《HTML5实战》——1.4 其他API和规范
本节书摘来自异步社区《HTML5实战》一书中的第1章,第1.4节,作者: 【美】Rob Crowther , Joe Lennon , Ash Blue , Grey Wanish 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.4 其他API和规范
如前所述,HTML5技术并不仅限于HTML5规范本身,还有大量的其他技术和规范,定义了很多新的功能。现在,很多浏览器厂商都在他们最新版的产品中稳步实现着这些功能,这其中包括地理定位API、IndexDB API、文件阅读器、文件编辑器、File System API,以及SVG和WebGL。
本节主要学习内容
- 地理定位API及其使用方法。
- IndexDB API,以及如何利用它在客户端构建数据库。
- 面向文件的规范,以及如何利用它将文件保存在用户的本地文件系统中。
- SVG和WebGL,以及如何利用它们在Web中创建高质量的矢量图形和3D动画。
下面我们就来介绍这些规范,它们虽然是辅助性质的,但作用同样也很重要。先从地理定位API开始。
1.4.1 地理定位API(Geolocation API)
随着近年来移动设备的大量涌现,地理定位应用也多了起来。现代的智能手机上携带的全球定位系统(GPS)传感器能够非常精确地定位用户的地理位置。即使GPS不可用(如移动设备并不具有GPS传感器,或者用户不在卫星的扫描范围内),移动设备还可以转而使用其他的位置跟踪方法,如利用蜂窝网络信号、Wi-Fi信号或IP地址。
地理定位API中定义的方法能使Web应用确定用户的地理位置。当调用这些方法时,浏览器就会通知用户,应用正在请求访问他们的位置。用户可以选择接受或拒绝这种请求,从而确保应用不会未经许可就跟踪他们的位置。如果用户接受了请求,地理定位API就会向应用提交一系列有关用户位置的数据,其中包括了用户的地理坐标位置(经纬度)、海拔高度、航向、速度,以及结果的精确度等信息。
第3章会介绍有关地理定位API的内容,届时你将学会如何获取用户地理位置并在HTML文档中嵌入地图,如图1-15所示。
" >
图1-15 在第3章开发的应用中,加入了能反映用户当前位置的地图
1.4.2 索引数据库API(IndexedDB API)
IndexedDB API可以让开发者把复杂数据结构存放在完整的客户端数据库中。与Web Storage API相比,IndexedDB API的重大改进在于:在Web Storage API中,唯一的索引是键/值对的键,而在IndexedDB API中,值也完全可以被索引了。从而为需要搜索或过滤数据的应用提供了一种比较可行的解决方案。不过,IndexedDB API更为复杂,一开始很难掌握。
IndexedDB是HTML5家族中相对较新的成员。除了它之外,还有另外一种被人们推荐的解决方案,Web SQL(结构化查询语言)。这种规范定义了一种客户端关系型数据库,使用SQL声明来查询并操控数据。可最后这个规范还是被遗弃了,因为所有采用这种规范的浏览器都用的是同一种实现(一种SQLite数据库),而这种情况就违反了WHATWG及W3C的标准化策略:每种特性必须有两种独立的、可互操作的实现。尽管该规范被遗弃,但一些浏览器还是保留了对它的支持,这其中就有移动Safari和Android上的一些移动浏览器。目前,浏览器对IndexedDB的支持迟缓不前,所以多数使用IndexedDB的Web应用同时也把Web SQL当做一个回退方案。
在第5章,你将学会如何在任务管理应用中使用IndexedDB(以及Web SQL回退方案)存储任务数据,如图1-16所示。
图像说明文字
图1-16 第5章开发的应用将使用IndexDB来存储一系列任务,并允许快速排序与搜索
1.4.3 文件API、文件阅读器API、文件编辑器API与文件系统API
