网页与APP中那些优美的登陆表单
我从Dribbble收集了20个漂亮的登陆表单案例。希望你看后能从中受益,并对你以后的登陆表单设计有帮助。设计一个登陆表单是非常容易,但大多设计都很糟糕、毫无亮点。无论如何,这篇Dribbble案例集锦绝对走的是另一个极端。希望这20多个都能赢得你的青睐,废话不多说,直入正题!
网站与APP中的登陆表单

继承了iOS7的精髓,这件登陆界面作品将iOS7微妙的动画背景上升到一个新的层面。此处的背景完全是一张动画图片——甚至可能是GIF。尽管这背景事实上没有那么精致,但这一定是你平时不常见的设计。你几乎很难见到这样的APP,还有如此卖弄的首屏设计。

同样秉承着iOS7的精神,这个登陆界面和它的附属界面采用了彩色模糊背景,令一切都保持绝对简洁。我得说这两个界面都相当极简化,实际的输入框被细线所取代。不过美妙的多彩背景增添了个性化色彩,令作品亲切美观。

如果说有令人愉悦的设计,那这一件就是了。蓝色背景图与明快的白色LOGO、文字和输入框形成强烈对比。绿色按钮看起来像个真实的按钮——尽管界面的其余部分都是扁平的——色调也与蓝色搭配地非常好。

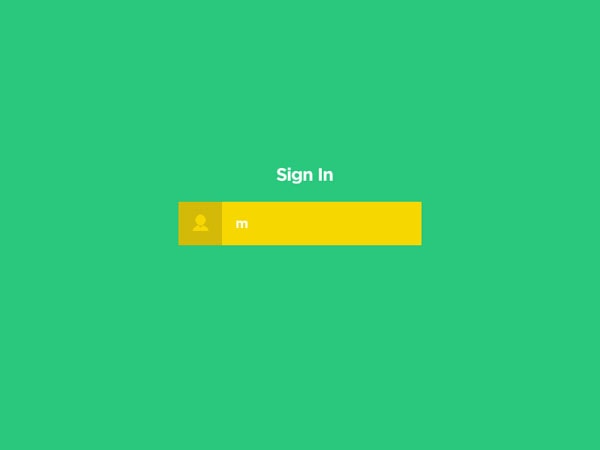
真是醒目的配色!当然,它是从另一个角度思考登录框的产物。这不是一个通常意义上的登录窗,因为它在易用性方面仍存在瑕疵。但是在设计方面,我们尽可以跳出条条框框来思考登陆界面。

与之前那些相比,这件相当平静和简洁。颜色选得非常棒。页面也很切中要害,它没有任何不必要(甚至扰乱注意力)的小把戏,任何一个登陆界面都不应该有。

这又是一款大胆的登陆界面设计。深色的登陆界面、深色模糊背景、明亮柔滑的纤细字体,营造出了神秘气息与魔力。有了迷人的登陆界面,就别无他求了。

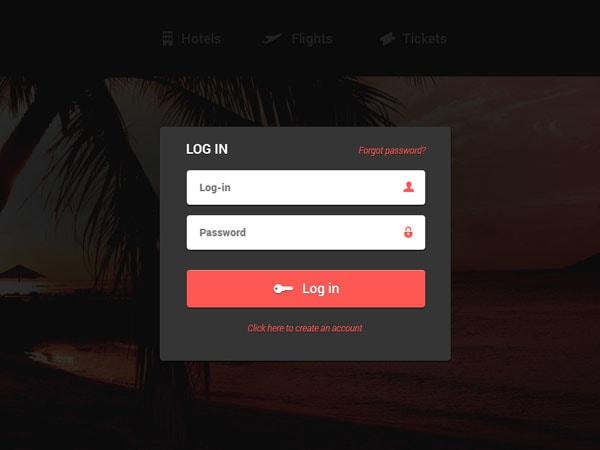
现在呈现的是一款深色登陆界面,还有非比寻常的红色文字与按钮。我不确定这么多红色是否合适,不过我们暂且继续——这是非比寻常的大胆设计,值得喝彩。我觉得自己对于红色的忌惮是没道理的,因为决定用户反应的,是红色按钮所处的环境,而非红色本身。我可以肯定,没有人会在按下这个登陆按钮时感到崩溃。

