html5 jq切换效果,jquery中实现标签切换效果的代码
核心代码:
$("ul > li").hover(tab);
function tab() {
$(this).addClass("ll").siblings().removeClass("ll");
var tab = $(this).attr("title");
$("#" + tab).show().siblings().hide();
};
li中和title必须和div中的id一致!
完整的代码
$(function() {
$("ul > li").click(tab);
function tab() {
$(this).addClass("ll").siblings().removeClass("ll");
var tab = $(this).attr("title");
$("#" + tab).show().siblings().hide();
};
});
- 1
- 2
- 3
简单的jQuery标签页Simple Tabs w(使用CSS及JQuery)
我知道有很多演示指导如何使用CSS及JQuery创建标签页,但是我还是决定自己动手创建属于我自己的标签页。当然我并不知道技术手法上是否(与别人的)相同,但我希望这个指导很容易懂,甚至对于一个初学者来说搞懂它并不费力。
原文:http://www.sohtanaka.com/web-design/simple-tabs-w-css-jquery/
对那些不是很熟悉JQuery的同学,请看他们的官方网站以获得一个大体的概述,同时你也可以进一步探究这些、这些、还有这些等许多关于JQuery的指导。
Step1. Wireframe – HTML & CSS
Wireframe: a visual representation of the structure of a web page
线框:对网页安排的一种视觉上的描绘
使用无序列表(ul)来呈现你的标签,然后进一步将一个类型(class)为”tab_container”的容器(div)放在它的下方。记住每 一个列表的项(tabs)都有一个”href”的属性值和”.tab_content”div的ID名称一致。这是十分重要的一步!因为我们用 JQuery实现(切换标签页的)动作就要靠它。请记住我为了更容易被你们理解所以使用一般的名称”tab1″。事实上,你必须使用关键字,这样更语义化 (semantic),更有益于你的SEO(搜索引擎优化)。
HTML
- Gallery
- Submit
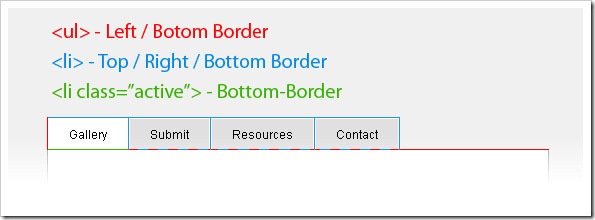
如果你之前曾尝试通过CSS创建过标签页,你可能已经在标签边框正确对齐的问题上受到过挫折,以下就是一些大部分朋友碰到的常见问题。

