flash特效原理:图片滑动放大效果
这几天,都在无所事事,唯一寄托就是在这里记录一下自己研究出来的东西。趁现在有点时间,就把最近看过的一种常用的flash特效记录一下,flash 做特效不是为做特效而做,在make thing move 书里讲了许多的数学和物理原理,通过这些原理,我发现做特效就需要懂原理。懂了这些原理后,特效就会变得轻松容易。
现在准备一下,讲求一个公式,这个公式对做这个特效很有帮助。公式如下:
一、基本基本原理公式
x轴:
图片缩放率=最大缩放率-|鼠标的x坐标值-每一张图片的x轴大小|*自定义的比例;
鼠标的x坐标值减去每一张图片的x轴大小的绝对值的差,乘以自定义的比例,然后最大缩放率减去这个值就可以知道结论:
离鼠标越近的图片,缩放比例就会越大,相反离鼠标越远相对缩放率越小。
var scale:Number=max-Math.abs(mouseX-pic.x)*ratio; 这样公式就知道了
简化 scale=max-|mouseX-pic.x|*ratio;
同理:
y轴:
图片缩放率=最大缩放率-|鼠标的y坐标值-每一张图片的y轴大小|*自定义的比例;
二、制作过程

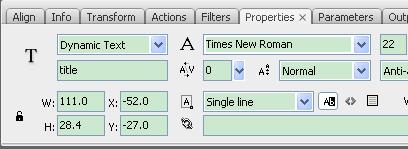
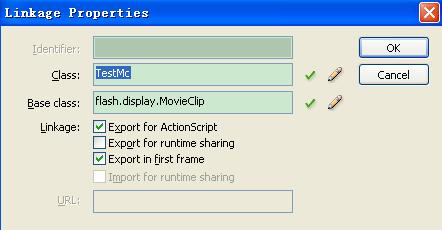
我们制作Mc的时候,Mc里面有一个名为title的动态文本,在其上面铺盖一层透明的色的图像,同时,需要指定底部为注册点,笔者按这种方式处理。然后链接为TestMc 类

库链接图:

三、程序实现
接下来,准备了
现在我们写一个基础类Effect.as。这个特效基础类,可以设置最大放大率,图片间距,和比率
package { import flash.display.MovieClip; import flash.events.*; public class Effect extends EventDispatcher { private var Ratio:Number;//缩放比率 private var Max:Number;//设置最大缩放比率 private var Distans:Number;//图片距离 public function Effect() { } //设置最大的缩放比率 public function set max(value:Number):void { Max=value; } public function get max():Number { return Max; } //设置鼠标与图片之间距离的差的绝对值的缩放比率 public function set ratio(value:Number):void { Ratio=value; } //设置鼠标与图片之间距离的差的绝对值的缩放比率 public function get ratio():Number { return Ratio; } //设置图片之间的距离 public function set distance(value:Number):void { Distans=value; } public function get distance():Number { return Distans; } } }
接下来,我们继承这个Effect.as 类,这个类里面有放大x轴的方法,和放大y轴的方法,同样有还原原来位置的方法
package { //图片滑动效果version 1.0 import flash.display.MovieClip; import flash.display.Stage; public class RollPhoto extends Effect { private var mc:MovieClip=new MovieClip(); private var mystage:Stage; public function RollPhoto(stage:Stage) { this.mystage=stage; } //图片放大 public function ZoomPhotoX(array:Array):void { var mouseposition:Number = mystage.mouseX; var length:Number=array[0].width*array.length+super.distance*(array.length-1); if (mouseposition<0) { mouseposition=0; } if (mouseposition>length) { mouseposition=length; } for (var i:uint=0; i<array.length; i++) { var s:Number =super.max- Math.abs(mystage.mouseX - array[i].x)*super.ratio;//公式 s = s < 1 ? 1 : s; array[i].scaleX = array[i].scaleY =s; } for (var j:uint=1; j<array.length; j++) { array[j].x = array[j-1].x + array[j-1].width/2 + array[j].width/2 + super.distance; } } //图片以y轴放大 public function ZoomPhotoY(array:Array):void { var mouseposition:Number = mystage.mouseY; var length:Number=array[0].width*array.length+super.distance*(array.length-1); if (mouseposition<0) { mouseposition=0; } if (mouseposition>length) { mouseposition=length; } for (var i:uint=0; i<array.length; i++) { var s:Number =super.max- Math.abs(mystage.mouseY - array[i].y)*super.ratio;//公式 s = s < 1 ? 1 : s; array[i].scaleX = array[i].scaleY =s; } for (var j:uint=1; j<array.length; j++) { array[j].y = array[j-1].y + array[j-1].height/2 + array[j].height/2 + super.distance; } } //还原 public function RestPosition(array:Array,type:String="x"):void { for (var i:uint=0; i<array.length; i++) { array[i].scaleX =array[i].scaleY=1; if (type=="x") { array[i].x = array[0].width/2+i*(array[0].width + super.distance); } else { array[i].y = array[0].height/2+i*(array[0].height + super.distance); } } } } }
第三步:测试,通过复制TestMc。然后就进行鼠标监听,而这里我们采用的是碰撞的方法,而不是鼠标对每一张图片向上监听,为什么?这里留个疑问呢。
package { import flash.display.MovieClip; import flash.events.*; import flash.geom.*; import flash.system.*; import flash.text.*; import flash.display.BitmapData; import flash.display.Bitmap; import flash.display.DisplayObject; import flash.display.Shape; import flash.display.Graphics; import flash.display.GradientType; import flash.utils.getDefinitionByName; import flash.display.Loader; import flash.net.*; import flash.display.DisplayObjectContainer; public class main extends MovieClip { private var array:Array; private var list:MovieClip; private var myphoto:RollPhoto;//图片滚动对象 private var contain:MovieClip=new MovieClip(); private var loader:Loader; public function main() { init(); } private function init():void { myphoto=new RollPhoto(stage);//初始化对象 myphoto.max=1.4;//设置最大缩放比例 myphoto.ratio=0.0025;//设置自定义比例 myphoto.distance=10;//设置图片间的距离 createObj(); addEventListener(Event.ENTER_FRAME,Run); addChild(contain); } //创建物体 private function createObj():void { array = new Array(); list = new MovieClip(); list.y=60; list.x=200; list.name = "list"; addChild(list); for (var i:uint=0; i<10; i++) { var myclass:Object=getDefinitionByName("TestMc"); var bit:MovieClip= new myclass() as MovieClip; bit.title.text="Menu"+i; bit.ID=i; bit.mouseChildren = false; bit.buttonMode = true; bit.x =20; bit.y =bit.height/2+i*(bit.height+10); array.push(bit); list.addChild(bit); bit.addEventListener(MouseEvent.MOUSE_DOWN,listdown); } stage.addEventListener(MouseEvent.MOUSE_MOVE,listmove); } private function Run(event:Event):void { memory.text=String(System.totalMemory/1024)+"/kb";//内存监控 } private function listmove(e:MouseEvent):void { if (list.hitTestPoint(mouseX,mouseY)) { myphoto.ZoomPhotoY(array);//以y轴为例 } else { System.gc(); myphoto.RestPosition(array,"y"); } } private function listdown(event:MouseEvent):void { trace(event.currentTarget); //removeAllChildren(contain);//删除容器中对象 //load(event.currentTarget.ID); } //加载外部图片 private function load(path:String):void { loader=new Loader(); loader.contentLoaderInfo.addEventListener(Event.COMPLETE,onComplete); loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,onError); loader.load(new URLRequest(path)); } private function onComplete(event:Event):void { loader.removeEventListener(Event.COMPLETE,onComplete); contain.addChild(event.currentTarget.content); contain.alpha=0; contain.x=150; contain.y=100; } private function onError(event:Event):void { throw new Error("路径错误"); } private function removeAllChildren(container:DisplayObjectContainer):void { while (container.numChildren>0) { container.removeChildAt(0); } } } }
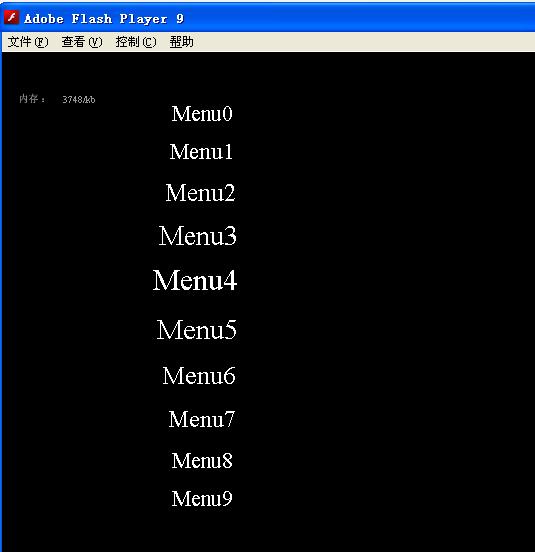
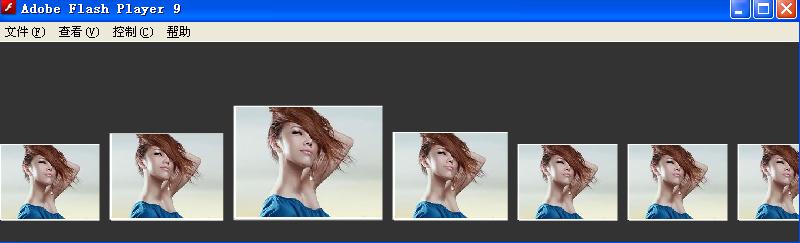
四 输出效果图

