常用的console 的方法,你真的了解 console 吗
对于前端开发者来说,在开发过程中需要监控某些表达式或变量的值的时候,用 debugger 会显得过于笨重,取而代之则是会将值输出到控制台上方便调试。最常用的语句就是console.log(expression)了。
然而对于作为一个全局对象的console对象来说,大多数人了解得还并不全面,当然我也是,经过我的一番学习,现在对于这个能玩转控制台的 JS 对象有了一定的认识,想与大家分享一下。
console 对象除了console.log()这一最常被开发者使用的方法之外,还有很多其他的方法。灵活运用这些方法,可以给开发过程增添许多便利。
console 的方法
console.assert(expression, object[, object...])
接收至少两个参数,第一个参数的值或返回值为false的时候,将会在控制台上输出后续参数的值。例如:
console.assert(1 == 1, object); // 无输出,返回 undefined
console.assert(1 == 2, object); // 输出 object
console.count([label])
输出执行到该行的次数,可选参数 label 可以输出在次数之前,例如:
(function() {for (var i = 0; i < 5; i++) {console.count('count');}
})();
// count: 1
// count: 2
// count: 3
// count: 4
// count: 5
console.dir(object)
将传入对象的属性,包括子对象的属性以列表形式输出,例如:
var obj = {name: 'classicemi',college: 'HUST',major: 'ei'
};
console.dir(obj);
输出:
console.error(object[, object...])
用于输出错误信息,用法和常见的console.log一样,不同点在于输出内容会标记为错误的样式,便于分辨。输出结果:
console.group
这是个有趣的方法,它能够让控制台输出的语句产生不同的层级嵌套关系,每一个console.group()会增加一层嵌套,相反要减少一层嵌套可以使用console.groupEnd()方法。语言表述比较无力,看代码:
console.log('这是第一层');
console.group();
console.log('这是第二层');
console.log('依然第二层');
console.group();
console.log('第三层了');
console.groupEnd();
console.log('回到第二层');
console.groupEnd();
console.log('回到第一层');
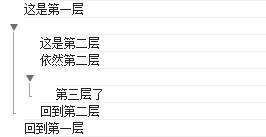
输出结果:
和console.group()相似的方法是console.groupCollapsed()作用相同,不同点是嵌套的输出内容是折叠状态,在有大段内容输出的时候使用这个方法可以使输出版面不至于太长。。。吧
console.info(object[, object...])
此方法与之前说到的console.error一样,用于输出信息,没有什么特别之处。
console.info('info'); // 输出 info
console.table()
可将传入的对象,或数组以表格形式输出,相比传统树形输出,这种输出方案更适合内部元素排列整齐的对象或数组,不然可能会出现很多的 undefined。
var obj = {foo: {name: 'foo',age: '33'},bar: {name: 'bar',age: '45'}
};var arr = [['foo', '33'],['bar', '45']
];console.table(obj);
console.table(arr);
也可以
console.log(object[, object...])
