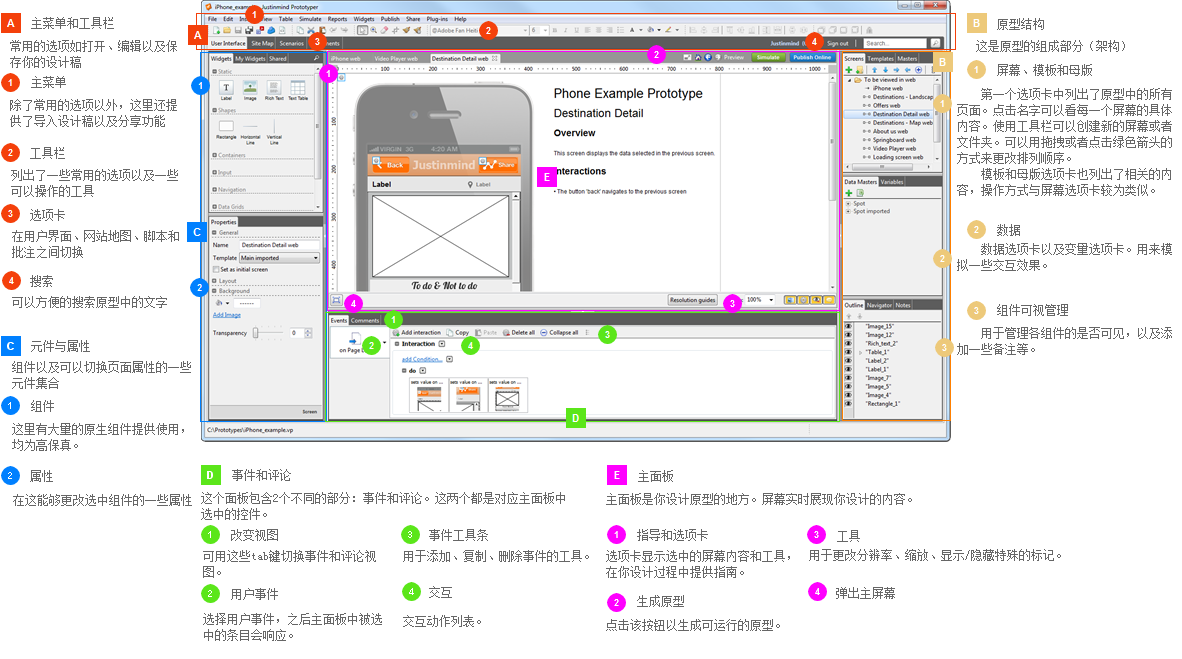
Justinmind,为移动设计而生
据国内三大运营商披露的最新数字,截止 2012 年 1 月份,中国的手机用户数已达 9.8758 亿,即将逼近 10 亿大关。CNNIC最新的调查显示,截至 2012年6月,大陆5.38 亿的网民中,有 15.3%的
网民不使用PC(桌上型电脑),也不使用NB(笔记型电脑)上网,只使用手机上网。砖家解释,这个现象来自互联网向某些不便使用PC或NB的人群扩散的结果。阅读全文
智能手机功能越来越强大,同时价格不断走低,让手机上网变得廉价、方便,降低了移动智慧终端机的使用门槛,把原本用普通手机的用户转化成手机上网用户。













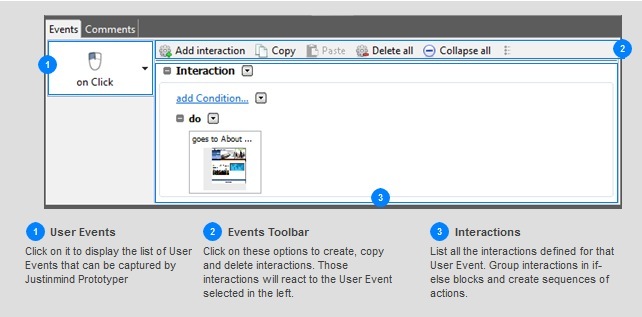
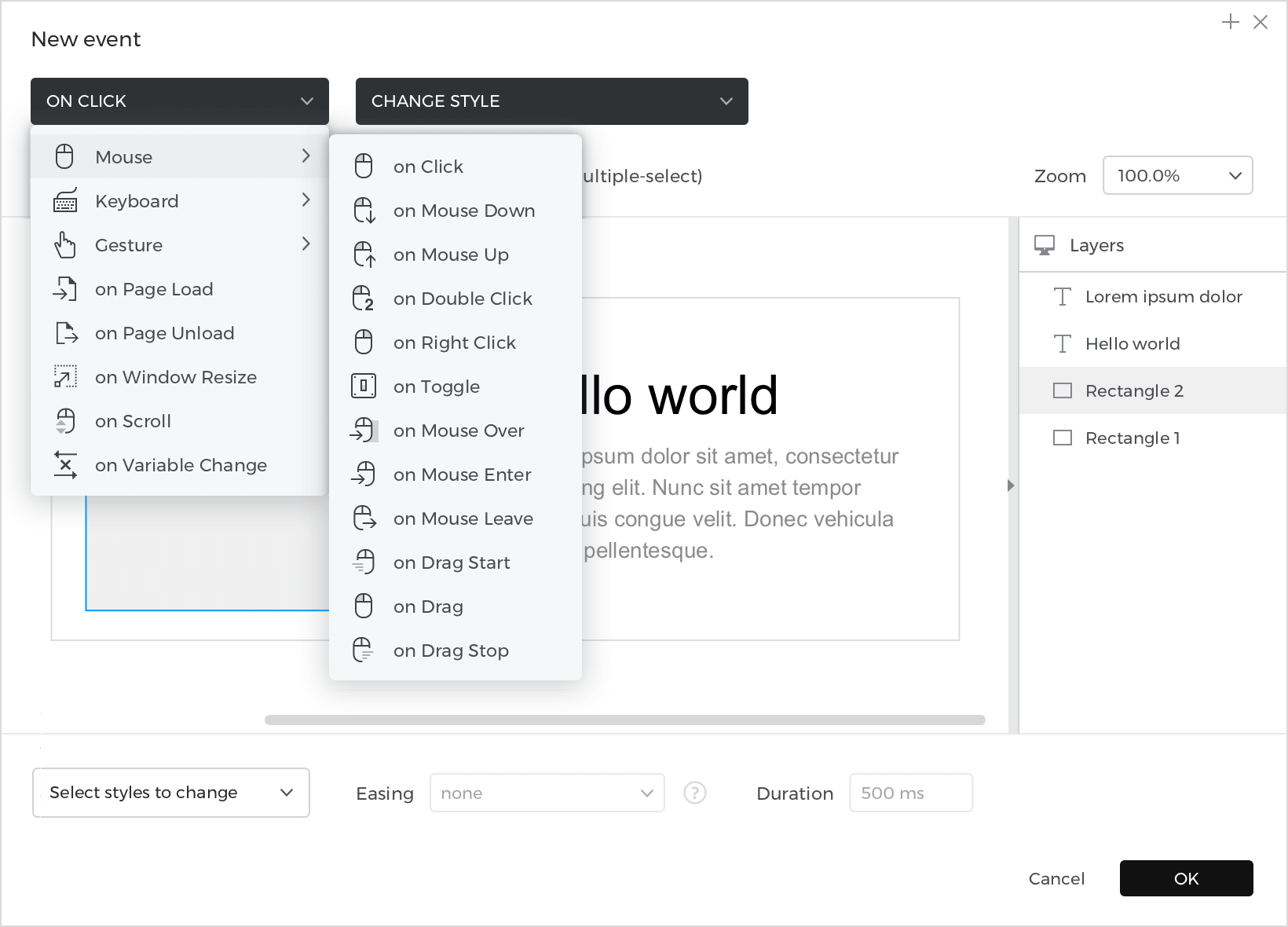
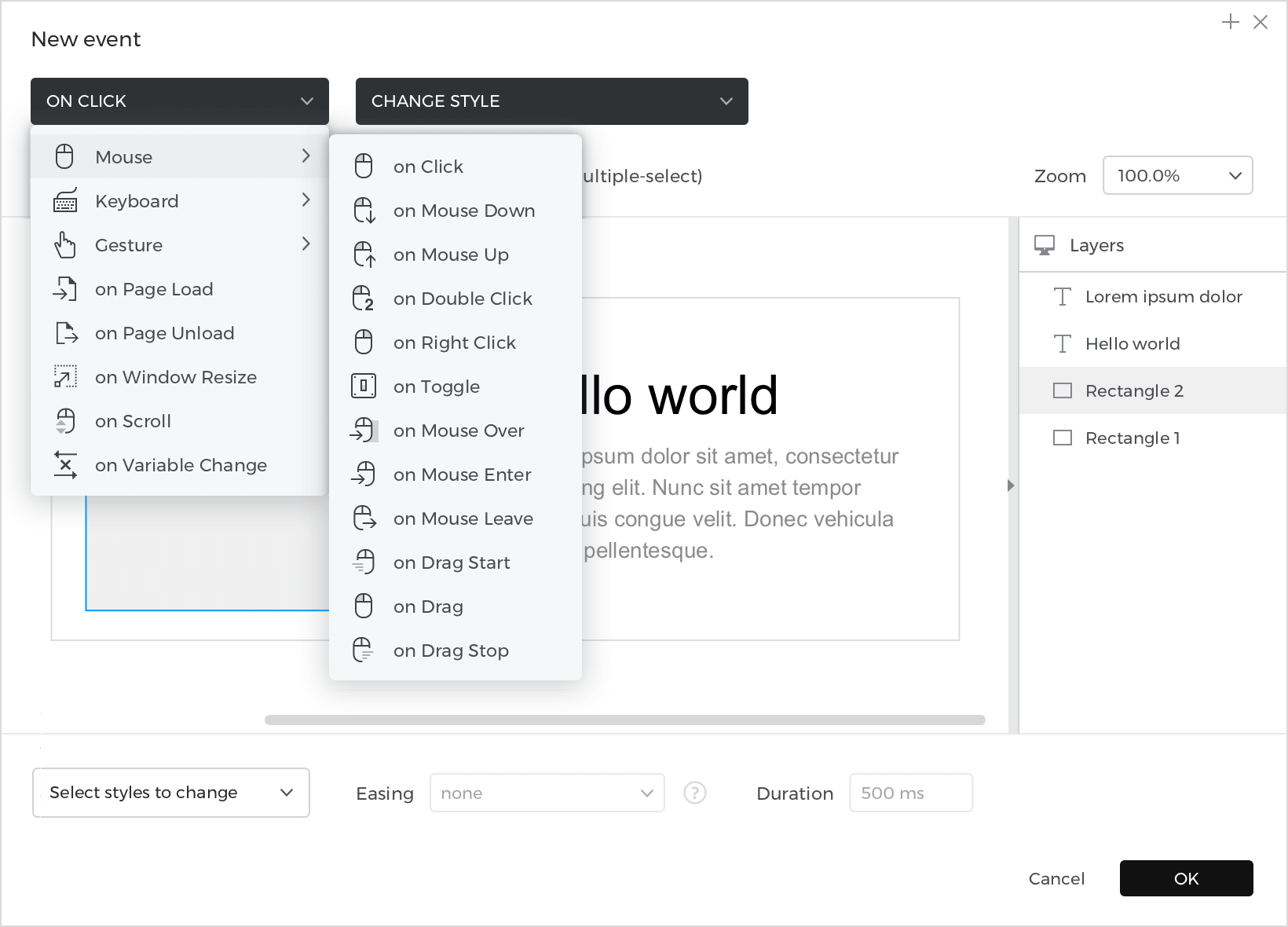
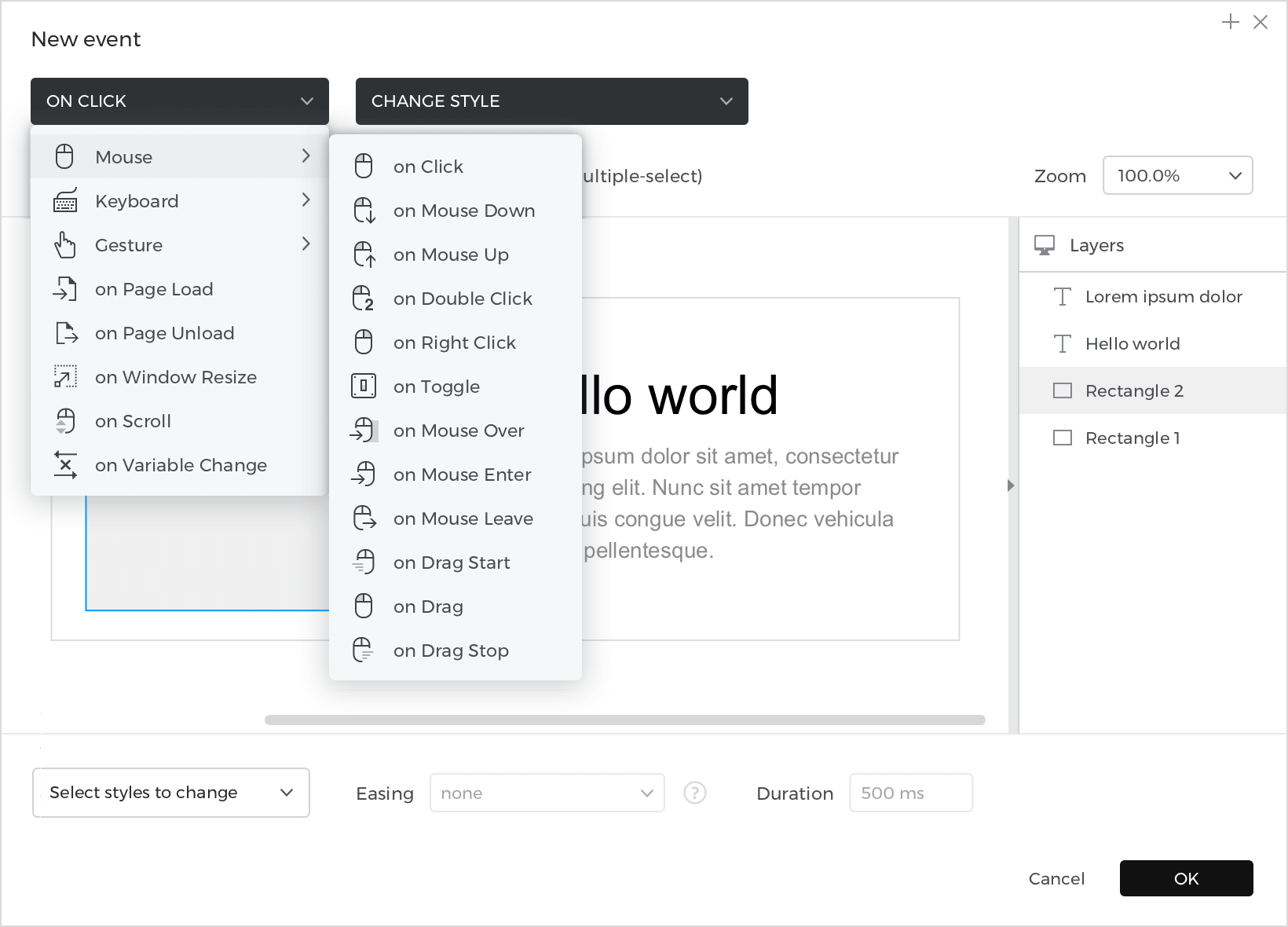
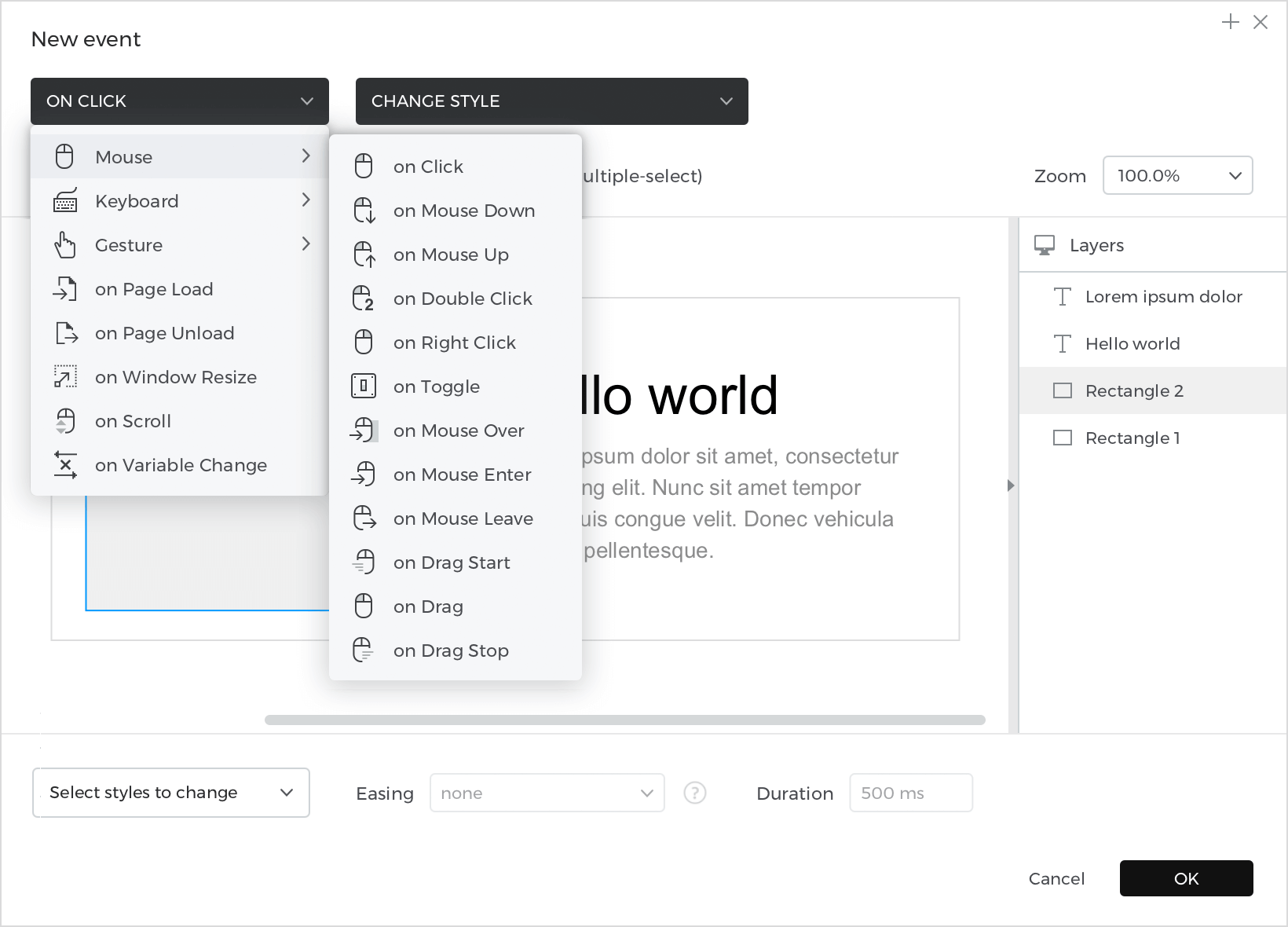
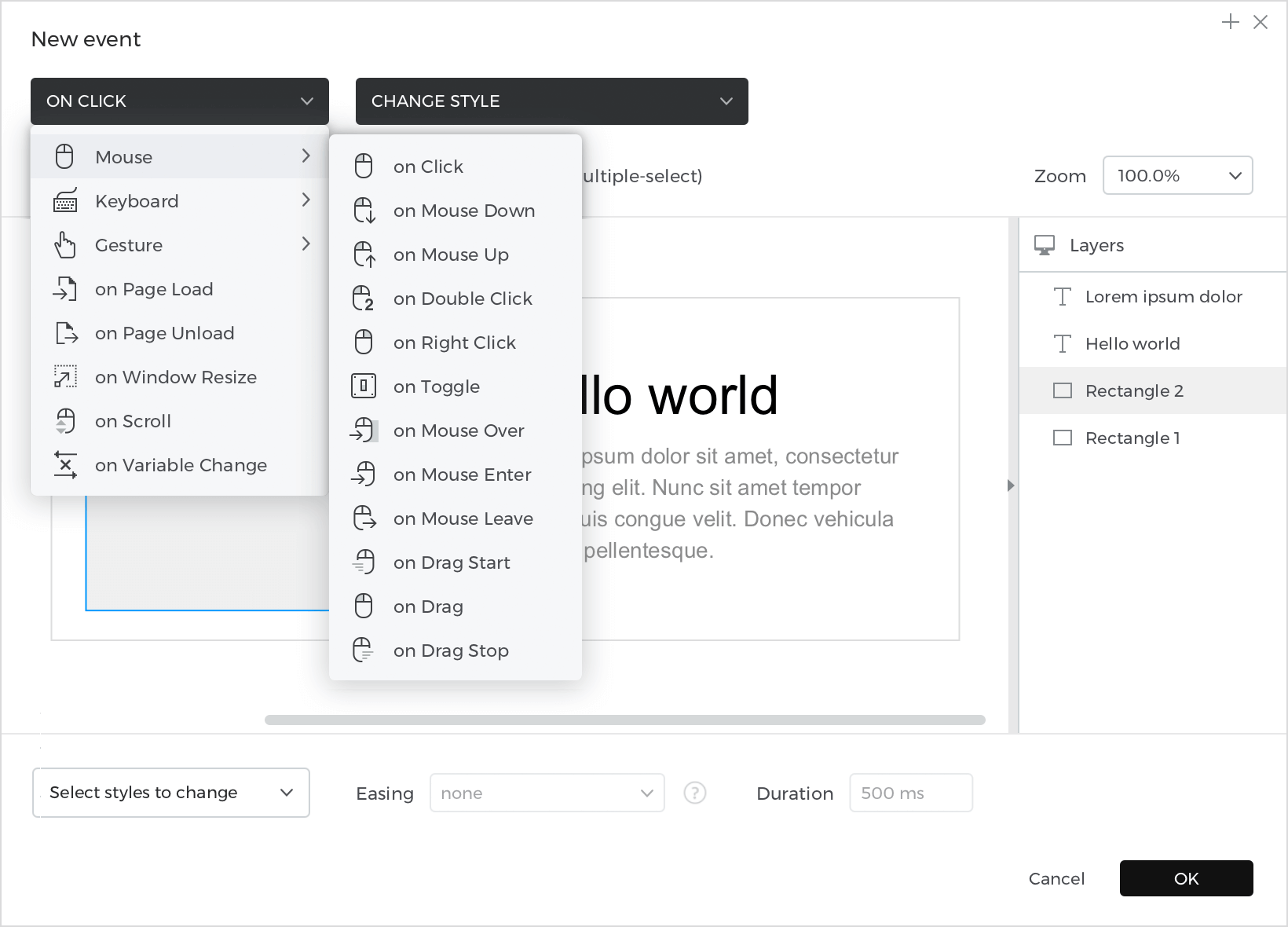
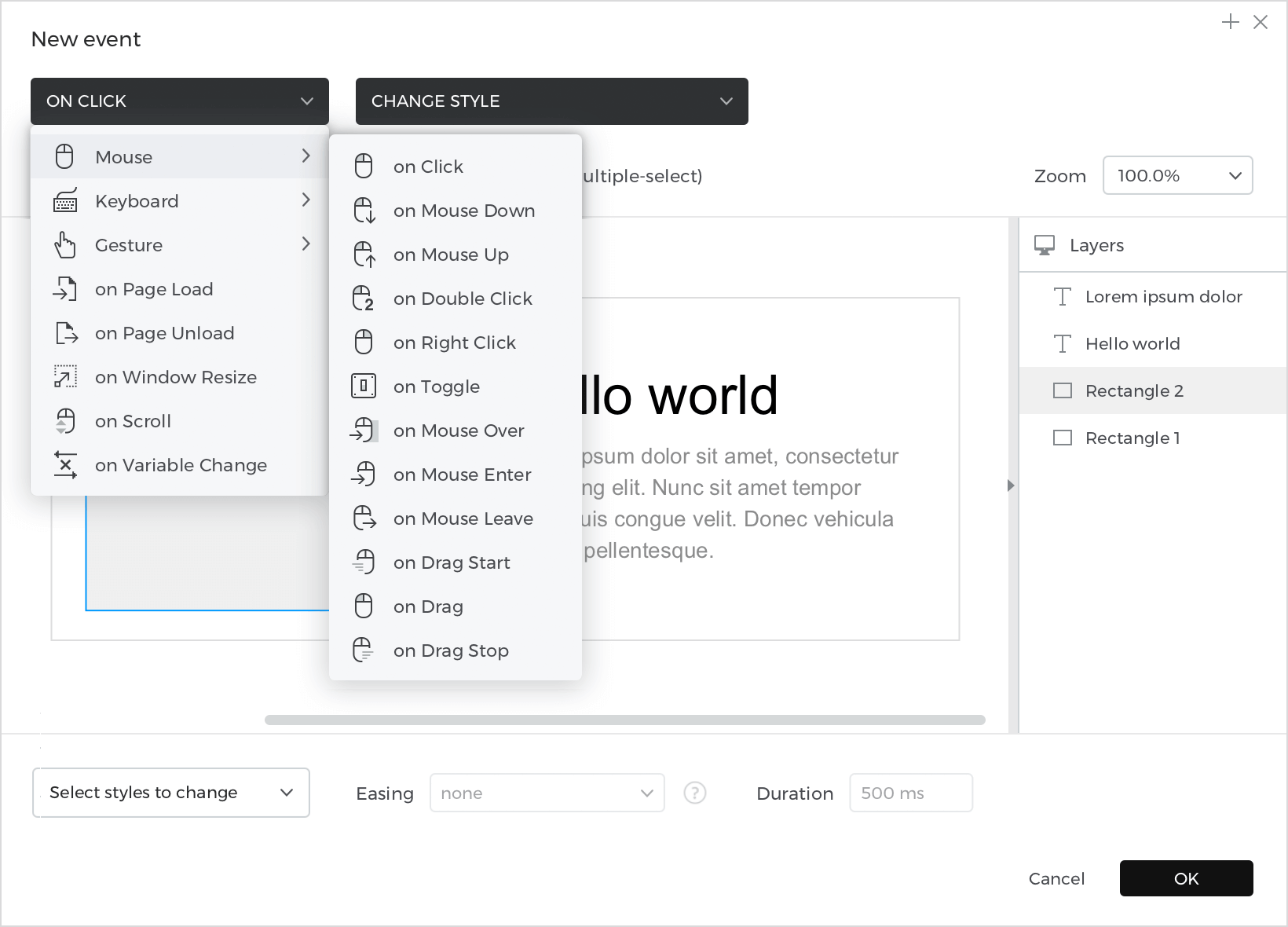
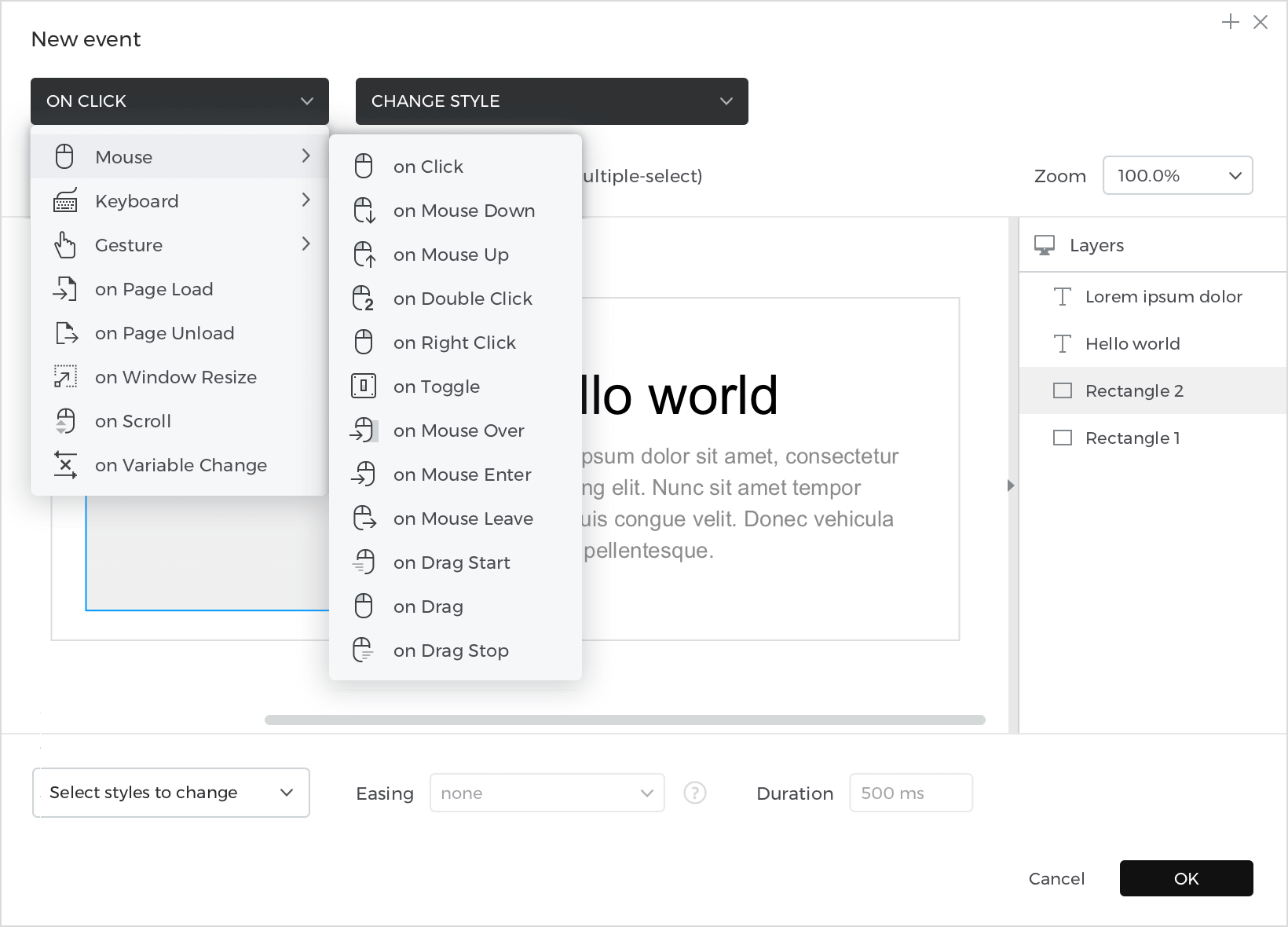
