原型设计工具的对比评测记录(一)
概述:本文是美国的专业设计公司cooper公司的交互设计师Emily Schwartzman所写的一篇对众多原型设计工具的对比评测。这里是前半部分,从总体角度介绍评测及其结果。
- 原型设计工具的对比评测记录(一)
- 原型设计工具的对比评测记录(二)
每当要去设计一个新的网站时,作为一个对原型设计工具有一定认识的人来说,我们都会去选择那些众人皆知的出名的原型设计工具。它们功能强大,自备模板炫酷,能够为我们解决大部分的设计问题。可是,在其面面俱到的背后,我们看到了它们臃肿的文件和不够灵活的作风——对于设计大部分那种功能不需要太强大,而更需要个性特点突出的网站,使用一种更轻量级的原型设计工具其实会更好。
在尝试使用了多种原型设计工具后,我发现确实有很多更好的选择。以下是我对众多原型设计工具的选择测试的实践,其中比较有意思的一些工具我做了概述和评估分析,希望能够对其他的朋友有帮助。
原型设计工具的筛选
在对所了解的现有原型设计工具的整理后,我选择了其中最有趣的一些工具,把名单中的40多数量缩减到10个,我选择这些工具的依据来自于:
- 来自cooper公司的同事推荐或者使用后觉得不错的工具
- 在其它博客上读到的那些比较普及的工具
- 在我的第一印象里感觉设计和功能都还不错的工具
当然,这里筛选出的工具集并不全面,下面所评估的工具仅代表个人观点。

原型的选择
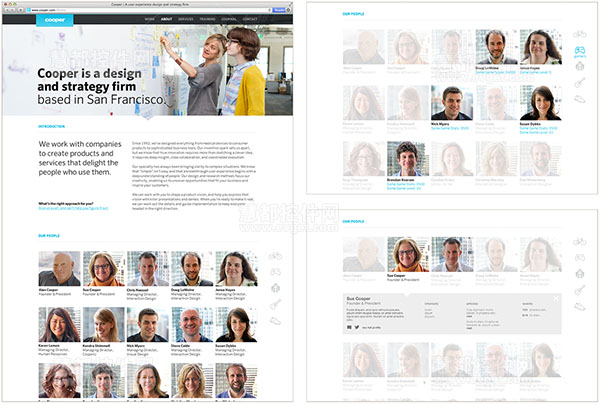
在敲定了哪些工具需要来做测试后,我们需要找一些简单的原型来让每个工具进行复制。cooper公司最近重新设计并推出了一个看起来很不错的新网页,其中一部分还在调试和修改中,我决定选取其中的一部分页面来作为我的原型的页面。
我认为原型设计应该充分反映用户的行为。比如,用户想要的过滤器行为,通过过滤,用户可以了解cooper公司的哪些员工对哪种东西有偏好,或者对哪些方面比较擅长。所以,我将包含过滤器的页面也纳入进来。

另外,这次我选择的工具都支持iOS应用和设备,因此,我就把它们在iPAD上的页面显示作为参考因素。
评测的标准
在决定是否选择某一款原型工具之前,你会考虑很多方面的问题。比如,这款原型设计工具的上手难度如何?这款原型设计工具的功能是否合乎设计者需求?我能否与我的团队、客户自由的分享设计?这款原型设计工具跨平台性如何?这些,都将作为我的评估标准。我的评估标准包含以下几条:
- 创建原型所需时间:在工具使用后,我花了多长时间来创建原型(这在很大程度上影响易学性和易用性),时间越短,评价越有利。
- 保真度:工具在模拟目标原型的效果如何(包含滚动、转换、页面和网站间的跳转、以及外观等)。
- 协作与分享:与他人分享原型的功能质量以及在原型设计中的工作协同度。
- 可用性测试:原型进行可用性测试的质量。
- 相关的支持:工具的教程,帮助文档库(含UI元素,小部件,图标等),模板等工具的数量和质量。
- 用户的交互性:对于用户普通需求和常见功能的交互性的质量 。
- 动作效果:在同一个屏幕不同元素之间的转换和屏幕之间的转换行为的动作效果的质量。
- 设备测试:在其它设备上测试其设计原型的效果
评测结果的总体分析:
我成功的用每种工具创建了原型,但不是所有的原型都能完整模拟原始网页的交互性。每种工具能够满足的任务和需求各有不同,因此,有可能某些工具的表现会比其它的要好。

