聊聊3种最常见的响应式设计问题
响应式设计方法对开发者非常有用,因为它使我们的内容在各种设备上广为传播。不用保留几个独立版本的网站,也可以摒除诸如缩放和流式布局这些方法的弊端。

缩放、流式布局与响应式
这些术语容易造成混淆,设计师常常错误地交替互用。实际上,每个都是布局技巧的显著进化过程,像技术演进那样逐一显现。
缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。

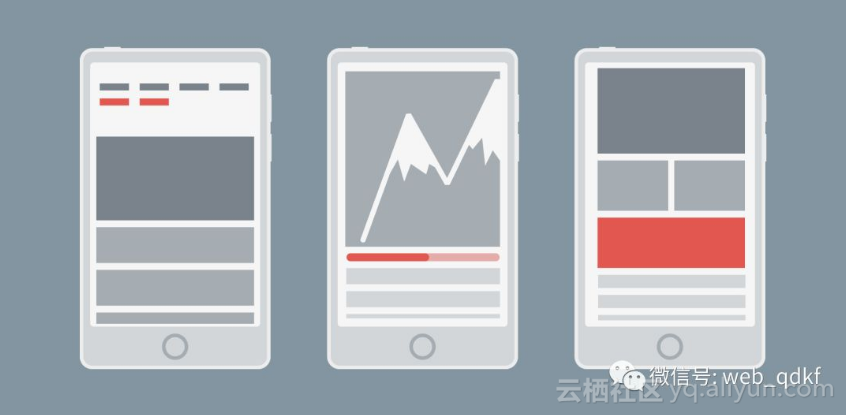
上图:不同分辨率下缩放布局的例子,这种设计为了统一牺牲了易读性。
流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点,克服了缩小文字的问题。用户主动缩放时,设计就被破坏了。

上图:不同分辨率下流式布局的例子,这种设计为了易读性牺牲了统一。
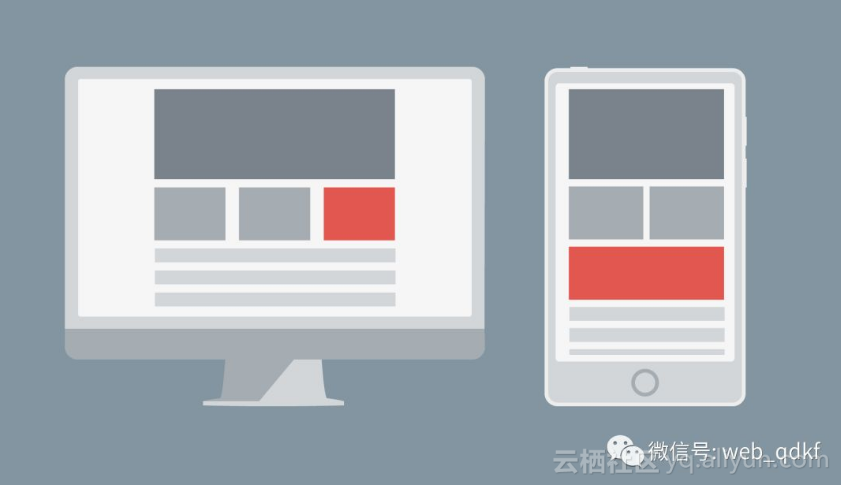
响应式设计不会缩放任何东西。相反,它会根据窗口尺寸决定显示哪些内容。

上图:不同分辨率下响应式布局的例子。
灾祸1:菜单折行
如果在页面顶部使用了导航栏,当页面展现在小屏幕上时,响应式设计通常会把它“掰”成更紧凑的格式,但这并非总是有效,如果显示区域比断点更宽,又不足以在一行显示所有菜单项的话。结果会导致菜单的折行。

有些方法可以解决这个问题。其一,减少导航栏中横排菜单项的数量,将它们分门别类。然后选中某类时,你可以通过下拉菜单来显示子类。
其二,减少断点的数值。应该以导航栏开始出问题的实际数值为准,而非具体设备尺寸。
其三,不同设备使用不同方式,例如滑动抽屉。
灾祸2:使用固定宽度图片
内容区域通常都随窗口尺寸变化。所以当固定宽度图片超出显示区域时,图片就被裁剪了。

上图:糟糕的固定宽度图片例子,它太大了。于是出现了滚动条,内容被推到屏幕之外。
通过给图片设定相对单位,可以避免这个问题。或者使用支持响应式的框架(比如Bootstrap),使用响应式图片class名来控制(例如 class=”img-responsive”)。

上图:同样的元素,用响应式图片class名的方式,滚动条就不见了。
灾祸3:元素的扭曲
这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。