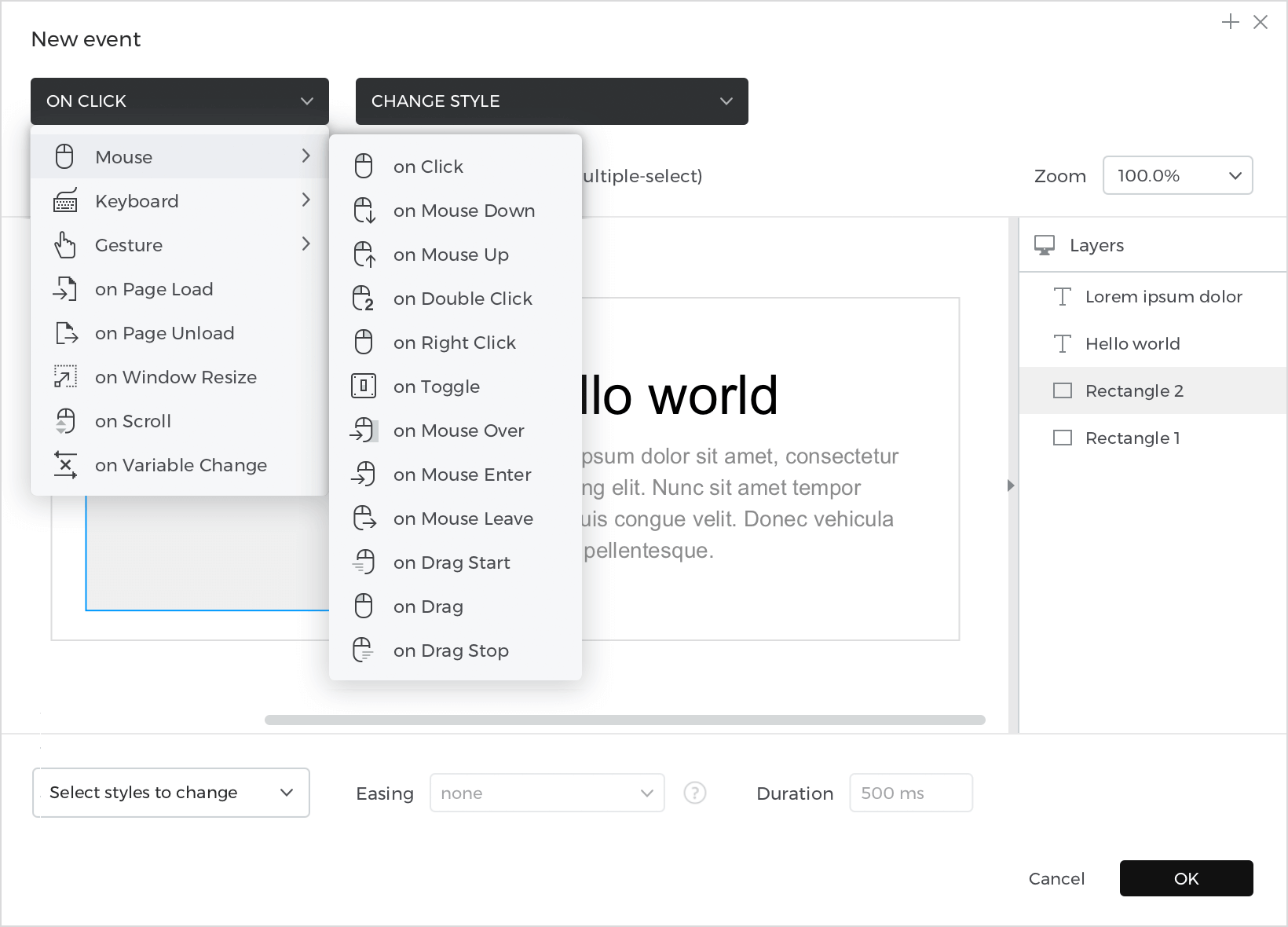
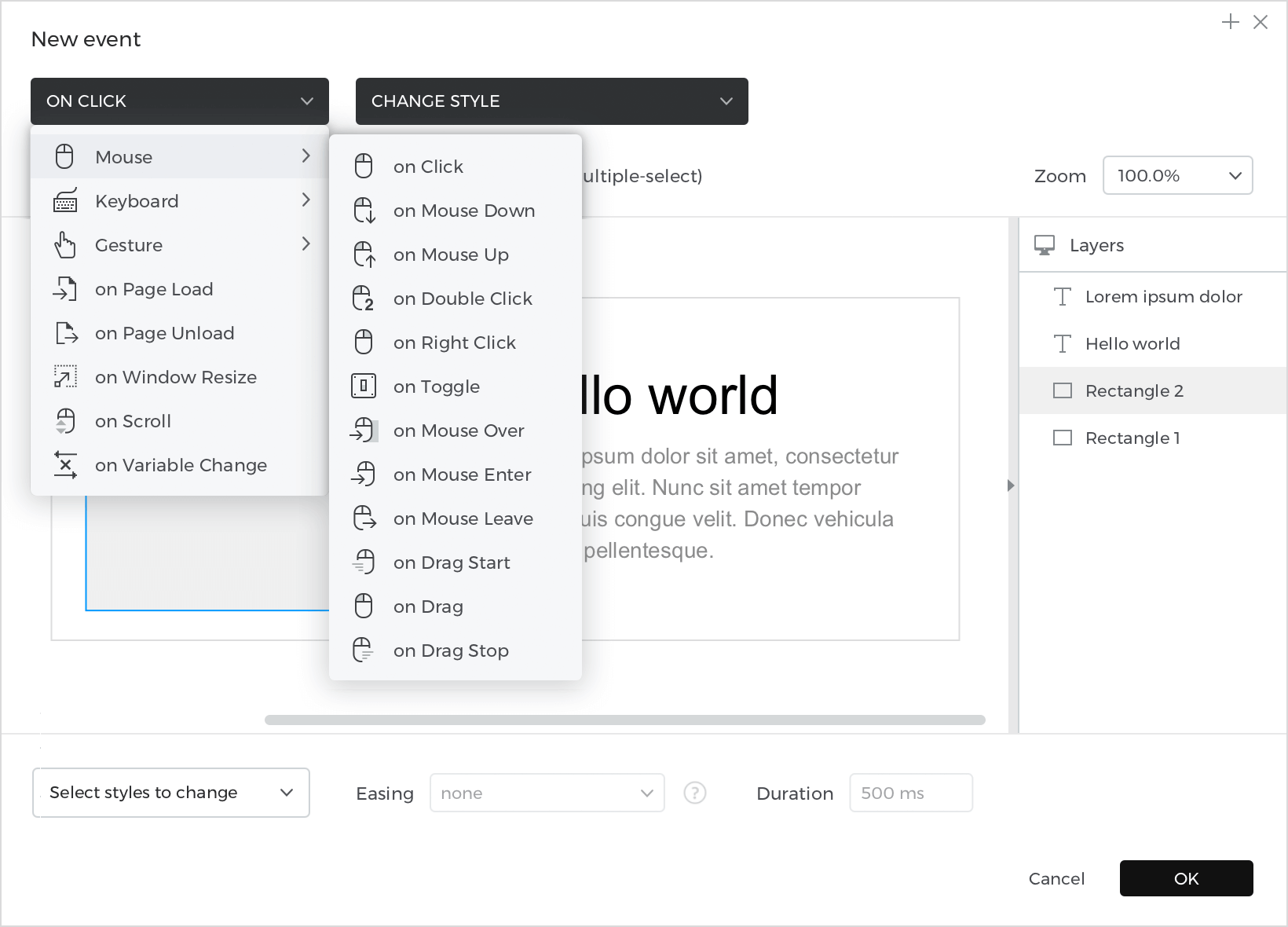
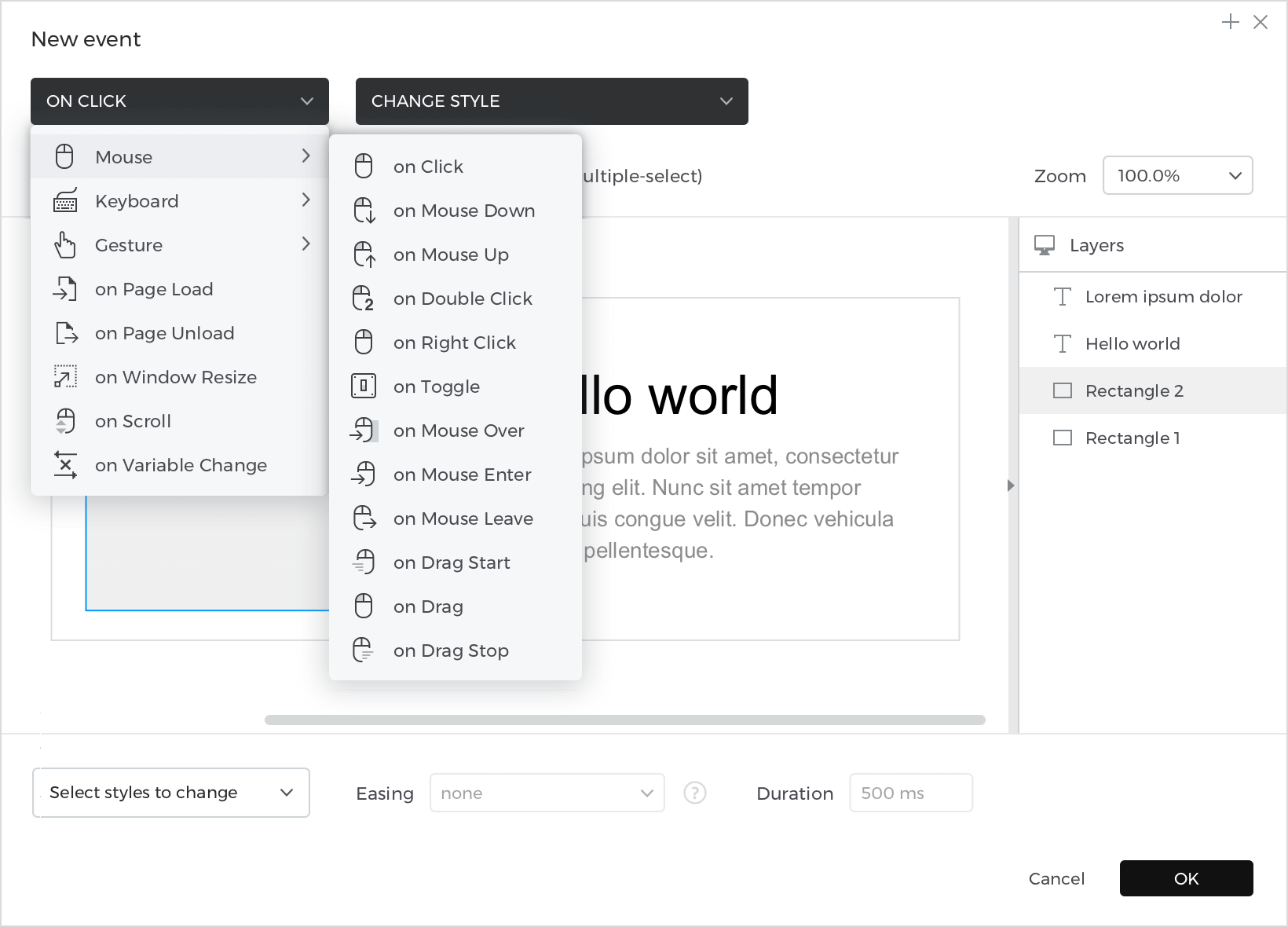
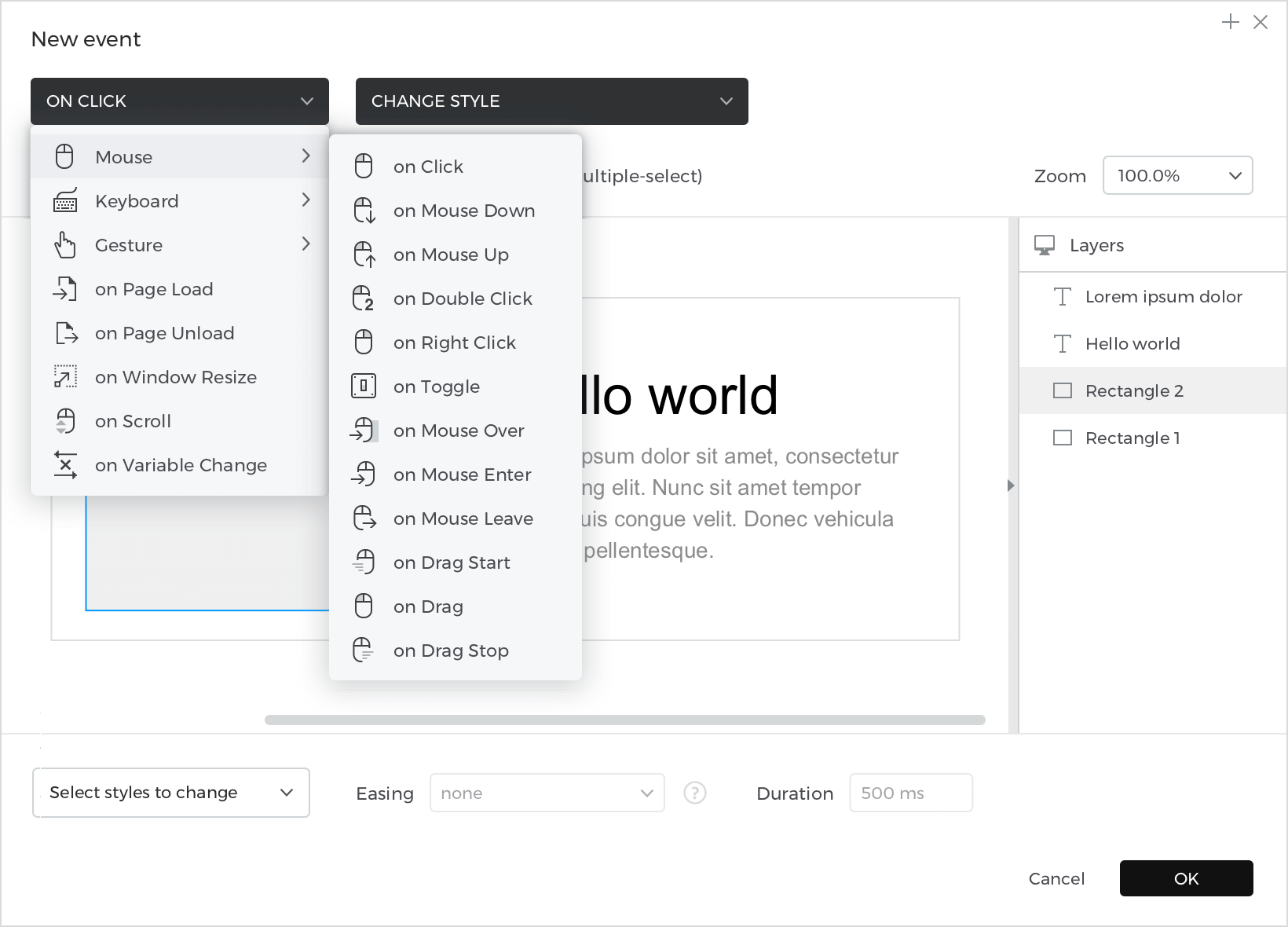
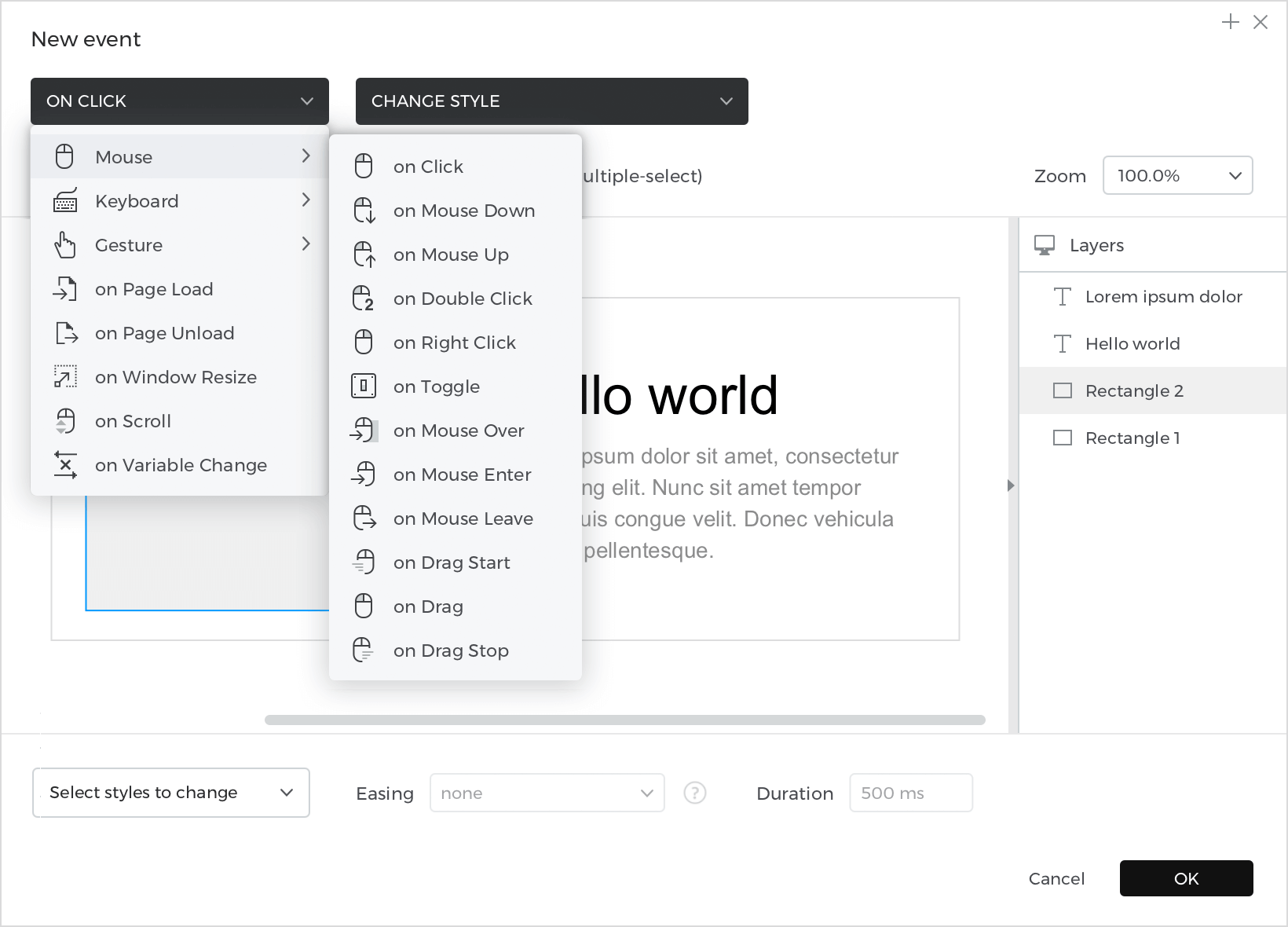
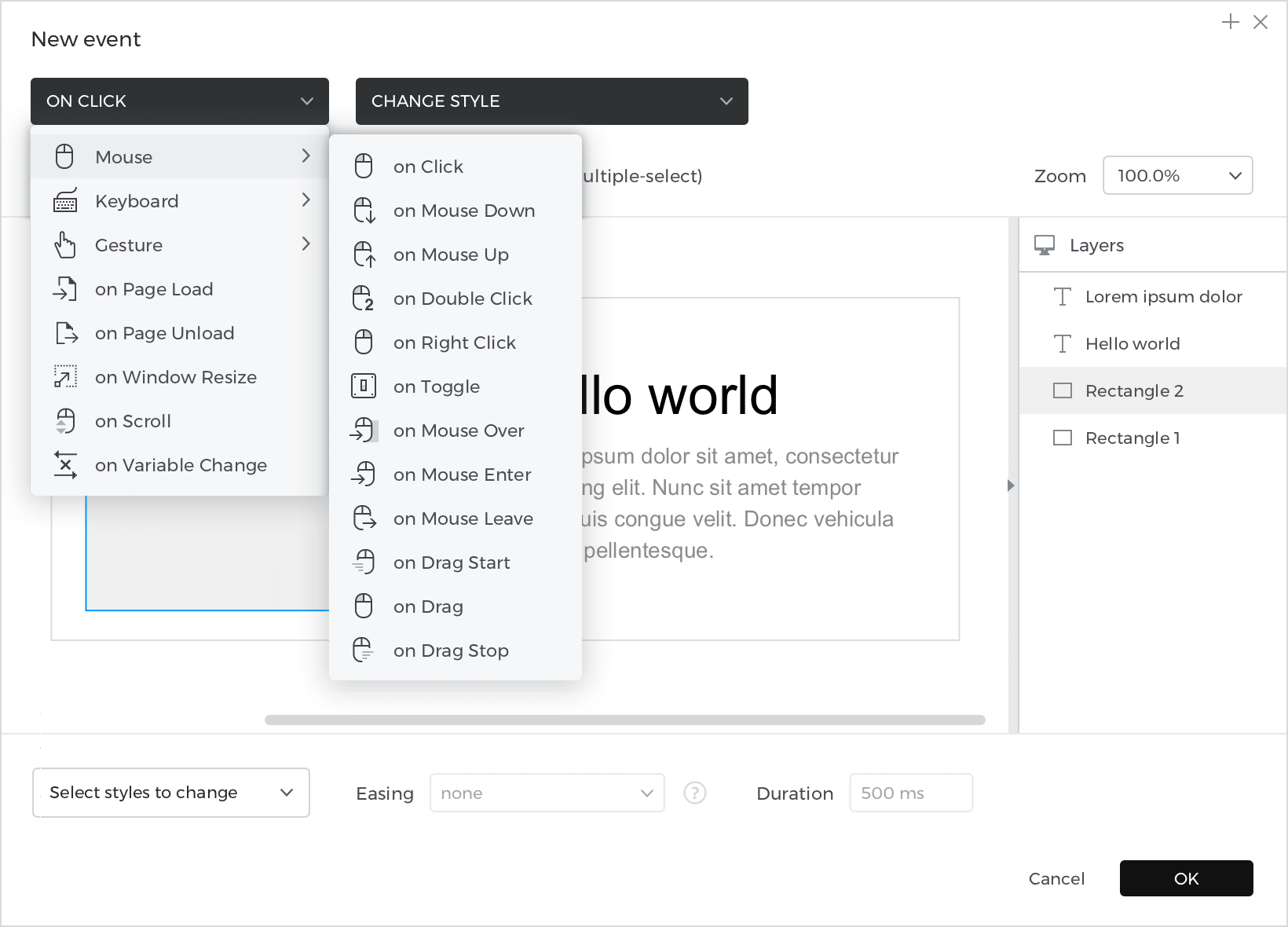
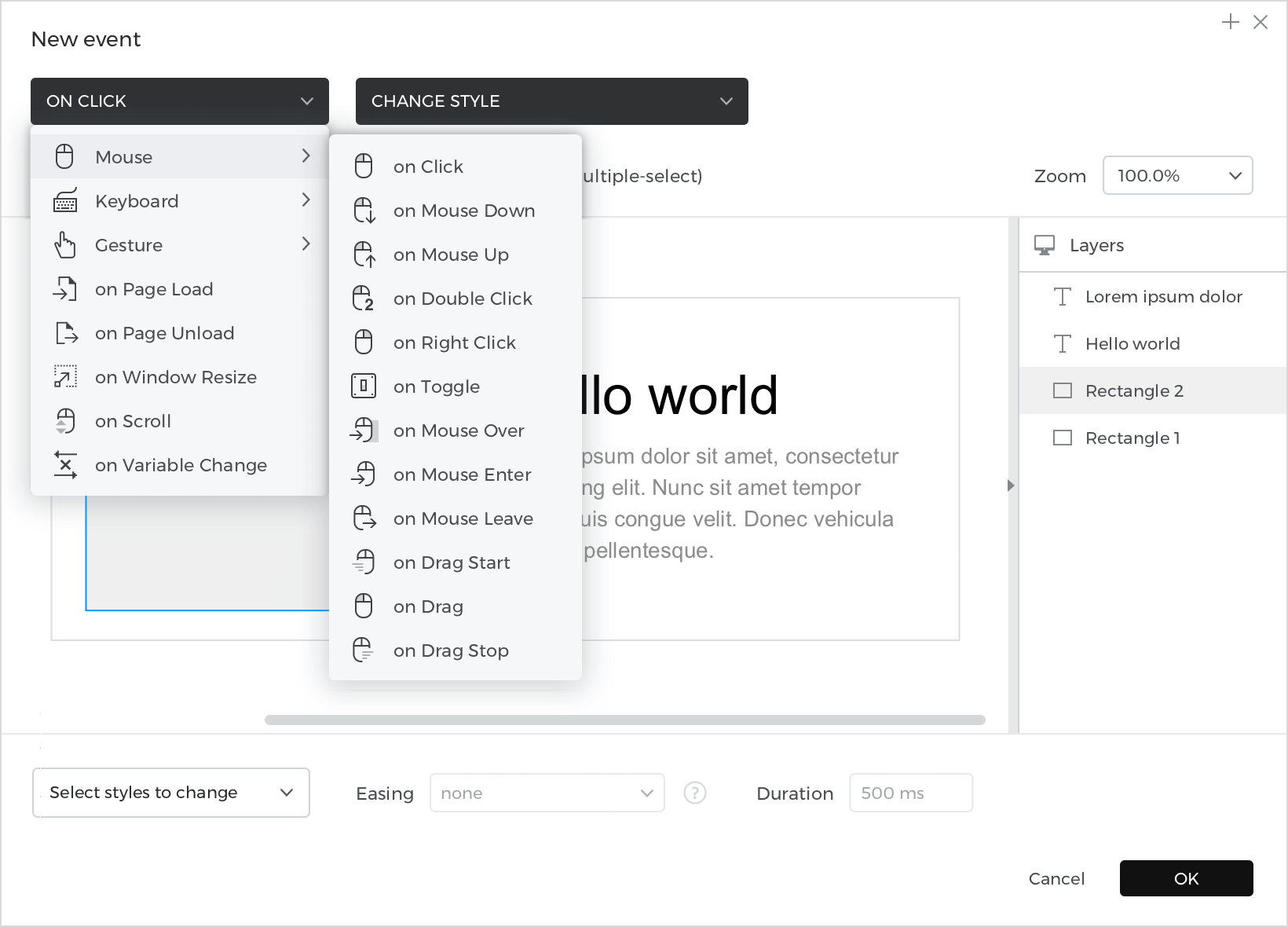
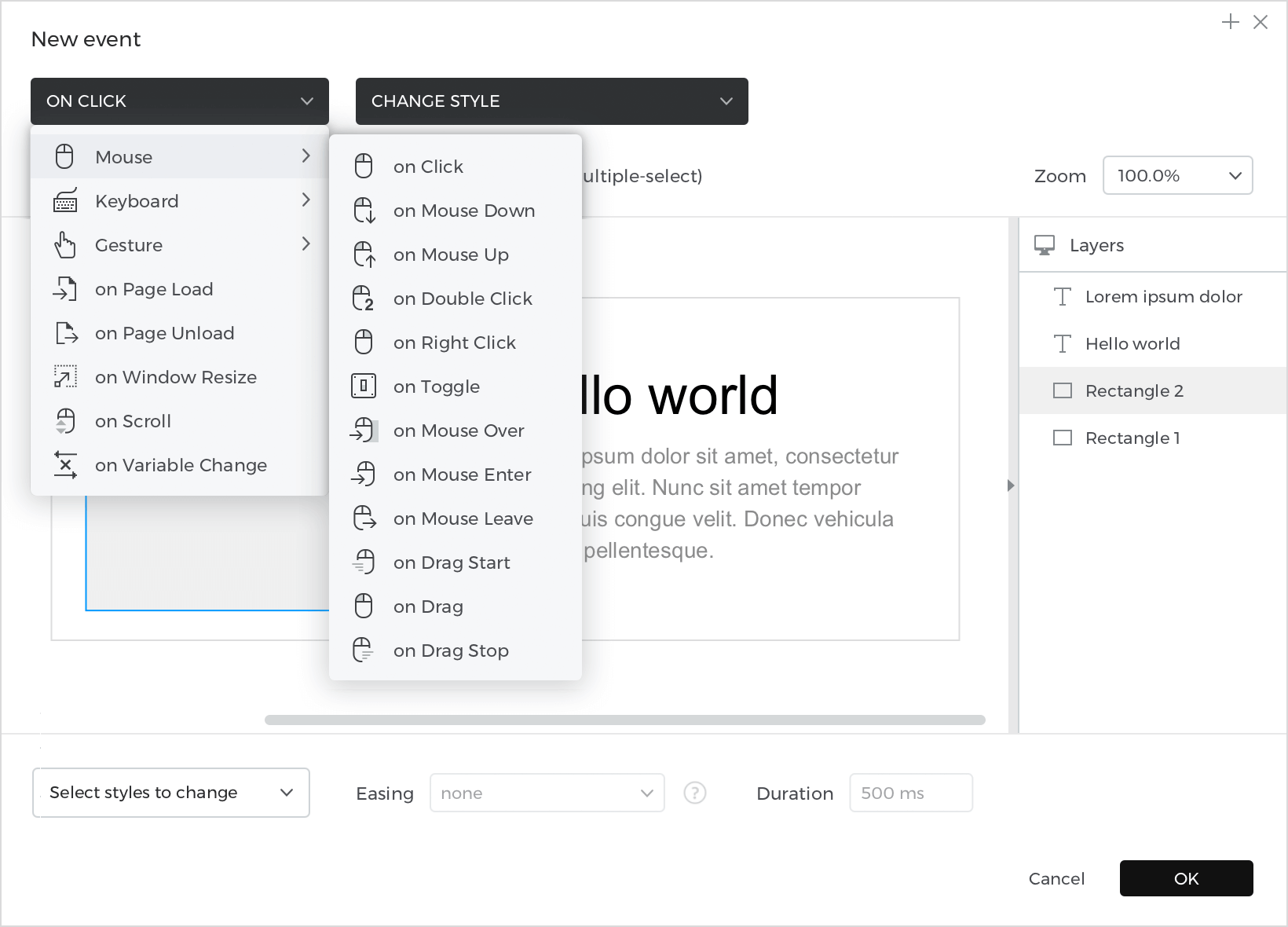
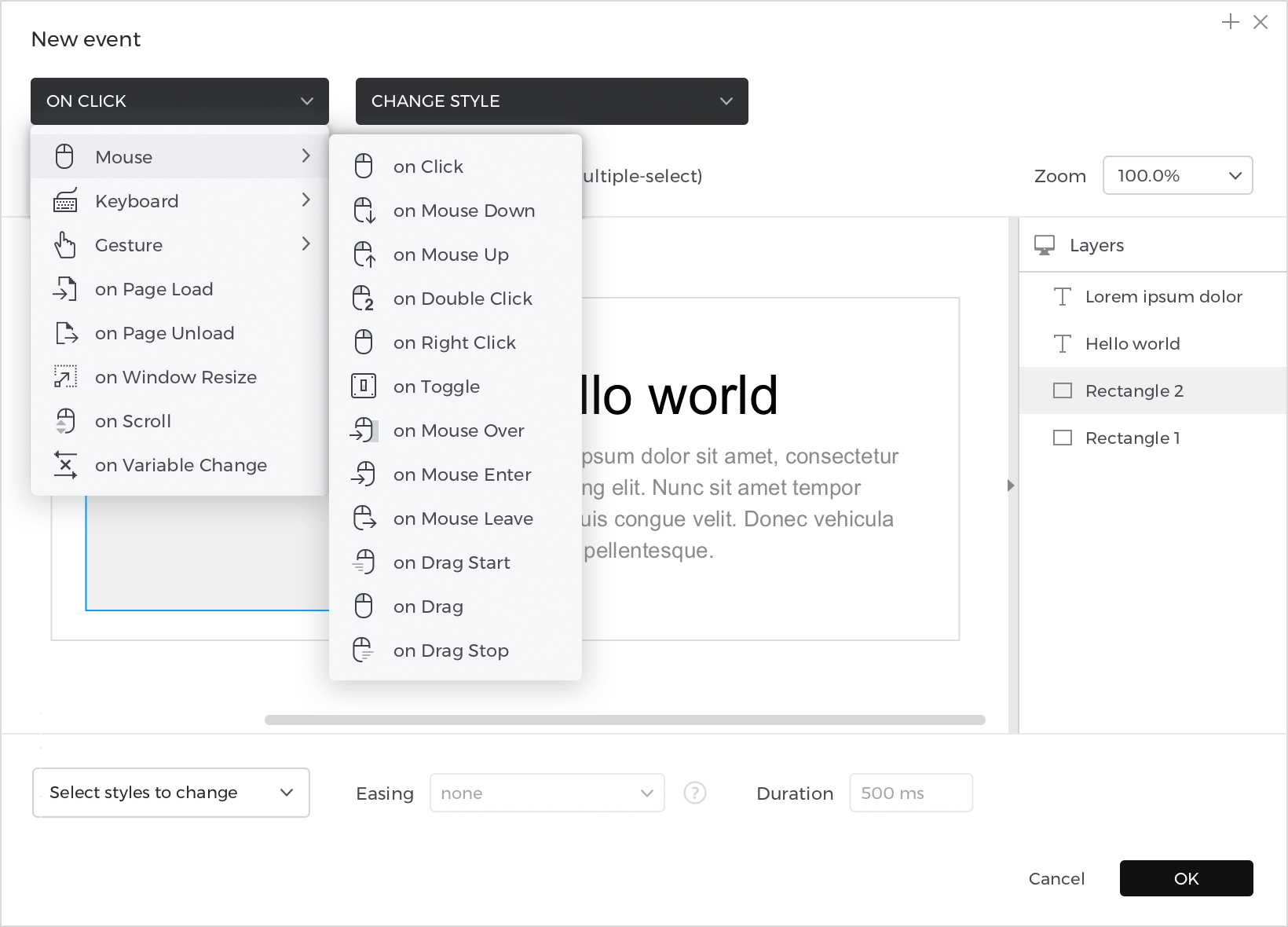
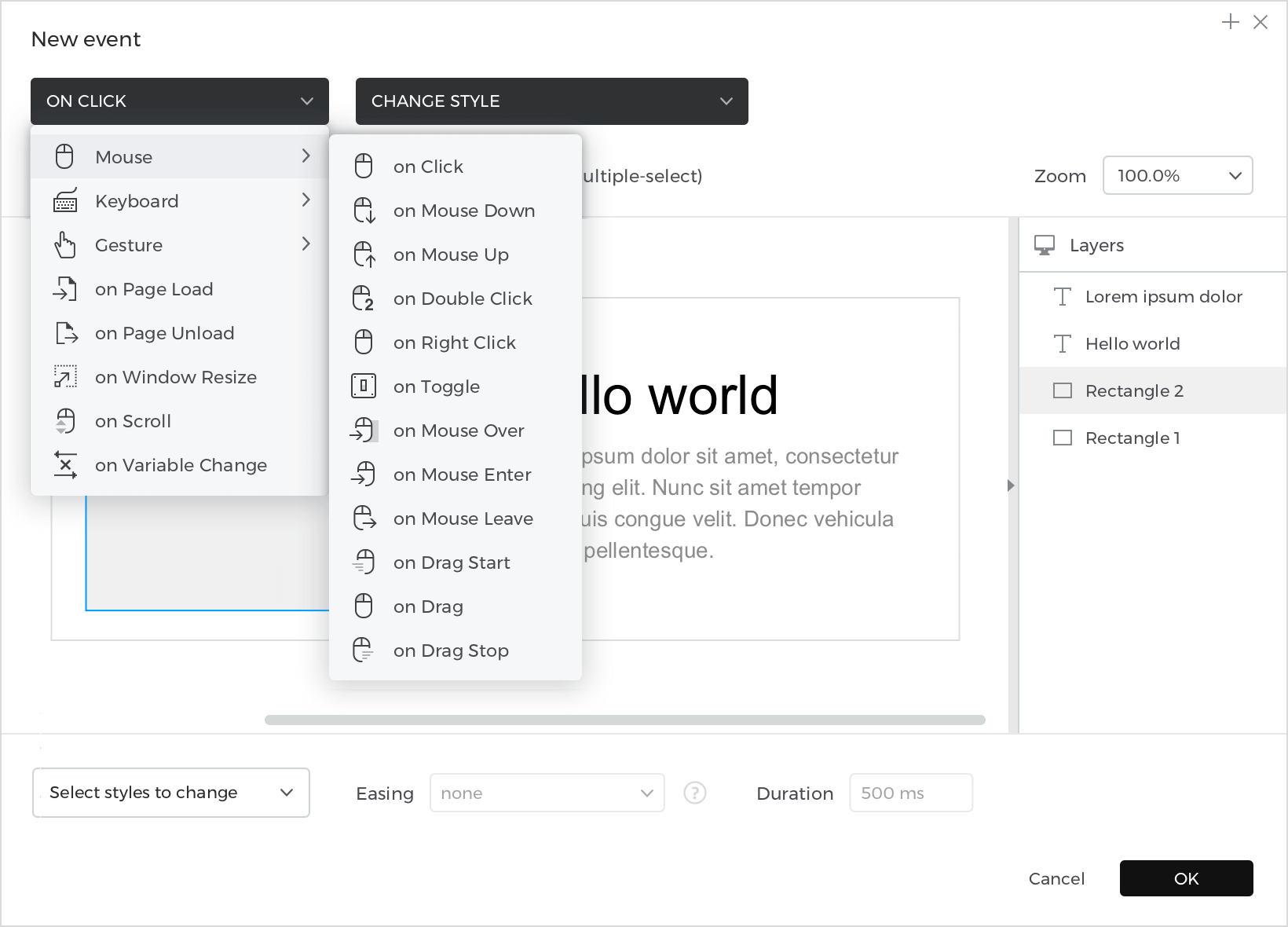
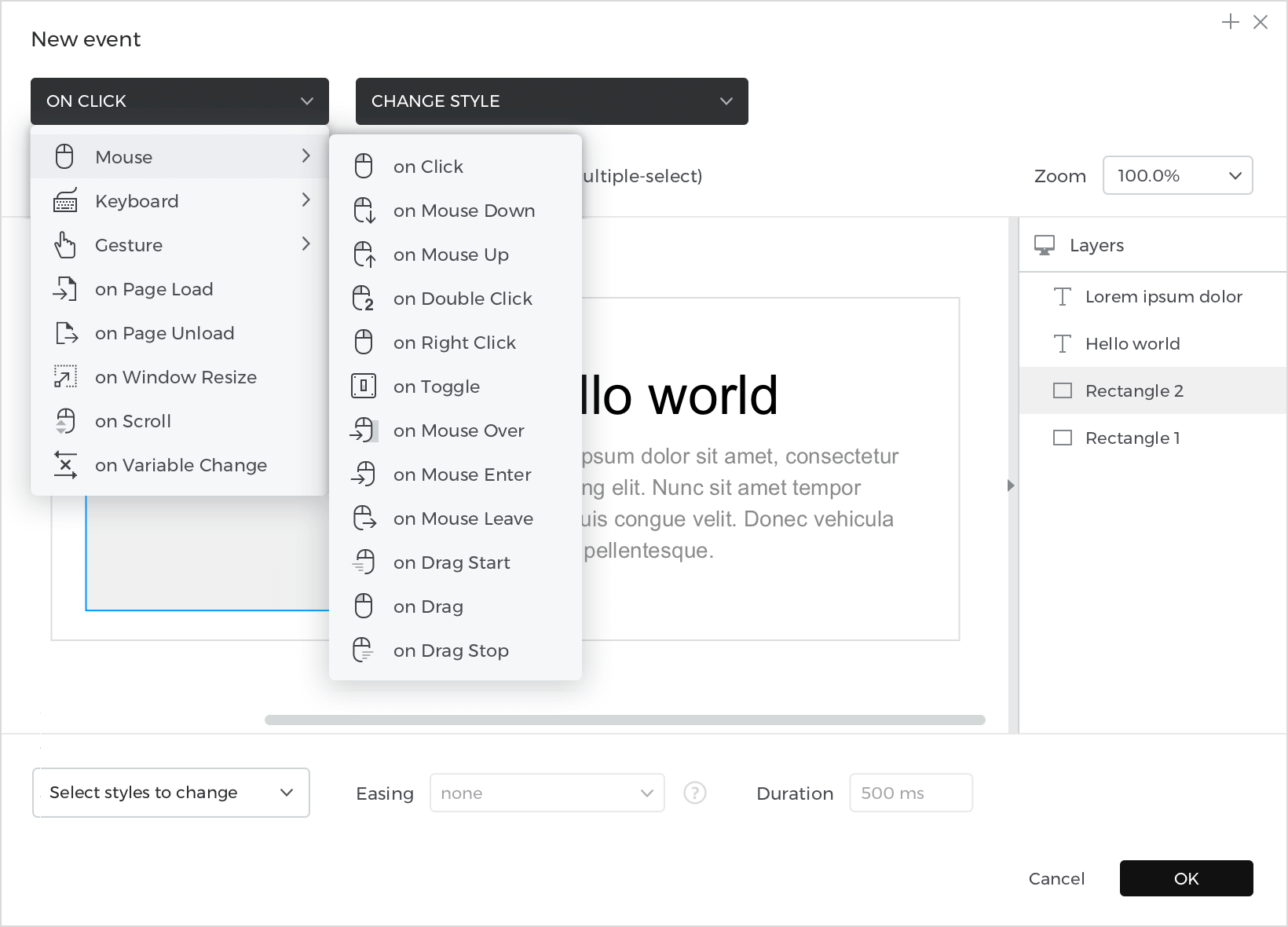
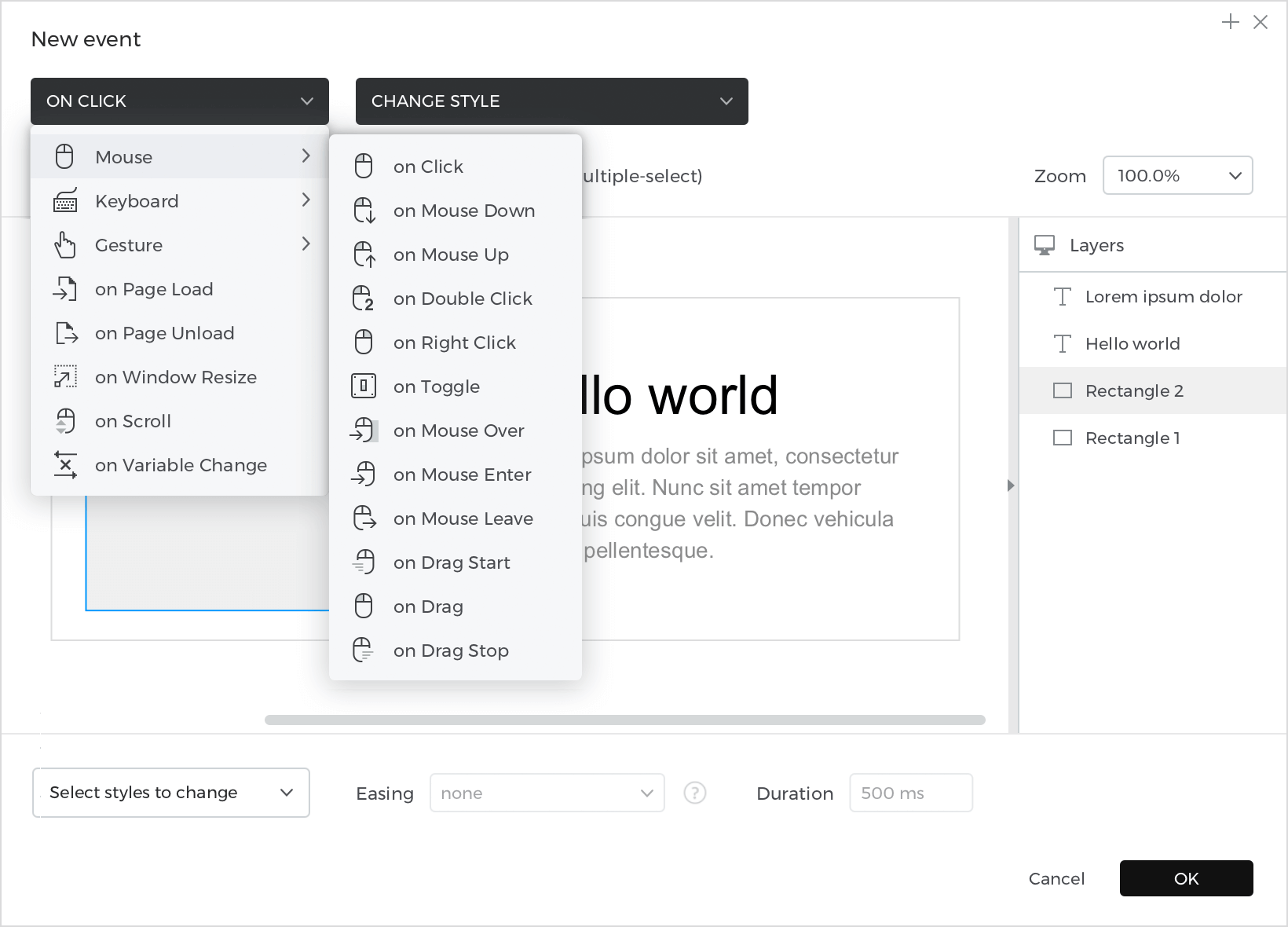
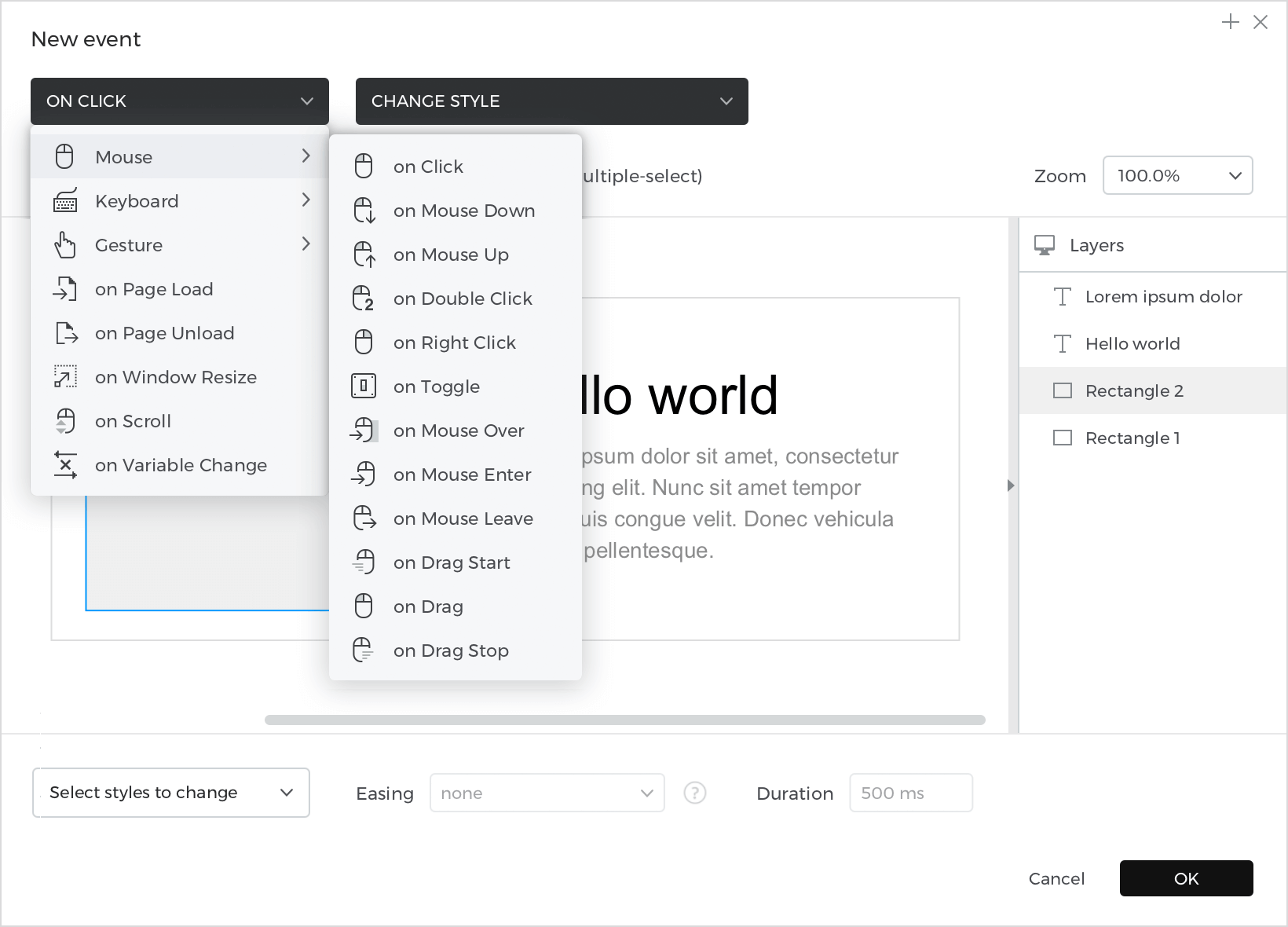
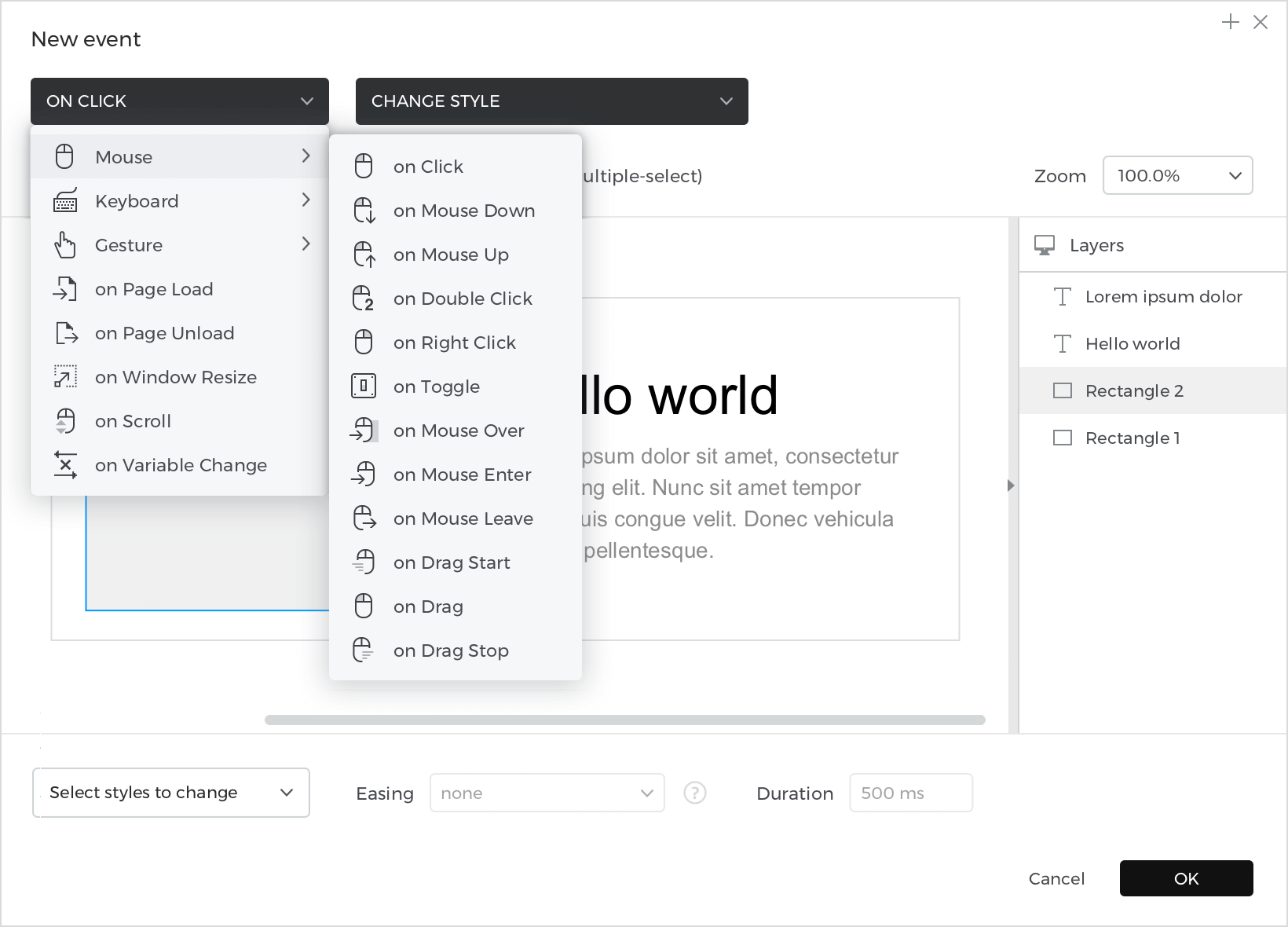
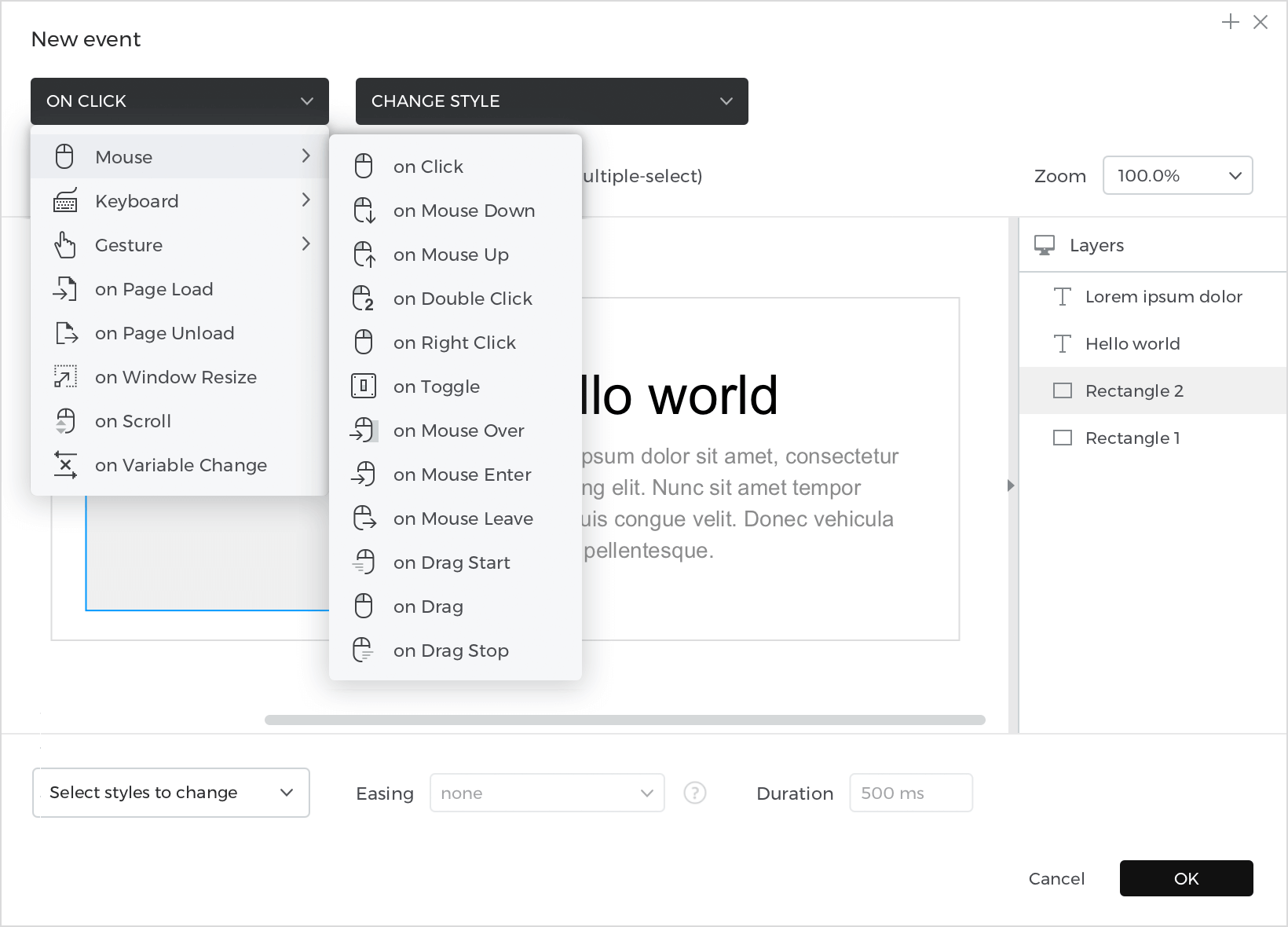
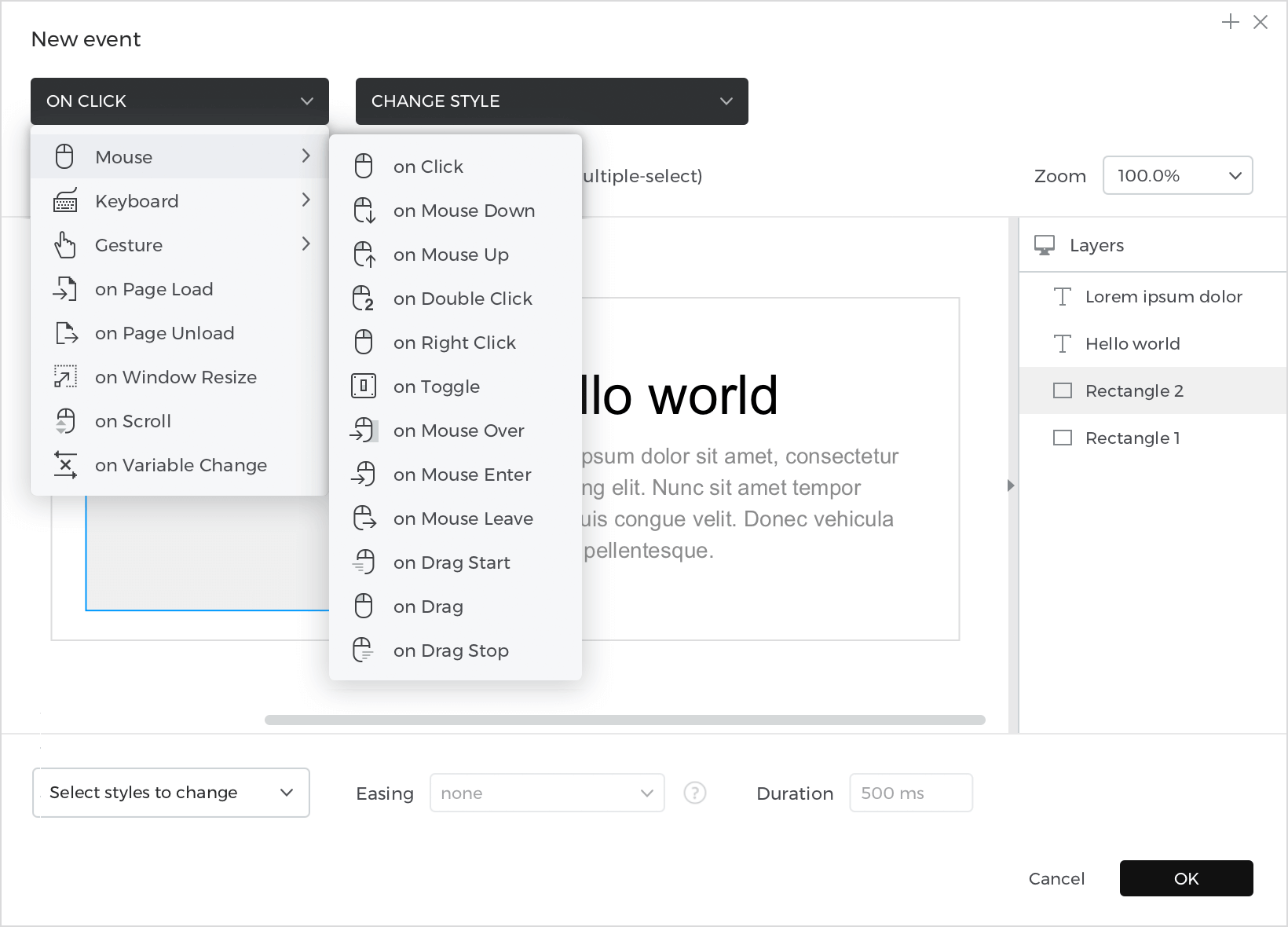
 On Click: 当用户单击鼠标左键并松开
