网站站长必备的六款网页负载、网速性能测试工具
No1.互联网网速跟踪测试工具-InternetSpeedTracker

这款网站性能测试插件是由外国友人开发的, 是一个免费的网络测试工具。包含运行上传和下载速度测试,再加上访问流行的网站,学习技巧,提高带宽和更多。 speedtracer的优势点是用于监控JS的解析执行时间,还可以监控页面的重绘、回流,这个还是很强的(dynaTrace也能有这个功能)。 可能是由于人红是非多,这款插件在网络上被抨击的也挺多,最大的吐槽点就是他的安全性。感兴趣的朋友可以自己安装了解下,是英文插件,遇到不懂的需要借助于谷歌翻译了。
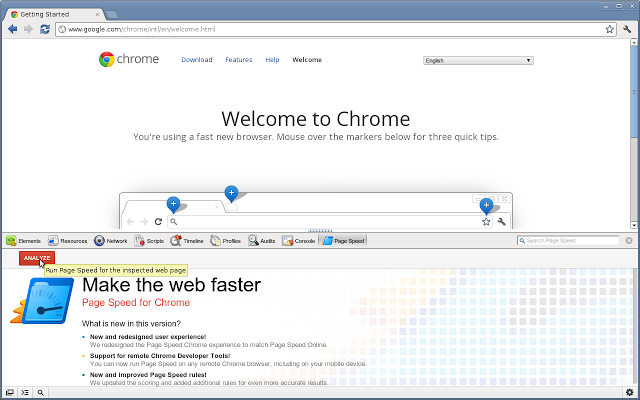
NO2.网页性能测试分析工具-PageSpeed Insights (by Google)

Pagespeed测试工具出自google,通过分析网页的内容来提供网站加载速度优化建议。PageSpeed Insights是一款可以分析网页打开速度的谷歌浏览器插件,通过PageSpeed Insights插件的分析并给出相应的优化建议,网站开发人员可以找出网站速度的瓶颈所在,并相应的网站优化,带给用户更好的用户体验。
NO3.网络速度测试插件-Speed Test

SpeedTest网络测速插件是一款可以测试用户当前网络连接速度的chrome插件,俗称测速软件,是一个可以让您的网站页面也具有测速功能的网页插件,只需要在chrome中安装了网络速度测试插件以后,用户不需要在本地安装任何其他的软件就可以随时随地使用网络速度测试插件来测试chrome的上网速度,比起用户还要打开电脑中的其他软件来说,网络速度测试插件不仅使用方便(直接在chrome中使用),还不会占用过多的用户资源。只需简单3步,您的页面即可拥有SpeedTest测速。(支持PC端网页、移动端网页、微信页面等)
NO4.网站负载压力测试工具-Load Impact User Scenario Recorder

Load Impact是一个用来测试网站一次性可支持的负载数,可在同一时间从不同的地点发起50个并发请求,然后分析出你的网页加载的速度。
NO5.免费的在线网页速度测试-Pingdom

pingdom也出了浏览器插件,不过小编觉得它的免费在线检测功能更简单实用。是一个不错的网站监测服务,可以针对每个网页的图像,css和JavaScript进行测试,并给出性能等级。还可以提供页面加载时间,页面大小和请求信息的数据。
NO6. 网站性能测试工具-GTmetrix Plugin

更多推荐参见:优秀chrome插件推荐
更多插件问题解答:chrome插件百科
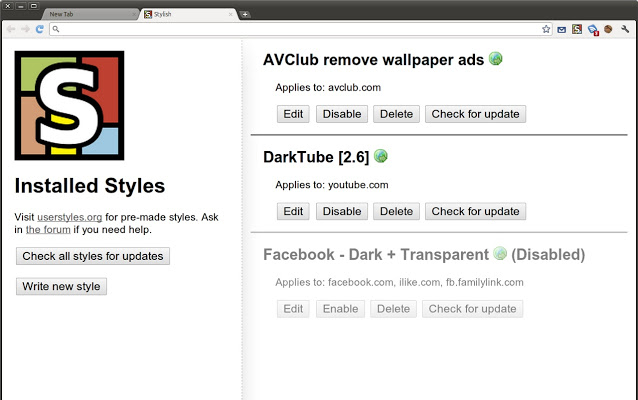
网站样式管理器-Stylish Chrome插件

Restyle网络与时尚,一个用户样式管理器。时尚让你轻松安装主题和外观的许多著名景点。
用户风格主题的网站。用户样式赋予你的浏览体验,让你自定义的网站。拿出不相关的内容
下载次数:1655050 插件首页 详细介绍 插件下载
互联网网速跟踪测试工具-InternetSpeedTracker Chrome插件