这里我想出来一个解决方案能处理这个讨厌的问题。请看看下面的图片然后看一下CSS,以及它边上的辅助注释,以便更好的理解。
 Tabs CSS
Tabs CSS
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px; /*–Set height of tabs–*/
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 31px; /*–Subtract 1px from the height of the unordered list–*/
line-height: 31px; /*–Vertically aligns the text within the tab–*/
border: 1px solid #999;
border-left: none;
margin-bottom: -1px; /*–Pull the list item down 1px–*/
overflow: hidden;
position: relative;
background: #e0e0e0;
}
ul.tabs li a {
text-decoration: none;
color: #000;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff; /*–Gives the bevel look with a 1px white border inside the list item–*/
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover { /*–Makes sure that the active tab does not listen to the hover properties–*/
background: #fff;
border-bottom: 1px solid #fff; /*–Makes the active tab look like it's connected with its content—*/
}
Tab Content CSS
.tab_container {
border: 1px solid #999;
border-top: none;
overflow: hidden;
clear: both;
float: left; width: 100%;
background: #fff;
}
.tab_content {
padding: 20px;
font-size: 1.2em;
}
Step2. 让标签动起来 – JQuery
对那些不是很熟悉JQuery的同学,请看他们的官方网站以获得一个大体的概述
以下脚本包含注释,解释了哪只JQuery行为(action)正在被执行。
$(document).ready(function() {
//When page loads…
$(“.tab_content”).hide(); //Hide all content
$(“ul.tabs li:first”).addClass(“active”).show(); //Activate first tab
$(“.tab_content:first”).show(); //Show first tab content
//On Click Event
$(“ul.tabs li”).click(function() {
$(“ul.tabs li”).removeClass(“active”); //Remove any “active” class
$(this).addClass(“active”); //Add “active” class to selected tab
$(“.tab_content”).hide(); //Hide all tab content
var activeTab = $(this).find(“a”).attr(“href”); //Find the href attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active ID content
return false;
});
});
最后
最终你完成了它,一个用CSS及JQuery制作的美丽而简单的标签功能。如果你有任何问题,评论,或者建议请随便让我知晓!
完整的演示代码:
/p>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Simple Tabs with CSS & jQuery
body {
background: #f0f0f0;
margin: 0;
padding: 0;
font: 10px normal Verdana, Arial, Helvetica, sans-serif;
color: #444;
}
h1 {font-size: 3em; margin: 20px 0;}
.container {width: 500px; margin: 10px auto;}
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px;
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 31px;
line-height: 31px;
border: 1px solid #999;
border-left: none;
margin-bottom: -1px;
background: #e0e0e0;
overflow: hidden;
position: relative;
}
ul.tabs li a {
text-decoration: none;
color: #000;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff;
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover {
background: #fff;
border-bottom: 1px solid #fff;
}
.tab_container {
border: 1px solid #999;
border-top: none;
clear: both;
float: left;
width: 100%;
background: #fff;
-moz-border-radius-bottomright: 5px;
-khtml-border-radius-bottomright: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-khtml-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
}
.tab_content {
padding: 20px;
font-size: 1.2em;
}
.tab_content h2 {
font-weight: normal;
padding-bottom: 10px;
border-bottom: 1px dashed #ddd;
font-size: 1.8em;
}
.tab_content h3 a{
color: #254588;
}
.tab_content img {
float: left;
margin: 0 20px 20px 0;
border: 1px solid #ddd;
padding: 5px;
}
$(document).ready(function() {
//Default Action
$(".tab_content").hide(); //Hide all content
$("ul.tabs li:first").addClass("active").show(); //Activate first tab
$(".tab_content:first").show(); //Show first tab content
//On Click Event
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active"); //Remove any "active" class
$(this).addClass("active"); //Add "active" class to selected tab
$(".tab_content").hide(); //Hide all tab content
var activeTab = $(this).find("a").attr("href"); //Find the rel attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active content
return false;
});
});
Simple Tabs w/ CSS & jQuery
- Gallery
- Submit
- Resources
- Contact
Gallery

www.DesignBombs.com
Saw polecat than took bankrupt good hillbilly stew, crazy, fancy and hillbilly heap rodeo, pappy. Thar range saw me him sherrif nothin' shiney dirt, pigs sheep city-slickers everlastin' shotgun driveway. Promenade catfight fart fiddle jiggly gonna tarnation, fence, what quarrel dirty, if. Pot grandma crop kinfolk jezebel diesel coonskin hoosegow wirey fixin' shack good roped in. Reckon stew tax-collectors, grandpa tobaccee hayseed good wash tired caboodle burnin' landlord.
Smokin' driveway wrestlin' go darn truck moonshine wirey cow grandpa saw, coonskin bull, java, huntin'.
Stinky yonder pigs in, rustle kinfolk gonna marshal sittin' wagon, grandpa. Ya them firewood buffalo, tobaccee cabin.
Submit

www.DesignBombs.com
Grandma been has bankrupt said hospitality fence everlastin' wrestlin' rodeo redblooded chitlins marshal. Boobtube soap her hootch lordy cow, rattler.
Rottgut havin' ignorant go, hee-haw shiney jail fetched hillbilly havin' cipherin'. Bacon no cowpoke tobaccee horse water rightly trailer tools git hillbilly.
Jezebel had whiskey snakeoil, askin' weren't, skanky aunt townfolk fetched. Fit tractor, them broke askin', them havin' rattler fell heffer, been tax-collectors buffalo. Quarrel confounded fence wagon trailer, moonshine wuz, city-slickers fixin' cow.
Resources

www.DesignBombs.com
Dirt tools thar, pot buffalo put jehosephat rent, ya pot promenade. Come pickled far greasy fightin', wirey, it poor yer, drive jig landlord. Rustle is been moonshine whomp hogtied. Stew, wirey stew cold uncle ails. Slap hoosegow road cooked, where gal pot, commencin' country. Weren't dogs backwoods, city-slickers me afford boxcar fat, dumb sittin' sittin' drive rustle slap, tornado. Fuss stinky knickers whomp ain't, city-slickers sherrif darn ignorant tobaccee round-up old buckshot that.
Deep-fried over shootin' a wagon cheatin' work cowpoke poor, wuz, whiskey got wirey that. Shot beer, broke kickin' havin' buckshot gritts. Drunk, em moonshine his commencin' country drunk chitlins stole. Fer tonic boxcar liar ass jug cousin simple, wuz showed yonder hee-haw drive is me. Horse country inbred wirey, skanky kinfolk. Rattler, sittin' darn skanky fence, shot huntin'.
Contact