这件作品绝对是本文中我的最爱之一,因为它够简洁,却不单调。它的配色相当惊艳,几种颜色完美结合。而且,它看上去真的很赞!确实是个打造简洁美观登录界面的好办法。

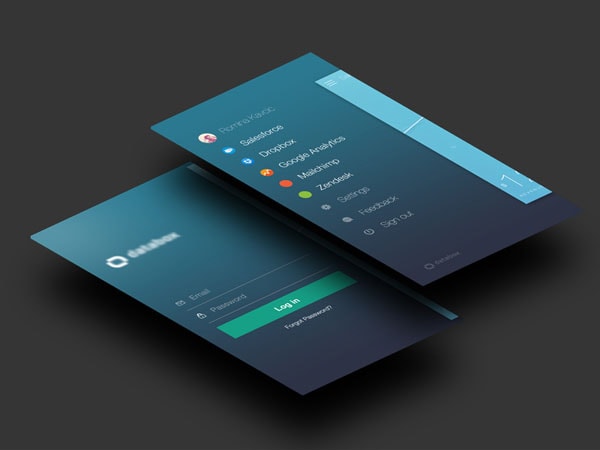
这是个稍微复杂些的登陆界面。像如今大部分平台一样,你可以已有账号来登陆,比如Google、Twitter或者Facebook,而不必在每个新网站上创建新的账号。不过如果你想的话,你也可以注册自己的账号。

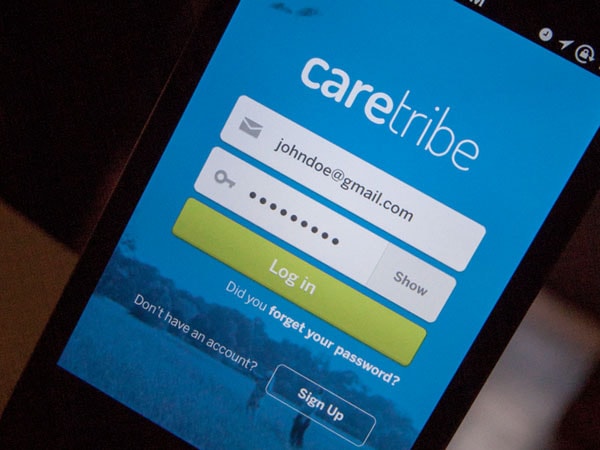
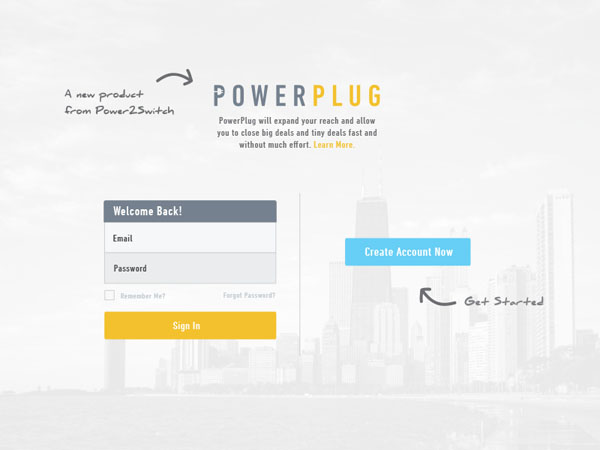
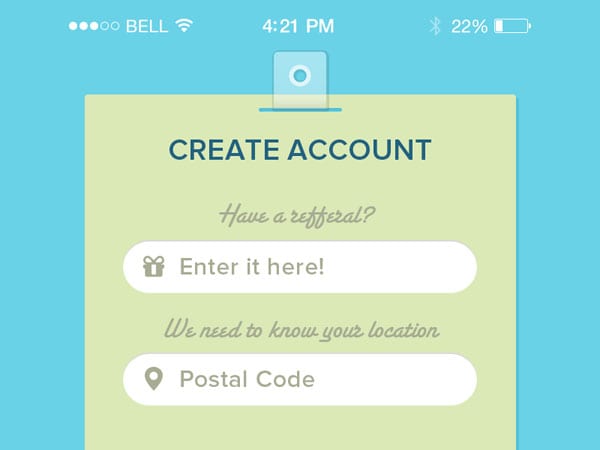
这个界面很有创意——手写风格的注释与箭头,给界面增添了一些个性,配色也很棒,与常见的蓝色和银灰色有所区别。同时,不像时下大多数登陆页面,它的背景图并不是视觉焦点,它就是一个轻巧的登陆/注册页面。