On Click: 当用户单击鼠标左键并松开
 On Mouse Up: 当用户释放鼠标按键
On Mouse Up: 当用户释放鼠标按键
 On Mouse Down: 当用户按下鼠标按键
On Mouse Down: 当用户按下鼠标按键
 On Double-click: 当用户双击鼠标左键
On Double-click: 当用户双击鼠标左键
 On Right-click: 当用户单击鼠标右键并松开
On Right-click: 当用户单击鼠标右键并松开
 On Toggle: 当用户单击鼠标左键后,自定义的事件将被执行。用户再次点击后,事件将被还原
On Toggle: 当用户单击鼠标左键后,自定义的事件将被执行。用户再次点击后,事件将被还原
 On Mouse Over: 当用户鼠标位于所定义区域之上
On Mouse Over: 当用户鼠标位于所定义区域之上
 On Mouse Enter: 当用户鼠标进入所定义区域
On Mouse Enter: 当用户鼠标进入所定义区域
 On Mouse Leave: 当用户鼠标离开所定义区域
On Mouse Leave: 当用户鼠标离开所定义区域
 On Drag Start: 当用户按住鼠标左键并拖动至少5像素时
On Drag Start: 当用户按住鼠标左键并拖动至少5像素时
 On Drag: 当用户按住鼠标左键并保持鼠标移动时
On Drag: 当用户按住鼠标左键并保持鼠标移动时
 On Drag Stop: 当用户停止移动鼠标并且松开鼠标右键
