微信小程序如何使用SCSS
微信小程序开发者工具集成了 vscode 编辑器,可以使用 vscode 中众多的插件,为我们开发微信小程序提供了极大的便利。我们可以借助 easysass 插件实现在微信开发中使用 sass,安装步骤如下。
1,在 vscode 中安装 easysass 插件。

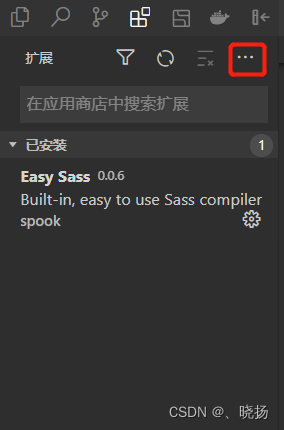
2,导入已安装的vscode扩展
微信开发者工具 视图 => 扩展 => 右侧三个点 => 导入已安装的vscode扩展

接下来打开微信开发者工具的扩展文件夹。编辑 => 打开编辑器扩展文件

启用这个插件。
3,修改 spook.easysass-0.0.6/package.json 文件中的配置

设置编译结果文件的后缀为 “.wxss”。
4,重启开发者工具,就 OK 了,测试一下效果。

————————————————
声明:本文主要根据CSDN博主「纷飞丿」的原创文章重新修改整理
原文链接:https://blog.csdn.net/f18855666661/article/details/118085160
微信小程序如何使用SCSS相关推荐
- WeApp-Workflow:基于Gulp 的“微信小程序”前端开发工作流
WeApp-Workflow 是我在开发个人微信小程序DeveWork+ 过程中积累总结而来的一个基于Gulp4 的,专门用于开发微信小程序的前端开发工作流.旨在通过自动化的方式解决微信小程序开发过程 ...
- uni-app 微信小程序使用 web-view 预览PDF
1.使用uni-pp开发微信小程序,上线之后发现Android手机无法加载览PDF,但ios可以.这里运用了 uni.openDocument <template><view cla ...
- taro 重新加载小程序_Taro开发微信小程序的初体验
了解Taro 听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:"Hey, 你听说了Taro么,听说只需要写一套程序就可以生成H5,小程序以及RN的代码模板,并且类似于React ...
- 微信开发修改button里的字体大小_微信小程序全栈开发课程【视频版】2.2 index页面完善...
点击观看视频课程 ↓↓↓ 微信小程序首页完善https://www.zhihu.com/video/1195308096099282944 课程文字版 1.template 部分 (1)修改temp ...
- 微信小程序request请求封装;微信小程序封装request请求;uni-app小程序封装request请求;
本片封装了微信小程序request请求:为别是post get put请求,重点在request.js文件 1.新增四个文件 2.根目录下的utils下的request.js封装uni.request ...
- 小程序和vue语法对比_React语法开发微信小程序 Demo
前言 从16年微信小程序内测的时候至今,微信小程序用实践证明了自己的创新和价值,微信小程序的规则也在社区的影响下变得更加完善. 但是不得不说,用惯了VSCode,官方的开发工具确实不怎么好用.之前没有 ...
- eslint不报错 vue_2-2【微信小程序全栈开发课程】index页面搭建--ESlint格式错误
1.修改入口文件 也就是src/pages/index/main.js文件 main.js是入口文件,通过main.js来加载index.vue文件.每个页面文件夹中都要有main.js文件 //加载 ...
- mpvue微信小程序动画_mpvue小程序以及微信直播踩坑总结
前段时间刚写完一个mpvue的小程序,现在得闲必须赶紧记录和总结一下,不然很多东西又要忘了 我是比较熟悉vue的语法,但是也犹豫过是用原生还是用mpvue,因为那时候原生小程序已经相当成熟而mpvue ...
- 微信小程序实战,用vue3实现每日浪漫情话推荐~
浪漫情话微信小程序太阳码在这里,欢迎体验哈 1.前言 之前做了个恋爱话术微信小程序,满足了日常聊天的需要,实现高情商的恋爱聊天.最近也完成了话术库的优化更新,新增30万条话术数据,同时使用了分词技术, ...
- 微信小程序实现类似微信评论区回复组件(mpx)
mpx开发微信小程序实现回复组件 效果 组件内容: <template><view class="apply-component"><van-popu ...
最新文章
- Fragment之间传递数据的方式
- 如何访问Linux服务器中RabbitMQ管理页面
- 纽约大学Gary Marcus发文指出AlphaZero「被夸大」,强调重视人工智能「先天因素」
- 【STM32】FreeRTOS 任务切换
- 英伟达联合芯片巨头ARM打造IOT设备的AI芯片
- P1330 封锁阳光大学
- SAP Spartacus批量读取产品的逻辑
- php不用于输出的函数,PHP常用函数和常见疑难问题解答
- 互联网日报 | 6月15日 星期二 | 凯撒旅业拟换股吸并众信旅游;爱回收预计6月18日登陆纽交所;顺丰航空机队规模增至66架...
- 【Python3网络爬虫开发实战】1.3.4-tesserocr的安装
- 日记20211028
- 基于springboot+vue的房屋租赁系统(前后端分离)
- 搭建单节点ELK日志收集
- 推荐一个 推理屋 网站
- 如果世界上的男人们都在数据库中……
- 马云:让员工家属走进阿里巴巴
- js两只手指控制div图片放大缩小功能
- EPLAN中断点使用方法1
- 基于FPGA的HDB3编译码verilog实现,结合MATLAB进行辅助验证
- (学习收藏)招标过程中如何讲标?
热门文章
- 对象的copy和自动归档Archive操作
- STM32F103_study52_The punctual atoms(STM32 The running light experiment )
- 哥本哈根大学物理学家研制的创新芯片解决了量子难题;高通风投投资量子机器公司 | 全球量子科技与工业快讯第四十二期
- CT图像的窗宽窗位(VTK及3Dslicer中的使用)
- python批量爬取京东手机评论信息及星级
- POI生成动态模板PPT报告
- Scala——函数式编程、面向对象
- 小白科普:10Mb独享服务器相当于多少流量?一个月3500GB流量的服务器可以支持多少PV?多少IP访问?
- 【数据仓库】企业Spark案例--酒店数据分析实战
- C#调试AutoCAD自动加载图形和dll库文件
