vue.js json_带有Vue.js的JSON编辑器
vue.js json
v-jsoneditor (v-jsoneditor)
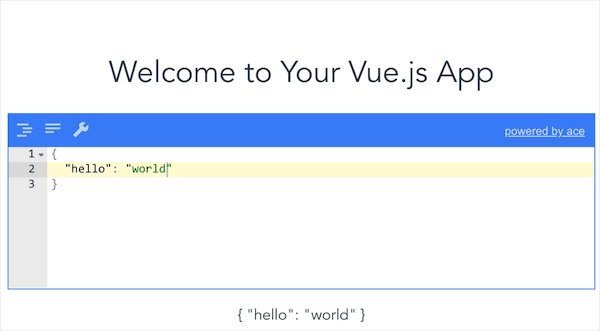
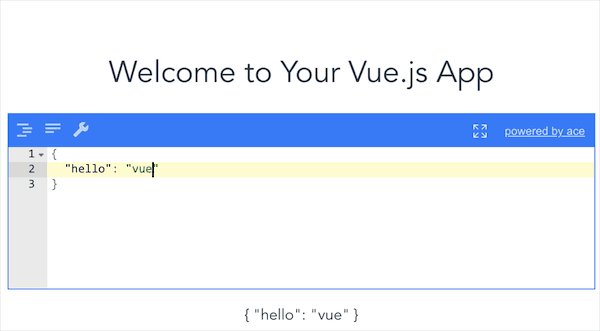
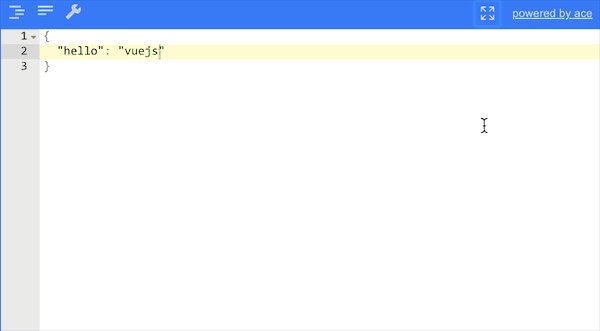
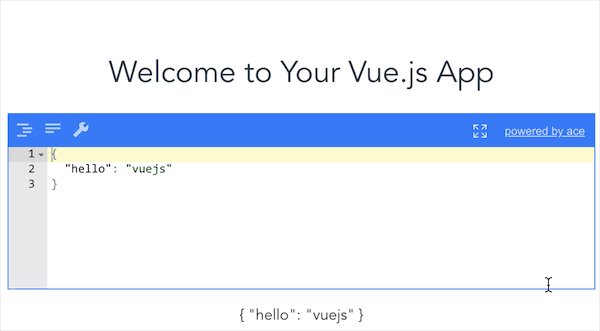
Vue JSONEditor.
Vue JSONEditor。

安装 (Installation)
npm install v-jsoneditor使用 (Using)
全球进口 (Import globally)
import Vue from 'vue'
import VJsoneditor from 'v-jsoneditor/src/index'Vue.use(VJsoneditor)进口 (Import)
import VJsoneditor from 'v-jsoneditor/src/index'export default {name: 'app',components: {VJsoneditor},data() {return {json: {"hello": "vue"}}},methods: {onError() {console.log('error')}}
}浏览器 (Browser)
<script src='https://unpkg.com/[email protected]'></script>
<script src="./dist/v-jsoneditor.min.js"></script>
在模板中使用 (Use in template)
<v-jsoneditor v-model="json" :options="options" :plus="false" :height="400px" @error="onError">选件 (Options)
| Name | Description | type | default |
|---|---|---|---|
| options | Jsoneditor params, You can look at the detailed configuration | Object | { mode: 'code' } |
| value(v-model) | Object value | Object | { } |
| plus | Whether full screen switching is added | Boolean | true |
| height | Default height | String | - |
| 名称 | 描述 | 类型 | 默认 |
|---|---|---|---|
| 选项 | Jsoneditor的参数,可以看看详细的配置 | 目的 | {模式:“代码”} |
| 值(v模型) | 对象值 | 目的 | {} |
| 加 | 是否添加全屏切换 | 布尔型 | 真正 |
| 高度 | 默认高度 | 串 | -- |
大事记 (Events)
| Name | Description |
|---|---|
| error | Error callback |
| 名称 | 描述 |
|---|---|
| 错误 | 错误回调 |
构建设置 (Build Setup)
# install dependencies
npm install# serve with hot reload at localhost:8080
npm run dev# build for production with minification
npm run build翻译自: https://vuejsexamples.com/json-editor-with-vue-js/
vue.js json
vue.js json_带有Vue.js的JSON编辑器相关推荐
- json vue 对象转数组_vue.js基于v-for实现批量渲染 Json数组对象列表数据示例
本文实例讲述了vue.js基于v-for实现批量渲染 json数组对象列表数据.分享给大家供大家参考,具体如下: vuejs的出现减轻了对dom的直接操作,同时它提供的 v-for 渲染列表数据也给我 ...