On Drag Stop: 当用户停止移动鼠标并且松开鼠标右键
 On Key Up: 当键盘按键被释放
On Key Up: 当键盘按键被释放
 On Key Down: 当键盘按键被压下
On Key Down: 当键盘按键被压下
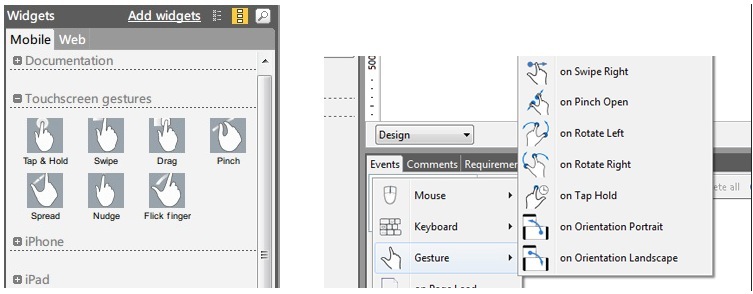
 On Swipe Up: 当用户一根手指向上滑动
On Swipe Up: 当用户一根手指向上滑动
 On Swipe Down: 当用户一根手指向下滑动
On Swipe Down: 当用户一根手指向下滑动
 On Swipe Left Up: 当用户一根手指向左上方滑动
On Swipe Left Up: 当用户一根手指向左上方滑动
 On Swipe Left: 当用户一根手指向左滑动
On Swipe Left: 当用户一根手指向左滑动
 On Swipe Left Down: 当用户一根手指向左下方滑动
On Swipe Left Down: 当用户一根手指向左下方滑动
 On Swipe Right Up: 当用户一根手指向右上方滑动
On Swipe Right Up: 当用户一根手指向右上方滑动
 On Swipe Right: 当用户一根手指向右滑动
On Swipe Right: 当用户一根手指向右滑动
 On Swipe Right Down: 当用户一根手指向右下方滑动
On Swipe Right Down: 当用户一根手指向右下方滑动
 On Pinch Open:当用户两根手指互相张开滑动
