这些悬浮动效的常见玩法你都知道吗?
这些悬浮动效的常见玩法你都知道吗?
来源:http://www.uisdc.com/design-trend-innovative-hover-effects
动效是如今UI设计中的重要组成部分,也是目前最热门的设计趋势之一。在之前的《在现代网页设计中,动效有哪些常见的用法》这篇文章中,我们探讨了动效对于交互…
动效是如今UI设计中的重要组成部分,也是目前最热门的设计趋势之一。在之前的《在现代网页设计中,动效有哪些常见的用法》这篇文章中,我们探讨了动效对于交互和用户的重要意义,动效在不同的环节发挥的作用越越来越大。而今天我们要聊的是光标悬停特效,这也是近年动效设计的热点之一。
正是由于Material Design 和苹果所引领的动效设计风潮,许多曾经有过的设计技巧和元素正在逐步回归,而悬停特效就是其中之一。但是相比于曾经那些闪烁弹跳的特效,现如今的光标悬停特效来的更加微妙,更加强调功能性和体验。
和其他动效相似,光标悬停特效让交互的引导性更强,有的还带有预览的作用,它的使用范围非常广,大到全屏,小到提示和导航元素,不一而足。
接下来,我们通过实战案例看看,光标悬停特效目前有哪些创新的玩法。
首页动效

光标悬停特效用的好,能成为你的网页整体设计中的大杀器。当你光标悬停在特定的位置的时候,整页的动效随之触发,视觉上是相当惊艳的。
比如Haus 这个页面,触发动效之后,整页的卡通角色在屏幕上走来走去,这个工作量和效果都是相当惊人的。触发动效前,只有标题文字会在屏幕上舞动。
触发全屏幕动画之后,让用户觉得愉悦而不是给用户带来压力。这中间的平衡很难把握。在这个案例中,设计师让黑色的背景和白色的非衬线体来构成对比,而中间留出空间给动效。这种设计手法是为了鼓励用户在向下滚动前,尽量多和屏幕上的内容进行互动。
按钮特效
![]()
一个简单的动效实际上能够让用户的点击欲望提升一大截。看起来,为按钮做特效是一件很简单的事情,是吧?正是因此,按钮的悬停动效一直都很火,也是设计师们最快能想到的。
一个设计良好的按钮悬停动效,能让用户更好的理解按钮的功能,并吸引用户触发它。上面的案例来自 Luke Etheridge,当光标悬停到按钮上的时候,色彩改变,通过变化告知用户,这个按钮可以点击。
图库和轮播图

网页中的图库和轮播图也是相当常见的控件。几乎所有的图库和轮播图都带有动效,从图片切换的动效到光标悬浮显现的箭头,图库和轮播图和按钮的悬浮动效一样,堪称这类动效的典范。
不过,动效要设计合格也是非常讲究的,Material Design 对于动效的要求非常值得参考学习:
·动效要快速
·动效要清晰
·动效要有凝聚力
上方的这个动效案例源自于设计师Baptiste Dumas之手,所有的这些动效都非常的迅速,绝不拖泥带水,所有的内容之间都有着明显的界限,而内容和内容之间又通过动效相互串在了一起,如同行云流水一般顺畅。
导航和菜单

不管你喜欢不喜欢,隐藏式导航是目前最流行的设计趋势之一。大量的悬停动效的加入,让用户可以在拥有干净清爽的界面的同时,顺畅自然的随着导航浏览不同的内容。
悬停动效的加入,让代表菜单的汉堡图标可以随着光标移动而出现或者消失,用户可以在菜单或者导航出现的时候点击内容,而无需查看的时候移开光标,就能拥有一个开阔的视野。
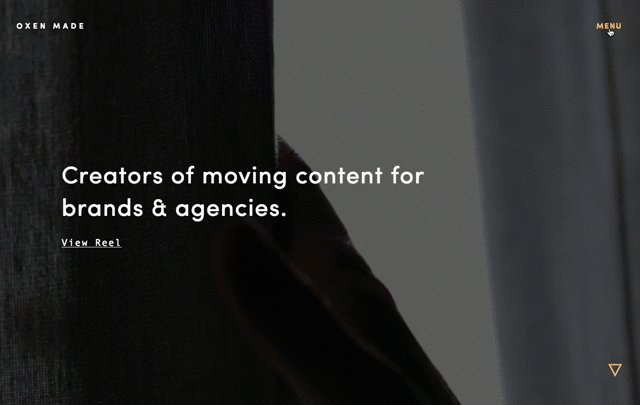
上面名为Oxen Made 的网站首页就有两个地方采用了悬停动效,引导用户点击,右上角的Menu 菜单按钮在鼠标悬停上去的时候会改变颜色,点击呼出菜单;右下方的三角形按钮采用了同样的动效,引导用户向下翻页,查看更多的内容。
这些微妙的动效和背景下快速切换的视频内容构成了鲜明的对比,用户会很容易发现它们的存在,被吸引注意力,并且被引导着去交互。
表单和字段

