性能架构师看IT之家的性能问题及解法
【编者按】这是一篇博主推荐给云栖社区的文章,转载自 IT科技范 原文链接,讨论了一些不同的技术角度。
2016.10.27网上出来一篇热文《IT之家公告:完成阿里云至百度云站点迁移工作》,作为一名朝阳吃瓜群众,兼前微软MSN.com(全球流量排名Top 3门户)、MSDN的性能架构师,不分析公关战,只从技术角度分析一下这件事情之我见,主要有以下几个问题,与用哪家云无关。
Blocking JS
出于本能,我很快就以最“庸俗”的测试方法,用HttpWatch(网页性能测试工具)看看IT之家(IThome.com)的主页构成结构waterfall,进行了PLT1(首次访问,不带cache和cookie)和PLT2(重复访问,带cache和cookie)测试。
主页没啥大问题,但看文章就明显卡了(测的时候是2016.10.28,根据IThome自己的说法应该已经在百度云上了),基本45秒~1分半白屏(网页不能操作,唯一可能就是JS blocking)。
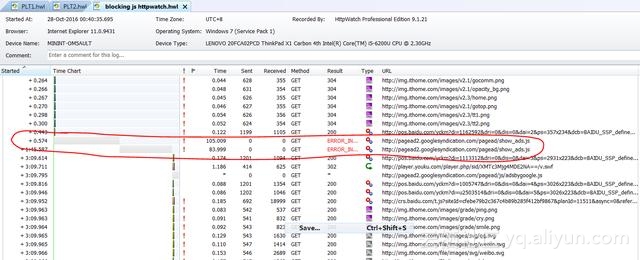
例如打开《放个大招:如何高效完全地毁灭整个宇宙?》http://www.ithome.com/html/discovery/267809.htm,看一下HttpWatch的Waterfall chart:

足足1分45秒在等待loading一个广告Javascript:http://pagead2.googlesyndication.com/pagead/show_ads.js,重复了IE 9 和Chrome都是同样问题,只是等待时间从45秒到1分多钟不等。
这个JS是其上方的http://pos.baidu.com/yckm?di这个百度广告JS请求的,你真的确定要请求一个google的域名么?如果是跨国的,那就是被伟大的Great Firewall给墙了,唯一的结果就是等待这个请求超时返回,timeout时间可能就是那么长……
如果这个google域名在墙内,也要看链路用哪家运营商。所以这就是为啥在IT之家的公告之下有不少群众反映迁移后还是慢。
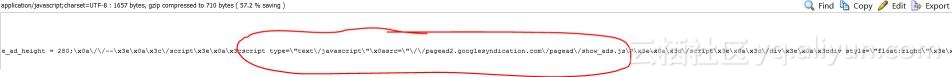
Load这个JS的百度请求源代码是这么写的,明显是synchronizationJavaScript(同步请求):

就是最普通的<script src = “…”>的写法,大学生计算机第一课就教了。但踏上工作岗位进入像百度这样的大企业不该继续写这么幼稚的javascript loading方式啊,这个request不需要用synchronization JavaScript保证加载顺序的……
给大家科普一下:
1. 一个synchronization JavaScript加载(<script src = “…”>),其里面请求的JS加载多少时间,就会block整个浏览器多少时间,block的意思是网页根本不动,滚动条都没法动。
2. JS如果属于跨国被墙的域名,就会出现经典的“白屏”效果。可以很简单地尝试一个实验:写一个hello world网页,上面放一个来自于Google或Facebook的Javascript,例如<script src = “http://www.google.com/xxx.js”>,然后自己打开看看是否要很久都是白屏。
