微信小程序-云开发云调用API没有权限(no permission)问题
今天在学习微信小程序云开发中的在云函数中使用云调用api templateMessage.send 时,在开发环境中运行报错:function has no permission to call this API
如下图:

查找总结原因大概有两点:
- 云函数所在目录缺少个权限声明文件
config.json
{"permissions": {"openapi": ["templateMessage.send"]}
}
- 将微信开发工具升级到 v1.02.1904090 版本以上后,重新上传部署云函数
解决如上两个问题后,运行正确

另外
在这过程中遇到另外一个问题,在云函数中调用 templateMessage.send 时,
云函数如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {try {let formId = event.formId;const result = await cloud.openapi.templateMessage.send({touser: cloud.getWXContext().OPENID, // 通过 getWXContext 获取 OPENIDpage: 'index',data: {keyword1: {value: '氢能总部'},keyword2: {value: '小明'},keyword3: {value: '18:00'},keyword4: {value: '云浮思劳氢能小镇'}},templateId: 'MYlxdani6r7yU0ldtZqadxxxxxxxxxxxxx',formId: formId,emphasisKeyword: 'keyword1.DATA'})// result 结构// { errCode: 0, errMsg: 'openapi.templateMessage.send:ok' }return result} catch (err) {// 错误处理// err.errCode !== 0throw err}
}
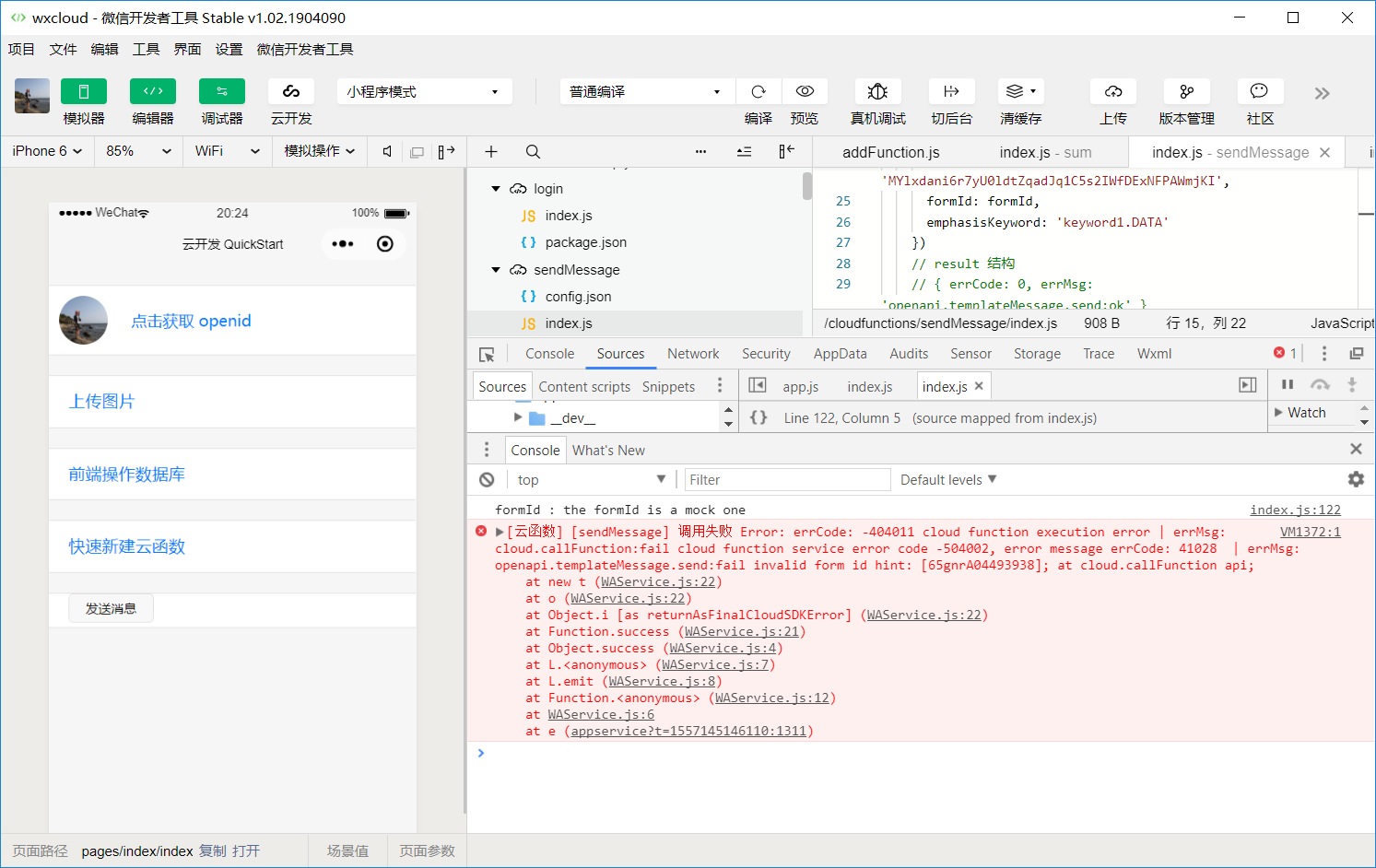
在开发工具中报错:openapi.templateMessage.send:fail invalid form id hint
如下图:

经查找原因为:
在开发工具中支行时, e.detail.formId 的值为 the formId is a mock one
这个值需要在真机调试中才会正常出现,点击真机调试,并在手机上再次点击这个功能按钮,果然打印了正常的 formId。使用开发工具中的"真机调试"运行成功。
微信小程序-云开发云调用API没有权限(no permission)问题相关推荐
- 微信小程序体验版无法调用API接口,显示空白
微信小程序体验版无法调用接口 解决方案: 当扫码之后,前往体验版,右上角三个点,点击一,然后划到最后,点击开发调试,打开调试,完美解决.
- 微信小程序6-云开发-云数据库
微信小程序1-小程序基础,开发工具安装使用 微信小程序2-WXSS,WXS 微信小程序3-小程序生命周期和组件 微信小程序4-小程序的api 微信小程序5-真机测试 1.云开发 1).什么是云开发 微 ...
- 【微信小程序-原生开发+云开发+TDesign】修改用户头像(含wx.chooseMedia,wx.cloud.uploadFile,wx.cloud.deleteFile的使用)
效果预览 核心技术(含业务逻辑) 选择新头像(本地图片) 使用 wx.chooseMedia 选择本地图片,官网见 https://developers.weixin.qq.com/miniprogr ...
- 微信小程序使用阿里云物联网API开发物联网应用
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用户扫一扫或者搜一下就可以打开的应用. 微信小程序具有方便快捷,速度快,安全及保密性高的优点,同时开发 ...
- 【微信小程序-原生开发】实用教程09 - 可滚动选项,动态列表-步骤条(含事件传参),动态详情(含微信云查询单条数据 doc)
开始前,请先完成圆梦宝典中滚动公告栏的开发,详见 [微信小程序-原生开发]实用教程 08 - 开通微信云开发,操作云数据库新增数据(含修改数据权限),初始化云服务(含获取微信云环境 id),获取云数据 ...
- 微信小程序——传统开发模式与云开发模式对比
目 录 1.传统开发模式与云开发模式的对比图 2.云开发技术能力说明 3.云开发技术特点 1.传统开发模式与云开发模式的对比图 通过传统开发模式与云开发模式的对比图可以看出传统开发模式需要开发者关注 ...
- 微信小程序:uni-app云开发的网盘助手
这是一款uni-app开发的一款网盘小助手小程序源码 该源码主要用于用户输入关键词然后全网抓取百度网盘资源内容 另外呢该小程序还可以免费领取百度网盘七天会员,所以用来引流特别的不错 该小程序还有外卖系 ...
- 【微信小程序-原生开发】实用教程08 - 开通微信云开发,操作云数据库新增数据(含修改数据权限),初始化云服务(含获取微信云环境 id),获取云数据,滚动公告栏
开始前,请先完成圆梦宝典中宫格导航的开发,详见 [微信小程序-原生开发]实用教程 07 - Grid 宫格导航,详情页,侧边导航(含自定义页面顶部导航文字) https://blog.csdn.net ...
- 微信小程序中配置云开发
微信小程序中配置云开发 一.配置 app.js 文件 onLaunch() {wx.cloud.init({env: 'cloud1-xxxxxxxxxx', // 云开发 环境IDtraceUser ...
- 微信小程序:(更新)云开发微群人脉
大家好,今天给大家带来的这一款是经过优化更新并有所改动的一个版本 我们之前也发布过一款,今天这一款是在之前的哪一款的基础下增加优化 该小程序的群码都是系统自动采集的,所以没有上线但是没有群的烦恼 另外 ...
最新文章
- unity渲染层级关系小结
- 一次 JVM 调优的笔记
- 32位x86处理器架构
- 放肆地使用UIBezierPath和CAShapeLayer画各种图形
- linux命令:mkdir 命令详解
- mongodb带认证的副本集搭建
- 月薪3W的人都在用的报表工具,Excel和python自叹:比不过
- python运维开发笔记5
- 成熟的Richardson模型
- 阶段3 1.Mybatis_09.Mybatis的多表操作_2 完成account表的建立及实现单表查询
- 最新布尔教育Blog项目实战 php博客项目实战教程 php实战教程(完整)
- 计算机开机b00t设置,电脑boot启动项设置的具体方法
- Mendeley Destop引用格式自定义调整
- 工业相机和普通相机的区别详解_工业数字相机和普通相机的区别
- Word - 简繁转换功能
- MySQL数据库的索引、事务和存储引擎
- Klayout入门(1)基本图形绘制
- mysql教程pdf_mysql使用教程指南.pdf
- 现代OpenGL教程(六):鼠标和键盘(imgui+OpenGL3.3)
- python数字2大写汉字转换(金额转换)
