UI设计教程分享:Ps合成炫酷机械姬
本次给大家分享一个通过PS合成一个炫酷的机械姬,在这个教程里给大家展示图像的色彩处理、人物光影塑造和创意实现及细节处理,教程比较简单,创意十足,看过《机械姬》电影的同学们一定知道这个有多炫酷,通过教程加上自己的融会贯通相信同学们可以做的更好,具体通过教程来学习一下吧。
效果图:

操作步骤:
Step 1:纯色背景,做出两个渐变光源,我用的是形状羽化

Step 2:抠出女孩,建议还是用钢笔配合选择并遮住,并用动作磨皮将女孩快速磨皮处理

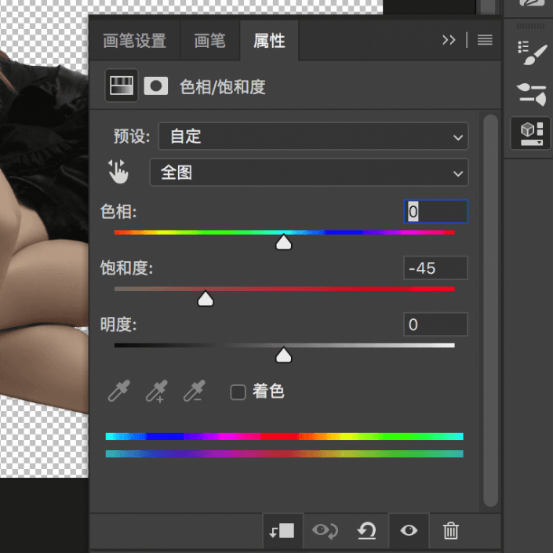
Step 3:女孩调色,女孩肤色偏黄偏暗,我们这里想要得到的是科技感,所以要把肤色修饰的偏冷偏蓝。首先调整色相饱和度

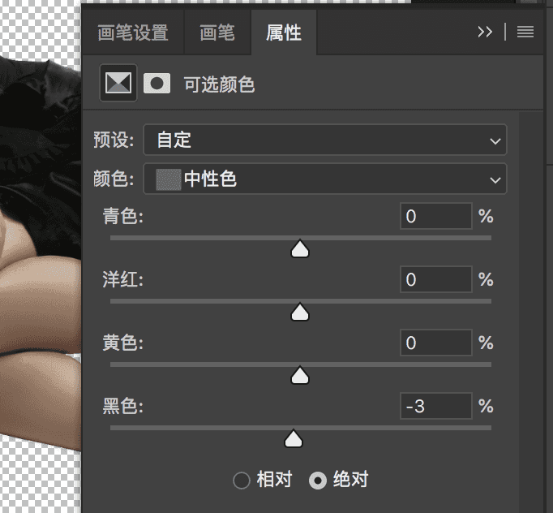
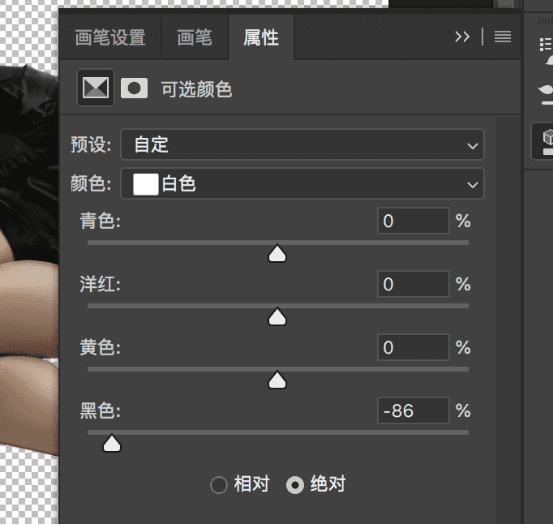
Step 4:再调整可选颜色,把girl的高光调处来,整体再调白一点:


Step 5:整个女孩转为智能对象
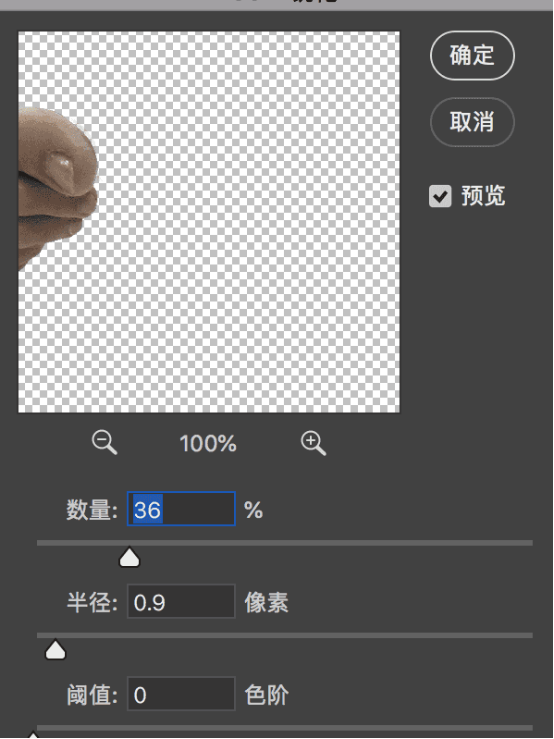
Step 6:USM锐化,注意数量:控制锐化效果的强度,半径要注意的是,最好在设置的时候不要超过1个像素,宁愿多锐化几次。