国外有些网站不知道这一经典陷阱,在国内打开时,发现各种加载慢或基本打不开,很多就是这个原因。
所以,IT之家和阿里云,你们貌似都被百度躺枪了……
解法很简单,就三行code,用Bing搜索一下non-blocking Javascript,不用我写了,一看就明白。
Cache(缓存)& CDN
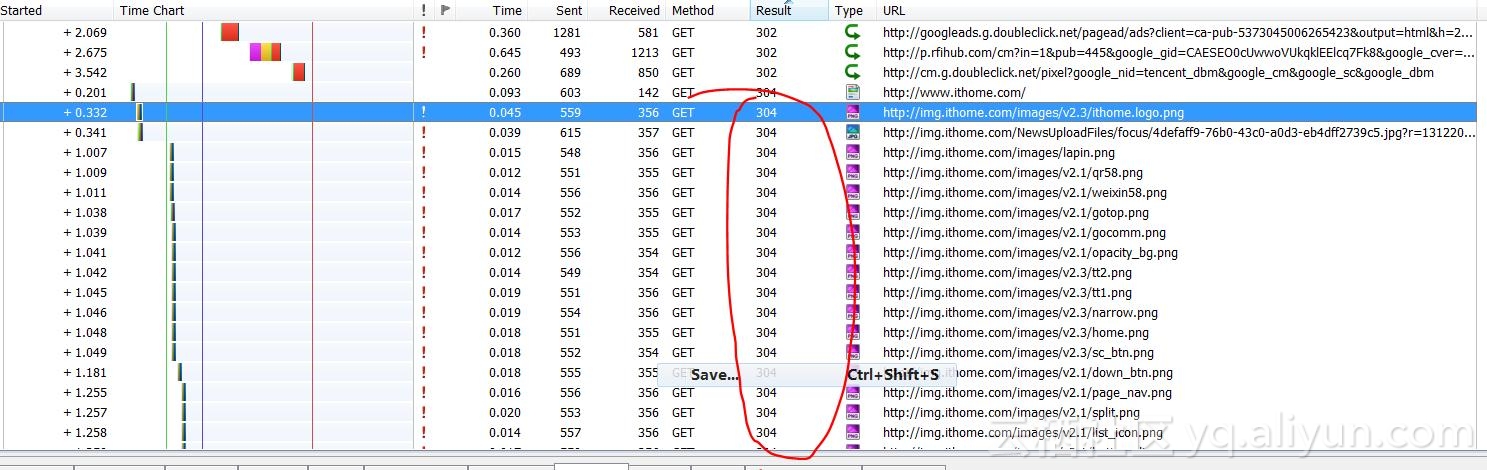
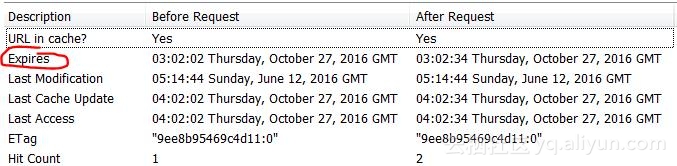
IT之家有很多图片,但在重复加载时候,还是需要浪费请求去询问一下server要不要加载,返回304(已经cache缓存了)。细看一下每个图片的http header,基本都是设了超短的近乎无效的expiration header


来来回回几十个无意义的请求其实是会block住后面重要资源的加载,会让网页看起来一卡一卡有些慢。解法是设一个长一点的expiration header就可以了。
再谈一下CDN,很多人以为CDN cache一下图片CSS JS等静态资源就差不多了,其实不知CDN可以cache几乎任何东西,即使是一个动态资源请求,对于CDN来说也就是一个文件,照样可以cache。
以笔者之前的经历,MSN.com这个全球Top 3的门户网站,每日PV都是好几亿的,相比IT之家流量要大几百倍,而且是全球访问都保持PLT在1秒左右,在IT界几乎属于mission impossible(申明一下真不是做广告)。我们对其中一个流量超大的板块做performance tuning,将很多原先认为不能cache的动态资源|请求,都设了cache header放在CDN上面,就是timeout时间设短一点,例如1-15分钟(根据业务需求情况而定),甚至包括base页面即主请求main request(不可思议吧)。
结果是几乎没有什么request被传输到web server,基本全部被CDN以“静态资源cache”挡在门外,对于CDN简直是九牛一毛,web server的CPU轻松地我们都以为没开机呢,都在一位数左右,最终将76台服务器缩减到仅剩4台,而且4台根本CPU都在个位数,用4台的原因仅仅是用来做容灾……
这是为什么呢?很简单,静态资源(static request)如图片、CSS、JS对于web server的CPU消耗非常少,但是动态请求(dynamic request)就要走遍web server的全链路,对于资源消耗非常高,通常体现在CPU。然后不单是IIS连接池,就连很多要查询数据库的request都继续被送往SQL Server数据库(即使得到的response data是跟之前请求一模一样的),然后,然后SQL Server就跟着一起CPU high了。
所以其实很多情况下,像IT之家这种门户网站,单条内容更新频率其实并不高,可以说90%以上的内容都是可以被cache的,评论部分拆开请求就好了。在web + db的两层架构之间,也可以加一层cache,例如memcache或Redis或其它cache实现,这层么稍微花点钱。
其实,cost wise(价格方面),放CDN上面来cache大部分内容,要便宜很多很多,后台可以表示“轻松无压力”。
高可用&弹性扩展
