html中的div span和frameset框架标签
Div和span
1. div独占一层,由div九不允许有别的。
2. span标签不是独自占用一行,span一般用来设置字体。
框架标签:
什么是框架标签,就是把一个页面分成很多块,来分别显示显示不同的页面,下面看一下这个例子就能完全懂了。
1.首先在同一个文件下建立如下的三个html文件。

2.分别在left,top,right文件中写入相应的html代码。
left:
<html>
<head>
<title></title>
</head>
<body bgcolor=red>
<a href="http://www.baidu.com" target="right">baidu</a>
<a href="http://www.cnbeta.com" target="right">cnbeta</a>
</body>
</html>top:
<html>
<head>
<title></title>
</head>
<body bgcolor=black>
im top;
</body>
</html>right:
<html>
<head>
<title></title>
</head>
<body bgcolor=green>
im right;
</body>
</html>以上代码完全为了刻意的填充html内容。
下面,index里面的代码是重头戏:
<html>
<head>
<title></title>
</head>
<frameset rows="30%,*"> //frameset只能实现上下分块(row),或者左右分块(cols),若想实现上下左右分,则要在frameset标签里面嵌套frameset标签。
<frame src="top.html" noresize="noresize"/>
<frameset cols="30%,*">
<frame src="left.html" noresize="noresize"/>
<frame src="right.html" name="right"/> //name的作用与left页面中a标签的target对应,当点击链接时,新的页面将会在target中打开。
</frameset>
</frameset>
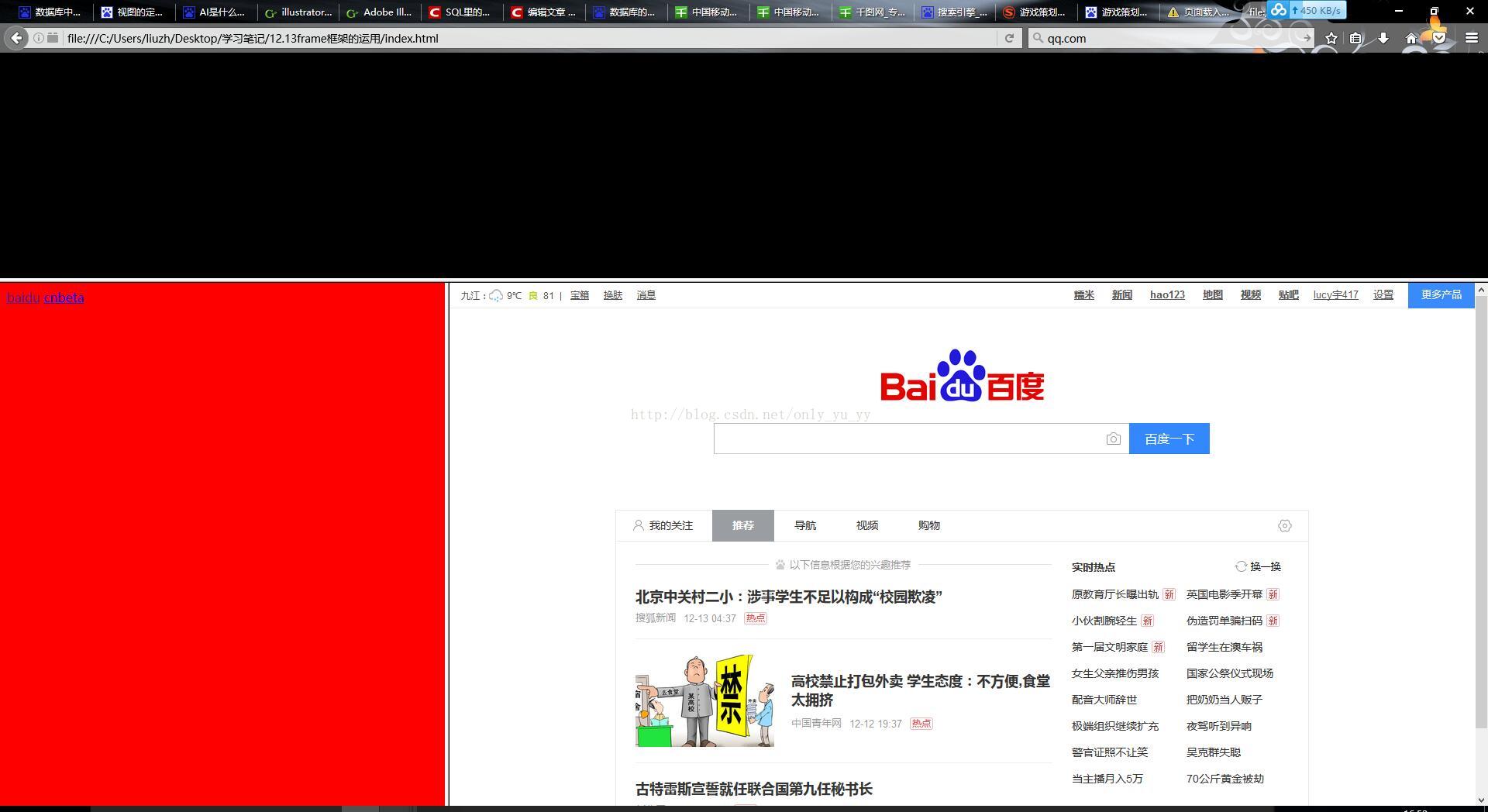
</html>最终效果如图:

html中的div span和frameset框架标签相关推荐
- java_web1:基本标签、form表单、frameset框架标签、CSS样式、javascript、servlet
前端三剑客: html,css,js(javascript) html: Hyper Text Markup Language:超文本标记语言 针对字体,图片,视频,音频等等进行操作,设置字体颜色,大 ...