上图:列变成了行,扭曲了内容。
解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。
规划有助于避免问题
本文只讨论了3种最普遍遇到的响应式设计灾祸,还有很多其他途径会毁了一个好的设计。预防错误并不难。现代浏览器都有内置的响应式布局测试,好好规划设计,多做测试。
原文发布时间:2018年04月05日
作者:web前端开发V
本文来源:CSDN 如需转载请联系原作者
聊聊3种最常见的响应式设计问题相关推荐
- 超棒的响应式设计测试书签和工具(bookmarks)(转)
一.测试书签(bookmarks) Viewport Resizer 这个书签号称拥有158个国家3万多活跃的用户,主要特性: 完全自定制 方便的添加自定义尺寸 手动的横竖屏切换 自动的横竖屏切换 ( ...
- 一种业界通用的响应式布局解决方法
响应式布局能通吃pc端和移动端? 不能.从排版上来说:pc端和移动端一般布局和显示方式差异十分巨大. (同一个页面在pc端和移动端的呈现方式和风格迥异) 另外从事件响应上来说:pc端主要是mouse事 ...
- 避免3种响应式设计灾祸
设计响应式网页时也会遇到一些问题,菜单.图片.内容排布如果处理不善,会破坏网站的视觉效果与内容层次关系. [声明:本文自网络搜集并整理发布,版权归原文作者,如侵犯到您的权益,请联系删除.] 响应式设计 ...
- UI设计中如何做响应式设计与自适应设计
UI设计中如何做响应式设计与自适应设计?由于科技在不断的发展,小伙伴们上网就不单单只依靠台式电脑了,还有平板电脑笔记本电脑都是可供大家选择的.面对不同的屏幕分辨率网站是如何进行适配的呢?今天AAA教育 ...
- 设计师不应该错过的响应式设计框架(含优缺点分析)
Ethan Marcotte称响应式设计是基于网格建立一个网站.Marcotte定义这项技术后,响应式设计框架开始出现,主要是css和JavaScript的结合.许多框架都是开源的,可以免费下载和快速 ...
- 响应式设计的十个基本技巧
为什么80%的码农都做不了架构师?>>> Responsive Design对于我来说一点都不陌生,从他在这个互联网出现的时候,就一直在观注他的成长,而且在w3cplus站上也 ...
- Windows10 UWP开发 - 响应式设计
Windows10 UWP开发 - 响应式设计 原文:Windows10 UWP开发 - 响应式设计 Windows10 UWP开发 - 响应式设计 本篇随笔与大家简单讨论一下在开发适配不同分辨率.宽 ...
- javafx响应式布局_JavaFX的响应式设计
javafx响应式布局 使用CSS技术,为您的网站创建响应式设计相对容易. 根据屏幕的大小,您可以使用其他CSS文件和布局. 在JavaFX中,乍一看似乎有些困难,因为CSS仅负责样式,而不负责布局. ...
- JavaFX的响应式设计
使用CSS技术,为您的网站创建响应式设计相对容易. 根据屏幕的大小,您可以使用其他CSS文件和布局. 在JavaFX中,乍一看这似乎有点困难,因为CSS仅负责样式,而不负责布局. 但是,为各个屏幕尺寸 ...
最新文章
- 笔记本电源适配器的选择方法
- java怎样生成32位全是整形的主键_你肯定会需要的分布式Id生成算法雪花算法(Java)...
- open api的鉴权以及oauth2.0协议
- 【渝粤教育】电大中专测量学 (5)作业 题库
- 分布式6大核心专题_分布式ID
- php父子遍历,jQuery 遍历
- Go语言基础环境配置(windows)
- 一位女孩对男孩的忠告(转贴)
- 服务器上登录网页ip地址,查看服务器上登录的ip地址
- 重装系统后mac语言怎么改成中文?
- Go基础系列:Go实现工作池的两种方式(一)
- Jan 11 - Contains Duplicate II; Array; Traverse; HashMap; HashSet;
- 27家金融类央企(中投+3政策性银行+5国有银行+中信+光大+4保险集团)(4大资产管理+建银+再保险+保险保障+中诚信托+中央国债+银行金融+科技证券+证券基金)
- 目前能体验到的虚拟主播虚拟人脸形象有哪些?
- 真正免费的天气API,无需注册申请key
- 【数字图像处理】图像几何变换之 图像的极坐标变化展开鱼眼图
- python爬取王者荣耀英雄素材图案例
- ffmpeg 视频抽取音频,视音频分离
- 等保合规2022系列 | 一个中心+三重防护,助力企业等级保护建设更科学
- java中如何反编译class文件