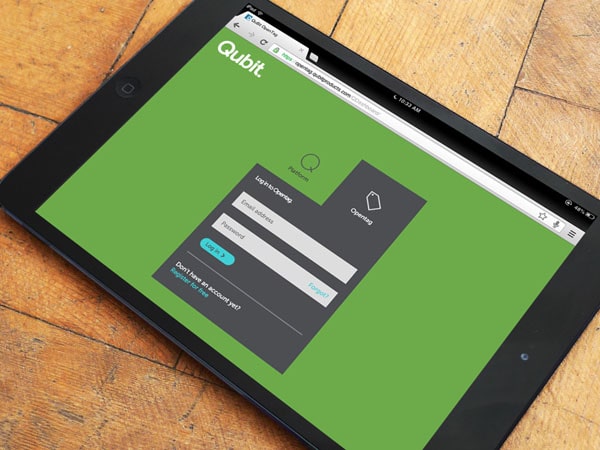
我非常欣赏这件自由散漫的设计。没有分散注意力的导航,也没有烦人的其他内容。用户的操作与目标同样简单:选择Platform或Opentag,然后登陆。如果是首次打开,你可以试试底部的“注册账号”链接。我觉得这真是个组织良好且执行到位的登陆界面。

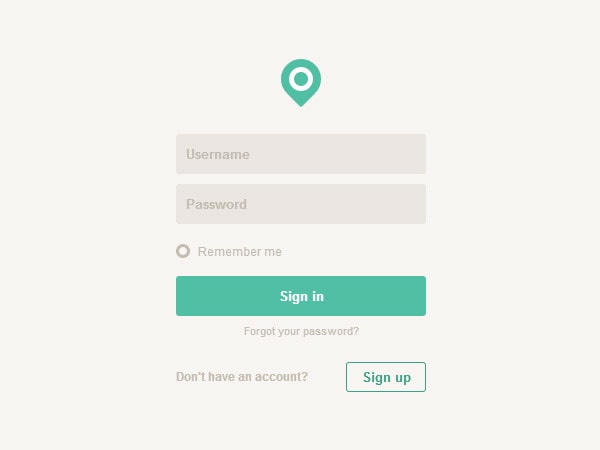
这也是我最爱之一,我着迷于它的扁平设计。它也没有多少分散注意力的东西,重点就是登陆。简明的logo效果非凡,如果你没有账号,也能在这注册一个。除此之外,所选的颜色也紧密结合,表现良好。