Step 7:用画笔为girl添加投影,注意用柔性画笔,调节流量不透明度等。

Step 8:调节girl自身答题光影,新建一层50%灰,模式叠加,用加深减淡工具提亮和压暗。

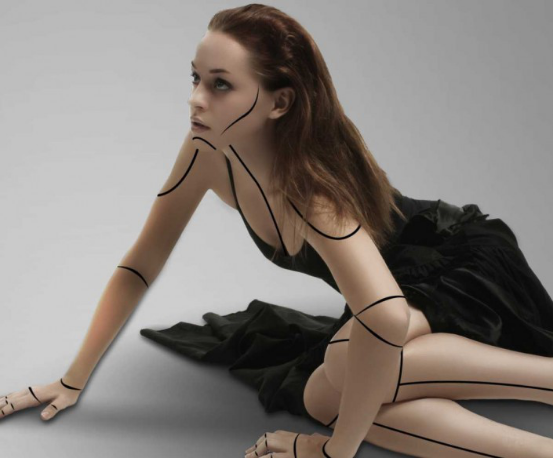
Step 9: 钢笔勾出机械线,注意动态画笔、画笔大小要根据形态反复变化,特别是在肘部、脚踝、手指关节处。

Step 10: 机械线合并后做投影,颜色为白色,并分离出来调整细节,做出机械线和身体交界的凹凸感。

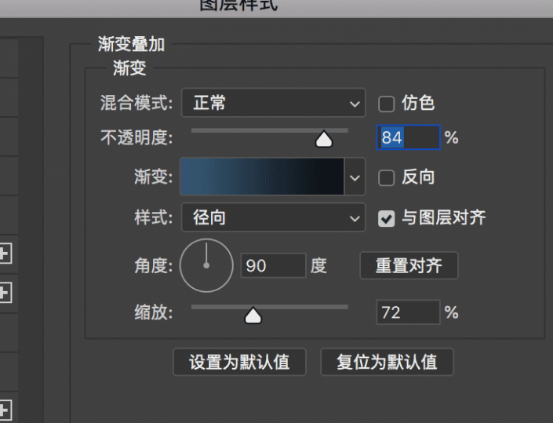
Step 11: 机械心制作,拖入素材,给素材添加图层样式

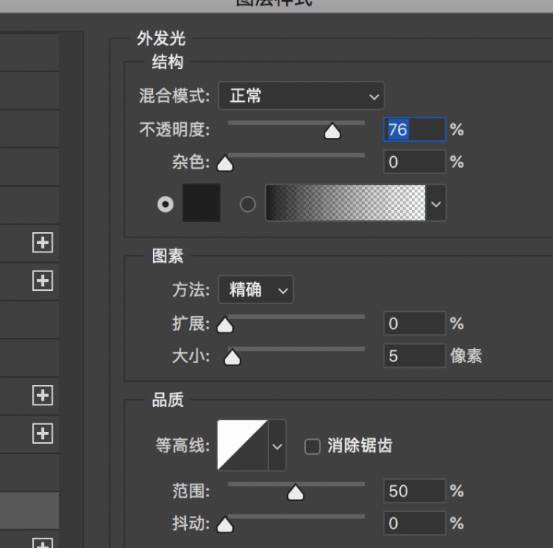
Step 12: 给机械心添加发光,蓝色,一层为叠加,一层为滤色


Step 13:做出机械线的投影以及人物关节较深的阴影,新建50%灰色,加深减淡

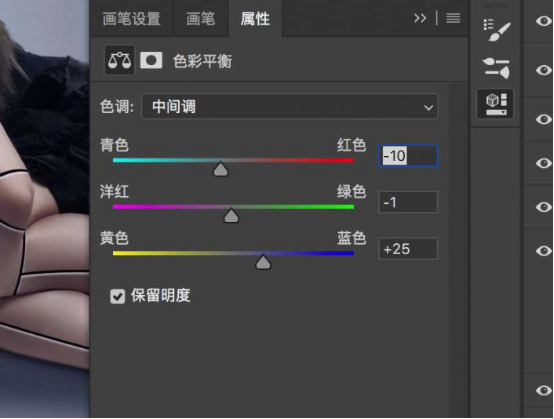
Step 14:最后添加色彩平衡和渐变填充整体调色:

