一张图助你快速记忆CSS所有属性
CSS所有属性如何快速记忆
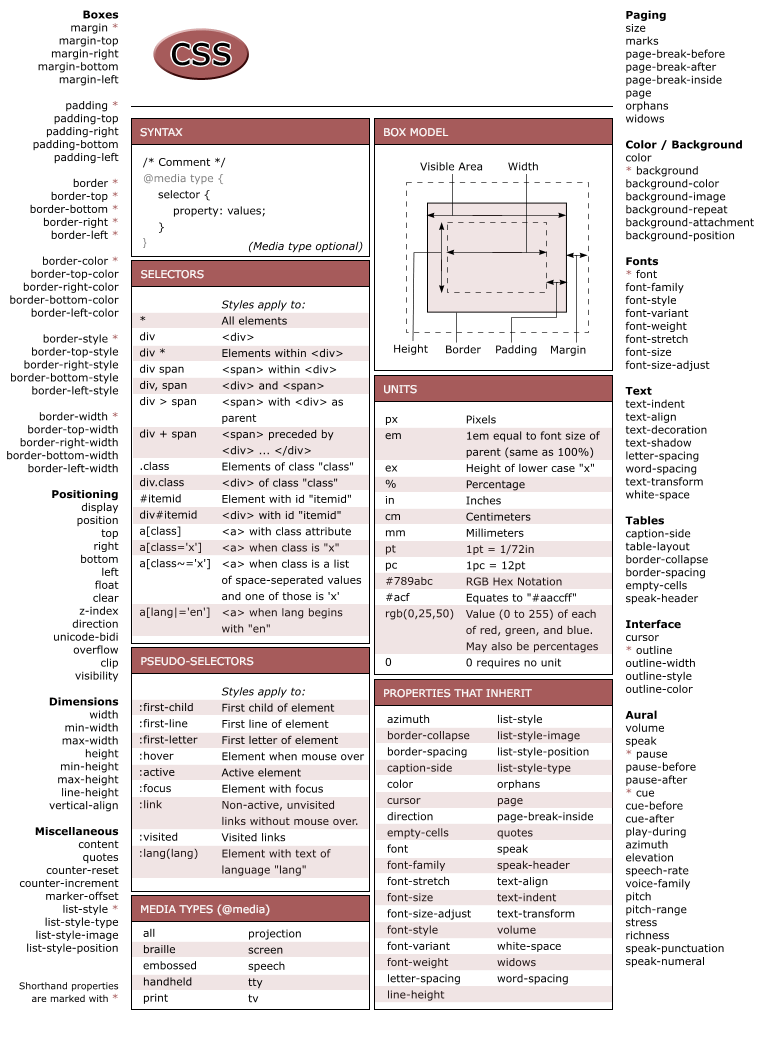
看一张图如何助你快速记忆:

查看原图
CSS的属性很多,有许多人都抱怨说要怎麼才能快速记忆CSS的属性呢.在这里我就把CSS所有的属性列在一张小卡片上,大家可以像背英语单词的小卡片一样,用来记忆:CSS速记小纸片
字体属性:(font)
大小 font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD
样式 font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)
行高 line-height: normal;(正常) 单位:PX、PD、EM
粗细 font-weight: bold;(粗体) lighter;(细体) normal;(正常)
变体 font-variant: small-caps;(小型大写字母) normal;(正常)
大小写 text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)
修饰 text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)
常用字体:(font-family)
"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana
背景属性:(background)
色彩 background-color: #FFFFFF;
图片 background-image: url();
重复 background-repeat: no-repeat;
滚动 background-attachment: fixed;(固定) scroll;(滚动)
位置 background-position: left(水平) top(垂直);
简写方法 background:#000 url(..) repeat fixed left top;
区块属性:(Block)
字间距 letter-spacing: normal; 数值
对齐 text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)
缩进 text-indent: 数值px;
垂直对齐 vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;
词间距 word-spacing: normal; 数值
空格 white-space: pre;(保留) nowrap;(不换行)
显示 display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题)
方框属性:(Box)
width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左
边框属性:(Border)
border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;
border-width:; 边框宽度
border-color:#;
简写方法 border:width style color;
列表属性:(List-style)
类型 list-style-type:disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;
位置 list-style-position: outside;(外) inside;
图像 list-style-image: url(..);
定位属性:(Position)
Position: absolute; relative; static;
visibility: inherit; visible; hidden;
overflow: visible; hidden; scroll; auto;
clip: rect(12px,auto,12px,auto) (裁切)
文章转载自:爱思资源网 http://www.aseoe.com/show-11-843-1.html
一张图助你快速记忆CSS所有属性相关推荐
- python 30分钟_一张图30分钟快速Python入门
国外一个大牛使用一张图来讲述Python的基本概念,让你30分钟快速入门.通过该程序,可以了解快速Python语言基本的语法结构和使用方法,它的基本程序如下: 当然看不懂没关系这里还有中文版的 # - ...
