使用CSS网格布局放置元素的七种方法
在这里,重点将完全放在使用CSS Grid在Web上布置元素的特定方式。现在,让我们逐一检查它们。
解决浏览器对网格布局的支持
目前,网格布局尚未获得一致的浏览器支持。但是,截至2017年3月,默认情况下已发布了最新版本的Chrome和Firefox浏览器,均支持CSS Grid Layout。IE仍然支持旧的实现,Opera需要打开Experimental Web Platform标志,而Safari完全不支持。为了正确处理本文中的所有示例,建议您使用Chrome或Firefox。对于出于某种原因发现使用这些浏览器有问题的读者,我添加了一个屏幕截图,以显示每种技术的最终结果。
#1在个别属性中指定所有内容

这是我们在以前的文章中用来放置元素的版本。此方法冗长但易于理解。基本上,使用grid-column-start/ grid-column-end和grid-row-start/ grid-row-end属性指定元素的左/右和上/下边界。如果一个元素只跨越一行或一列,则可以省略-end属性,这样就不必编写CSS了。
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
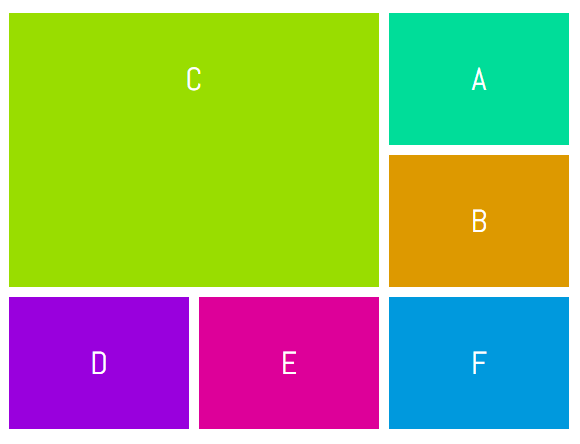
在下面的演示中,使用以下CSS将元素A放置在第二行和第二列中:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.a</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column-start</span><span style="color:#999999">:</span> 2<span style="color:#999999">;</span><span style="color:#990055">grid-column-end</span><span style="color:#999999">:</span> 3<span style="color:#999999">;</span><span style="color:#990055">grid-row-start</span><span style="color:#999999">:</span> 2<span style="color:#999999">;</span><span style="color:#990055">grid-row-end</span><span style="color:#999999">:</span> 3<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>通过使用以下方法可以达到相同的效果:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.a</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column-start</span><span style="color:#999999">:</span> 2<span style="color:#999999">;</span><span style="color:#990055">grid-row-start</span><span style="color:#999999">:</span> 2<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>#2使用grid-row和grid-column

即使第一个示例中的CSS可读易懂,我们也必须使用四个不同的属性来放置单个元素。除了使用四个属性,我们还可以只使用两个- grid-column和grid-row。这两个属性都将采用两个值,并用斜杠分隔,其中第一个值将确定元素的起始行,第二个值将确定元素的结束行。
Report Advertisement
这是您需要对这些属性使用的语法:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.selector</span> <span style="color:#999999">{</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> row-start / row-end<span style="color:#999999">;</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> col-start / col-end<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>要将项目C放置在网格的右下角,可以使用以下CSS:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.c</span> <span style="color:#999999">{</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> 2 / 4<span style="color:#999999">;</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> 2 / 4<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>#3使用 grid-area

从技术上讲,我们要布置的项目涵盖了网页的特定区域。该项目的边界由我们为网格线提供的值确定。使用grid-area属性可以一次提供所有这些值。
这是使用此属性时CSS的外观:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.selector</span> <span style="color:#999999">{</span><span style="color:#990055">grid-area</span><span style="color:#999999">:</span> row-start / col-start / row-end / col-end<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>如果您难以记住这些值的正确顺序,请记住,首先必须指定元素左上角(row-start– col-start)的位置,然后指定元素右下角(row-end– col-end)的位置。
就像前面的示例一样,要将项目C放置在网格的右下角,我们可以使用以下CSS:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.c</span> <span style="color:#999999">{</span><span style="color:#990055">grid-area</span><span style="color:#999999">:</span> 2 / 2 / 4 / 4<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>#4使用span关键字

 转存失败重新上传取消
转存失败重新上传取消
您也可以使用span关键字来设置特定元素将跨越的列数或行数,而不是在布置元素时指定结束线。
使用span关键字时,这是正确的语法:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.selector</span> <span style="color:#999999">{</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> row-start / span row-span-value<span style="color:#999999">;</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> col-start / span col-span-value<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>如果您的元素仅跨越一行或一列,则可以省略span关键字及其值。
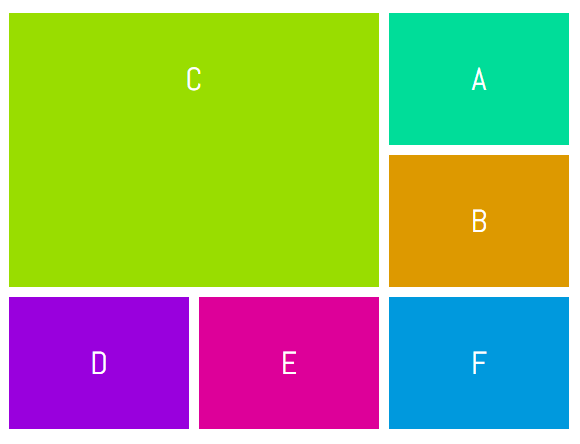
这次让我们将项目C放置在网格的左上角。我们可以使用以下CSS来做到这一点。
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.c</span> <span style="color:#999999">{</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> 1 / span 2<span style="color:#999999">;</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> 1 / span 2<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>#5使用命名行