表单和其中的字段内容是使用鼠标悬停特效的大户。几乎你所访问的每一个网站都或多或少需要你填写表单,提交信息。如果表单越容易填写,获取用户信息的成功率就越高。
并不是说表单本身一定要非常简单,或者非常有趣,而是你需要让用户清楚如何填写表单,格式是怎样的,以及是否填写正确。这个时候,光标悬停的特效就显得非常重要了。
正如同上面所展示出的这个案例。通过动效和图标等信息,用户被告知了哪些信息是需要被输入的,当他们输入完成后,点击登录,确认的动画立刻就出现了。这个案例是APP的。在桌面端上,你可以让说明在光标悬浮在特定字段上的时候借助动效呈现说明,将说明信息推送到用户眼前。
如果你不知道从哪里开始下手设计悬浮动效的话,表单是你的首要选择。至少在这个环节,用户是有预期的,而他们的需求也不复杂:使用简单的动效给予用户清晰的说明,和正确的反馈。
相关资源
如果你想立刻马上动手试一试悬浮动效的话,下面的资源可以实现你的愿望:
·Hover.css: 这是一组使用CSS3实现的悬浮特效,它可以应用到按钮、链接、LOGO、SVG、图片等元素上。它还提供了CSS、Sass和Less的版本。
·Image hover effects: 这是一组帮你实现图片悬浮特效的代码。
·Icon hover effects: 这是一组简单的悬浮特效,它会让圆形的图标看起来更加显眼。
·Amazing WordPress hover effects: 这是为WordPress 用户所准备的光标悬浮特效,纯CSS3,不依赖其他组件。这个合集包含了几十个备选样式。
·W3Schools – CSS3 Transitions: 从0开始学习CSS3过渡特效。
结语
悬停动效看起来很麻烦很棘手,但是实际上很简单,使用CSS动效,几乎任何人都可以轻松的在网页中实现这个功能。它是轻量级的,并且有大量的现成的代码供你使用。
不过,重点在于你需要把握悬停动效的核心规则:它是要有用的,而不仅仅是炫酷的效果。
【这些最佳实践帮你在UI设计上更上一层楼】
- 《网页设计中,如何突破栅格的限制又保持协调?》
- 《帮你搞定长滚动网页的设计最佳实践》
- 《觉得自己学了假设计?真正的新用户引导应该这么设计》
- 《老生常谈!设计高素质的UI应该掌握这7个关键属性》
- 《这8个要点,能让你的网页首图抓住用户注意力》
原文地址:designshack
原文作者:CARRIE COUSINS
优设译文:@陈子木