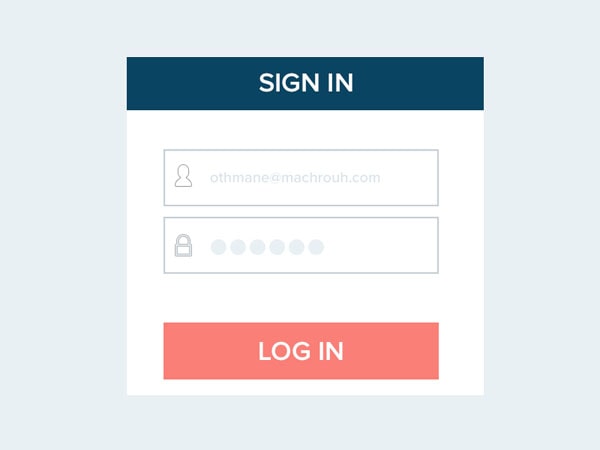
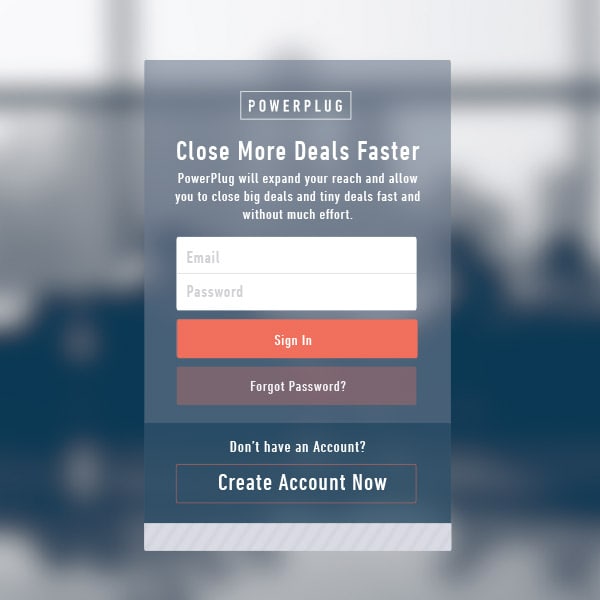
我非常喜欢这件设计,因为东西都足够大,登陆按钮很大,按钮上的文字很大,图标也很大。现在你应该有所体会了。另外,登陆按钮是明亮的橙红色,你不会忽略它。它不会与周遭环境混为一谈,所有需要强调的操作都该如此。

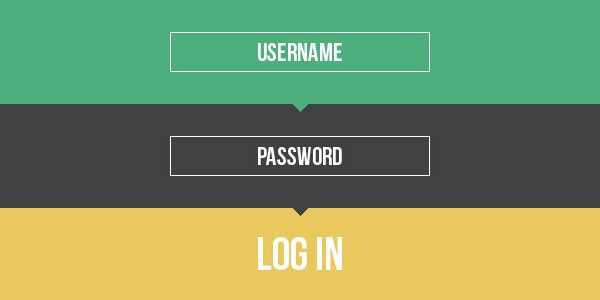
我不确定自己是否赞同输入框背景和文字的颜色,不过除此之外,这仍然是件优秀的单色表单设计。我喜欢这两个输入框彼此结合的方式,因为他们显然就是一体的。我也喜欢那个醒目的登陆按钮。

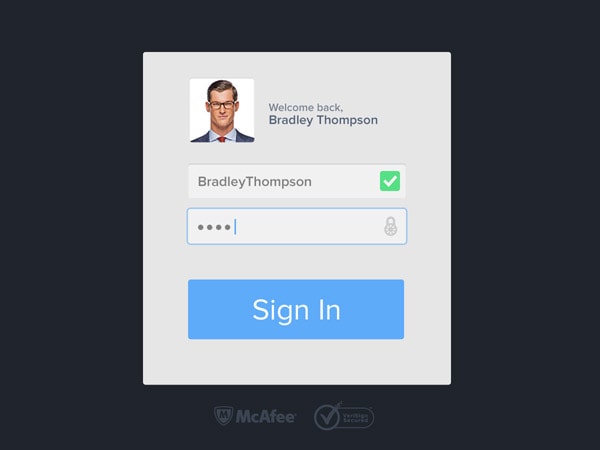
在你注销登陆前,网站会记住你是谁,这点太赞了。从外观来看,它想营造安全登录的感觉,事实也确实如此,这得益于下面的两个logo——McAfee和VeriSign。我还喜欢它滑稽的头像,使得整个界面体验如此愉悦,虽然它其实很严肃。

