴起始位置的选择,当然我们这这是冰山一角,强大的背后还需要去探索。
功能三: 滴滴费用计算
古人云:细节决定成败,一个良好的微信小程序往往就是一些细节打动人心,居然是模仿,虽做不到百分百,至少还是很希望一模一样。

分析分析,首页点击呼叫快车页面不跳转,但要显示不同的内容。是不是也可以跟上面一样用wx:if来处理呢?没错用一个repeat去承载要显示的内容,这样就可以不在刷星这个小技巧get到了吗。
<repeat wx:if="{{callCart}}">
<repeat wx:else>
计算价钱一样用到了腾讯地图api获取两点之间的距离,刚才把起始点都存放在globalData里,这样的好处是,可以随时得到里面的数据
let {endLatitude,endLongitude} = app.globalData //使用ES6的语法去结构数据 qqmapsdk.calculateDistance({mode: 'driving',to:[ {latitude: endLatitude,longitude:endLongitude}],success: (res)=> {var num1 = 8+1.9*(res.result.elements[0].distance/1000)var play1 = num1.toFixed(1) //取一位小数点app.globalData.play= play1 //同样存放在全局里,后面订单结束支付要用上this.setData({play1:play1,})},
对于点击显示的转态这里就不详细描述,本文只针对一些不容易处理的问题。后面司机服务页面路线规划也是通过调用api,计算两点的经纬度去标点,连线。这里也就省略下,详细的可以参考我的代码。
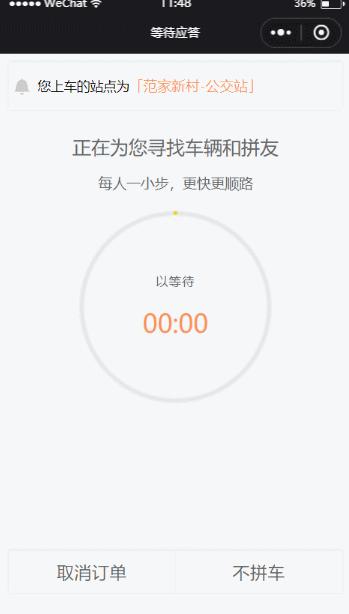
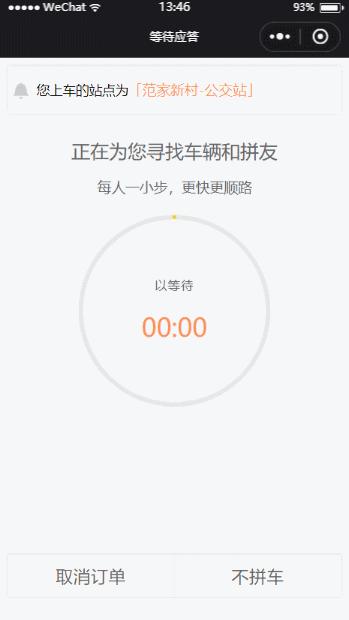
功能四: 滴滴等待进度

怎样去做这个页面呢,或于你以后也需要计时器(不是倒计时)或者进度条,可以参考这里。
圆形进度条有很多实现的方法,但我觉得canvas还是挺方便的。两个canvas搞定
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas> //画底色<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas> //画进度条,传递一个step参数,用定时器去绘制
第三坑:绘制canvas没有问题,文档也给的十分的详细,但是里面那个计时器怎么制作呢?我只需要分秒,而却又不是倒计时,并且还要跟外面保持一致。前端这么心酸的吗?啊,硬着头皮去写吧。搜索了下资源发现网上这方面的资料真的少。没有办法,bug还是要解决的。你是否也遇到过这样的问题,或于以后呢!记得回来找我...
parseTime: function(time){ // 这里参考了每个小程序项目中自带的utils下的util.js,大牛写的就是简洁明了var time = time.toString();return time[1]?time:'0'+time; //自动归零补零
},
countInterval: function () {var curr = 0;this.setData({time: this.parseTime(timer.getMinutes())+":"+this.parseTime(timer.getSeconds()), //格式化下时间,取分秒});timer.setMinutes(curr/60); //秒针60了自动加1timer.setSeconds(curr%60); //60后归零curr++;
}
对于同步,那肯定很简单呀,放在一个定时器里就够了。点这里查看源码
功能五: 滴滴取消行程
有打车就应该有取消对吧,一看取消行程页面就有点端倪。这些样式需要自己去写吗?要学会说no,这里就以这个为例子,讲下我在小程序开始中如何使用weui快速去搭建一个页面效果。