在Web应用中处理文件向来是个难题。唯一能让用户选择本地计算机文件的原生方法是使用文件输入类型,而这也非常麻烦,特别当遇到调整Web小部件的UI样式时,情况尤其如此。当用户选择文件时,应用不得不把整个文件都上传到服务器端,以便进行处理。虽然可以利用基于Flash和Java的方案来实现更好的功能,但由于需要安装第三方插件,所以也不算是理想的解决方案。
HTML5家族包括了一些与文件有关的规范,试图在Web应用中将文件操作变得简单。File API可以让开发者用JavaScript获取一个文件对象的引用,读取一些属性,如名称、大小以及MIME类型等。可以用文件阅读器(File Reader)API来读取文件对象,既能够整体读取也能部分读取。同样,也能用文件编辑器(File Writer)API将数据输出为文件。文件系统(File System)API能让开发者在客户端的沙盒封装化的本地文件系统中操纵文件对象。这就能把很多与文件相关的互动都放在客户端执行,极大地节省了服务器端的加载时间。过去,把整个文件都上传到服务器端,仅仅因为发现错误的MIME类型,就不得不通知用户文件类型不正确。可想而知,当用户上传完一个大文件后,这样处理是多么糟糕,而我们现在再也不需要这样做了。
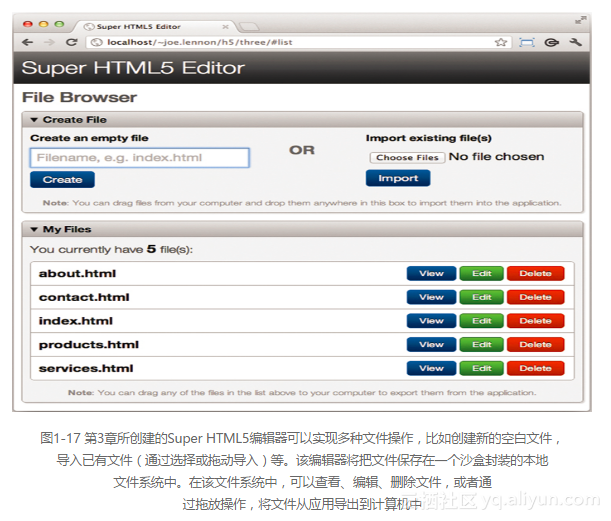
你可以使用所有的API来提供一个完整的本地文件系统。第3章将介绍HTML文件到底存在何处。图1-17展示出应该如何使用一些功能。

图1-17 第3章所创建的Super HTML5编辑器可以实现多种文件操作,比如创建新的空白文件,
导入已有文件(通过选择或拖动导入)等。该编辑器将把文件保存在一个沙盒封装的本地
文件系统中。在该文件系统中,可以查看、编辑、删除文件,或者通
过拖放操作,将文件从应用导出到计算机中
1.4.4 可伸缩矢量图形
可伸缩矢量图形(Scalable Vector Graphics,SVG)是一种XML语言,它可以让你使用HTML标记来创建效果惊人的矢量图形,不仅可以利用CSS进行样式编排,并且还能使用JavaScript借助DOM元素进行交互。位图图形的一个主要问题在于,按比例放大其尺寸后,图像质量会降级,产生“像素化”效果。矢量图形则是基于数学公式构建而成,而非由一个个像素点构成,所以即使放大后也能看起来十分美观。
在第7章中,我们将创建一个叫做SVG Aliens的游戏(如图1-18所示),学习如何使用SVG来创建一些形状及复杂对象,实现碰撞侦测,了解SVG相比于canvas元素的优缺点。
图1-18 SVG Aliens游戏的画面。本书后面章节讲述如何完整地开发这个游戏
1.4.5 Web Graphics Library
最后再介绍一下Web Graphics Library(WebGL),这是一个利用canvas元素来创建3D图形的JavaScript API。它基于Open Graphics Library for Embedded Systems(OpenGL ES)标准,这项标准针对包括手机在内的嵌入式设备而设计了一套3D现实方案。借由它所提供的API,开发者可以使用着色器(shader)、缓冲以及绘图方法来实现图形硬件底层控制。
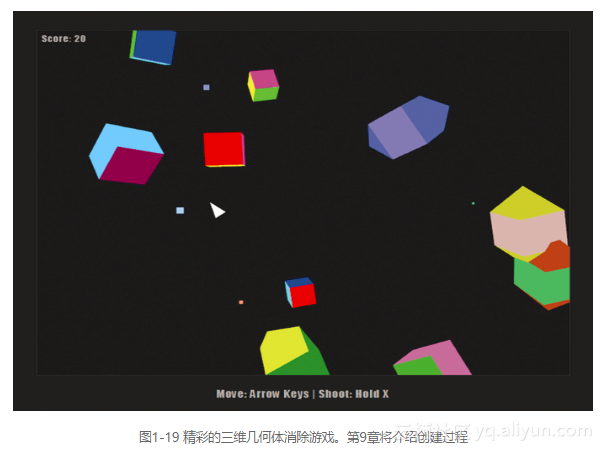
在第9章,我们将学习WebGL API与3D图形编程,通过创建一个简单的全3D游戏Geometry Destroyer,来了解创建shader,利用缓冲来处理数据,以及通过矩阵运算将3D数据转变为屏幕上的图形等内容。该游戏画面如图1-19所示。

《HTML5实战》——1.4 其他API和规范相关推荐
- 《HTML5实战》——A.2 常见的HTML5规范
本节书摘来自异步社区<HTML5实战>一书中的附录A.2,作者: [美]Rob Crowther , Joe Lennon , Ash Blue , Grey Wanish 更多章节内容可 ...
