Shield——开源的移动端页面模块化开发框架
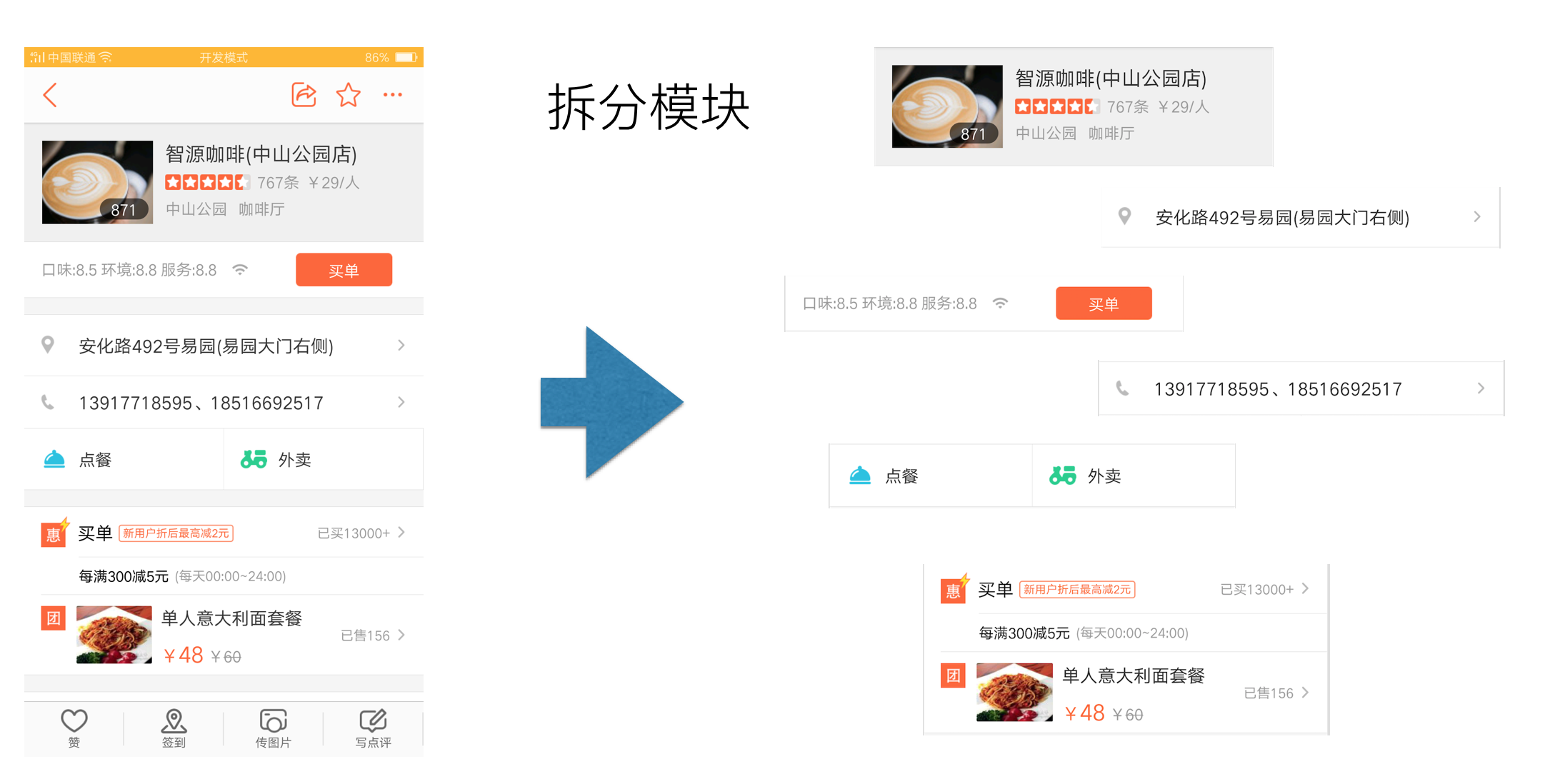
一直以来,如何能更高效地开发与维护页面是Android与iOS开发同学最主要的工作和最关心的问题。随着业务的不断发展,根据特定业务场景产生的定制化需求变得越来越多。单一页面往往需要根据不同业务、不同场景甚至不同用户展示不同的内容。在这样的背景下,我们开始考虑对页面进行切分,把一个页面切分成多个模块,以提高复杂页面的可维护性。
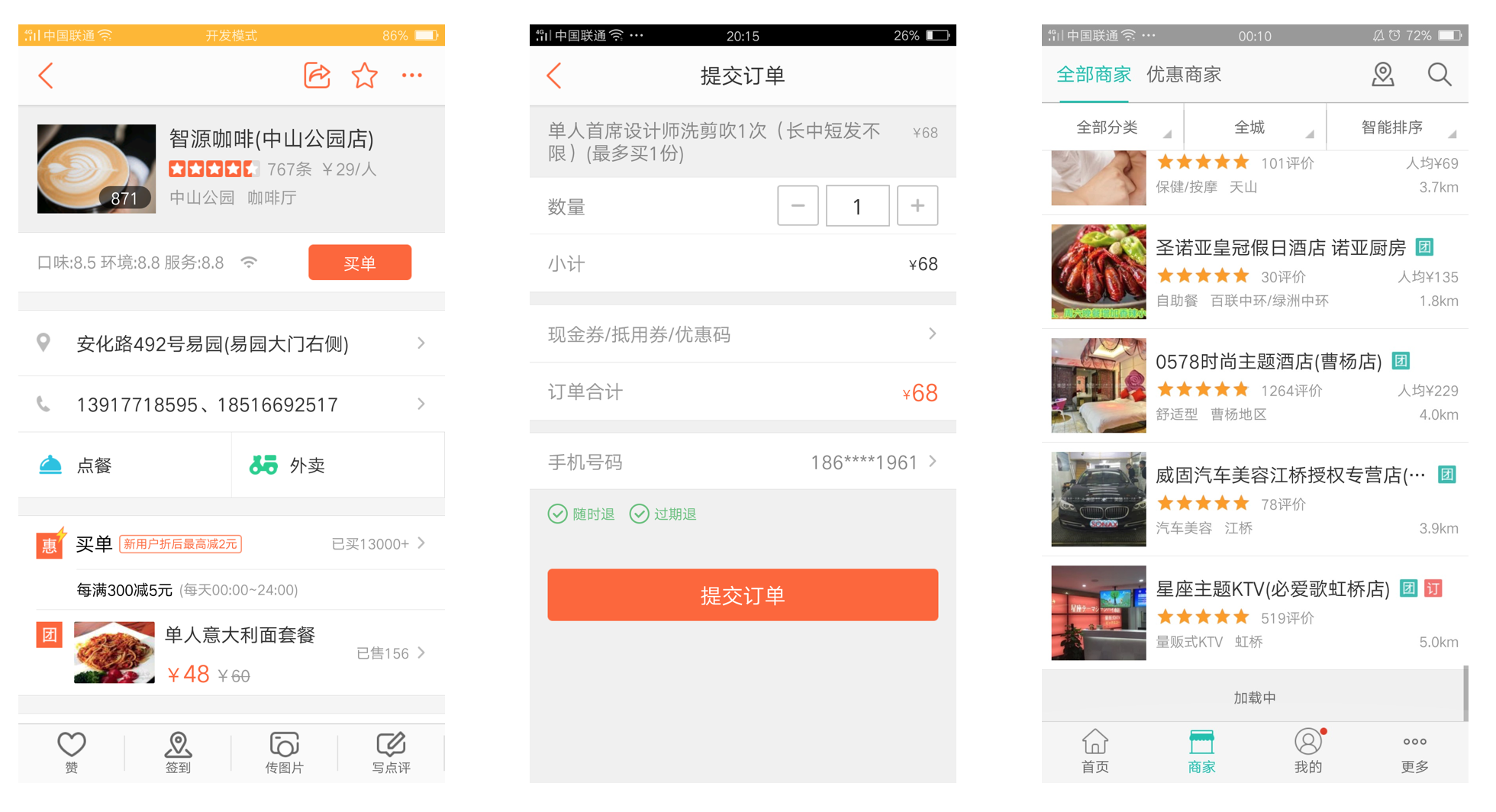
各种不同的定制化页面如下: 
Shield是美团点评到店综合团队模块化UI界面解决方案,它不仅仅是一个Native(Android&iOS)的UI开发框架,还是到店综合团队基于自身复杂的业务场景沉淀出来的UI开发最佳实践。它具备高可复用、容易协同开发等特性,还包括后端动态配置、动态模块等一系列解决方案,目前已经在GitHub上开源:https://github.com/Meituan-Dianping/Shield。
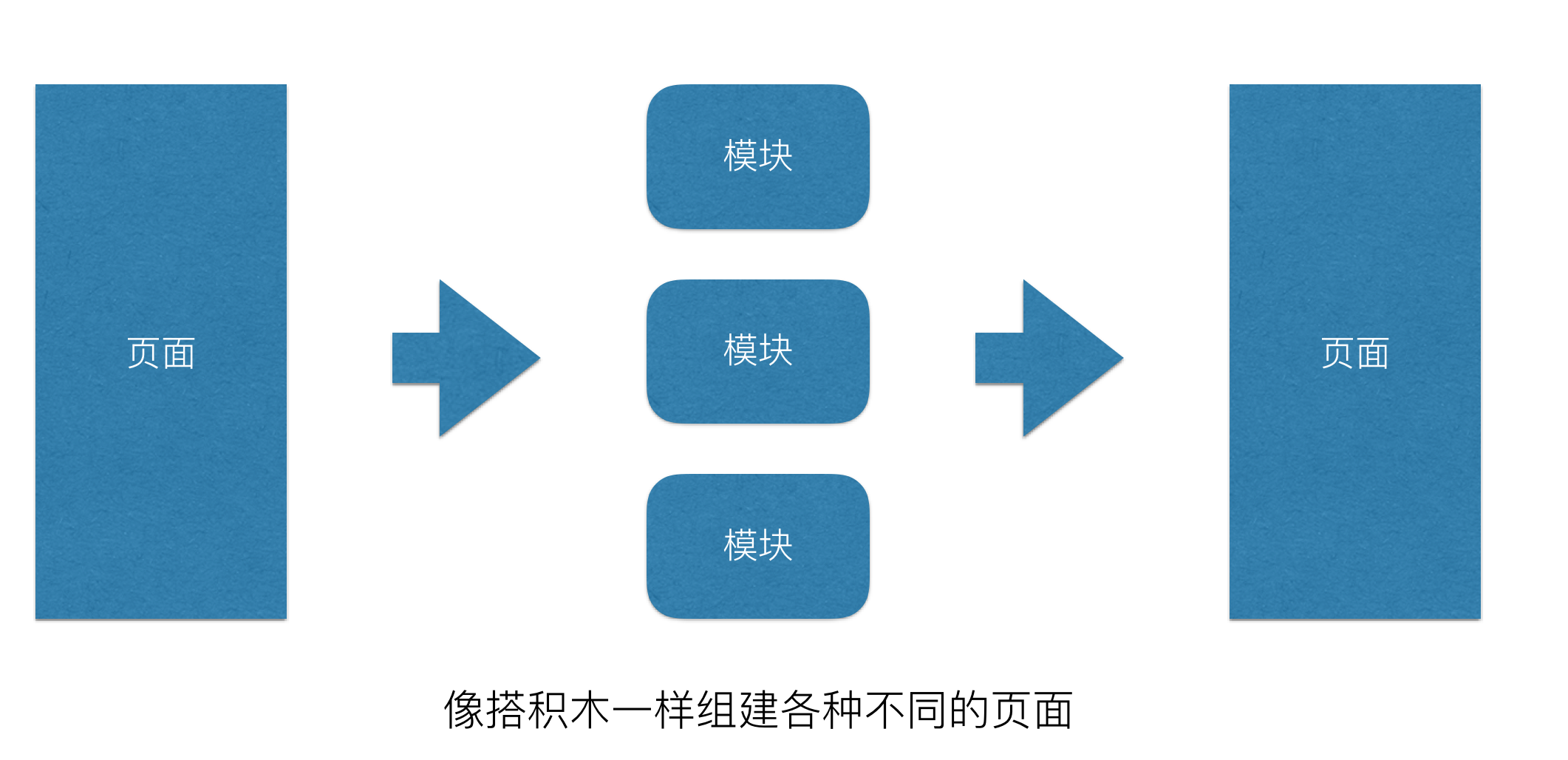