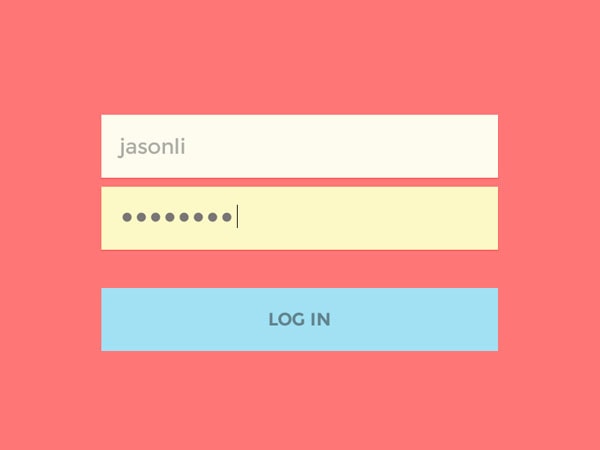
这是我第三喜爱的作品,因为它好玩的配色。是的,这是扁平设计。如此基本的样式,本应该很单调,它却没有。我发现精心挑选过颜色的扁平设计常常能成功,因为充满了亲切感和个人色彩,这件登陆界面就是如此!我很希望在自己经常使用的app和网站中见到更多这类设计。

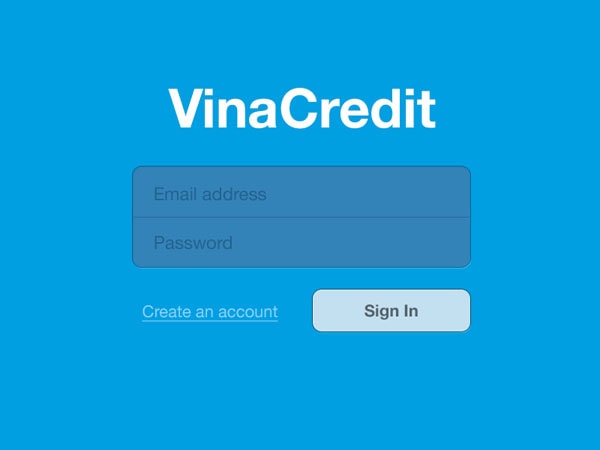
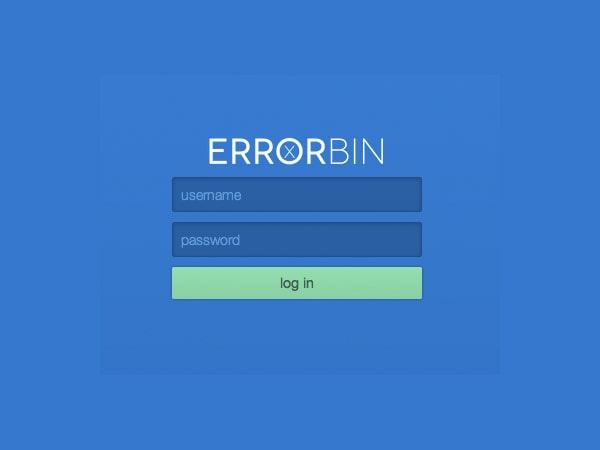
啊,又是一个蓝色的界面!我对此处使用的绿色持怀疑态度,不过本作品中微妙变化的蓝色,与白色文字结合地很好——确实非常好。非正式的小写字体也给整个界面增添了几分个性。