- HTML中的div,section,acticle三个标签的区别
一开始,我对这三个标签也是比较困惑,总感觉这三个标签用起来差不多.查了资料之后才觉得这三个标签原来各有作用. 1.div元素: 它本身无任何语义,用作布局以及样式化标签,可定义文档中的分区或节,相当于 ...
- 运用frame、frameset框架不显示问题
今天偶然用了一次frame\frameset框架标签,作为不常用标签,果然出问题了. 写了一个简单的测试demo,给大家分享一下出错的地方. 在默认页面中嵌入了三个frame,在浏览器跑起来,结果,页 ...
- (18)C#传智:HTML,属性,标签,元素,body,Font,A,列表,表格,表单,Div,Span,框架
比较简单,无事的跳过,直接w3c.school 一.HTML简介 一个实例:右键查看源文件(标签,属性,内容...) HTML文档=网页 HTML超文本标记语言(Hyper ...
- 在html中如何使用span,如何在HTML和CSS中使用DIV和span?
本文将帮助您理解和使用在css和HTML中如何使用"div"和"span",并用CSS对它们进行样式化.使用"div"的主要目的是将主体分成 ...
- 7.18 阿里巴巴企业黄页HTML实现、HTML标签介绍、frameset框架、HTML5标签、CSS
阿里巴巴企业黄页HTML实现.HTML标签介绍.frameset框架.HTML5标签.CSS 一.阿里巴巴企业黄页HTML 二.HTML标签介绍 三.frameset框架.iframe框架 frame ...
- frameset框架的简单使用
frameset 一个双标签,它定义了一个框架集,它被用来组织多个窗口.每个窗口都是一个独立的html界面. 1.基本语法: <frameset cols="value,value.. ...
- WEB网页设计中的DIV+CSS入门(转自:中国站长在线网)
CSS是Cascading Style Sheets(层叠样式表)的缩写.是一种对web文档添加样式的简单机制,属于表现层的布局语言. 一.基本语法规范 分析一个典型CSS的语句: p {COLOR: ...
- div 不受父级标签影响_前端H5开发中常用的标签
本文主要内容 排版标签: <h1> <p> <hr /> <br /> <div> <span> <center> ...
最新文章
- Thread Join()的用法
- Supervisor进程管理开机自启
- iframe和HTML5 blob实现JS,CSS,HTML直接当前页预览
- 什么时候能用Δs判断反应进行方向_化学反应原理复习 第二章
- mysql 线程缓存_浅析MySQL内存的使用说明(全局缓存+线程缓存)
- 【Codeforces 339C】Xenia and Weights
- KR C 传统C语言的函数定义
- 【题解】 bzoj1503: [NOI2004]郁闷的出纳员 (Splay)
- linux文件查找工具,分享|Linux 中一种友好的 find 替代工具
- git-it 教程,一些git知识点。/ 如何解决merge conflict/ 如何使用Github Pages./Git术语表...
- 于仕琪的人脸检测算法
- tomcat6到tomcat9解压版(64位)随意下载
- 上海地铁二号线各车站换乘和时刻表
- 英文格式的时间转换为 yyyy-MM-dd 格式
- RxSwift+Moya之项目实战
- 数字IC前端面试常见问题整理
- 网易资深安卓架构师:2021年Android常见面试题,面试必问
- X86 将死?RISC-V 正当立
- 几种常见的通信系统抗衰落技术
- 深度工作:充分使用每一份脑力--转载