在Shield框架里,页面是由一个个模块(Agent)组成的。模块是页面中粗粒度的抽象组件,包含部分页面UI展示和与之相关的业务逻辑。这些模块按线性的方式排布在页面中,可以很灵活地调换位置且互不影响。每个模块都有自己独立的生命周期,可以单独通过网络获取数据、渲染视图等等。

每一个模块都有自己独立的逻辑和UI,模块之间完全解耦,这样就可以很方便地通过排列模块来完成不同的页面定制化需求,使一个页面可以展示不同的内容。同时,由于模块并不依赖某一具体页面,模块也可以在不同的页面之间进行复用。
不同于MVP或是MVVM的设计模式,Shield的模块化拆分方式根据视图和业务逻辑对页面进行横向切分。模块化的拆分与MVP等架构方式的拆分并不冲突。开发者完全可以在Shield的某个模块里运用MVP或MVVM的架构方式,来对页面的逻辑进行进一步的拆分以提升代码复用性,使模块逻辑变得更加清晰。

为了更好地抽象UI界面开发的各种场景,Shield框架赋予了模块完整的页面能力,包括完整的页面生命周期和上下文环境(Context)等。这样模块的开发方式与原有的页面开发方式完全一致,页面不再关心具体的UI展现,而是把这些都交给模块。同时模块可以单独开发维护,运行在任意接入了Shield框架的页面中。
以下是模块Agent的接口定义:
public interface AgentInterface {void onCreate(Bundle savedInstanceState);void onStart();void onResume();void onPause();void onStop();void onDestroy();Bundle saveInstanceState();void onActivityResult(int requestCode, int resultCode, Intent data);String getIndex();void setIndex(String index);String getHostName();void setHostName(String hostName);SectionCellInterface getSectionCellInterface();String getAgentCellName();
}
一个Agent模块的结构主要包含两部分: 1. 生命周期回调。 2. 提供一个SectionCellInterface。
其中,SectionCellInterface是模块的视图逻辑抽象。一个模块可以为页面提供一个连续的包含多块(Section)的UI片段,每一块视图可以是视觉上的单行(Row)视图,也可以是多行视图。具体的接口定义如下:
public interface SectionCellInterface {int getSectionCount();int getRowCount(int sectionPosition);int getViewType(int sectionPosition, int rowPosition);int getViewTypeCount();View onCreateView(ViewGroup parent, int viewType);void updateView(View view, int sectionPosition, int rowPosition, ViewGroup parent);}
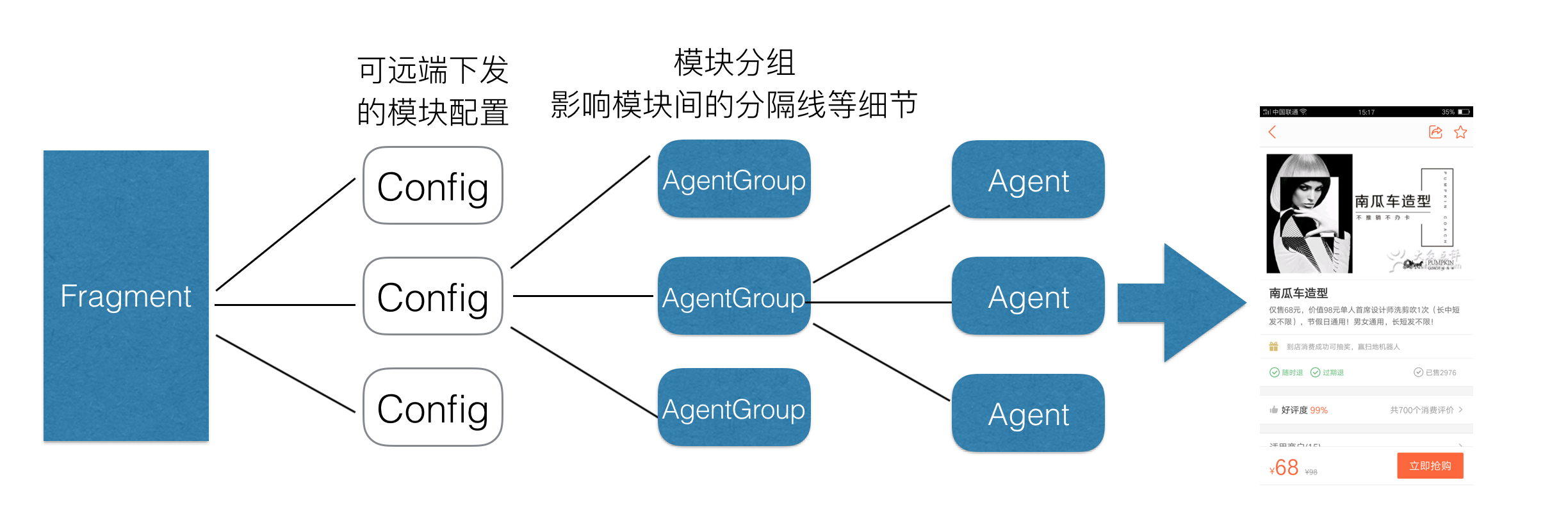
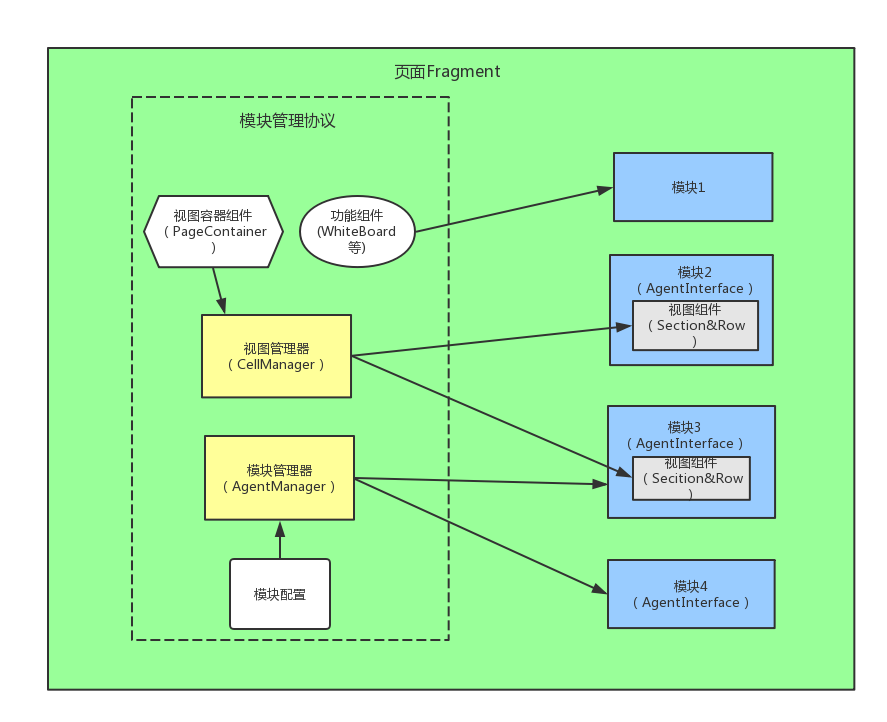
有了模块承担绝大部分的页面逻辑,Shield框架中的页面就变成了一个单纯的模块容器。页面通过不同的模块配置(Config)来灵活改变自己的视图展现,同时在模块配置(Config)中,定义了模块的位置信息,这样除了本地配置之外,Shield框架也可以很容易就能支持后端动态下发模块配置,以达到客户端的一定动态性。