这里给一些我觉得还行的资料:在小程序中可以直接使用的例子 weui小程序官方文档,
要注明的一点,引用weui要在相应的文件夹里或全局的wxss引用它的css,可能多个页面都需要用到,这里在全局引用
@import 'styles/weui.wxss';
在app.wxss中引用这段代码就可以开始你的weui之旅了,比较啰嗦的贴了这么长的一段代码。暗示你要用weui去快速开发你的小程序了!
<view class="weui-cells weui-cells_after-title"> //使用weui可以直接复制套上去用就好了<checkbox-group bindchange="bindReasonChange"><label class="weui-cell weui-check__label" wx:for="{{reasons}}" wx:key="value"><checkbox class="weui-check" value="{{item.value}}"checked="{{item.checked}}"/><view class="weui-cell__bd name" >{{item.name}}</view><view wx:if="{{item.checked}}" class="checked "> //点击是显示红色的√<image src="../../assets/images/checked.png"></image> </view><view wx:if="{{!item.checked}}" class="checked "> //不点击是显示空圆<image src="../../assets/images/nochecked.png"></image></view></label></checkbox-group><view class="weui-cell weui-cell_link {{show==true?hidden:''}}"><view class="weui-cell__bd moreReasons" style="display: {{show==true?'none':''}};"bindtap='moreReasons'><text>点击查看更多原因</text></view></view></view>
采坑经历:点击转态如何解决呢?一开始我是这样想的,用一个icon通过改变它的checked事件去呈现不同的转态。这样是可以实现的,但是只能点击一个,不能多选。痛苦啊!!
一上午辗转反侧,较劲脑汁。反复的去看文档,终于豁然开朗起来,可以用多重循环去判断checked。哎,js还是超级重要啊。话不多说
bindReasonChange(e){let reasons = this.data.reasons;let strVal = e.detail.value;for(var i = 0, lenI = reasons.length; i < lenI; ++i){reasons[i].checked = false;for(var j = 0, lenJ = strVal.length; j < lenJ; ++j){if(reasons[i].value==strVal[j]){reasons[i].checked =true;break;}}}
以后我们的页面或多或少可能需要点击选择功能,其实原理都差不多,这点你得到了吗,以后再做这方面的功能时就能用上了。总感觉还有什么没写完一样:好吧!!
在做点击加载更多的,我是这样打理的。wx:for一个数组然后去截取他的下边显示。点击加载更多时全部for这个数组。然后在用定时器设置wx.showLoading()显示加载更多效果,就有了那种既视感
功能五: 滴滴司机评分
享受了一下滴滴带来的快捷与方便,感叹技术的改变生活啊。同样评分也是app得到用户最终反馈的直接来源,因此我们也不容错过这么重要的一点,但是打理的细节也是十分的坑啊。

如何去写一个评分呢,点击小星星去改变它的转态,还要根据第几颗星来判断前面的也要点亮。真的挺头痛的,网上不乏小程序评分功能实现,但大多数都写的不是复杂就是很深奥,对于一个小生来讲,简直就是天书呀。就跟老大说的一样,很多东西都是靠细节去成长的,想想觉得很容易实现,不就一个status改变一下图片吗?但是打理起来真的见功夫。费尽心思去寻找一种简单粗暴的又可以达到这种效果的方式。
<view class="evaluation-stars" bindtap="myStarChoose"><block wx:for="{{starMap}}"wx:key="{{index}}"><text wx:if="{{star>=index+1}}" class="stars-solid" data-star="{{index+1}}">★</text><text wx:if="{{star<index+1}}" class="stars-empty" data-star="{{index+1}}">☆</text></block>
</view>
<text class="zan-c-gray-dark">{{starMap[star-1]}}</text>
不用图片,用字体去解决这个问题就方便多了,只要改变颜色就达到了评分效果。而且代码量非常的少,不知道这样会不会被打死。
myStarChoose(e) {let star = parseInt(e.target.dataset.star) || 0;this.setData({star //名字一样可以省略});},
最后一点
把这个放在最后来讲,肯定是特别重要的知识点,对于开发的你来说这个比上面功能的描述更有帮助,或于你已经知道并且处理的更好,这里只为了帮助那些跟我一样入门不久的小生尽量少走点歪路吧。
1、 数据请求的封装是搭建一个良好程序的前提。在小程序中我们无时无刻不需要去请求数据。到处充斥做异步请求,让我们处理起来很头疼。这一点更需要发时间去打理的,随著es6慢慢的普及我们也应该把这些好的东西用到我们的代码中promise,把异步编程同步。推荐廖雪峰老师的文章,把我的封装的贴出来,大家以后可以直接拷过去使用了
let util = {request(opt){// 生成对象 结构let options = Object.assign({},,opt); //es6的赋值let {url,data,} = options //es6的结构从options结构出我们需要的url,datareturn new Promise((resolve,reject)=>{wx.request({url,data,success(res){resolve(res.data)},fail(err){reject(err)}})})}
}
export default util //向外输出模板,在外面可以直接使用util.request({})去网上请求我们的数据的数据了。
2、还有一些就是包的管理,比如把我们页面中可能一样的东西抽出来创建一个template文件夹,把一些一样的wxss也可以抽出来新建一个styles,在需要使用到的地方就@import就可以了,比如滴滴的按钮吧,其实都一样,还有页面底部的横条都可以封装起来,用的时候直接导入就行了。

