206. echarts的map地图入门案例
2019独角兽企业重金招聘Python工程师标准>>> 
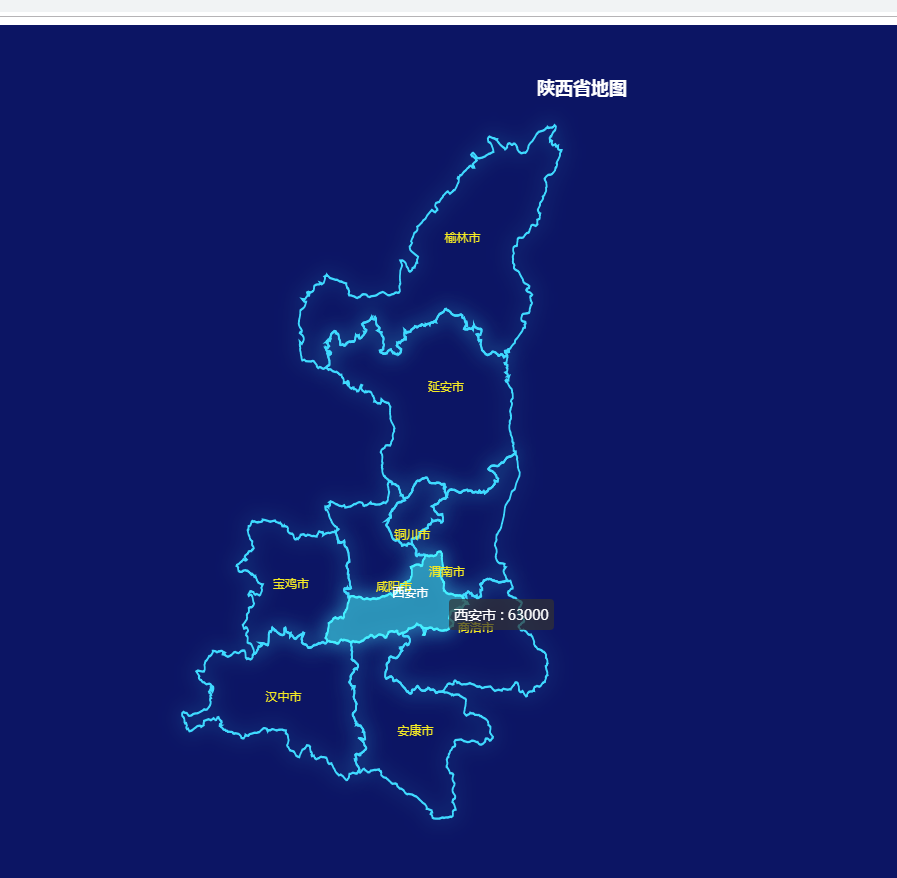
1.效果


2. 功能
2.1 准备环境
(1) 搭建完整的ssm项目
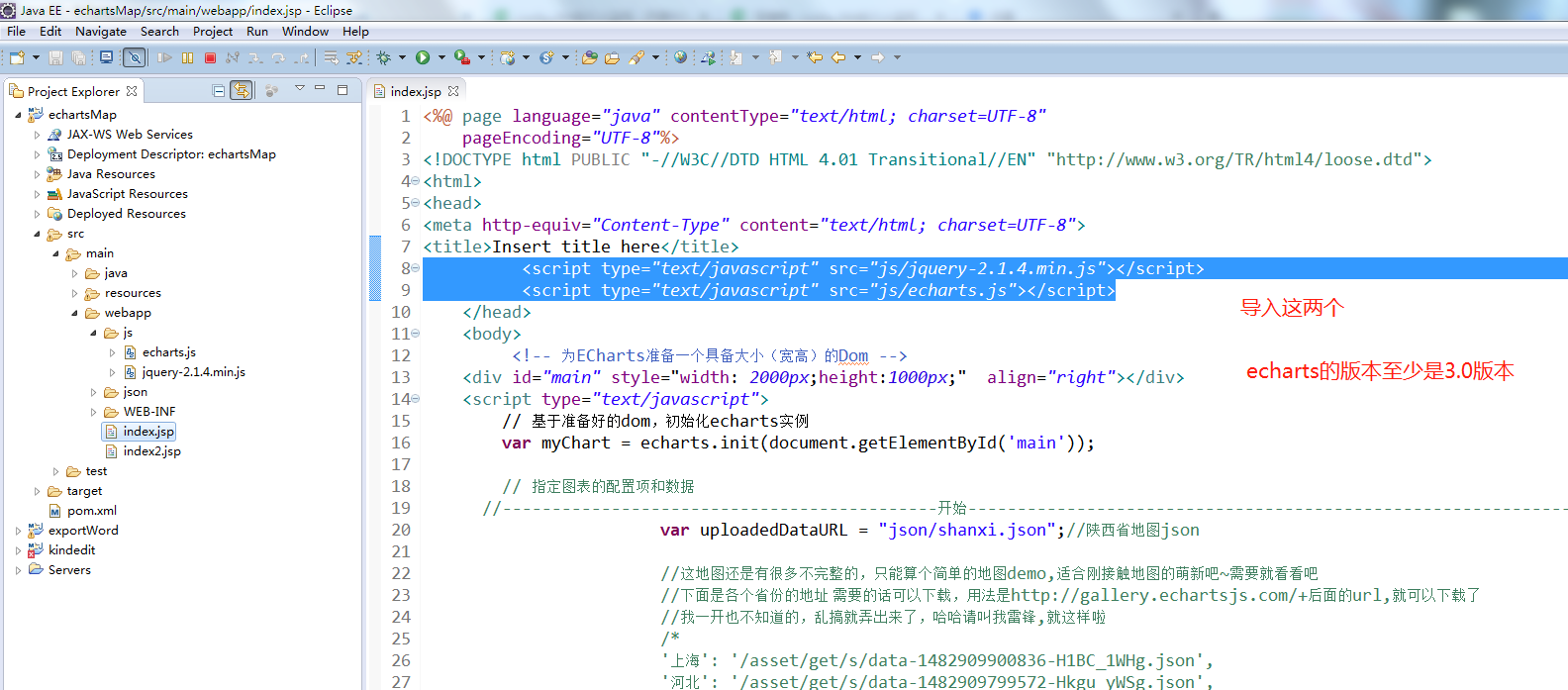
(2) 导入juery.js 及echarts.js

|
<%@ page language="java" contentType="text/html; charset=UTF-8" //这地图还是有很多不完整的,只能算个简单的地图demo,适合刚接触地图的萌新吧~需要就看看吧 // 使用刚指定的配置项和数据显示图表。 </body> |
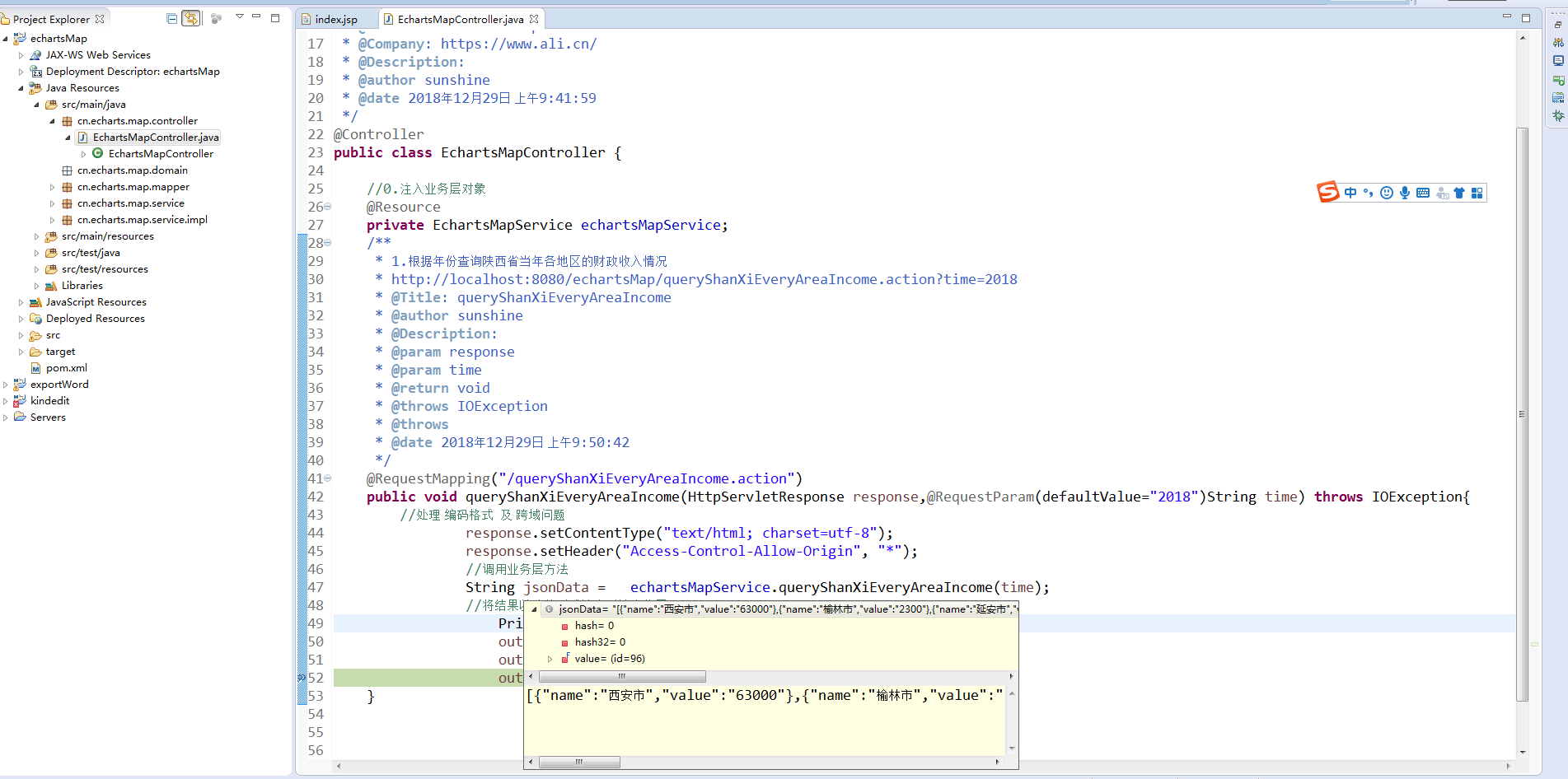
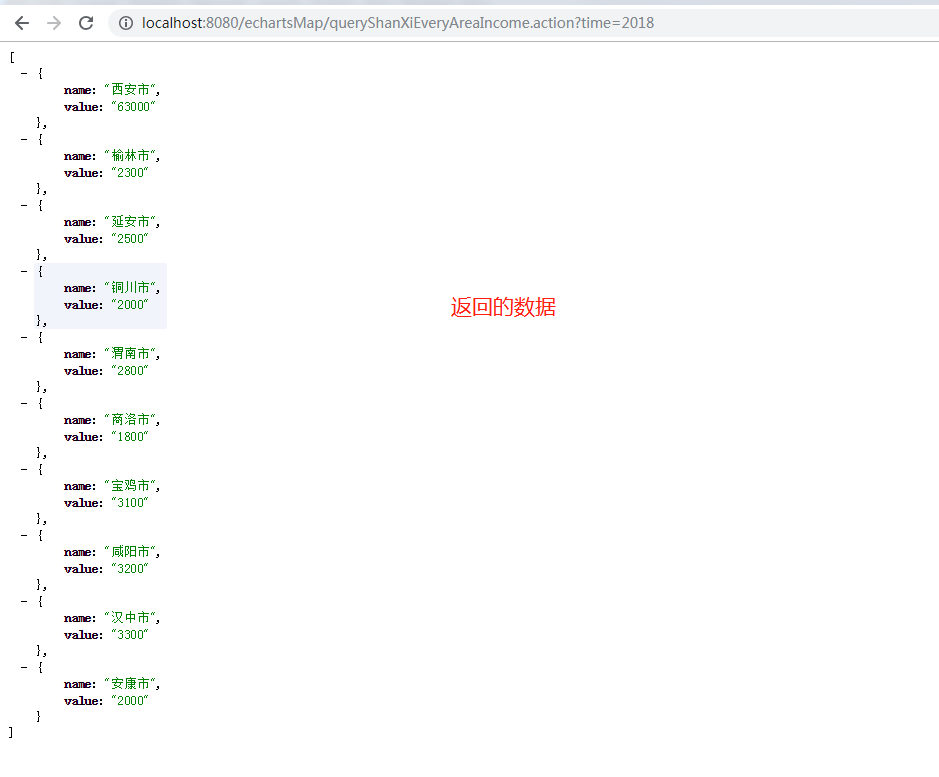
后台返回的数据格式是:


3.代码
码云:
https://gitee.com/Luck_Me/echarts_map/tree/master
百度云:
链接:https://pan.baidu.com/s/16q1PsntAgLqDLbwZtq2fFw
提取码:4fys
转载于:https://my.oschina.net/springMVCAndspring/blog/2995103
206. echarts的map地图入门案例相关推荐
- vue 引入json地图_vue中echarts引入中国地图的案例
如下所示: mounted() { this.drawLine(); }, drawLine(){ // 基于准备好的dom,初始化echarts实例 var myChartContainer = d ...