On Pinch Open:当用户两根手指互相张开滑动
 On Pinch Close:当用户两根手指收缩活动
On Pinch Close:当用户两根手指收缩活动
 On Rotate Left: 当用户两根手指向左旋转滑动
On Rotate Left: 当用户两根手指向左旋转滑动
 On Rotate Right: 当用户两根手指向右旋转滑动
On Rotate Right: 当用户两根手指向右旋转滑动
 On Tap Hold: 当用户手指按住屏幕超过2秒
On Tap Hold: 当用户手指按住屏幕超过2秒
 On Orientation Portrait: 当设备由横屏切换为竖屏
On Orientation Portrait: 当设备由横屏切换为竖屏
 On Orientation Landscape: 当设备由竖屏切为横屏
On Orientation Landscape: 当设备由竖屏切为横屏
 On Change: 当元素的值通过用户的直接操作发生变化时
On Change: 当元素的值通过用户的直接操作发生变化时
 On Focus In: 当输入框获得焦点时
On Focus In: 当输入框获得焦点时
 On Focus Out: 当输入框失去焦点时
On Focus Out: 当输入框失去焦点时
 On Page Load: 当页面加载时
On Page Load: 当页面加载时
 On Page Unload: 当用户离开页面时
On Page Unload: 当用户离开页面时