再看看以x轴的效果是如何;可以根据自己需要还可以增加一些阴影倒影类。

五、小结
我们知道,特效是源于数学的理解,有了这一层基础,我们会制作出更多不错的效果,通过研究这些特效,而不要忘记理解背后的原理。同样,这个程序依然可以进行扩展,可以进行其修改以达到自己满意的效果,如增加一些倒影类结合图片这样看起来就更加酷。
好就介绍到这里。如果有意见或者问题处理,请留言。
flash特效原理:图片滑动放大效果相关推荐
- flash特效原理 图片滑动放大效果 2
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章.分享知识,造福人民,实现我们中华民族伟大复兴! flas ...
- flash特效原理 图片滑动放大效果
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章.分享知识,造福人民,实现我们中华民族伟大复兴! 这几天, ...
- flash特效原理:图片滑动放大效果(2)
flash特效原理:图片滑动放大效果(1) http://blog.csdn.net/hero82748274/archive/2009/10/22/4715312.aspx 最近看了一些关于动态注册 ...
- flash特效原理 图片切换滚动
今天,我们来试玩一样东西,这个东西叫图片切换滚动,其实贴切一点应该叫图片轮播.时下图片轮播作为web方面在各大网站已经非常流行,这种图片轮播非常经典,前段时间花了两天写了像一个QQ视频网站看到的效果. ...
- Android仿今日头条图片滑动退出效果
资源下载(2C币) 逛CSDN的时候,看到几篇写仿今日头条图片滑动退出效果的文章,闲着无聊便想着也给自己项目加上,实现的思路有很多种,本着就近原则选了一篇与自己思路相近的文章结合自己的实践总结一下. ...
- JavaScript 图片滑动展示效果javascript
javascript 图片滑动展示效果 更新版本:slideview 图片滑动(扩展/收缩)展示效果 看到jquery实例:图片展示效果后,我也想拿来试试,但我不太喜欢用框架,所以自己做了个. 其中的 ...
- JavaScript 图片滑动切换效果
序一(08/07/06) 看到alibaba的一个图片切换效果,感觉不错,想拿来用用.但代码一大堆的,看着昏,还是自己来吧. 由于有了做图片滑动展示效果的经验,做这个就容易得多了. 序二(09/03/ ...
- JavaScript html 图片滑动切换效果,幻灯片式切换,新闻展示,滚动新闻
新闻展示,滚动新闻 程序说明 原理就是通过不断设置滑动对象的left(水平切换)和top(垂直切换)来实现图片切换的动态效果. 首先需要一个容器,程序会自动设置容器overflow为hidden,如果 ...
- 手机端图片滑动切换效果
最近公司要求开发wap版本页面,碰到了个图片滑动切换效果,折腾了半天,自己封装了一个比较通用的小控件,在此分享一下. 大概功能:可以自定义是否自动切换,支持单手滑动图片进行切换,支持左右滑动切换.循环 ...
最新文章
- 我摊牌了,大厂面试Linux就这5个问题
- 鸿蒙系统8月7号,主动告别安卓,华为或很快推出搭载鸿蒙系统的手机
- 刷新序号公共方法 公司内部用
- 蓝桥杯审核要多久_商标审核要多久?
- C/C++中未定义行为
- python construct 字符串_通过字符串变量在Python中设置和获取@property方法
- 密码技术--国密SM3哈希算法及Go语言应用
- springboot Serving Web Content with Spring MVC
- 结构体排序二~1339: 考试排名(带技巧的输入)
- 通信与计算机网络FSC,数据通信与计算机网络概述信道习题.pdf
- Java快速入门学习笔记3 | Java语言中的表达式与操作符
- Socket 核心原理分享
- tomcat基本使用(二)
- java 获取当前年_java中的反射(三) - kelexin
- 阶段5 3.微服务项目【学成在线】_day01 搭建环境 CMS服务端开发_11-MongoDb入门-安装Mongodb数据库...
- export和import 输出/接收模块变量的接口
- Python:Django面试题
- windows7 内部版本7601,此windows副本不是正版
- Android 应用在后台弹出提示相关的笔记1
- 荣耀手表magicwatch2鸿蒙,荣耀手表2 NFC门禁卡功能正式上线:再不怕忘带钥匙