到目前为止,我们一直在使用原始数字来指定网格线,并且在使用简单布局时很容易使用。但是,当您必须放置多个元素时,可能会有些混乱。大多数情况下,页面上的元素会属于特定类别。例如,标题可以从列线c1到列线c2,从行线r1到行线r2。正确命名所有行,然后使用这些名称而不是数字放置元素会容易得多。
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
让我们创建一个非常基本的布局以使概念更清晰。首先,我们将必须修改应用于网格容器的CSS:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.container</span> <span style="color:#999999">{</span><span style="color:#990055">display</span><span style="color:#999999">:</span> grid<span style="color:#999999">;</span><span style="color:#990055">grid-gap</span><span style="color:#999999">:</span> 10px<span style="color:#999999">;</span><span style="color:#990055">grid-template-columns</span><span style="color:#999999">:</span> [head-col-start] 180px [content-col-start] 180px [content-col-mid] 180px [head-col-end]<span style="color:#999999">;</span><span style="color:#990055">grid-template-rows</span><span style="color:#999999">:</span> [head-row-start] auto [head-row-end] auto [content-row-end] auto [footer-row-end]<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>上面我所做的就是根据行将包含的内容类型为所有行分配名称。这里的想法是使用使我们对不同元素的位置有一些了解的名称。在此特定示例中,我们的标头元素跨越所有列。因此,将名称“ head-col-start”和“ head-col-end”分别分配给第一列和最后一列,将清楚表明这些行分别代表标题的左端和右端。所有其他行都可以类似的方式命名。在命名所有行之后,我们可以使用以下CSS放置所有元素。
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.header</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> head-col-start / head-col-end<span style="color:#999999">;</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> head-row-start / head-row-end<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.sidebar</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> head-col-start / content-col-start<span style="color:#999999">;</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> head-row-end / content-row-end<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.content</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> content-col-start / head-col-end<span style="color:#999999">;</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> head-row-end / content-row-end<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.footer</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> head-col-start / head-col-end<span style="color:#999999">;</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> content-row-end / footer-row-end<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>尽管我们不得不编写比平时更多的CSS,但是现在只要看一下CSS,就可以了解元素的位置。
#6使用具有通用名称和span关键字的命名行

在以前的方法中,所有行都有不同的名称来标记元素的开始,中点或结束。例如,“ content-col-start”和“ content-col-mid”标记了我们网页内容部分的起点和中点。如果内容部分涵盖了更多行,我们将不得不提出其他行名称,例如“ content-col-mid-one”,“ content-col-mid-two”等等。
在这种情况下,我们可以对内容部分的所有网格线使用通用名称(例如“ content”),然后使用span关键字指定一个元素跨越多少行。我们还可以在行名称中提到一个数字,以设置元素将跨越的行数或列数。
使用此方法,CSS将如下所示:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.selector</span> <span style="color:#999999">{</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> row-name row-start-number/ row-name row-end-number<span style="color:#999999">;</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> col-name col-start-number / span col-name col-to-span<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>与最后一种方法一样,该方法也需要您修改网格容器的CSS。
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.container</span> <span style="color:#999999">{</span><span style="color:#990055">display</span><span style="color:#999999">:</span> grid<span style="color:#999999">;</span><span style="color:#990055">grid-gap</span><span style="color:#999999">:</span> 10px<span style="color:#999999">;</span><span style="color:#990055">grid-template-columns</span><span style="color:#999999">:</span> [one-eighty] 180px [one-eighty] 180px [one-eighty] 180px<span style="color:#999999">;</span><span style="color:#990055">grid-template-rows</span><span style="color:#999999">:</span> [head-row] auto [content-row] auto [content-row] auto [content-row] auto [footer-row] auto<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>每条命名的列线都具有相同的名称,以像素为单位表示其宽度,而每条命名的行线则代表网页的特定部分所覆盖的行。