CSS学习之外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
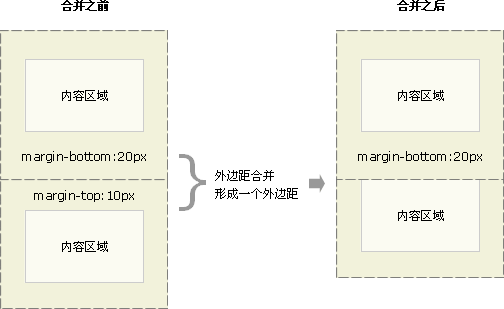
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:
亲自试一试
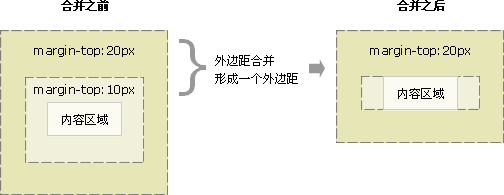
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:
亲自试一试
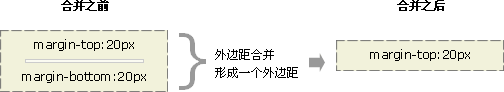
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:
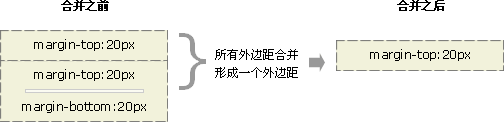
如果这个外边距遇到另一个元素的外边距,它还会发生合并:
这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
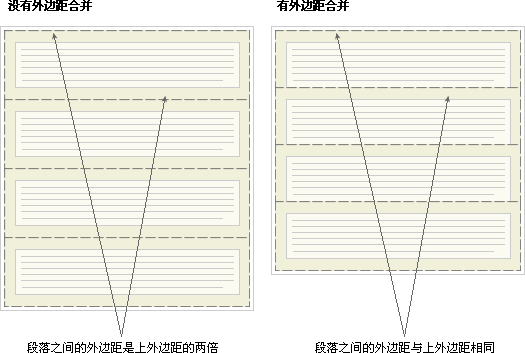
外 边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果 没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的 上外边距和下外边距就合并在一起,这样各处的距离就一致了。
注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
一般来说, 垂直外边距叠加有三种情况:
- 元素自身叠加 当元素没有内容(即空元素)、内边距、边框时, 它的上下边距就相遇了, 即会产生叠加(垂直方向)。 当为元素添加内容、 内边距、 边框任何一项, 就会取消叠加。
- 相邻元素叠加 相邻的两个元素, 如果它们的上下边距相遇,即会产生叠加。
- 包含(父子)元素叠加 包含元素的外边距隔着 父元素的内边距和边框, 当这两项都不存在的时候, 父子元素垂直外边距相邻, 产生叠加。 添加任何一项即会取消叠加。
来自:http://www.w3school.com.cn/css/css_margin_collapsing.asp
本文转自:CSS学习之外边距合并
CSS学习之外边距合并相关推荐
- 最全的css中解决外边距合并问题
外边距合并 首先,我们先来看一下什么是外边距合并. 外边距合并(叠加)是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆. 简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们 ...
- 030_CSS外边距合并
1. 外边距合并指的是, 当两个垂直外边距相遇时, 它们将形成一个外边距. 2. 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 3. 外边距合并 3.1. 外边距合并(叠加)是一个相 ...
- 【温故知新】CSS学习笔记(外边距合并)
CSS外边距合并 外边距合并 使用margin定义块元素的垂直外边距时,可能会出现外边距的合并. 一.相邻块元素垂直外边距的合并 当上下相邻的两个块元素相遇的时候,如果上面的元素有下外边距margin ...
- 关于CSS学习中出现的外边距合并问题
外边距合并分为两种情况 1.相邻块元素垂直外边距的合并 当上下相邻的两个块元素(兄弟关系)相邻时,如果上面的元素有下边距margin-bottom,下面的元素有上边距margin-top,则他们之间的 ...
- 5、CSS 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 1.外边距合并 外边距合并(叠加)是一个相当简单的概念.但是,在实践中 ...
- 前端:CSS/13/HTML引入CSS的方法,CSS表格属性,盒子模型,上下外边距合并
HTML引入CSS的方法 1,嵌入式 通过<style>标记,来引入CSS样式: 语法格式:<style type="text/css"></styl ...
- 外边距合并(HTML、CSS)
外边距合并(HTML.CSS) <!DOCTYPE html> <html lang="en"><head><meta charset=& ...
- CSS外边距合并和CSS清除浮动
外边距合并 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 外边距合并(叠加)是一个相当简单的概念.但是,在实践中对网页 ...
- CSS外边距合并问题以及方法
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝 ...
最新文章
- Docker 是什么?
- Delphi中静态方法重载还是覆盖的讨论
- 干货 | 十年经验PM手机里都装了哪些app?
- 利用Bootstrap+Avalonjs+EntityFramework 开发ASP.NET WebForm应用程序(上)
- 经验分享 | 通过adbd配置漏洞在安卓设备上提升权限
- 机器人学习--MATLAB官网关于机器人方面的资料
- 每日程序C语言38-输入字符串求长度
- SMS短信的C语言代码摘抄
- 三星s7共享网络给linux,三星Galaxy S7WiFi状态下可以共享wifi热点吗【详解】
- Linux进程全解9——进程状态、system函数、进程间的关系
- Qt文档阅读笔记-Object Trees Ownership解析与实例(为何某些程序在被关闭的时候会崩溃)
- Windows Message ID 常量列表
- javaee怎么做到只有登录才可以进网页_java初学者,应该怎么去学习?(建议收藏)...
- 安装flash player提示版本不是最新,无法安装
- idea工具推荐几款好用的代码theme主题颜色
- Android从本地服务器获取Mp3实现边下边播(JavaEE+Tomcat+SQLServer)
- java ftp 假死_FTPClient下载文件程序假死问题
- OCA/OCP Oracle 数据库12c考试指南读书笔记:第20章: The Resource Manager
- php mcv,swolle http mcv设计问题
- 企业邮箱使用安全注意事项
热门文章
- 暑期训练日志----2018.8.14
- 云服务器运行gpu程序很卡,请问怎样才使程序在GPU上运行?
- proxool mysql 8小时_java数据库连接池proxool介绍及mysql8小时断开连接问题的说明
- pep8 python 编码规范_编码规范的重要性
- k-means算法的matlab代码实现_MATLAB遗传算法及其实现
- opencv 手册_有兴趣吗?程序员分手手册,教你如何恢复单身
- docker公共存储库_Docker入门(2)——镜像结构和私有镜像库
- VOC和COCO数据集标注格式的介绍
- FCN:Fully Convlutional Networks for semantic segmentation要点
- win10如何查看文件夹的大小 - 方法大全