- vue图片裁剪组件_Vue.js图像裁剪组件
vue图片裁剪组件 Vuejs夹 (vuejs-clipper) Vue.js image clipping components using Vue-Rx. 使用Vue-Rx的Vue.js图像裁剪组 ...
- JS 小程序 Vue 2022年最全面试题!持续更新
vue面试题 核心原理部分 mvc mvvm和mvp的区别? MVVM 就是 Model-View-ViewModel 的缩写,MVVM 将视图和业务逻辑分开. View:视图层,Model 数据模型 ...
- # vue.js 之 对vue.js基础理解
vue.js 之 对vue.js基础理解 Vue构造器 1 . Vue.js是一个构造函数,编程中称之为构造器 2 . 每一个new Vue() 都是一个Vue构造函数的实例,这个过程叫做实例化 3 ...
- Vue.js-Day03-AM【超级详细:Node.js环境安装、安装淘宝镜像(Win、Mac)、安装Vue脚手架、初始化Vue项目-命令解释(Vscode、命令行窗口)、目录介绍、Vue文件介绍】
Vue.js实训[基础理论(5天)+项目实战(5天)]博客汇总表[详细笔记] 目 录 1.Node.js-环境安装 1.1.Node.js-详细安装步骤 2.vue-cli脚手架安装 2.1.安装 ...
- 08Vue.js快速入门-Vue综合实战项目
8.1. 前置知识学习 npm 学习 官方文档 推荐资料 npm入门 npm介绍 需要了解的知识点 package.json 文件相关配置选项 npm 本地安装.全局安装.本地开发安装等区别及相关命令 ...
- 【Vue.JS】纯 Vue.js 制作甘特图
效果图 在线预览 GitHub链接(包含 knockoutJS 版本与 Vue 版本) 推荐组合效果 推荐与双表头固定效果组合,实现如上例中横表头(日期)纵向固定,纵表头(类型)横向固定效果. 参照连 ...
- vue小项目整理—main.js(一)
1.在main.js中引入vue-router插件(引用组件地址)和vue-resource(为了使用外部json数据)插件. import vueRouter from 'vue-router' i ...
- 【项目相关技术】前端由来、vscode安装使用、ECMAScript 6、Vue、element-ui、Node.js、npm、模块化、WebPack
前端开发的由来? vscode安装和使用 sda ①.下载地址:[https://code.visualstudio.com/](https://code.visualstudio.com/) sda ...
最新文章
- 使用rancher 搭建docker集群
- 如何配置一台适用于深度学习的工作站?
- 强弩之末,势不能穿鲁缟
- rabbitmq中默认unack超时时间_RabbitMQ 与 Kafka 的技术差异以及使用注意点
- android文件下载含服务器端,制作http/https文件共享服务器的Android下载管理器
- ivx中字体显示_iVX云服务费用优化 · 上篇
- python设置tk退出_退出tkinter gui
- 服务器win7internet协议议,主编细说win7系统internet协议在哪、添加TCPIP协议的操作方法...
- 小蚂蚁学习C语言(27)——C语言中的进制转换
- ZOJ Monthly, March 2018 A Easy Number Game
- rbf神经网络参数设置_基于梯度下降法的RBF神经网络逼近(03)
- SO、SOP、SOIC、MSOP、TSSOP、TSOP、VSSOP、SSOP、SOJ封装详解
- Go 环境变量、go env
- 《天才在左,疯子在右》读后感
- 企业微信:上传图片获取永久url --Java
- cookiecutter笔记
- 基于JavaSwing的餐厅点餐系统
- Qt学习之界面UI编程应用
- 解答03:Smith圆为什么能“上感下容 左串右并”?
- 如何关闭windows杀毒软件