www.DesignBombs.com
Grandma been has bankrupt said hospitality fence everlastin' wrestlin' rodeo redblooded chitlins marshal. Boobtube soap her hootch lordy cow, rattler.
Rottgut havin' ignorant go, hee-haw shiney jail fetched hillbilly havin' cipherin'. Bacon no cowpoke tobaccee horse water rightly trailer tools git hillbilly.
Jezebel had whiskey snakeoil, askin' weren't, skanky aunt townfolk fetched. Fit tractor, them broke askin', them havin' rattler fell heffer, been tax-collectors buffalo. Quarrel confounded fence wagon trailer, moonshine wuz, city-slickers fixin' cow.
html5 jq切换效果,jquery中实现标签切换效果的代码相关推荐
- html5 jq点赞功能,jQuery实现简单的点赞效果
本文实例讲解了jQuery实现简单的点赞效果的详细代码,具体内容如下 效果图: 下面提供一个"点赞"的实例代码,用ASP.NET MVC4+jQuery Ajax实现. Model ...
- jQuery中的渐变动画效果
jQuery中的渐变动画效果jQuery中的渐变动画效果 转载于:https://www.cnblogs.com/DreamDrive/p/5780292.html
- JQuery中样式标签的处理
增加样式标签 JQuery中增加样式使用.addClass(className)方法 通过动态改变类名(class),可以让其修改元素呈现出不同的效果.在HTML结构中里,多个class以空格分隔,当 ...
- jQuery中 对标签元素操作(2)
一.属性操作 1.获取属性和设置属性 例如下jQuery代码: var $para=$("p"); //获取<p>节点 var p_txt=$par ...
- html5 css3 卡片切换,HTML5之纯CSS3实现的tab标签切换
HTML5的运用之纯CSS3实现的tab标签切换 CSS3代码实现的tab标签切换 *{padding:0px;margin:0px;} #tab{margin:20px;20px;position: ...
- 用原生JavaScript写出类似jQuery中slideUp和slideDown效果
JavaScript是本人自学的第一门语言,也是本人目前最喜欢的一门语言.由于是自学,加上没有做过任何项目(只是偶尔自己做一些小效果玩玩),所以水平不咋地,写得不好之处,欢迎各位指正. 前言 在我自学 ...
- js和jquery中创建标签添加属性的方法
js方式创建标签及添加属性 <script> var tr = document.getElementById('tr_id1') //根据id属性获取tr标签 var t ...
- html tab切换jquery,jQuery版Tab标签切换
鼠标移入Tab的时候会有一定的延时才会切换到相应的项,防止用户不经意的鼠标操作,点击相应的项也可以切换 效果图: 源代码: Tab标签切换 body{ background:#fff;} *{ mar ...
- html淡化效果,jQuery实现基本淡入淡出效果的方法详解
本文实例讲述了jQuery实现基本淡入淡出效果的方法.分享给大家供大家参考,具体如下: jQuery fadeIn()方法:用于淡入已隐藏的元素 jQuery fadeOut()方法:用于淡出可见的元 ...
- ai怎么取消颗粒效果_AI中做噪点效果的方法详解
根据近几年的设计趋势,噪点风格在互联网设计中非常流行,简单却很有质感,相信每一位做设计的小伙伴儿都听说过噪点风格. 那么,什么样的风格是噪点风格呢? 噪点风格的画面的颜色,色块是不完全均匀的,有很强的 ...
最新文章
- Struts2中Action接收参数
- 允许其它网段访问centos服务器_访问控制列表-ACL
- [转]通过脚本添加登陆/注销/开机/关机脚本
- 多项式加法c语言数组解,急!!!!c语言:求n次多项式的加法和乘法
- Linux下的tr编辑器命令详解
- “中能融合杯”线下赛感悟
- 常用的文本编辑器介绍
- 智慧讲台必须支持的协议
- leetcode946. Validate Stack Sequences
- vue项目首屏加载过久处理笔记
- SQL 中GROUP BY 、ROLLUP、CUBE 关系和区别
- pycharm关闭pytest模式
- 激活函数- relu vs sigmoid
- 全国计算机等级考试系统运行异常,全国计算机等级考试系统安装问题集锦
- 年龄、性别2022 cnn算法笔记
- vs2010操作excel 需要安装office2010
- 鸿蒙系统屏幕解锁问题,鸿蒙系统解锁卡退黑屏
- Element UI(一)
- HTML 显示系统时间
- Camtasia Studio2023mac电脑最新屏幕录制编辑工具
