Bootstrap-CL:按钮下拉菜单
| ylbtech-Bootstrap-CL:按钮下拉菜单 |
| 1.返回顶部 |
Bootstrap 按钮下拉菜单
本章将讲解如何使用 Bootstrap class 向按钮添加下拉菜单。如需向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可。您也可以使用 <span class="caret"></span> 来指示按钮作为下拉菜单。
下面的实例演示了一个基本的简单的按钮下拉菜单:
实例
<div class="btn-group"><button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">默认<span class="caret"></span></button><ul class="dropdown-menu" role="menu"><li><a href="#">功能</a></li><li><a href="#">另一个功能</a></li><li><a href="#">其他</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul> </div> <div class="btn-group"><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">原始<span class="caret"></span></button><ul class="dropdown-menu" role="menu"><li><a href="#">功能</a></li><li><a href="#">另一个功能</a></li><li><a href="#">其他</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul> </div>
尝试一下 »
结果如下所示:

分割的按钮下拉菜单
分割的按钮下拉菜单使用与下拉菜单按钮大致相同的样式,但是对下拉菜单添加了原始的功能。分割按钮的左边是原始的功能,右边是显示下拉菜单的切换。
实例
<div class="btn-group"><button type="button" class="btn btn-default">默认</button><button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span><span class="sr-only">切换下拉菜单</span></button><ul class="dropdown-menu" role="menu"><li><a href="#">功能</a></li><li><a href="#">另一个功能</a></li><li><a href="#">其他</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul> </div> <div class="btn-group"><button type="button" class="btn btn-primary">原始</button><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"><span class="caret"></span><span class="sr-only">切换下拉菜单</span></button><ul class="dropdown-menu" role="menu"><li><a href="#">功能</a></li><li><a href="#">另一个功能</a></li><li><a href="#">其他</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul> </div>
尝试一下 »
结果如下所示:

按钮下拉菜单的大小
您可以使用带有各种大小按钮的下拉菜单:.btn-large、.btn-sm 或 .btn-xs。
实例
<div class="btn-group"><button type="button" class="btn btn-default dropdown-toggle btn-lg" data-toggle="dropdown">默认<span class="caret"></span></button><ul class="dropdown-menu" role="menu"><li><a href="#">功能</a></li><li><a href="#">另一个功能</a></li><li><a href="#">其他</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul> </div> <div class="btn-group"><button type="button" class="btn btn-primary dropdown-toggle btn-sm" data-toggle="dropdown">原始<span class="caret"></span></button><ul class="dropdown-menu" role="menu"><li><a href="#">功能</a></li><li><a href="#">另一个功能</a></li><li><a href="#">其他</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul> </div> <div class="btn-group"><button type="button" class="btn btn-success dropdown-toggle btn-xs" data-toggle="dropdown">成功<span class="caret"></span></button><ul class="dropdown-menu" role="menu"><li><a href="#">功能</a></li><li><a href="#">另一个功能</a></li><li><a href="#">其他</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul> </div>
尝试一下 »
结果如下所示:

按钮上拉菜单
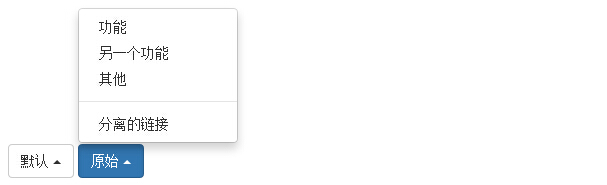
菜单也可以往上拉伸的,只需要简单地向父 .btn-group 容器添加 .dropup 即可。
实例
<div class="row" style="margin-left:50px; margin-top:200px"><div class="btn-group dropup"><button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">默认<span class="caret"></span></button><ul class="dropdown-menu" role="menu"><li><a href="#">功能</a></li><li><a href="#">另一个功能</a></li><li><a href="#">其他</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul></div><div class="btn-group dropup"><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">原始<span class="caret"></span></button><ul class="dropdown-menu" role="menu"><li><a href="#">功能</a></li><li><a href="#">另一个功能</a></li><li><a href="#">其他</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul></div> </div>
尝试一下 »
结果如下所示:

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 11.返回顶部 |

|
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
转载于:https://www.cnblogs.com/storebook/p/8446770.html
Bootstrap-CL:按钮下拉菜单相关推荐
- Bootstrap创建按钮下拉菜单
按钮下拉菜单 下拉菜单组件是一个独立的组件,可以将页面上的任何元素(如,按钮.导航等)和下拉菜单进行组合,让相应的元素具有下拉功能. 如果把按钮和下拉菜单进行组合,并让按钮充当下拉菜单的开关,就可以实 ...
- Bootstrap按钮下拉菜单的尺寸
按钮下拉菜单的尺寸 定义按钮下拉菜单时,无论是按钮下拉菜单,还是拼接式按钮下拉菜单,都可以使用按钮的尺寸类 .btn-lg.或.btn-sm或.btn-xs,来设置按钮的尺寸.如: <!-- L ...
- Bootstrap创建拼接式按钮下拉菜单
拼接式按钮下拉菜单 拼接式按钮下拉菜单由两个按钮拼接而成,一个是动作按钮,一个是下拉菜单开关按钮,它们之间被一个分隔线隔开.动作按钮用于完成按钮的原始功能,下拉菜单开关按钮用于显示下拉菜单. 只需在按 ...
- Bootstrap 按钮下拉菜单
按钮下拉菜单,就为按钮添加一个下拉菜单,当用户点击按钮时,再显示或隐藏下拉菜单.只需把按钮和下拉菜单包装在一个 .btn-group 中,并为按钮添加 .dropdown-toggle 类和 data ...
- WEB前端网页设计-Bootstrap 按钮下拉菜单
目录 Bootstrap 按钮下拉菜单 分割的按钮下拉菜单 按钮下拉菜单的大小 按钮上拉菜单 Bootstrap 按钮下拉菜单 本章将讲解如何使用 Bootstrap class 向按钮添加下拉菜单. ...
- bootstrap按钮下拉菜单
使用 Bootstrap class 向按钮添加下拉菜单.向按钮添加下拉菜单,只需要简单地在一个 .btn-group 中放置按钮和下拉菜单即可.您也可以使用 <span class=" ...
- Bootstrap系列 -- 34. 按钮下拉菜单
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的.不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果.简单点说就是点击一个按钮,会显示隐藏的下拉菜单.按钮下拉菜单其实就是普 ...
- Bootstrap图标、下拉菜单、按钮组、按钮式下拉菜单
1.图标使用 <span class="glyphicon glyphicon-search" aria-hidden="true"></sp ...
- Boostrap的按钮下拉菜单
按钮下拉菜单 引入Boostrap的CSS和JS <div class="btn-group"><button type="button" s ...
- html按钮的下拉菜单,按钮下拉菜单
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的.不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果.简单点说就是点击一个按钮,会显示隐藏的下拉菜单. 按钮下拉菜单其实就是 ...
最新文章
- 创建MySQL数据库
- 可以直接用的“ html转字符串string”方法
- 解析HTML文件 - 运用SgmlReader类来解析HTML文件
- VS中的路径宏:OutDir、ProjectDir、SolutionDir等各种路径的说明
- 半年时间能学会php吗_4个月真的能学会PHP吗
- 工作207:修改表头按钮样式
- 【转】Windows Server2008 R2下安装Oracle 10g
- 深信服何朝曦:托管云为用户上云提供第三种选择
- 【华为云技术分享】从 Cloud 1.0 到 2.0,云计算的“多元架构命题”
- python学习——正则表达式
- 布袋除尘器过滤风速多少_布袋除尘器过滤风速的确定及启动与停机的讲解
- vue.js能美化界面吗_美牙真的能变美吗?刘涛花百万美化牙齿,容貌大变样,网友:太神奇了吧...
- RFM模型及R语言实现
- PyCharm高校固定资产管理系统django-python+vue
- 科技爱好者周刊(第 148 期):微增长时代
- mybatis开发神器mybatis plus
- 如何在ios手机端的Safari浏览器 中“查看网页源代码”
- Java 在PPT中添加文本水印的简易方法(单一/平铺水印)
- POS消费小票(签购单)上的“秘密”
- 教你“偷偷”的获取微信小游戏好友关系链数据