在此演示中,我在侧边栏下方介绍了广告部分。这是CSS:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.header</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> one-eighty 1 / one-eighty 4<span style="color:#999999">;</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> head-row / content-row 1<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.sidebar</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> one-eighty 1 / one-eighty 2<span style="color:#999999">;</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> content-row 1 / content-row 2<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.advert</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> one-eighty 1 / one-eighty 2<span style="color:#999999">;</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> content-row 2 / content-row 3<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.content</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> one-eighty 2 / one-eighty 4<span style="color:#999999">;</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> content-row 1 / span content-row 2<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.footer</span> <span style="color:#999999">{</span><span style="color:#990055">grid-column</span><span style="color:#999999">:</span> one-eighty 1 / span one-eighty 3<span style="color:#999999">;</span><span style="color:#990055">grid-row</span><span style="color:#999999">:</span> content-row 3 / footer-row<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>#7使用命名网格区域

除了使用线条,我们还可以通过将名称分配给不同的区域来放置元素。同样,我们将不得不对网格容器的CSS进行一些更改。
现在,我们容器的CSS应该如下所示:
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.wrapper</span> <span style="color:#999999">{</span><span style="color:#990055">display</span><span style="color:#999999">:</span> grid<span style="color:#999999">;</span><span style="color:#990055">grid-gap</span><span style="color:#999999">:</span> 10px<span style="color:#999999">;</span><span style="color:#990055">grid-template-columns</span><span style="color:#999999">:</span> 180px 180px 180px<span style="color:#999999">;</span><span style="color:#990055">grid-template-areas</span><span style="color:#999999">:</span> <span style="color:#a67f59">"header header header"</span><span style="color:#a67f59">"content content advert"</span><span style="color:#a67f59">"content content ......"</span><span style="color:#a67f59">"footer footer footer"</span><span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>单个点(.)或点序列将创建一个没有任何内容的空单元格。所有字符串必须具有相同的列数。这就是为什么我们必须添加点而不是将其完全空白。目前,命名的网格区域只能是矩形。但是,这可能会在规范的将来版本中发生变化。让我们看一下所有元素的CSS。
<span style="color:#000000"><code class="language-css"><span style="color:#669900">.header</span> <span style="color:#999999">{</span><span style="color:#990055">grid-area</span><span style="color:#999999">:</span> header<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.content</span> <span style="color:#999999">{</span><span style="color:#990055">grid-area</span><span style="color:#999999">:</span> content<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.advert</span> <span style="color:#999999">{</span><span style="color:#990055">grid-area</span><span style="color:#999999">:</span> advert<span style="color:#999999">;</span>
<span style="color:#999999">}</span><span style="color:#669900">.footer</span> <span style="color:#999999">{</span><span style="color:#990055">grid-area</span><span style="color:#999999">:</span> footer<span style="color:#999999">;</span>
<span style="color:#999999">}</span></code></span>定义所有网格区域后,将它们分配给各种元素非常简单。请记住,在为区域分配名称时不能使用任何特殊字符。这样做会使声明无效。
结论
而已!我们已经介绍了使用CSS网格布局对元素进行布局的七种不同方法。您想与其他读者分享有关本文的任何提示吗?您希望在自己的项目中使用以下哪种方法?让我们在评论中知道。
使用CSS网格布局放置元素的七种方法相关推荐
- 前端html隐藏元素方式,CSS 隐藏元素的八种方法
前言 总括: 本文详细讲述了在网页中用CSS隐藏元素的七种方法. 念念不忘,必有回响;有一口气,点一盏灯. 正文 说起隐藏元素我想每一个前端er都能说起几种,但能说全的我想就不是很多了.博主总结了几种 ...