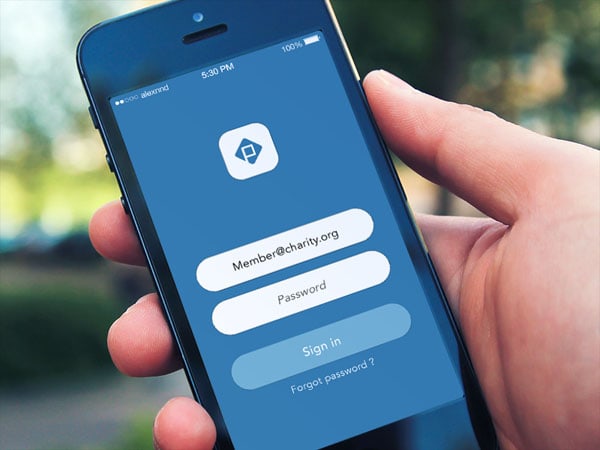
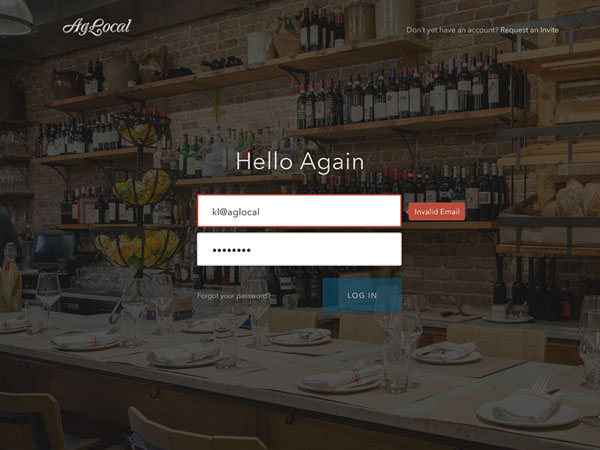
我相当喜欢这个表单,因为它显然是页面的视觉中心,再没有其他东西分散我的注意力。当然,还有logo和邀请注册链接,不过它们在哪里都无法盖过巨大的登陆界面。与暗调处理的背景图相对比,明亮的输入框吸引力注意力,让你立马就去登陆。

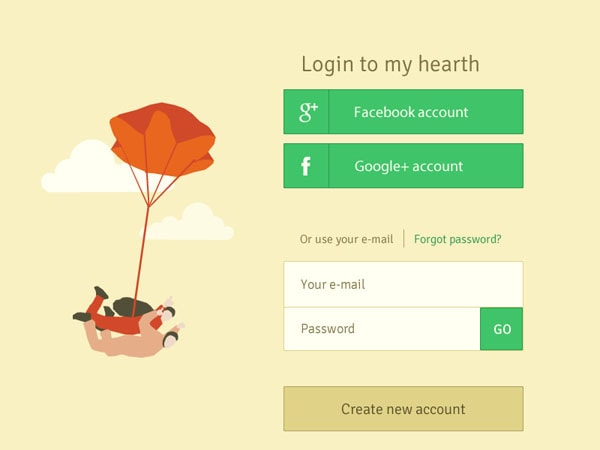
这是一件拟物化与扁平结合的UI作品。你怎么想?我觉得它处理的非常好。不用嘲笑拟物元素的阴影效果,它们并没有影响整个设计,此处的设计相当聪明,节制地使用拟物化元素,字体的选择和色彩搭配铸就了这件作品。