接着上文继续说,如果省钱确实可以用一台虚拟机放web server。不过如果虚机挂了那就是真的挂了,业务挂了是最不划算的事情,一般至少2台虚机,在云上跨不同Availability Zone(可用区)以防止一个可用区(通常为一个物理机房)down掉。
其次,因为你要放2个以上web server互为主备,这时候就不推荐把SQL Server数据库都放在web server一起了(创业时可以这么干,成熟了就业务为先了)。数据库是核心资产,肯定要做主备,最好跨AZ甚至跨region,分开来放。试想911时候那架飞机,不单撞走了上千条人命,也撞走了好多公司,因为当时有不少人都是把数据库放办公室里的,以为楼永远不倒……然后,大家都放云上去了。
但是,NB的云服务商例如AWS和Azure,从来就会跟你说如果你自己不做备份,只用单实例,如果机器挂了他们不会对你的数据可靠性负责。因为如AWS般成熟的IT企业,其VP Werner Vogels都说过Everything Fails。业务可用性是要靠业主自己的架构去保障(例如备份、高可用),而不是物业去保障。难道你家客厅电视机坏了看不了世界杯还要去骂物业么?谁让你不在卧室也放个电视机咧(主备)?或者用笔记本看(高可用)?
关于高可用的架构,网上文章很多,我就不再赘述了。
然后,我要跟大家讲一个浅显易懂的道理:虚拟机 不等于 弹性计算。
云计算的初衷是让大家享受弹性计算,重点在“弹性”(Elastic)。很多人把这两个字给忘了,结果变成只有计算了,计算就变成只有虚拟机了。如果是这样,每个有Windows 7以上的人,因为可以安装HyperV来做虚拟机,就都有云计算啦!
弹性的根本,是用来解决你流量的高峰低谷时候用的资源扩容和缩容,即可以给你水平扩展(注意:此时要把数据库剥离开来别放web server一起哦)。AWS、Azure、阿里云都给你提供了Scaling Service,例如在阿里云叫Elastic Scaling Service(ESS),配置一下规则例如CPU到多少就扩容几台web server,挺简单的,事情不用想太复杂,成熟云服务商早都考虑好这点了,也是最最基本的服务。否则按照传统思维,难道真的都要升级配置,变成以前那种机器不行就加内存、换更贵的CPU,走上用小型机、大型机这种老路?那还要云计算干嘛。
总结
最后点个题,综上所述,这次“事件”从技术角度来看是个不大的问题,测试也发现实际上之前存在的卡慢现象在换了基础云之后依旧存在。这就尴尬了。要做好网站的优化是门长期功夫,靠堆硬件(指服务商的提供的性能)是不可取的,靠服务商来服务也是不够的。当然,对于借机PR的做法也不认同。(个人性格,不喜勿喷)
建议IT之家:(1)把Web和Database部署分离 (2)用ESS这种来扩容缩容 (3)做一下高可用。可能只需要1周时间。
性能架构师看IT之家的性能问题及解法相关推荐
- 【专家访谈】性能架构师 - 贾江兵
[专家访谈]性能架构师 - 贾江兵: http://www.automationqa.com/uchome/space.php?uid=1&do=thread&id=99
- JAVA架构师面试分享—链家网
本月7日去了一趟链家网面试,虽然没有面上,但仍有不少收获,在此做个简单的分享,当然了主要是分享给自己,让大家见笑了.因为这次是第一次面试JAVA网站架构师相关的职位,还是有些心虚的,毕竟之前大部分时间 ...