总结
转自:http://ucdchina.com/snap/12738
Justinmind,为移动设计而生相关推荐
- java毕业生设计医学生在线学习交流平台计算机源码+系统+mysql+调试部署+lw
java毕业生设计医学生在线学习交流平台计算机源码+系统+mysql+调试部署+lw java毕业生设计医学生在线学习交流平台计算机源码+系统+mysql+调试部署+lw 本源码技术栈: 项目架构:B ...
- 为什么设计理化生实验室智能吊装系统?
在"课程改革"的大背景下,以理化生等学科为载体的传统学科教室已无法充分完成功能升级与向教学环境的多元化转型,传统学科教室空间利用率的源头就被功能模块(供水.供电.通风等)的设计施工 ...
- 专为UI设计而生,上海道宁与Sketch为广大UI设计师带来更好的设计工具
在整个设计领域 PS始终是最主流设计软件 拥有着全面而强大的功能 却也造就了其 复杂而又繁琐的操作 对于深耕UI设计行业的设计师们 上海道宁获得授权的Sketch 无疑是更受欢迎的软件 简洁高效的操作 ...
- 《队长说得队》第三次作业:团队项目的原型设计
项目 内容 这个作业属于哪个课程 >>2016级计算机科学与工程学院软件工程(西北师范大学) 这个作业的要求在哪里 >>实验七 团队作业3:团队项目原型设计与开发 团队名称 队 ...
- 原型交互设计入门,我该选哪个工具?
交互设计是我们原型设计中很重要的一部分, 如何快速掌握一个原型设计工具,尽快入门,高效地完成工作? 这里选择了三款原型设计工具作对比,希望给想入门或者刚入门的童鞋提供一些参考. Axure - 知名而 ...