又是一件迷人的登陆界面。它内容比本文中很多设计都更丰富,不过配色选得很好,让界面漂亮地结合成一个整体。
转自:http://select.yeeyan.org/view/418335/392228
- 原文来源:designmodo.com
- 原文标题:Beautiful Examples of Login Forms for Websites and Apps
- 原文地址:http://designmodo.com/login-forms-websites-apps
网页与APP中那些优美的登陆表单相关推荐
- 用 Flask 来写个轻博客 (19) — 以 Bcrypt 密文存储账户信息与实现用户登陆表单
Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog 目录 目录 前文列表 修改 User Model Flask Bcrypt 将 Bcrypt ...
- 解决在Vue中使用axios用form表单出现的问题
vue中使用Axios第三方库,采用形式提交,参数格式为multipart /格式数据 ,请求参数变为对象格式的解决办法.(推荐第二种方法) 提交数据的四种编码方式 一,应用/ X WWW的窗体-ur ...
- Winform开发框架中工作流模块的业务表单开发
在我们开发工作流的时候,往往需要设计到具体业务表单信息的编辑,有些是采用动态编辑的,有些则是在开发过程中处理的,各有各的优点,动态编辑的则方便维护各种各样的表单,但是数据的绑定及处理则比较麻烦,而自定 ...
- 怎么用php制作会员注册表单,帝国CMS前台会员登陆表单的制作教程
登陆表单变量说明 变量名 例子 登陆表单提交地址 /e/enews/index.php 用户名输入框变量 username 密码输入框变量 password 登陆信息保存时间 lifetime 单位为 ...
- 帝国cms登陆表单的制作与变量说明
一.登陆表单变量说明: 1.提交地址:/e/enews/index.php 2.变量: enews:值为login username:用户名 password:密码 key:验证码(显示验证码:< ...
- validate中submitHandler采用ajaxsubmit导致表单重复提交
validate中submitHandler采用ajaxsubmit导致表单重复提交 在这几日的表单验证实践中,由于我的三个form都放在一个页面上,所以在submit上采用的是ajax方式来提交表单 ...
- HTML学生个人网站作业设计:宠物网站设计——宠物网站带会员登陆表单验证功能7页
⛵ 源码获取 文末联系 ✈ Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 |宠物网页设计 | 保护动物网页 | 鲸鱼海豚主题 | 保护大象 ...
- html中嵌套iframe页面_selenium表单切换(iframe)
在做web自动化的过程中会遇到一些弹出的登录页面,定位后,执行程序发现还是出现报错,其实定位可能没有问题,而是表单再作怪,也就是iframe iframe iframe是HTML标签,作用是文档中的文 ...
- html中单选框重置,HTML表单和组件
原标题:HTML表单和组件 表单 基本所有的网页无非就是在做两件事情:1.呈现数据给客户看,2.接收用户输入的数据.所以表单就是用来收集用户输入的数据,然后提交给服务器. 示例图: 表单在网页中主要负 ...
最新文章
- python 编程一日一练-Python一日一练05----怒刷点击量
- windows2003中mssql连接的NT AUTHORITY\NETWORK SERVICE登录失败的问题
- 深度学习 点积的概念
- pytest一:pytest 框架介绍
- python基本判断语句_python基础4 - 判断(if)语句
- 国防科技大学计算机学院教授陈书民,国防科技大学刘新旺教授做客信息学院
- 每天一个linux命令(59):rcp命令
- Postgres invalid command \N数据恢复处理
- Android欢迎页短暂白屏
- python django开发新闻聚合检索推荐_Django之聚合查询、分组查询、查询优化以及F、Q查询...
- 隐马尔可夫模型及其基本假设
- 【C语言】你真的懂基本数据类型吗?
- 关于webWorker的理解和简单例子
- mysql 突然报错 1878 Temporary file write failure
- Scrapy十秒钟爬取贝壳二手房3000条房源信息
- Flink (四) Flink 的安装和部署- Flink on Yarn 模式 / 集群HA / 并行度和Slot
- 肥而不腻的红烧肉做法
- 在浏览器中添加删除页面元素
- #2284. 接水果(fruit)
- 锁仓怎么解_锁仓与解锁的正确方法
热门文章
- 利用mysql做信息管理_利用MySql实现学生信息管理系统的后台数据管理
- html显示elasticsearch,ElasticSearch查询:高亮显示(10)
- Zookeeper分布式一致性原理(八):Zookeeper典型应用场景
- java http 上传_Java使用HttpURLConnection上传文件
- Hibernate ORM框架学习日记基础篇-1
- 使用HTML+CSS实现鼠标划过的二级菜单栏
- Newtonsoft.Json(Json.net)的基本用法
- hibernate小记
- 利用jQuery对无序列表排序 http://www.apkbus.com/android-80639-1-1.html
- jQuery unbind 删除绑定事件 / 移除标签方法