在接入了Shield框架的页面中,还有两个比较重要的角色,分别是模块管理器(AgentManager)和视图管理器(CellManager)。
其中,模块管理器(AgentManager)负责模块的创建、销毁、生命周期分发等工作。而视图管理器(CellManager)则负责将模块所提供的视图片段(SectionCellInterface)有序地添加到页面中,并在适当的时候对这些视图进行更新。 
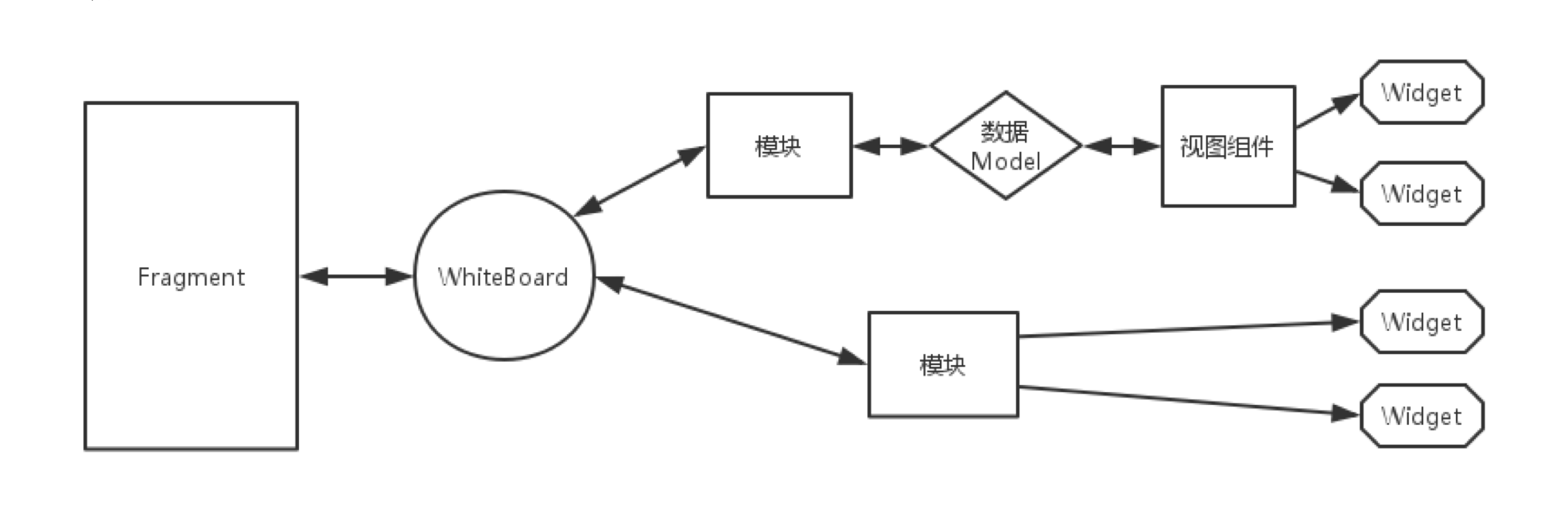
在某些场景下,页面中的一些视图片段会根据用户操作发生一些联动。而当这些视图片段处于不同的模块中时,这些模块就需要进行通信。
在这种情况下,如果让模块与模块直接进行交互,就无法避免模块之间的耦合,这样既无法保证模块的独立性,也影响可复用性。于是我们基于RxJava设计实现了观察者模式的白板组件,在Shield框架中称之为WhiteBoard。WhiteBoard在一个页面中唯一,所有模块共享,模块之间或是模块与页面的通信都通过WhiteBoard来进行。 
灵活配置
只要把模块配置放到远端,通过统一的配置后台进行配置,就可以很轻松地实现App中各个页面一定的动态化特性,无需借助其它插件化、热补丁等方案。
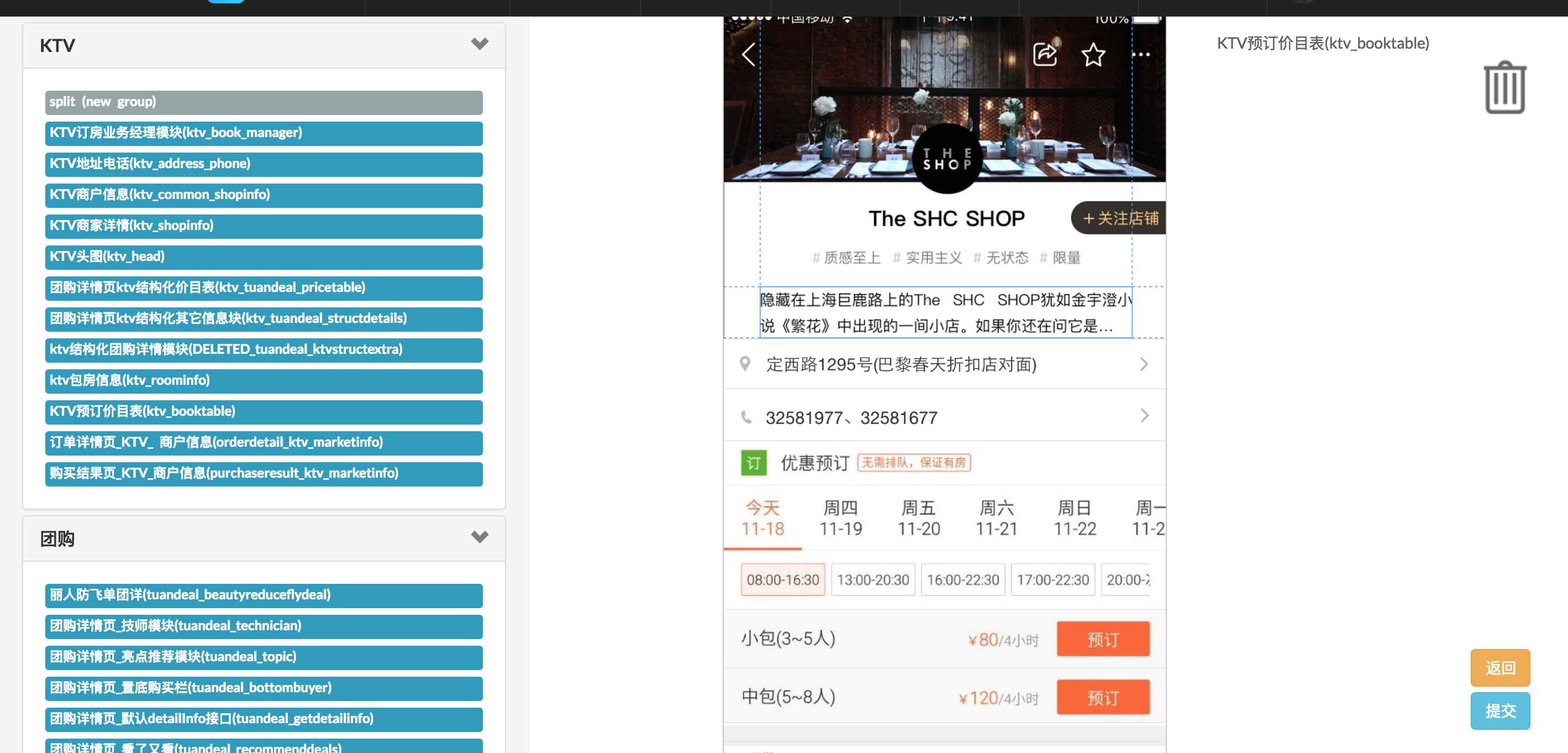