- 使用Echarts绘制geo地图(案例)
使用Echarts绘制geo地图(案例) 项目使用@vue/cli 4.5.13以及echarts版本为5.1.2. 需求:在省份地图上,将数据进行分段映射.如图: 首先下载geojson数据 链接: ...
- Echarts在map地图上添加散点图
Echarts在map地图上添加散点图 一.需求: 我们使用map地图画出区域后,有时需要标注一些点,就需要用到散点图了,而在series属性中,只能有一个type参数,这时该怎么办呢? 二.实现 我 ...
- vue echarts使用map地图 引入china.js报错Cannot read property ‘echarts’ of undefined
下载china.js导入项目中引入,会报错Cannot read property 'echarts' of undefined import Echarts from "echarts&q ...
- Echarts之map地图隐藏港澳台等区域
只是提供一种思路: china.js中找到echarts.registerMap('china', {中的"features"KEY值 形如: {"id": & ...
- uni-app 微信小程序中关于 map 地图使用案例分享
这篇文章,我将带领大家使用微信内置地图详细讲解关于如何配置地图.打开地图和使用地图. 目录 1.配置地图 2.先写页面内,这里我创建了一个 map示例页面 mapDemo.vue 2.1 关于 map ...
- Java 百度地图入门 案例一
实现效果: 随输入文字而变化进行智能搜索 以及 下方显示路线 代码: <html> <head><meta http-equiv="Content-Type&q ...
- echarts map地图数据Json制作教程
首先来一个echarts map地图使用的教程(对应地图的数据包我的下载里有 echarts地图离线数据包 有需要的可以自行下载或在博客下留言我会单独发你) <!DOCTYPE html> ...
- echarts map 地图做出立体效果
echarts map 地图做出立体效果 最近做项目,需要用到立体地图,但是立体地图上还需要很多其他效果,所以用了 map 平面地图 做出了立体效果. 想知道怎么弄的,扣1,欢迎来交流.
最新文章
- Java 增强型的for循环 for each
- C# 版本设计模式(Design Pattern)---------------总序
- win7系统锁定计算机设置方法
- linux-gzip压缩
- python实践作业_实践-python实现假设检验
- Java和线性代数的关系_高等数学,线性代数与计算机的关系?
- React.js 入门与实战之开发适配PC端及移动端新闻头条平台课程上线了
- 文字处理技术:布局绘制的方向有哪些?
- 可视化在线编辑器架构设计
- 超级简单的自动刷新_输入名字,自动生成情侣头像~
- Verilog数字钟
- 学生综合素质评价系统c语言,学生综合素质评价表自我评价范文(2)
- 苹果或将采用高通屏下指纹方案,5GiPhone基带由三星、高通共同提供...
- 迪克斯特拉(Dijkstra)算法之MATLAB实现
- spring security 3配置ACL时报java.lang.NoSuchMethodError: net.sf.ehcache.Cache.init
- 计算机术语表达因果,因果推断简介之五:因果图 (Causal Diagram)
- 钉钉webview配合uni-app无法通信,或找不到方法
- 若依RuoYi框架浅析——导读
- fluent meshing 和mesh模块案例分析对比
- 带你深度剖析《数据在内存中的存储》——C语言
热门文章
- 如何在css文件中使用本地ttf/woff/woff2字体?
- 马云称自己的成就无关科技与钱;任正非:外籍员工可当华为 CEO,但有条件;雅虎宣布逐步关闭雅虎群组网站 | EA周报...
- 红蓝对抗之常见网络安全事件研判、了解网络安全设备、Webshell入侵检测
- 【美】罗伯特•帕利亚里尼——《另外8小时》
- 基于百度AI和QT的景物识别系统
- android 自动唤醒解锁,Android-唤醒并解锁Devi
- ssm+vue学生网络作业管理系统java maven
- 大数据告诉你哪部电影最有影响力
- 滴滴社招三面(已拿offer)
- Git撤销对远程仓库的push 或 Git撤销对远程仓库的commit提交
