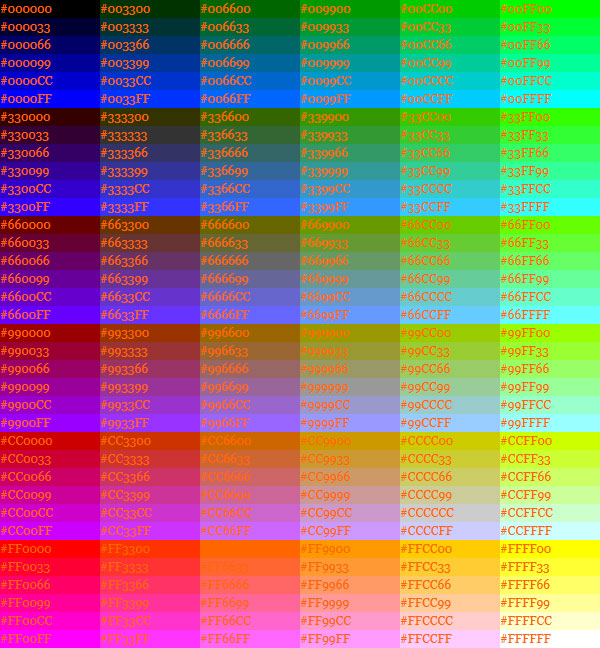
js生成web安全色
256色里有40种颜色在Macintosh和Windows里显示的效果不一样,所以能安全使用的只有216色。

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title> web安全色 </title><meta name="keywords" content="" /><meta name="description" content="" /><style type="text/css">div{ color:#f60; font:12px/1.5 Georgia;}</style>
</head>
<body><script type="text/javascript">window.onload = function(){var aColor = ['00','33','66','99','CC','FF'];var iLen = aColor.length;var i = 0;var j = 0;var iWidth = 100;var iHeight = 18;var iScreenX = (document.documentElement.clientWidth-iWidth*iLen)/2;var iScreenY = (document.documentElement.clientHeight-iHeight*iLen*iLen)/2;for(var r = 0; r < iLen; r++){for(var g = 0; g < iLen; g++){for(var b = 0; b < iLen; b++){var oDiv = document.createElement('div');oDiv.style.width = iWidth+'px'; oDiv.style.height = iHeight+'px'; oDiv.style.position = 'absolute';oDiv.style.left = (Math.floor(i/iLen)-Math.floor(i/36)*iLen)*iWidth+iScreenX+'px';oDiv.style.top = (Math.floor(i/36)*iLen+(i%iLen))*iHeight+iScreenY+'px';oDiv.innerHTML = oDiv.style.backgroundColor = '#'+aColor[r].toString()+aColor[g].toString()+aColor[b].toString();document.body.appendChild(oDiv);i++;}};};};
</script>
</body>
</html>js生成web安全色相关推荐
- js生成rgb随机色(JavaScript函数生成rgb随即色)
定义函数方法 方便调用: function choseRgb() {// Math.random是生成0-1之间的随机数 *256 的范围就变成0.xx-255.7// Math.floor 向下取整 ...
- web前端:原生多棱柱/无限棱柱组件,js生成元素,随机生成旋转角度transform
1.less * {margin: 0;padding: 0;//注意防止页面下来body {height: 100%;overflow: hidden;#wrap {position: absolu ...
- 关于node.js的web框架的应用及并发性能测试
"Node.js 是服务器端的 JavaScript 运行环境,它具有无阻塞(non-blocking)和事件驱动(event-driven)等的特色,Node.js 采用 V8 引擎,同样 ...
- vue生成静态js文件_如何立即使用Vue.js生成静态网站
vue生成静态js文件 by Ondřej Polesný 通过OndřejPolesný 如何立即使用Vue.js生成静态网站 (How to generate a static website w ...
- 十大 Node.js 的 Web 框架,快速提升工作效率
Node.js 系统含有多种不同的结构,如 MVC.全栈.REST API 和生成器等.这些结构不仅提升了 Web 应用的开发效率,也优化了开发过程.在这里,我们收集整理了十个高效的 Node.js ...
- Wavesurfer.js 生成音频波形图
Wavesurfer.js 生成音浪波形图 (vue) 代码如下,可直接复制 <template><div class="mixin-components-containe ...
- Highcharts Gantt JS 现代 Web 开发的甘特图
Highcharts Gantt JS 现代 Web 开发的甘特图 现代 不要使用过时的专有桌面解决方案.Java Applet 或 Flash 来为您的项目带来甘特图功能.Highcharts Ga ...
- JS实现Web网页打印功能(IE)
问题描述: JS实现Web网页打印功能 问题解决: 这里主要使用WebBrowser控件的ExeWB在IE中打印功能的实现 WebBrowser介绍: WebBrowser是IE内置的浏览器控件,无需 ...
- qrcode.js使用js生成二维码(并下载)的实践
知识点 base64数据形式 Base64是一种用64个字符来表示任意二进制数据的方法. – 廖雪峰官方网站 Base64编码有哪些情景需求? – 知乎 案例场景 后台生成邀请链接,前端拿到链接之后处 ...
- pHp封装成vue,vue.js生成条形码的方法
本文主要和大家分享vue.js生成条形码的方法,主要以代码的形式和大家分享,希望能帮助到大家. 1.下载插件npm install @xkeshi/vue-barcode //下载条形码插件 2.在m ...
最新文章
- 云原生安全的挑战与实践
- rabbitmq 集群数据存储与单点故障
- 计算机听不到音乐怎么回事,Win10电脑设置麦克风提示“计算机听不到任何声音”如何解决...
- python列表对象相同_Python中的学习列表对象,List
- 第二百一十七节,jQuery EasyUI,NumberSpinner(数字微调)组件
- oracleDBA-D1
- sqrt()函数的注意事项
- 收藏 | 3D目标检测综述:从数据集到2D和3D方法
- C#.NET高级面试题
- WPF系列:GridView列绑定控件(一)
- 图像按钮ImageButton
- 数学建模预测模型实例(二)---表白墙影响力量化模型
- 交通流理论3——交通流三大参数
- android httpclient版本,Android studio使用http 没有 HttpClient
- 网络协议、socket、webSocket
- java 罗马数字_罗马数字 | 学步园
- 您没有权限访问网络计算机,Win7提示“无法访问您可能没有权限使用网络资源”如何解决?...
- tmux分屏工具使用
- 深入理解Attention及变种(二)
- Win11有几个版本 Windows 11各版本区别对比