- 三张图助您掌握OTN分层结构
OTN(Optical Transport Network,光传送网)是一个层次化网络,业务信号在不同层次之间进行传输. 根据ITU-T国际电信联盟规定,OTN分为7层结构: 客户信号层:指OTN网络 ...
- 20张图助你了解JVM运行时数据区,你还觉得枯燥吗?
我们的JVM系列已经断更好几天了,小伙伴们在后台疯狂私信阿Q,想看后续内容,今天它来了.相信大家在上篇文章中已经对类加载子系统有了清晰的认识,接下来就让我们来揭开"运行时数据区"的 ...
- 收藏!一张图帮你快速建立大数据知识体系
简介: 对海量数据进行存储.计算.分析.挖掘处理需要依赖一系列的大数据技术,而大数据技术又涉及了分布式计算.高并发处理.高可用处理.集群.实时性计算等,可以说是汇集了当前 IT 领域热门流行的 IT ...
- html将两张图重叠居中代码,【CSS技巧】多图片的垂直居中排版
多图片的垂直居中排版,比如相册中相片的缩略图展示页,如图所示: 先看效果: 代码如下: ============================ -//W3C//DTD XHTML 1.0 Trans ...
- 51 张图助你彻底掌握 HTTP 协议
前言 如果说 TCP/IP 协议是互联网通信的根基,那么 HTTP 就是其中当之无愧的王者,小到日常生活中的游戏,新闻,大到双十一秒杀等都能看到它的身影,据 NetCraft 统计,目前全球至少有 1 ...
- springboot三层架构_几张图让你快速了解数据中台技术架构
数据中台,能够提供面向企业业务场景的一站式大数据分析平台,采用大数据.移动互联网.人工智能等先进技术,支撑企业业务创新,随时随地透视经营,辅助企业科学决策,加速企业数据驱动转型变革. 数钥数据中台,基 ...
- 遨游四维时空 MapGIS 10.6全空间一张图新升级
"逝者如斯夫,不舍昼夜."在我们生活的四维时空里,时间像流水一样不停地流逝,一去不复返,于时间隧道中遨游,阅尽过去.现在.未来的时空演变成为人类的梦想.2022年MapGIS 10 ...
- CSS 系列七 高级技巧篇 精灵图 、字体图标 、CSS三角 、 图片和文字对齐以及bug 、溢出文字省略号 、CSS 初始化 、 常见的布局技巧
--------------------------- 精灵图 --------------------------- 1.1 为什么需要精灵图 一个网页中往往会应用很多小的背景图像作为修饰,当网页中 ...
最新文章
- keras系列︱图像多分类训练与利用bottleneck features进行微调(三)
- 皮一皮:这是谁的脚???
- vim中搭建与sourceinsight类似功能
- datagridview后台获取选中行的值的几种方式
- 集群系统与事务处理需要注意的一点
- ASP.NET中网站访问量统计方法
- 「基于模型的系统工程」的发展历程
- 【转】Android AlertDialog自定义布局
- SAP License:SAP 各个模块含义
- OpenStack 开放云平台
- JavaScript 中,定义函数时用 var foo = function () {} 和 function foo() 有什么区别?
- 以二进制输出64位类型的数据_Java入门第五课:Java基本数据类型与变量的声明...
- proxy_cfw全局代理_浏览器代理配置(chromium based(edge)/firefox/IDM)
- 2017微软校园招聘笔试题
- html5设置图片为页面背景透明度,纯CSS设置图片半透明,DIV半透明,背景半透明的方法...
- 一个软件完整的开发流程,不会程序也能自己制作手机App
- python面向对象的特点_Python面向对象基本特征
- 使用Java解牛客网六一儿童节
- 周末加班,中午吃饭时看到了马总的一条新闻
- samba 445端口被运营商禁用解决方法