- c语言程序课程设计问题,矩形问题-C语言程序课程设课程设计(论文).doc
矩形问题-C语言程序课程设课程设计(论文) PAGE PAGE \* MERGEFORMAT 20课程设计(论文)题 目 名 称 矩形问题 课 程 名 称 C语言程序课程设计 学 生 姓 名 xxx ...
- 领域驱动设计,让程序员心中有码(三)
"正如西方古典哲学在现代社会逐渐式微,成为少数内心丰满者们填充自己精神世界的宝贵食物,UML也这样:互联网技术飞速发展的今天,各类软件设计思想层出不穷,正是站在UML和其他各种软件基础理论巨 ...
- 界面原型设计工具Balsamiq、墨刀、Axure、Mockplus
Balsamiq的体验 这个基于Adobe AIR Runtime的工具实在是有让人眼前一亮的感觉,手绘风格的元件样式粗犷淋漓,能创建接近于纸上手绘的原型文件.其提供了丰富的手绘风格的web常用元件, ...
- c语言课设宿舍管理程序,C语言程序课程设计宿舍管理软件.doc
C语言程序课程设计宿舍管理软件.doc 课程设计(论文) 题 目 名 称 宿舍管理软件 课 程 名 称 C语言程序课程设计 学 生 姓 名 学 号 系 .专 业 信息工程系.信息大类 指 导 教 师 ...
- 《代码敲不队》第三次作业:团队项目的原型设计
