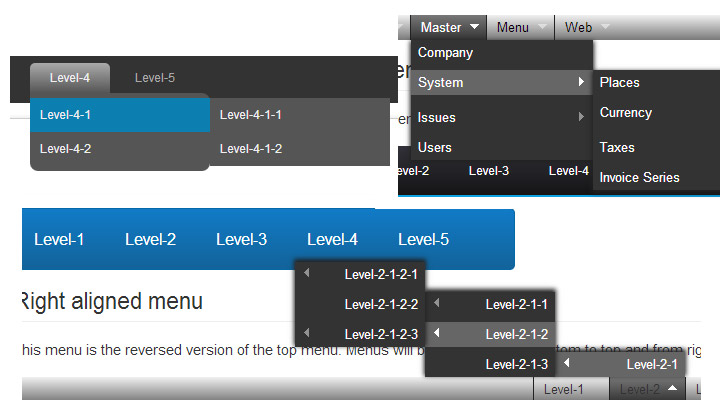
各种下拉菜单 ,多级下拉菜单,向上展开菜单 左侧展开菜单
各种下拉菜单 ,多级下拉菜单,向上展开菜单 左侧展开菜单

- <ul id="idmenu">
- <li><a href="#" id="idTestLink"><span>File</span></a>
- <ul>
- <li><a href="#" ><span>New</span></a></li>
- <li><a href="#" ><span>Open</span></a></li>
- <li><a href="#" ><span>Open Recent</span></a>
- <ul>
- <li>/home/user/documents/mnmenu-userguide.pdf</li>
- <li>/home/user/documents/TakingOverTheWorldIn10days.pdf</li>
- <li>/home/user/documents/WorldDominationForDummies.pdf</li>
- <li>/home/user/documents/HowToUninstallWindows.pdf</li>
- </ul>
- </li>
- <li><hr></hr></li>
- <li><a href="#" ><span>Save</span></a></li>
- <li><a href="#"><span>Save as...</span></a></li>
- <li><a href="#" ><span>Quit</span></a></li>
- </ul>
- </li>
- <li><a href="#" id="id31"><span>Sales</span></a>
- <ul>
- <span>
- <li><a href="#" id="id32"><span>Accounts</span></a></li>
- <li><a href="#" id="id33"><span>Companies</span></a></li>
- <li><a href="#" id="id34"><span>Leads</span></a></li>
- <li><a href="#" id="id35"><span>Activities</span></a>
- <ul>
- <li><a href="#" id="id36"><span>Calls</span></a></li>
- <li><a href="#" id="id37"><span>Tasks</span></a></li>
- <li><a href="#" id="id38"><span>Meetings</span></a></li>
- </ul>
- </li>
- </span>
- </ul>
- </li><li><a href="#" id="id39"><span>Master</span></a>
- <ul>
- <li> <a href="#" id="id3a"><span>Company</span></a></li>
- <li><a href="#" id="id3b"><span>System</span></a>
- <ul>
- <li><a href="#" id="id3c"><span>Places</span></a>
- <ul>
- <li><a href="#" id="id3d"><span>Countries</span></a></li>
- <li><a href="#" id="id3e"><span>States</span></a></li>
- <li><a href="#" id="id3f"><span>Postal Codes</span></a></li>
- </ul>
- </li>
- <li><a href="#" id="id40"><span>Currency</span></a></li>
- <li><a href="#" id="id41"><span>Taxes</span></a></li>
- <li><a href="#" id="id42"><span>Invoice Series</span></a></li>
- </ul>
- </li>
- <li>
- <a href="#" id="id43"><span>Issues</span></a>
- <ul><li><a href="#" id="id44"><span>Types</span></a></li>
- <li><a href="#" id="id45"><span>Solutions</span></a></li>
- </ul>
- </li>
- <li><a href="#" id="id46"><span>Users</span></a></li>
- </ul>
- </li>
- <li>
- <a href="#">Menu</a>
- <ul>
- <li><a href="#">Level M-1</a></li>
- <li><a href="#">Level M-2</a></li>
- <li><a href="#">Level M-3</a></li>
- <li><a href="#">Level M-4</a></li>
- <li><a href="#">Level M-5</a></li>
- <li>
- <a href="#">Level M-6</a>
- <ul>
- <li><a href="#">Level M-6-1</a></li>
- <li><a href="#">Level M-6-2</a></li>
- <li><a href="#">Level M-6-3</a></li>
- <li><a href="#">Level M-6-4</a></li>
- </ul>
- </li>
- <li><a href="#">Level M-7</a></li>
- <li><a href="#">Level M-8</a></li>
- <li><a href="#">Level M-9</a></li>
- <li><a href="#">Level M-10</a></li>
- </ul>
- </li>
- <li>
- <a href="#" id="id47"><span>Web</span></a>
- <ul>
- <li><a href="#" id="id48"><span>Log</span></a></li>
- <li><a href="#" id="id49"><span>Texts</span></a></li>
- <li><a href="#" id="id4a"><span>Categories</span></a></li>
- <li><a href="#" id="id4b"><span>Articles</span></a></li>
- <li><a href="#" id="id4c"><span>Files</span></a></li>
- </ul>
- </li>
- </ul>
原文地址:http://www.freejs.net/article_daohangcaidan_274.html
各种下拉菜单 ,多级下拉菜单,向上展开菜单 左侧展开菜单相关推荐
- iOS 多级下拉菜单
前言 App 常用控件 -- 多级下拉菜单, 如团购类, 房屋类, 对数据进行筛选. 有一级, 二级, 三级, 再多就不会以这种样式,呈现给用户了. 作者就简单聊一下 多级下拉菜单 二级下拉筛选菜单. ...
