[Ext JS 4] 拖放[drag and drop]
定义拖放
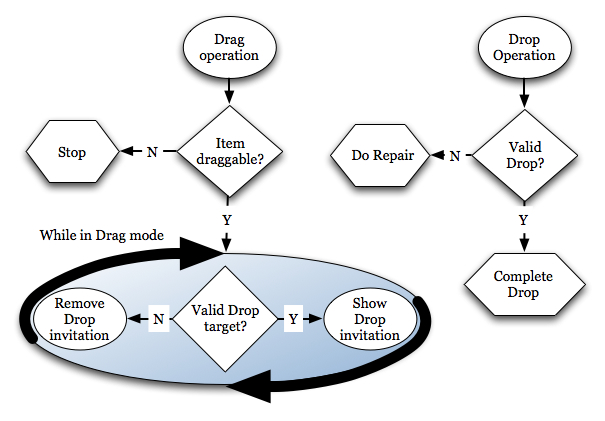
一个拖动操作,就是在某个页面元素上按下鼠标并移动。一个放下操作,就是在拖动动作之后放开鼠标。可以从下图来看:

Ext JS 的Ext.dd 类中定义了基本的拖放操作。
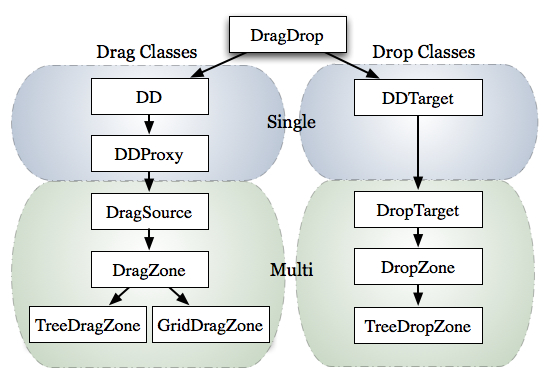
拖放类的组织
所有的拖放类基本上都归类到Drag or Drop 组中

[Ext JS 4] 拖放[drag and drop]相关推荐
- html5css3菜鸟教程,HTML5+CSS3实现拖放(Drag and Drop)示例
本文简单介绍一下HTML5的拖放实现.MXGHTML5中文学习网 - HTML5先行者学习网 拖放(Drag 和 drop)是 HTML5 标准的组成部分.MXGHTML5中文学习网 - HTML5先 ...
- H5 拖放drag跟drop
H5的拖放功能主要是通过drag和drop来实现的,目前IE9.Firefox.Opera 12.Chrome 以及 Safari 5 是支持拖放的,Safari 5.1.2 中不支持拖放.下面先放一 ...
- html拖放数据库字段,利用HTML5拖放(Drag 和 Drop)实现Table间数据的交互
前言 作为开发者,我们总是会不经意间的遇到一些令人头疼的需求.比如五彩斑斓的黑,根据手机壳变换APP的颜色等等,你说怎么办.虽然在一般情况下不会这么棘手,但是有些需求刚拿到的时候还是会一筹莫展. 表格 ...
- 拖放(Drag和Drop)--html5
拖放,就是抓取一个对象后拖放到另一个位置.很常用的一个功能,在还没有html5的时候,我们实现这个功能,通常会用大量的js代码,再利用mousemove,mouseup等鼠标事件来实现,总的来说比较麻 ...
- Qt拖放 drag and drop
拖放提供一个应用程序之间传递信息的一种简单的可视化机制.拖放机制类似于剪切和粘贴机制.拖放操作同时被QT项目视图和图形视图框架支持. QApplication提供了两个拖放相关的方法: 1. QApp ...
- HTML5 拖放Drag和drop用法以及事件介绍
dragstart:拖拽开始时在被拖拽元素上触发此事件 drag:拖拽过程中被拖拽的元素会持续不断地发drag事件. dragend:鼠标在拖放目标上释放时,在拖搜元素上触发,将元素从浏览器拖放到操作 ...
- html拖放数据库字段,HTML5 拖放(Drag 和 Drop)
拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. #div1 {width:350px;height:70px;padding:10p ...
- html5怎么设置drop,HTML5 拖放(Drag 和 Drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分. 将 RUNOOB.COM 图标拖动到矩形框中. 拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖放是标 ...
- Drag and drop拖放框架
Drag and drop拖放框架 android11-release 应用使用 拖放 Drag and drop Drag and drop拖放启动 APP调用启动 拖放 Drag and drop ...
最新文章
- php 表单提交2次,微信开发之php表单微信中自动提交两次问题解决办法
- flask + celery
- 服务器centos7系统更换网卡,Centos7更换网卡名称(示例代码)
- 8.MYSQL:触发器的使用[TRIGGER]
- ImportError: /home/kzl/anaconda2/bin/../lib/libstdc++.so.6: version `GLIBCXX_3.4.21' not found
- 超市买苹果变量的定义和使用
- 关于Mysql DATE_FORMAT() 日期格式
- UE4之插件打包提示安装vs2017
- 马里兰大学calce电池循环测试数据集_锂电池极片:机械性能测试是门学问,要搞懂真不容易...
- matlab求带参数二重定积分,matlab二重定积分
- 关于EXCEL打开VBA时发生vbe6ext.olb不能被加载及内 存溢出错误的解决方法
- java下载网络文件的几种方式
- IBM WMB 使用方法
- memcached 详解
- 重要极限二:x趋近于无穷大,(1+1/x)^x的极限
- 【JavaScript算法】---插入排序(转载自我的老师 Alley-巷子)
- TP-LINK TL-WDN6200在Ubuntu 1804下使用
- 阿龙的下拉菜单demo
- level1和level2行情的区别
- 天天生鲜项目实战(一)
热门文章
- Eclipse自动生成方法注释 快捷键
- Ext JS学习第二天 我们所熟悉的javascript(一)
- 解决hadoop no dataNode to stop问题
- 解决WPF程序中ListBox ItemsSource变化时不重置ScrollBar的问题
- 【白皮书分享】抖音企业号-服装行业白皮书.pdf(附下载链接)
- scannet数据集和shapenet、modelnet等数据集的名称和标签对应关系
- PyTorch 深度学习:31分钟快速入门——Batch Normalization
- 敢闯会创,第七届中国国际“互联网+”双创大赛腾讯广告产业命题等你来战!
- 往届选手心得分享:腾讯广告算法大赛萌新指南
- EMNLP 2021 | 百度:多语言预训练模型ERNIE-M