下图便是美团点评开发的页面模块配置后台: 
多端统一
我们通过提供多端统一的模块化框架,减少开发者在不同平台的视觉实现差异上耗费的精力,从而将精力集中于如何实现具体的视图片段。Shield框架针对Native开发中常见的画分隔线、loading动画等一系列场景做了抽象,为模块提供了丰富的定制化功能,简化了App开发过程中占比较高的视图开发工作。
动态化
模块化框架对模块的业务和视图逻辑行为都做了一定的抽象,这样,ReactNative一类的动态化方案不仅可以运用到视图绘制层面上,同时也可以通过不同的JSBridge实现模块业务逻辑的动态化。而配置后台不仅可以动态调整模块,同时可以动态调整模块的内部展示,这样整个模块化框架可以通过配置后台实现不同粒度的页面动态化方案。有关动态模块的相关方案,后续将另文详述。
页面混排与稳定性
借助于模块化框架,可以有效地降低诸如ReactNative等开源框架的接入成本,无需对整个页面进行改造,而是在模块级的粒度上进行快速试错,有效控制影响范围,提升页面整体的稳定性。
我们还在逐步建设围绕模块化框架的工具链及生态圈,包括基于模块的自动化测试、声明式打点、动态化等项目。
在美团点评的多业务线运营背景下,大部分页面通过Activity+Fragment+Agent的模块化架构支撑了大量的业务差异化定制需求。同时我们结合业务特点,沉淀了列表型模块、Tab锚点型模块等多种组件型模块。除了提升开发效率外,模块化框架在我们针对各业务解耦、跨Team协同开发等方面也扮演了重要的角色。
希望大家多多支持我们的开源项目Shield,也欢迎大家多提意见,互相交流移动端架构方面的经验与心得。
美团点评到店综合前端研发中心招聘,大量职位open。 1. 前端研发工程师。 2. Node开发工程师。 3. iOS/Android客户端开发工程师。
欢迎实习生(2019年及以后毕业)、2018年毕业生及社招同学踊跃投递简历。
工作描述: 1. 负责各业务前端研发工作,涵盖Mobile Web、小程序、App、自研硬件等多终端平台。 2. 负责前端开发、测试、上线、监控系统研发。 3. 负责开放平台、第三方开发者平台系统构建及研发。
有意者请邮件至:nihao#meituan.com。
Shield——开源的移动端页面模块化开发框架相关推荐
- 阿里再开源!基于JAVA的模块化开发框架JarsLink
阿里妹导读:JarsLink是一个基于JAVA的模块化开发框架,它提供在运行时动态加载模块(JAR包).卸载模块和模块间调用的API,它能够帮助你进行模块化开发,也能帮助你的系统在运行时动态添加新功能 ...