——关于创建原型的起点
由于我以现成的实物模型作为起点,所以,不需要从头构建所有的单个元素。对于 proto.io,Axure, Protoshare, Easel, Justinmind 和Fluid这样的设计工具来说,为了提高独立元素的交互性和行动,它们更支持让你从头创建界面和元素。因此,为了试图导入现有的页面对比,我反而会花更长的时间来使用这几款工具。但是,如果你需要模拟更为复杂的相互和行为,它们却是对你最有用的工具,因为它们能够提供全方位的支持。
——关于速度和交互性的取舍
在创建原型所需时间上面,有些工具的速度会非常快,比如Flinto或InVision,,但是它们的交互性却仅限于为静态屏幕间的链结创建热点 。而Protoshare则在模拟单个元素的交互性和转换的动画效果方面非常强大,但是在设备测试方面却做的很差。
——关于易学性和易用性
作为一个首次使用这些工具的用户来说,易学性和易用性是我评判它们好坏的一个最重要的标准。功能简单,设计直观,界面友好固然能够给易学性和易用性带来不少的加分,但是,如果能够提供大量的教程以及一些有限的技术文档的话,这带来的效果将会更加的明显,学习所耗费的时间将会缩短一半左右。Flinto, InVision 以及 Solidify是因为其简单的设计和有限的功能而能够让用户快速的学习和使用。 而另外一些健壮的工具如Protoshare, Justinmind 和Fluid则需要一点学习的时间,但是它们都提供了强有力的文档和技术支持来帮助新用户的学习。
后半篇内容:对参加测评的10款原型设计工具的详细评价>>
本文翻译自:Designer’s Toolkit: Road Testing Prototype Tools
原型设计工具的对比评测记录(一)相关推荐
- 4款交互原型设计工具评测
概述:原型设计工具:Axure是Web产品前期设计的首选,能快速.简易地建立Web AP和Website的线框图.流程图.网站架构图.示意图和HTML模版等:Prototype Composer: 一 ...
- App原型图设计工具使用对比
此前,我们在<App原型设计工具使用心得(上)>中介绍了BluePrint.AppCooker.FluidUI.Photoshop以及Handmade Sketches,这篇文章中我们将再 ...
- 介绍几款原型设计工具
每一年的毕业季都是找工作高峰时期,产品经理.UI设计师这些岗位都会接触到原型设计工具.选择原型设计工具最重要的一点:适合自己的才是最好的! 下文将对目前超火的原型工具进行大对比,快来看看那一款于你而言 ...
- 6种原型设计工具大比对! Axure,Invision, 墨刀……哪款适合你?
每一年的毕业季都是找工作高峰时期,产品经理.UI设计师这些岗位都会接触到原型设计工具.适合自己的才是最好的! 下文将对目前超火的原型工具进行大对比,快来看看哪一款于你而言才是最好的~ Axure 老牌 ...
- App原型设计工具使用心得(下)
源地址:http://www.cocoachina.com/applenews/devnews/2014/0331/8072.html http://www.raywenderlich.com/646 ...
- 界面原型设计工具(2)
1.WireframeSketcher是一个Eclipse 插件,用于创建线框图,界面模型和UI原型. 项目正式开发前创建原型可以帮助用户和开发者理解系统,使用WireframeSketcher在Ec ...
- ui原型设计工具_UI设计师的工具包,用于专业模型,原型和产品插图
ui原型设计工具 This is a followup to my previous article 这是我上一篇文章的后续 visual tools for UX Designers视觉工具 Too ...
- GUI Design Studio 4 5 151 0原型设计工具的使用
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章.分享知识,造福人民,实现我们中华民族伟大复兴! GUI ...
- 软件界面原型设计工具(Web):Axure RP
Axure RP 如果你觉得Balsamiq Mockups卖79美元还贵的话,那Axure就更显得色差奢侈了,很多Axure的培训费都远高于这个价! Axure的发音是"Ack-sure& ...
最新文章
- java thread join_java中thread的join方法为什么能让线程插队
- 机器学习实战读书笔记(3)朴素贝叶斯
- 报错 之 from typing import OrderedDict ImportError: cannot import name ‘OrderedDict‘ from ‘typing‘
- JavaScript中Map的应用及Map中的bug
- 被娱乐在线报道的“唐骏造假门事件”
- python3兼容python2 print_python 字符串 r raw Python2 和 Python3 的区别及兼容技巧
- 【转】 看IT人才最容易犯的17个错误
- oracle数据库备份和还原
- echarts 大屏模板_年会策划万能模板 ,玩转年会看这篇!
- 重磅!阿里推出国产开源的 JDK!
- mac 系统下 刻录centos 系统到 U盘中
- 钓鱼网站 (搬运自common craft )
- 硬件设备监控之Sigar的配置与使用
- 数据分析(Data Analysis)
- tracert命令查询服务器位置,服务器管理中tracert命令常用原理和命令行详解
- 致远SPM之CAP数据分析解决方案
- 用keil怎么擦除_keil如何使用?图文教程告诉你keil怎么使用
- 任正非,你也太能装逼了吧?
- 3、Spark 和 D3.js 分析航班大数据
- 荷兰:请别叫我无冕之王!
热门文章
- 【转】Azure云存储及存储账户概述***
- 【转】Task和async/await详解
- 【转】Windows Server 2012 R2 双网卡绑定
- 15原型模式(Prototype)
- Qt中的角度和正方向描述清单
- 数据结构 - 栈 (逆波兰计算器)(栈的三种表达式)(前缀、中缀和后缀表达式,后缀也叫逆波兰表达式)(中缀表达式转后缀表达式实现步骤及完整代码)
- Hive环境搭建(完整版)-配置
- 【LeetCode - 1047】删除字符串中的所有相邻重复项(栈)
- 【POJ - 3694】Network(对dfn求lca 或 缩点+lca 或 边双连通+并查集)
- 【HDU - 6514】Monitor(二维差分,前缀和)