功能可能没有一一列举出来,由于时间有限,只讲述了一些我们日常能使用到的功能。想了解更多功能可以点击这里查看我github,本小程序我也会不断更新,喜欢的话可以加入我。同样也希望你能够留下您宝贵的意见和建议。
寄语
作为一个程序猿挺不容易的,做一个前端程序猿更加不容易。技术日新月异。每天要去摄取更多的技术来源,心有千言,难于罄书。但我们都是热于分享的人,能够把自己遇到的问题以及如何解决的方式写出来,总是希望这样可以帮助到更多同样遇到这类问题的你,我,他。或于这就是社区的力量,这就是优秀程序员的品质吧。小程序的学习依旧要铆足劲的去学习,后面还有wepy,Mpvue等新技术在等着我们,我已经踏上了那片领地的征程,日后也会发布遇到的问题、bug和我的作品。希望对你有所帮助,我们的口号是热于分享,热于创作。Let's start a new journey!!!
作者: WsmDyj
链接: 滴滴一下,小程序专车来了 - 个人文章 - SegmentFault 思否
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
滴滴一下,小程序专车来了相关推荐
- 滴滴一下,小程序专车来了 1
最近时常感叹道:时间总是那么的快,转瞬即逝.对于像我这种刚入门的小生来讲,技术每天都在更新,框架也层出不穷,有时候还没弄懂这个知识大牛们又推出了更好的技术.当然学习好的技术也是十分重要的.但是在学习之 ...
- 滴滴一夏, 小程序专车来了
最近时常感叹道:时间总是那么的快,转瞬即逝.对于像我这种刚入门的小生来讲,技术每天都在更新,框架也层出不穷,有时候还没弄懂这个知识大牛们又推出了更好的技术.当然学习好的技术也是十分重要的.但是在学习之 ...
- 滴滴出行小程序体积优化实践
在19年下半年,为了将微信钱包/支付宝九宫格入口的滴滴出行迁移为小程序,团队对小程序进行了大量的功能升级与补全.在整个过程中也遇到并克服了一系列问题和挑战,其中包体积问题尤为突出.接下来全面介绍一下滴 ...
- 基于mpvue的仿滴滴出行小程序
初衷 本人最近一直在研究小程序,一个偶然的机会发现了mpvue框架,刚好本人对vue十分喜爱,就决定入坑了.曾经在掘金看过一个仿旧版滴滴的小程序,感觉挺不错的,但它是基于原生小程序的,所以就决定花了一 ...
- 滴滴开源小程序框架 Mpx
Mpx 是一款致力于提高小程序开发体验的增强型小程序框架,通过 Mpx,能够以最先进的 Web 开发体验 ( Vue + Webpack ) 来开发生产性能深度优化的小程序,Mpx 具有以下一些优秀特 ...
- treewidget怎么设置某一个item拖动的_如何零基础撸一个专车小程序?看这一文就够了!...
作者 | hello等风来 责编 | 伍杏玲 最近时常感叹道:时间总是那么的快,转瞬即逝.对于像我这种刚入门的小生来讲,技术每天都在更新,框架也层出不穷,有时候还没弄懂这个知识大牛们又推出了更好的技术 ...
- 滴滴小程序框架Mpx2.0
@hiyuki,滴滴出行网约车webapp乘客团队的负责人,也是滴滴开源的小程序框架Mpx的负责人和核心作者 Mpx是一款致力于提高小程序开发体验和效率的增强型小程序框架,目前在滴滴公司内部支撑了包括 ...
- 微信小程序正式上线 可置于聊天窗口顶部
FROM:http://tech.qq.com/a/20170109/000599.htm?t=1483896728747 历经一年的等待后,小程序在2017年1月9日凌晨终于揭开神秘面纱,正式上线. ...
- 微信小程序的前世今生
马化腾一直想做电商,不然马化腾怎会投了京东再投拼多多呢?更为重要的是,马化腾想做电商并不是随便想想,而是真的在行动. 比如腾讯推出的微信小程序,这对于开网店的人来说就非常不错,因为现在阿里系一是饱和, ...
最新文章
- STL queue priority_queue
- WSDM 2022 | 中科院、腾讯、北航提出:跨领域推荐中的个性化迁移用户兴趣偏好...
- 隆重介绍!一款新型基于姿势的人像实例分割框架
- 斜杆和反斜杠在不同系统的区别
- Android上关于view的事件问题
- JavaScript Bitwise NOT Operator
- python列表生成器语法_python语法_列表生成器_生成器_迭代器_异常捕获
- 这个偏僻的小山村竟出了12位博士28位硕士,高产“学霸”背后原因曝光......
- windows下Apache虚拟主机配置
- centos的一次性任务at和周期性任务crontab
- XShell多版本存在后门,避免服务器账号密码被上传
- Linux实战教学笔记29:MySQL数据库企业级应用实践
- 嵌入式系统一般用c语言编写,ARM嵌入式系统C语言编程
- 职称计算机个人档案号查询,干部人事档案编号在线查询
- windows 添加开机启动项
- 怎么在图片上直接编辑文字?建议收藏这些编辑方法
- 7zip核心算法LZMA源码分析心得
- Python 乘法口诀
- 个人计算机cpu型号,终于知道如何看懂一个电脑CPU型号了!
- 使用quartus13.0烧录文件