这个不用多说,这个应该是开发者最常用的吧,也不知道是谁规定的。。。
console.log('log'); // 输出 log
console.profile([profileLabel])
这是个挺高大上的东西,可用于性能分析。在 JS 开发中,我们常常要评估段代码或是某个函数的性能。在函数中手动打印时间固然可以,但显得不够灵活而且有误差。借助控制台以及console.profile()方法我们可以很方便地监控运行性能。
例如下面这段代码:
function parent() {for (var i = 0; i < 10000; i++) {childA()}
}function childA(j) {for (var i = 0; i < j; i++) {}
}console.profile('性能分析');
parent();
console.profileEnd();
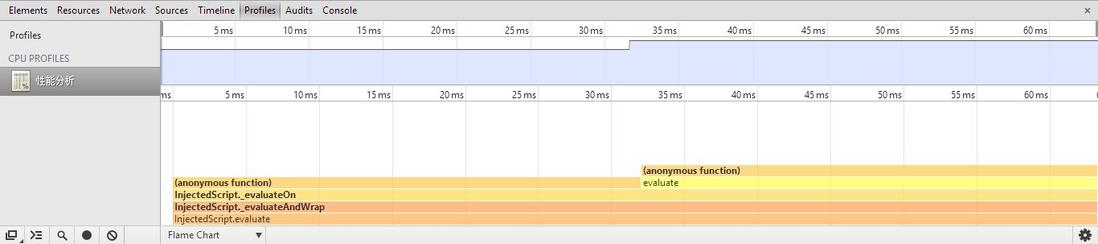
然后我们可以在 Profiles 面板下看到上述代码运行过程中的消耗时间。
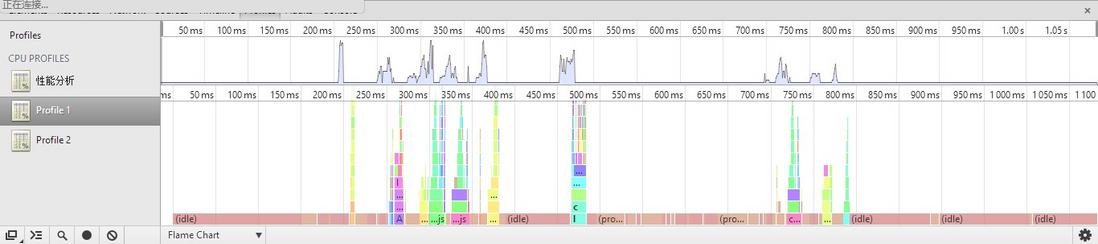
页面加载过程的性能优化是前端开发的一个重要部分,使用控制台的 profiles 面板可以监控所有 JS 的运行情况使用方法就像录像机一样,控制台会把运行过程录制下来。如图,工具栏上有录制和停止按钮。
录制结果:
console.time(name)
计时器,可以将成对的console.time()和console.timeEnd()之间代码的运行时间输出到控制台上,name参数可作为标签名。
console.time('计时器');
for (var i = 0; i < 1000; i++) {for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
(刚才实际多写了一层循环,结果电脑风扇呜呜转啊,浏览器直接无响应了。。。)
console.trace()
console.trace()用来追踪函数的调用过程。在大型项目尤其是框架开发中,函数的调用轨迹可以十分复杂,console.trace()方法可以将函数的被调用过程清楚地输出到控制台上。
function tracer(a) {console.trace();return a;
}function foo(a) {return bar(a);
}function bar(a) {return tracer(a);
}var a = foo('tracer');
输出:
console.warn(object[, object...])
输出参数的内容,作为警告提示。
console.warn('warn'); // 输出 warn
占位符
console对象上的五个直接输出方法,console.log(),console.warn(),console.error(),console.exception()(等同于console.error())和console.info(),都可以使用占位符。支持的占位符有四种,分别是字符(%s)、整数(%d 或%i)、浮点数(%f)和对象(%o)。
console.log('%s是%d年%d月%d日', '今天', 2014, 4, 15);
console.log('圆周率是%f', 3.14159);var obj = {name: 'classicemi'
}
console.log('%o', obj);
还有一种特殊的标示符%c,对输出的文字可以附加特殊的样式,当进行大型项目开发的时候,代码中可能有很多其他开发者添加的控制台语句。开发者对自己的输出定制特别的样式就可以方便自己在眼花缭乱的输出结果中一眼看到自己需要的内容。想象力丰富的童鞋也可以做出有创意的输出信息,比如常见的招聘信息和个人介绍啥的。
输出结果:
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');
%c标示符可以用各种 CSS 语句来为输出添加样式,再随便举个栗子,background属性的url()中添加图片路径就可以实现图片的输出了,各位前端童鞋快施展你们的 CSS 神技来把控制台玩坏吧~~
参考文献
- https://developer.mozilla.org/en-US/docs/Web/API/console
- http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html
- http://blog.segmentfault.com/civerzhu/1190000000425386
- http://blog.mariusschulz.com/2013/11/13/advanced-javascript-debugging-with-consoletable
常用的console 的方法,你真的了解 console 吗相关推荐
- PHP教程:WebService最常用的两种方法
国内用PHP写WebService的真的很少,网上资料也没多少,公司的项目开发过程中,经历了不少这方面的东西,写出来以供大家参考(谢谢老农提供的WSDL和程序文件) 客户端 代码: 01. 02. ...
