简单实现ToolStripMenuItem(菜单栏)的单选效果
来源:http://www.97world.com/archives/2194
这几天在写又拍云的客户端,老实说确实学到了不少东西!接下来的几天我会把一些技巧或者原来没有接触过的一些东西发上来,算是复习吧!
之前想要弄ToolStripMenuItem的单选菜单效果,本来想着要用到不短的一段if判断来实现,百度了一下发现了一个蛮不错的方法,如果菜单栏目多的话更能体现高效率。
首先我们需要定义一个方法:
|
1
2
3
4
5
6
7
8
|
private void SingleCheck(object sender) //自定义函数
{
自动识别AToolStripMenuItem.Checked = false;
电信DToolStripMenuItem.Checked = false;
联通ToolStripMenuItem.Checked = false;
移动ToolStripMenuItem.Checked = false;
((ToolStripMenuItem)sender).Checked = true;
}
|
然后在每个菜单条目的click事件添加SingleCheck(sender)调用上面定义的方法:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
private void 自动识别AToolStripMenuItem_Click(object sender, EventArgs e)
{
SingleCheck(sender);
}
private void 电信DToolStripMenuItem_Click(object sender, EventArgs e)
{
SingleCheck(sender);
}
private void 联通ToolStripMenuItem_Click(object sender, EventArgs e)
{
SingleCheck(sender);
}
private void 移动ToolStripMenuItem_Click(object sender, EventArgs e)
{
SingleCheck(sender);
}
|
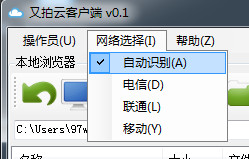
效果如下图:

简单实现ToolStripMenuItem(菜单栏)的单选效果相关推荐
- 微信小程序导航栏或菜单栏吸顶效果简单实现
微信小程序导航栏或菜单栏吸顶效果简单实现 思路: 1.获取导航栏初始位置距顶部的距离s1(通过获取页面标签方法) 2.监听页面的滑动,获取滑动距离s2(使用onPageScroll) 3.当s2> ...
- html 单选打勾效果,checkbox 实现单选效果(html)
note:在html 标签类中的checkbox实现单选效果. 在最近的开发项目中,客户要求使用小方格子实现"单选"功能,显然圆点的radio被out了,只能选择chckbox的方 ...
- js php滚动图代码,JavaScript_JS实现的N多简单无缝滚动代码(包含图文效果),本文实例讲述了JS实现的N多简 - phpStudy...
JS实现的N多简单无缝滚动代码(包含图文效果) 本文实例讲述了JS实现的N多简单无缝滚动代码.分享给大家供大家参考,具体如下: 实现原理很简单,注册事件之后,立即将元素的innerHTML累加一次. ...
- 多选框实现单选效果,并且把中文值赋值到特定输入框
//多选框实现单选效果,并且把中文值赋值到特定输入框 function radioCheckBox(obj) {var checkBoxAll = document.getElementsByName ...
- 【MFC】工具栏按钮单选效果
00. 目录 文章目录 00. 目录 01. 案例概述 02. 开发环境 03. 关键技术 04. 程序设计 05. 秘笈心法 06. 源码下载 07. 附录 01. 案例概述 Visual C++在 ...
- 实现复选框的单选效果
<!DOCTYPE> <html> <head> <title>实现复选框的单选效果</title> </head> <b ...
- Gridview 单选效果实现,且用且珍惜
Gridview 单选效果,在androidapp中实现非常频繁,我这里提供我的一种思路,这是我的思维导图: 怎么样将这样的思维导图翻译成java代码了,请看下面的代码了: // 电子产品的图片列表信 ...
- html表格翻页简单,利用jQuery实现一个简单的表格上下翻页效果
前言 本文主要介绍的是利用jQuery实现一个简单的表格上下翻页效果,注:实现原理与轮播图相似.下面话不多说,来看看详细的 实现方法吧. html: 日期参与团购场次团购结果当前状态 02.08 第一 ...
- HTML5+CSS3小实例:菜单栏图标悬停效果
HTML5+CSS3实现菜单栏图标悬停效果,紫色的tabbar标签栏,默认显示图标,鼠标悬停图标上移,显示文字,过程伴随细微动画,字体图标用的是font-awesome. 效果: 源码: <!D ...
- Unity 屏幕特效 之 简单地调整颜色的 色散效果 的实现
Unity 屏幕特效 之 简单地调整颜色的 色散效果 的实现 目录 Unity 屏幕特效 之 简单地调整颜色的 色散效果 的实现 一.简介
最新文章
- 京东金融科技学堂开班,AI 在金融云上有了新成果
- mysql5.6.20二进制安装
- 速度与激情的Webpack
- 业务异常 java_谈谈RxJava处理业务异常的几种方式
- Node跨域cors模块,nodejs+express跨域
- Windows平台下NS2网络仿真环境的搭建
- 在linux系统下安装redis
- 操作cookies值
- php define函数
- 深入浅出MySQL之优化
- 信号与系统实验四 LTI系统的时域分析
- WPS(Word)中图注、域的使用基础
- 核心对象激发状态的意义
- opencv之重映射remap
- Pytorch迁移学习加载部分预训练权重
- 安卓Andriod使用入门(二)【高仿安卓微信6.0】
- 胜利大逃亡(BFS)
- 极链AI云丨图像转换代表作CycleGAN快速复现
- 了解什么是SVG并使用SVG绘制圆,椭圆,矩形
- 程序员与ChatGPT的日常问答
热门文章
- atitit.基于http json api 接口设计 最佳实践 总结o7
- paip.若只如初见——WEB或BS开发必备基础知识
- 一位区域销售经理百条经验手记
- Rust : channel、多线程与 CTP相关机制的模拟
- 科技未来 | 计算机芯片如何拥有嗅觉?
- 【三维路径规划】基于matlab遗传算法无人机三维路径规划【含Matlab源码 1526期】
- 【图像加密】基于matlab Logistic混沌+Arnold置乱图像加密解密【含Matlab源码 1281期】
- 【数字信号】基于matlab GUI双音多频(DTMF)信号检测【含Matlab源码 512期】
- opencv3.4.x和opencv4.x中 cv2.findContours的不同 ValueError: too many values to unpack (expected 2)
- 图象关于y轴对称是什么意思_高中数学常考问题1:函数、基本初等函数的图象与性质,真题分析...