- CSS - 网格布局(grid)
目录 什么是网格布局 网格布局与弹性布局的比较 网格布局中的概念名词 网格容器 display:grid.display:inline-grid 网格轨道 grid-template-rows.gri ...
- css 网格布局_CSS网格布局三年
css 网格布局 As I was updating my slides for An Event Apart in San Francisco, I realised how much comple ...
- 前端设计-css网格布局的最佳实践
越来越常见的问题-现在人们正在使用css网格布局来生产-似乎是"最好的做法是什么?"这个问题的简短答案是使用规范中定义的布局方法.您选择使用的规范的特定部分,以及如何将网格与其他布 ...
- 【CSS 网格布局 (Grid Layout )】
CSS 网格布局 Grid Layout CSS 网格布局 Grid Layout 1. CSS 网格布局的基本概念 1.1 网格 相关术语 1.2 网格布局的 属性分类 2. grid 属性: 同时 ...
- 7个带有示例的CSS网格布局实例
英文 | https://betterprogramming.pub/top-7-css-grid-layout-concepts-with-examples-18c85e4d0b27 翻译 | 小爱 ...
- css 网格布局_CSS网格布局:解决装订线问题
css 网格布局 In my recent conference presentations on the emerging CSS Grid Layout specification I've po ...
- css 网格布局_CSS网格布局:流体列和更好的装订线
css 网格布局 在本教程中,我们将采用上一教程中的网格,并将其用作游乐场以进一步研究Grid. 我们将改进定义装订线的方式,探索灵活的布局, fr单位,并引入repeat()函数. 弹性单位 Gri ...
- css 网格布局_CSS网格布局
css 网格布局 网格布局 (Grid Layout) CSS Grid Layout, simply known as Grid, is a layout scheme that is the ne ...
最新文章
- 用缓存拦截接口频繁的请求
- 部署exchange邮件系统的边缘服务器
- jsp+servlet 导出Excel表格
- Mongodb 数据模型概念
- nebula语法学习
- Luban(鲁班)——可能是最接近微信朋友圈的图片压缩算法
- mysql数据库删除一条数据后还想让新增数据从空缺id处开始
- mysql 异地备份工具_异地备份简单实现(mysql)
- CentOS 7.3镜像挂载搭建本地yum源
- [Codeforces 487E]Tourists
- 转载的发现对自己非常有用,来分享给大家
- SpringCloud升级之路2020.0.x版-1.背景
- 树莓派 Raspberry Pi Pico windows7 串口驱动
- stm32之蓝牙无线超声波测距
- 解决各大浏览器下载文件,文件名中文乱码的问题
- 计算机专业本科上线分数,计算机专业本科分数线
- 2021最新 阿里云PostgreSQL案例精选2 - 图像识别、人脸识别、相似特征检索、相似人群圈选
- vue中使用iview一个数据分成两列渲染(render,竖列,左右不同数据)
- 如何给网站安装SSL证书?
- Excel·VBA指定条件删除整行整列