完成

心得
Photoshop只是一个工具而已,它也要靠人来操作,不要把它看的太神秘,不感去打开,认真的做。还有不要死看书,听理论。那时没有用的,看十本书,还不如亲手做一做,做不好也不要气馁。因为你从失败中得到了经验。试图掌握Photoshop的每一个功能,熟悉每一个工具的运用。拿到一个例子的时候要分析图形中的每一个元素,(不要看不起每个图形的元素,每个复杂的图形都是由简单的元素构成的)需要用到什么工具。大概在脑子里有个印象,做起来就会比较顺心,但是"认真"和"耐心"还是少不了的。还要学会请教老师和同学问题,不懂——不回的问题就要问。要时常总结、吸收自我和其它人的小敲门、技巧。用一个小笔记本计下来。要学会搜索,找一些Photoshop好的例子,自我琢磨,尝试着去做一下。
编辑:千锋UI设计
UI设计教程分享:Ps合成炫酷机械姬相关推荐
- UI设计教程分享:PS故障风海报制作教程
1.首先找一张看起来很酷的图(也可以选择自己喜欢的图片): 2. 复制图层,点击添加图层样式,选择混合选项,在高级混合里面的通道选项,有R.G.B三个通道选项,默认是全部勾选的状态,选择其中一个勾掉( ...
- UI设计教程分享:6个不能错过的UI设计网站
Ui设计学习的人越来越多了,想要找到合适的学习资料很难,很多才接触ui设计且没有基础的同学也不知道去哪里找学习资料,虽然现在百度上很容易搜到ui设计的学习资料,但是一看不难发现,很多都是过时的学习资料 ...
- UI设计教程分享之RGB与CMYK色彩模式对比
合理运用色彩是每一个UI设计师都应该具备的基本技能,但对于UI设计新手却是说来容易做来难.怎样才能正确的使用色彩让作品更出众呢?接下来就给大家介绍下UI设计必知技术点之RGB与CMYK色彩模式对比. ...
- ui设计教程分享:关于Logo设计要素
1. 视觉上"一语双关 我最喜欢的一些Logo在视觉设计上"一语双关",将两张图片.两张意象巧妙结合,合二为一. WinePlace 的Logo就是一个绝佳的案例 这 ...
- 【UI设计教程】PS软件绘制闪电UI图标
大家好,欢迎来到艺恋优梦,我是梦梦~ 今天教大家制作UI闪电图标,也是UI设计界面比较常见的一个图标. 所用软件为:PSCC2018版本,还没有这个软件的小伙伴们可以留言噢! 可以关注下梦梦的微信公众 ...
- UI设计教程分享:banner设计
我们都知道在一个网站中,banner图片对于浏览者来说是非常重要的,尤其是电商banner,它的最主要目的是营销,是要让消费者有冲动去购买,这对设计的要求也就更高了.而企业网站也一样,一个合适的ban ...
- UI设计教程分享:关于海报的合成过程
一张好的产品创意合成海报,能瞬间提升商品价值感,同时场景和相关元素的融入,让消费者瞬间明白商品属性及内涵.同时为商品营造的使用场景拥有更强的代入感,从而刺激转化.好的创意合成海报能为消费者带来视觉冲击 ...
- UI设计教程分享:电商网页页面设计常见表现手法
1.手绘插画 场景.人物以及加上故事的创意绘画 会给人梦幻若隐若现的感觉,留下深刻的印象,适合做活动页面以及宣传自已的品牌 2.简约 颜色少于三色,背景以明度偏低的颜色为主,在信息大爆炸的时代,我们打 ...
- UI设计教程分享:字体变形—阴阳收缩法
阴阳师中国古代对自然规律发展变化基础因素的描述,是古代美学逻辑思维.推理分析的核心要素,也是描述万物基本要素和成因的概念之一.阴阳代表事物的对立关系,它是自然界的客观规律,是万物运动变化的本源,是人类 ...
最新文章
- 干掉SQL中的like,我用es后运营小姐姐们都说好快!
- 精通python-助你精通python,这些学习资源请收好
- Android实现系统关机和重启
- css禁止鼠标双击选中文字
- Android中如何使用Intent在Activity之间传递对象[使用Serializable或者Parcelable]
- java中的缩小_在Java中,加宽转换(隐式)和缩小转换(显式)之间有什么区别?...
- Python 中strip()方法怎么用?
- 第一个,net core项目,.net core入门介绍来了
- 祁门木板厂深夜失火,及早安装火灾报警器
- koa --- 使用Github OAuth登录
- doris历程_Doris简史-为分析而生的11年
- 如何使用String获取字符串中某一个字符后面的所有字符?
- matlab mode函数,matlab常用函数
- python创建字符串数组_用zeep创建一个字符串数组参数?
- java时间转换为标准时间
- 光通量发光强度照度亮度关系_光强?光通量?光照度?光亮度?一次性帮你理清楚!...
- 基于51单片机无线门铃控制系统设计(毕设课设)
- Linux挂载移动群晖硬盘,通过USB移动硬盘盒挂载群晖格式硬盘的方法
- 网易邮箱服务器邮箱协议,怎么用网易闪电邮IMAP协议同步网页邮箱?
- 【嵌入式百科】003——时钟周期、指令周期、机器周期、总线周期