- 移动端页面布局方式,简单记录一下
目录 1.视口 2.多倍图 3.移动端开发选择 4.移动端技术解决方案 5.移动端常见布局 6.流式布局 7.flex弹性布局 ①flex与传统布局比较 ②flex布局原理 ③常见父项属性 8.rem ...
- node python做游戏服务哪个适合做服务端_当前的几种开源游戏服务端介绍
当前的几种开源游戏服务端介绍 pomelo Pomelo 是基于 Node.js 的高性能.分布式游戏服务器框架.它包括基础的开发框架和相关的扩展组件(库和工具包),可以帮助你省去游戏开发枯燥中的重复 ...
- Rexxar 是一个针对移动端的混合开发框架。
rexxar-android 项目地址:douban/rexxar-android 简介:Mobile Hybrid Framework Rexxar Android Container Rexxar ...
- 【开源分享】一款开源支持多端发布的商城系统
三勾商城小程.支持多端发布,一套代码发布到8个平台,面向开发,方便二次开发 项目介绍 三勾小程序商城基于springboot+element-ui+uniapp打造的面向开发的小程序商城,方便二次开发 ...
- app去除html标签,wap、app移动端页面常用html标签汇总
1.section 将内容组织到精确的语义块,表示页面的一部分. 2.article article表示网页的一个文章.故事. 3.header (1)用在整页的页头 (2)section或者arti ...
- 重构ncnn,腾讯优图开源新一代移动端推理框架TNN
来源 | 腾讯优图 从学界到工业界,"开源"已经成为AI领域的一个关键词.一方面,它以"授人以渔"的方式为AI构建了一个开放共进的生态环境,帮助行业加速AI应用 ...
- CSS5:移动端页面(响应式)
CSS5:移动端页面(响应式) 如果手机端和PC端页面差别很大,就不要写响应式,不要写@media 就直接将两个页面拆开成两个文件就可以了.关于判断是手机端你还是PC端,就交给后端来做 只有一些新闻站 ...
- 移动端页面输入法挡住input输入框的解决方法
移动端页面输入法挡住input输入框的解决方法 参考文章: (1)移动端页面输入法挡住input输入框的解决方法 (2)https://www.cnblogs.com/haqiao/p/7896922 ...
最新文章
- 近世代数--内外直积--本质是一样的
- Android的Intent Action 大全
- 服务降级,服务熔断,服务限流
- 信息保真度准则_设计保真度的新的非科学公式
- MariaDb数据库管理系统的学习(一)安装示意图
- amqp协议 面试_分布式消息中间件-RabbitMQ面试题(必问)
- 多项新政催生本年度购房最佳“窗口期”
- 如何跨域来同步不同网站之间的Cookie
- 128_Power BI父级排名TOPN子级动态展示
- VMware 安装Ubuntu 无法进入安装界面
- c语言函数制作,C语言库函数制作方法
- oracle可以只装客户端吗,我想在linux下只装oracle客户端行吗?怎么装?
- 熊克斐:技术夜未眠 从码畜到CTO
- Vue3快速学习、vue3视频学习、vue3实例上手教程
- java 开源esb_五大开源ESB项目
- ubuntu22.04美化、办公、开发工具安装
- mtv和mcv开发模式
- Python 修改微信(支付宝)运动步数,轻松 TOP1
- 点分治+CDQ分治+整体二分全纪录
- Power Apps Android APK(v3.22081.11)下载