- 08-数组中常用的属性及方法
08-数组中常用的属性及方法 创建: 使用 JavaScript 关键词 new 使用数组文本创建 //数组中的方法: toString() 把数组转换为数组值(逗号分隔)的字符串. join() 方 ...
- dom对象常用的属性和方法有哪些?
dom对象常用的属性和方法有哪些? 一.总结 一句话总结: 1.document属性和方法:document的属性有head,body之类,方法有各种获取element的方法 2.element的属性 ...
- Postman:常用的Pre-request Script方法【MD5+时间戳+获取当前时间】
postman:请求前脚本常用的三种方法: 一.获取当前时间的13位时间戳 二.字段MD5加密 三.获取接口请求的时间 一.获取当前时间的13位时间戳 // 1.变量time接收获取的时间戳 var ...
- 常用的HTTP请求方法
前端日常发送HTTP请求最长用到GET, POST两种方法,如果是在一个符合RESTful设计规范的应用中, 常用到5个方法:GET.POST.PUT.PATCH.DELETE. PS: RESTfu ...
- 搜索光纤测试软件,了解光纤的常用工具及使用方法
原标题:了解光纤的常用工具及使用方法 兄弟们在工作时 对光纤都了如指掌 各种光纤工具也都熟练使用 可是你真的了解它们吗? 一起来看一下详细介绍 一.光纤剥线钳 光纤剥线钳是一种用来剥离紧包光纤的光纤工 ...
- Object常用的几种方法
Object常用的几种方法 描述 JavaScript原生提供Object对象.JavaScript的所有其他对象都继承自Object对象,即那些对象都是Object的实例.Object对象的原生方法 ...
- jQuery 发起 Ajax 请求最常用的三个方法
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度. ...
- 数组中常用的高阶方法
一.操作方法 1.concat 如果传递的参数是一个数组或者多个数组,那么会将多个数组的每一个项都添加到原来的数组后面,然后返回这个数组,原数组不变. 例如: 2.slice slice方法接受两个参 ...
最新文章
- 叉乘点乘混合运算公式_期末复习|人教版二年级上册数学概念和公式总结
- Redis轻松实现秒杀系统
- 2440 6.0BSP 移植过程之显示驱动篇
- SQL Sever select定制查询
- 吴恩达神经网络和深度学习-学习笔记-28-端到端的深度学习(end-to-end deep learning )
- varnish mysql_Varnish+nginx+mysql+php 环境搭建(四) 转载(lamppr)
- UOS LINUX的开发测试,从来没有编译过什么应用?
- mysql隐式锁_innodB的隐式锁
- studio one 3 机架声道设置_客所思声卡搭载机架跳线教程
- 快递鸟电子面单对接文档(顺丰、ESM、圆通通用)
- SlideLive:支持图表类PPT模板下载
- 研究生毕业做软件测试,毕业研究生,转学软件测试月薪11K,会做选择的人生到底有多赚?...
- 输入一个数,分别输出个位,十位,百位
- 六家共享单车加入免押计划 押金模式即将崩盘?
- struts2 配置文件中 result的用法
- 一次业务逻辑优化,竟然解决了MySQL CPU消耗800%的性能问题!
- layui框架学习(13:辅助元素)
- ANSYS Workbench18.0有限元仿真分析视频教程
- lustre lnet
- QT+opencv实时显示视频
热门文章
- Markdown 如何让图片居中
- php文章打赏系统,给你看看小白博主开发的打赏系统
- 【转】技术人如何加速成长?提升你的思维和学习方式【思想上勤奋、借事修人、第一性原理、结构化思维/金字塔原理、复盘、解构和重组】
- 基于kubernetes平台的CICD持续集成
- 华为nova7 pro怎么升级鸿蒙,华为nova7升级到EMUI11,8大功能提升,带来更新体验
- html表格不能横向自动展示,html table表格列数太多添加横向滚动条
- 四、ADC模数转换概述
- 基于SpringCloudAlibaba模拟商城下单功能
- 杰奇采集分页 php,修改杰奇1.7模板 给章节内容添加分页
- 汇编语言[BX]和loop指令