- 基于jQuery带图标的多级下拉菜单
之前为大家分享了很多导航菜单.今天我们要来分享一款很不错的jQuery左侧带小图标的多级下拉菜单,菜单是垂直的,每一个菜单项带有一个小图标,看起来非常专业.并且菜单支持无限极下拉,所以对各位Web开发 ...
- qml中使用combobox实现多级菜单_excel实用技巧:如何构建多级下拉菜单
编按:哈喽,大家好!说到做下拉菜单,小伙伴们都知道直接使用Excel中的数据验证就可以实现,但是二级.三级,甚至更多级的下拉菜单,可能就有点蒙圈了.其实用Excel制作三级下拉菜单,一点都不难,它就跟 ...
- jquery实现多级下拉菜单
支持多种浏览器,体验效果: http://keleyi.com/keleyi/phtml/jqmenu/4.htm 多级菜单,理论上支持无限多的层级,文件结构非常简单的,以下是完整代码: 1 < ...
- Bootstrap 多级下拉菜单
在很多时候,我们可能需要多级下拉菜单.在一个下拉菜单的某个菜单项中,再创建另一个下拉菜单,即可实现多级下拉菜单. 只需为下拉菜单的任意 <li> 元素添加 .dropdown-submen ...
- 手动制造报错_告别手动录入数据的错误,Excel多级下拉菜单怎么制作?
知识改变命运,科技成就未来.Microsoft Excel数据录入是我们常会遇到的情况,尤其是对于固定数据的录入,每个人的习惯不同,录入的数据也会千差万别,对后期的数据统计造成不便,有什么办法能解决这 ...
- excel实用技巧:如何构建多级下拉菜单
使用数据有效性制作下拉菜单对大多数小伙伴来说都不陌生,但说到二级和三级下拉菜单大家可能就不是那么熟悉了. 什么是二级和三级下拉菜单呢?举个例子,在一个单元格选择某个省后,第二个单元格选项只能出现该省份 ...
- 几张表格怎么联动_如何实现多张excel表格数据联动-Excel 如何实现多级下拉菜单的联动...
Excel 如何实现多级下拉菜单的联动 excel中份表格实现数据同步的步骤如下: 首先打开计算机,在计算机桌面找到excel软件标左键双击excel的快捷方式以打开软件.然后打开需要进行数据同步的表 ...
- php excel多级下拉菜单自动匹配,Excel下拉菜单怎么做 多级联动+自动匹配教程
Excel一直是近年来办公室工作中的必要软件之一,这个软件功能非常强大,如果你只学会了皮毛那就有些可惜了,而Excel隐藏了许多许多的小技巧.今天UU为大家带来的是Excel下拉菜单怎么做,其中包括多 ...
最新文章
- python执行命令并返回结果集_Python接口测试结果集实现封装比较
- Spring中如何使用注解来配置Bean?有哪些相关的注解?
- extjs grid 整行变颜色_EXTJS根据值Value改变gridpanel单元格背景颜色或者设置整行字体颜色...
- ZOJ 1709 Oil Deposits
- Leetcode: Excel Sheet Column Number
- 学习日记之工厂方法模式和Effective C++
- 呼吸流水灯c语言程序,单片机流水灯与呼吸灯结合-滴水灯程序及详细教程
- spyder下载python3.5_ubuntu14.04 anaconda tensorflow spyder(python3.5) + opencv3
- PIC18单片机移植FreeModbus
- 微星z370黑苹果_[原创]黑苹果Hackintosh 10.13.5 High Sierra i7 8700k z370
- vue获取屏幕高度、元素高度、元素滚动scrollTop
- Android 知识点 108 —— PowerManagerService
- 对26个英文字母进行huffman编码
- 【毕业设计】基于卷积神经网络的植物花卉识别系统
- 网络策划是做什么的,网络策划营销公司教你做策划
- 编译原理-词法分析器
- Unity-如何隐藏App入口,然后通过其他App打开
- h5 生成图片并保存到手机(浏览器)
- 异常-异常场景的测试
- JavaScript,switch 语句查询水果价格案例