项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 代码敲不队 作业学习目标 掌握软件原型开发技术:学习使用软件原型开发工具 一:原型设计工具简介 墨 ...
最新文章
- android 模拟器 相册里传照片_引力相册APP下载-引力相册下载v1.1 官方版
- 安全——《微服务设计》读书笔记
- gabor 幅值域 matlab,组合局部多通道Gabor滤波器和ICA的人脸描述与识别
- 【clickhouse】clickhouse 大表删除 Size 256G is greater than max_[table/partition]_size_to_drop 50GB
- DSB2017第一名代码尝试运行(记录自用)(二)
- elfutils库交叉编译
- nginx限速方法以及报错处理
- win10安装Anaconda+tensorflow2.0-CPU+Pycharm
- cachecloud部署和创建机器
- 作为程序员的我,大学四年一直自学,全靠这些实用工具和学习网站!
- 数据库身份证号用什么类型_数据库设计规范
- 怎样开启无线热点服务器,在Ubuntu系统的电脑上开启无线热点全攻略
- 软件测试必学的16个高频数据库操作及命令
- 移植Python3到TQ2440(二)
- 【分享】揭发天气秀、桌面秀、雪狐等号称资源占用小的桌面软件的流氓行为!
- 慎用!闲鱼APP竟然成为了诈骗犯的庇护所!
- Vue中 directive 用法
- Xilinx FPGA 将寄存器放入IOB中
- project.json
- 用python画函数图像