本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
“优设网uisdc.com“是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
这些悬浮动效的常见玩法你都知道吗?相关推荐
- html5作品展示的动效,HTML5 动效的常见制作方法
智唯网络为你推出众所周知,HTML5 动效的常见制作方法.一个元素,动往往比静更吸引眼球;一套操作界面,合适的动态交互反馈能给用户带来更好的操作体验;一个H5运营宣传页,炫酷的动画特效定能助力传播和品 ...
- 拓嘉辰丰电商:拼多多“快团团”买赠常见玩法
拼多多快团团"已经在微信小程序正式上线,是一款辅助商家在线收集社区居民共同需求并在线下单及收款的团购工具.商家会把商品上线到快团团的商品团购页面,然后有消费者发起团购,团购人数达到后,商家就 ...
- uno牌的玩法图解_介绍一下uno牌地常见玩法
介绍一下 uno 牌的常见玩法 UNO 纸牌已经风靡全球数十年,被誉为是世界上最好玩的纸牌游戏,据说由意大利 一个理发师发明, UNO 牌(拉丁语 "第一 "的意思)是世界上最大的 ...
- H5动效的常见制作手法 - 腾讯ISUX
众所周知,一个元素,动往往比静更吸引眼球: 一套操作界面,合适的动态交互反馈能给用户带来更好的操作体验: 一个H5运营宣传页,炫酷的动画特效定能助力传播和品牌打造. 近两年,小到loading动画,表 ...
- 网页精美动效/动画制作 按钮鼠标悬浮动效的注意点 02《炫彩网页 iVX 无代码动效/动画制作》
一.按钮动效的使用 在上一节中,我们创建了一个动效,但是并没有使用,在此我们给按钮设置一个悬浮事件,当鼠标悬浮在按钮之上后就调用该动效,点击按钮添加事件: 点击按钮添加事件后将会出现一个事件编辑框,在 ...
- 水平分库分表的关键步骤和技术难点,分库分表的几种常见玩法及如何解决跨库查询等问题...
http://blog.csdn.net/dinglang_2009/article/details/53195871 http://blog.csdn.net/dinglang_2009/artic ...
- UI动效设计从入门到项目实战
第1章 课程简介 介绍该课程的学习内容,以及课程内的案例效果展示 1-1 课程介绍 第2章 动效基础知识学习 动效基础操作知识点梳理,快速掌握AE面板等基础操作知识要点,了解动效实现基本原理. 2-1 ...
- jeecg集成积木报表错误_6688种玩法的电子积木,是什么体验?「中外玩具网测评」...
听说聪明的孩子都玩过电子积木?一款玩具真的能有几千种玩法?你相信吗?让我们一起来寻找答案吧~ 大家好,中外玩具网编辑部开始做玩具测评啦~ 上个星期,我们收到了这款"电学小子"电子积 ...
- android 加载动画素材,八种APP启动界面的Loading进度条设计动效方案
在移动端APP应用中,从用户点击图标那一瞬间到用户进入主界面这段过程,同样也决定用户对该APP应用的第一印象,如何让用户产生好感并快速熟悉应用是这一阶段重点考虑的问题.这一过程是否给用户留下好的第一饮 ...
- 2022京东618活动有哪些玩法?京东618优惠福利有哪些?
2022电商618的活动已经于正式开始了,不少的用户针对这个活动还不是很了解,而且据说在今年同样也有很多大额红包可以领取哟,你是不是也想在这个年中大促期间享受到最佳的优惠呢?下面小编就给大家具体介绍下 ...
最新文章
- 高性能千万级定时任务管理服务forsun使用详解
- 健身也内卷?这届网友用 Python 掌握了做标准俯卧撑的秘诀
- Colors on the web
- 设置安全性根据Folder关联的条目模板设置上传文档安全性
- python、中循环功能可通过什么命令实现_python定时执行指定函数的方法 Python如何定时循环执行命令?...
- python 对象转dict_python model对象转为dict数据
- php set get 作用_浅谈PHP拦截器之__set()与__get()的理解与使用方法
- 流体力学专业常用网站集合
- 今天听得好多老的电影的配乐啊
- 同花顺level2股票接口是什么?
- 纯css画梯形,纯CSS3实现的梯形立方体
- Linux服务器docker环境下Jasper Report报错
- 《虚无的十字架》---作者东野圭吾 读后感
- 2020清华大学计算机系夏令营机试
- java随堂练习07,练习数组
- 小程序文件批量下载保存
- 使用Ultra Libraian生成Altium Designer元件库
- 高版本CUDA 在算力低的显卡上不执行核函数如no kernel image is available for execution on the device
- MVC+EF+LayUI框架的应用-徐新帅-专题视频课程
- P2754 [CTSC1999] 家园