- HTML5实战 学习笔记
<HTML5实战>蜻蜓点水地概述了HTML5新增的的特性和接口,让我们大致了解用HTML5可以方便解决的问题. 书中实例也使得更有一个知性的认识.随意翻阅下,这里给自己做个记录. 1.页面 ...
- HTML5实战-张晓飞-专题视频课程
HTML5实战-179人已学习 课程介绍 本套视频是HTML5的实战视频,我们将综合HTML5的各个方面来构建一个fullpage(全屏滚动)的应用.课程将会从实战的角度深入全面的分析 ...
- HTML5 桌面通知:Notification API 的应用
2019独角兽企业重金招聘Python工程师标准>>> 先看效果: image.png 这是利用html5桌面通知Notification API实现的,先看看代码,再分析Notif ...
- App项目实战之路(二):API篇
原创文章,转载请注明:转载自Keegan小钢 并标明原文链接:http://keeganlee.me/post/practice/20160812 微信订阅号:keeganlee_me 写于2016- ...
- html5简介的文本框,HTML5实战与剖析之表单——文本框脚本
文本框类型 在编写表单相关的东西的时候,通常有两个标签标示文本框:一种是单行文本框input标签,另一种是多行文本框textarea标签.这两种标签比较相似,但是他们也有区别. 如果一定要用input ...
- RESTful API 编写规范
基于一些不错的RESTful开发组件,可以快速的开发出不错的RESTful API,但如果不了解开发规范的.健壮的RESTful API的基本面,即便优秀的RESTful开发组件摆在面前,也无法很好的 ...
- restfull api 接口 规范
restfull api 接口 规范 1 这种接口 可以根据客户端 的要求类型返回不同的类型的 表现形式,比如返回json,返回xml,返回纯文本. 2 这种接口 不同的操作就得用不同的方法 get ...
- 【PBL项目实战】户外智慧农场项目实战系列——5.天气预报API接口对接
[PBL项目实战]户外智慧农场项目实战系列--5.天气预报API接口对接 原文链接 https://mp.weixin.qq.com/s/jditkIEd-UK6cSQyCC_-Eg 本系列以户外智 ...
最新文章
- n-netstat 查看网络状态命令
- 谈谈UI架构设计的演化
- Python爬虫彩票数据(120期)爬取
- 2018年的上半年目标之一:培养阅读的兴趣和爱好
- FireMonkey 导出目前 Style 另存文件
- Windows下删除.svn文件夹的简易方法
- java计数器策略模式_java设计模式(二十一)--策略模式
- java在类中创建一个对象_在另一个类中创建类对象
- Unity资源打包之Assetbundle
- Exchange+SP2的安装
- 小米4硬改教程_纯干货!抖音从注册到热门的实操教程分享
- html的progress 怎么改变默认样式
- 新一代开源免费的轻量级 SSH 终端,非常炫酷好用
- 制作标准1寸和2寸照片方法
- 《区块链DAPP开发入门、代码实现、场景应用》笔记1——天外飞仙DAPP
- python中hasattr,getattr,setattr的区别
- 服务器与pc机的区别
- GBK与Big5之间如何做内码转换?
- php公众号批量推送,微信公众号文章如何批量发送给指定的用户
- 详解dbms_stats.gather_fixed_objects_stats
