第10课 外边距和内边距
上一课,你学习了盒状模型。在这一课,我们将了解如何通过设置margin(外边距)和padding(内边距)这两个CSS属性来改变元素的显示。
- 为元素设置外边距
- 为元素设置内边距
为元素设置外边距
一个元素有上(top)、下(bottom)、左(left)、右(right)四个边。外边距(margin)表示从一个元素的边到相邻元素(或者文档边界)之间的距离。可以参考第9课的图示。
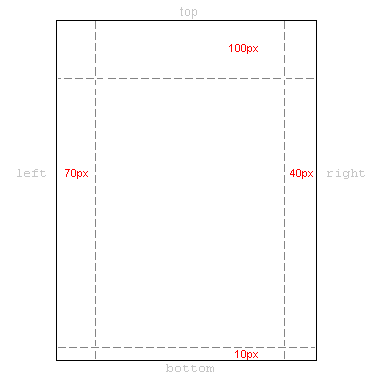
在下面这个例子中,我们将了解如何为文档本身(即body元素)定义外边距。下图显示了我们对外边距的要求。

满足上述要求的CSS代码如下:
body {margin-top:100px;margin-right:40px;margin-bottom:10px;margin-left:70px;}或者你也可以采用一种较优雅的缩写形式:
body {margin: 100px 40px 10px 70px;}- 显示示例
几乎所有元素都可以采用跟上面一样的方法来设置外边距。例如,我们可以为所有用<p>标记的文本段落定义外边距:
body {margin: 100px 40px 10px 70px;}p {margin: 5px 50px 5px 50px;}- 显示示例
为元素设置内边距
内边距(padding)也可以被理解成“填充物”。这样理解是合理的,因为内边距并不影响元素间的距离,它只定义元素的内容与元素边框之间的距离。
下面我们通过一个简单的例子来说明内边距的用法。在这个例子中,所有标题都具有背景色:
h1 {background: yellow;}h2 {background: orange;}- 显示示例
通过为标题设置内边距,你可以控制在标题文本周围填充多少空白:
h1 {background: yellow;padding: 20px 20px 20px 80px;}h2 {background: orange;padding-left:120px;}- 显示示例
转载于:https://www.cnblogs.com/jason-shang/p/3258423.html
第10课 外边距和内边距相关推荐
- 盒子模型(插入图片,外边距,内边距)
盒子模型(Box Model) 所谓盒子模型 就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器 盒子模型有元素的内容.边框(border).内边距(padding).和外边 ...
- php内外边距,CSS 内边距
CSS 内边距 元素的内边距在边框和内容区之间.控制该区域最简单的属性是 padding 属性. CSS padding 属性定义元素边框与元素内容之间的空白区域. CSS padding 属性 CS ...
- 外边距与内边距的区别
外边距:外部向内挤压,原来的内容空间减少 内边距:内部向内扩张,原来的内容空间增加 <div style="background: aquamarine;width: 200px;he ...
- CSS外边距与内边距
外边距,块元素在网页中的布局 外边距是有负数的 margin:上 右 下 左 margin: 10px 20px 30px 40px margin-top: margin-left: margin-r ...
- 【CSS】行高、边框、外边距、内边距
一.行高line-height 1.概念 2.作用 3. 影响行高因素 4. 单位 二.边框border 1.属性 2.联写 3.扩展 三.内边距/内填充(padding) 1.概念 2. 联写 3. ...
- css盒子模型的外边距和内边距
一.内边距 1.定义:内边距:盒子中内容与边框之间的距离 2.用法: (1) 上内边距 padding-top: 20px; (2) 左内边距 padding-left: 15px; (3) 下内边 ...
- css 外边距,内边距
外边距 外边距属性可以定义元素周围的空间,没有颜色,是透明的. 属性 说明 margin-bottom 设置元素的下边距 margin-top 设置元素的上边距 margin-left 设置元素的左边 ...
- html怎么设置左侧内边距,CSS 内边距(Padding)
CSS 内边距(Padding) CSS 内边距(Padding)属性定义元素边框与元素内容之间的空间.有时候也称CSS 内边距(Padding)为 填充(Padding). 内边距(Padding) ...
- 【CSS】盒子模型内边距 ① ( 内边距概念 | 内边距设置语法 | 内边距设置效果 | 代码示例 )
文章目录 一.内边距 1.概念 2.内边距设置语法 3.内边距设置效果 二.内边距代码示例 1.不设置边距的示例 2.设置边距的示例 一.内边距 1.概念 内边距 是 盒子 的 边框 与 内容 之间的 ...
最新文章
- 如何从我的Android应用程序发送电子邮件?
- C++面向对象设计原则详解
- php源码编程,10个小技巧让你做好php源码编程
- 辅助类KeyNode
- 科目三考试里面的会车,调头,靠边停车通过标准
- 使用var声明的变量 和 直接赋值并未声明的变量的区别
- 深入理解AQS(AbstractQueuedSynchronizer)与初识Lock
- C#指南,重温基础,展望远方!(8)C#数组
- JVM垃圾收集器(2)
- 是不是每一个型号的单片机都要学一遍
- oracle 建表id自增长_oracle建表设置主键自增
- 遗传算法GA优化BPNN
- U盘快捷方式文件病毒解决方法
- 用diskpart恢复U盘
- pmos管驱动原理图
- RuntimeError: nms is not compiled with GPU support
- 一个人的精神结构和他的精神资源
- 用Python生成动态二维码,只要5行代码,拥有你的个性二维码!
- Unity框架——MVC框架
- Java产品:CRM客户关系管理系统
热门文章
- ElasticSearch启动报错,报ERROR: [3] bootstrap checks failed
- java properties $_Java读取Properties文件的六种方法
- Java获得中文输入_使用java简单实现根据输入的汉字,得到汉字的首字母
- 嵌入式linux屏幕录制,在MAC系统上进行屏幕录制
- lq分解的matlab语言,MATLAB-语言及其应用.ppt
- aliyun gradle 代理_gradle|gradle 配置阿里云镜像和插件镜像
- java 获取组件大小_java - 如何初始化取决于组件大小的图像抓取? - 堆栈内存溢出...
- java获取文件地址吗_java获取文件所在服务器位置路径
- 护士计算机怎么报名,护士自考本科怎样报名
- it 脑裂_脑裂官方版下载