- 「首席架构师看无服务器」openwhisk 经典使用案例
OpenWhisk提供的执行模型支持各种用例.以下各节包括典型示例.有关无服务器体系结构,示例用例,优缺点讨论和实现最佳实践的更详细讨论,请阅读Martin Fowler博客上的Mike Robert ...
- 阿里P8架构师“墙裂”推荐,JVM性能调优看这篇就够了
根据JDK12和JDK 13 EA版本全面更新,新增内容近50%,并对第2版中含糊.瑕疵和错误内容进行了修正. 计算机图书领域的丰碑,前两版累计印刷36次,销量超过30万册,两家网店评论数量超过900 ...
- 链家网前端总架构师杨永林:我的8年架构师成长之路
杨永林,人称"教主",八年前端开发经验,原新浪微博前端技术专家,现任链家网前端总架构师.长期研究Web访问性能优化和前端框架搭建. 作为初始团队成员,教主参与了新浪微博所有PC版本 ...
- 架构师须知97件事精华版
原文 摘要 描述 17. Business Drives by Dave Muirhead [业务决定技术] 为了建设一个系统,架构师必须把技术部门和业务部门团结在一起.但要明白二者的立场是 ...
- 97条架构师必须掌握的知识
1. Don't put your resume aheadofthe requirements by Nitin Borwankar [需求先于履历] 身为架构师要平衡客户.公司和个人的利 ...
- Web架构师必备能力
最近和几个朋友在谈到时下流行的Web 2.0,也提到了其中最重要的角色--架构师.多方各有争执,不外乎是因为背景和视角的缘故,包括架构一词,本身就从建筑学借鉴而来,至于架构师,则可以简单地从建筑学的设 ...
- Web 架构师的能力(转)
文/刘如鸿 最近和几个朋友在谈到时下流行的Web 2.0,也提到了其中最重要的角色--架构师.多方各有争执,不外乎是因为背景和视角的缘故,包括架构一词,本身就从建筑学借鉴而来,至于架构师,则可以 简单 ...
最新文章
- transformer bert seq2seq 深度学习 编码和解码的逻辑-重点
- nginx进程管理之worker进程
- Redis Lua脚本实现原子性操作
- 转载:Django之Form组件
- 玩转异步 JS :async/await 简明教程(附视频下载)
- [android] android 获取网络连接信息
- dsp c语言程序设计,DSP C语言程序设计.pdf
- 第一章:x264视频制作meGUI工具下载
- 计算机论文物业管理系统,计算机毕业论文-小区物业管理系统.doc
- phpdesigner 8 注册码
- C++ QT中国象棋双人单机对战代码总结
- 2016年服装行业软件排名—许鹏
- 基于 Ubuntu20.04 的工作环境搭建
- 陶哲轩实分析 5.2 节习题试解
- unity FBX模型导出系统源码WRP FBX Exporter下载
- 萧十一郎(程序员版)卷一 风四娘和割鹿刀
- 【愚公系列】2022年04月 微信小程序-项目篇(公交查询)-01周边站点
- 【5】SCI易中期刊推荐——计算机科学(中科院2区)
- python实用手册
- css中style怎么用,css中style标签的使用方法