Internetspeedtracker是一个免费的网络测试工具,也是一款互联网浏览器扩展,包含运行上传和下载速度测试,再加上访问流行的网站,学习技巧,提高带宽和更多。internetspeedtracker™帮助你
下载次数:829208 插件首页 详细介绍 插件下载
网页性能测试分析工具-PageSpeed Insights (by Google) Chrome插件

PageSpeed洞察分析你的网页的性能,并提供建议,使他们更快。
的PageSpeed洞察浏览器扩展,适用于Chrome和Firefox ,让您评估您的网页的性能,并获得建议,就如何改进。
网站站长必备的六款网页负载、网速性能测试工具相关推荐
- Java开发者必备的六款工具
Java开发者必备的六款工具 摘要:对于初入行的Java开发人员来说,寻找合适的工具是困难的,并且是浪费时间的.而今天我们将列出六款Java程序员必备的工具,其中包括Notepad++.XML ...
- 五款高效的开源Web性能测试工具
专业的软件测试工程师至少要掌握一到两种测试工具,而作为普通软件开发者,或多或少掌握一些测试方法和技巧.随着用户对科技产品用户体验度的上升,产品发布前的测试工作变得尤为重要. 工欲善其事必先利其器,下面 ...
- 五款资深高效的Web性能测试工具
专业的软件测试工程师至少要掌握一到两种测试工具,而作为普通软件开发者,或多或少掌握一些测试方法和技巧.随着用户对科技产品用户体验度的上升,产品发布前的测试工作变得尤为重要. 工欲善其事必先利其器,下面 ...
- 网速测试工具_在线网站速度测试工具
网速测试工具 Having your site online means that users may already be suffering slow download speeds on you ...
- 睡眠周期时长测试软件,成为时间管理达人必备的六款软件(干货)
原创第35篇 文章:海长江 编辑:海长江 今天是我早睡早起的第3694天,也是早起修炼核心能力的第3694天. 今天直接给你们上干货,我研究时间管理这么多年,试用了很多款时间管理软件,虽然软件很多,但 ...
- java前端用什么软件好_Java开发者必备的六款工具
对于初入行的Java开发人员来说,寻找合适的工具是困难的,并且是浪费时间的.而今天我们将列出六款Java程序员必备的工具,其中包括Notepad++.XML Marker.SQL Developer. ...
- ftp管理工具,六款强烈推荐的ftp管理工具
不知道大家对于ftp管理工具的要求普遍是什么,但是我的要求是很简单的,主要就是好用,方便容易上手,使用起来很容易,不要太复杂的.其实我对于ftp管理工具的要求应该是大部分网站工作者的基本要求吧.下面是 ...
- 夜晚网速变慢与网站服务器开机数量减少有关,4G整体网速未下降体验慢与用户数有关...
"降速了,我家用4G超差的!有时候还变成2G网,进网页都很困难!""最近时不时就会出现3G,我还以为是我这边的网络不好""加载图片都比原来慢" ...
- 站长工具大全-站长软件网站-站长工具网站-站长必备工具免费
站长工具大全,什么是站长工具大全,站长工具大全有什么用?首先站长工具是为了让各大站长以及SEO人员更好优化自己的网站.今天给大家分享一款万能的站长工具:自动行业流量词采集+自动文章更新+自动推送搜索引 ...
最新文章
- 【ios开发/Xcode】实现关键字检索
- MySQL分库分表使用Snowflake全局ID生成器(3rd)
- (转)Linux(Centos)之安装Java JDK及注意事项
- 504 Gateway Time-out错误的解决方法
- C#使用Tesseract OCR 解析验证码
- outlook错配置账户到exchange后的删除办法
- Jquery中如何获取元素的文本,值,属性和内容
- 【FLink】cannot assign instance LinkedMap FlinkKafkaConsumerBase.pendingOffsetsToCommit
- 官网英文版学习——RabbitMQ学习笔记(二)RabbitMQ安装
- 中级病案信息技术计算机基础知识要点,病案信息技术基础知识考试重点梳理(最新最全).doc...
- win10我的电脑在哪里找到
- 设计模式(8)——外观模式
- DM9000驱动分析之发送
- 爱立信软件测试实习生面试
- tan和cot的梗_sin cos tan cot 之间的关系
- orocos安装_动脑共享单车环境搭建
- 刚体运动部分(坐标、旋转、平移、李群和李代数)
- 【Windows10+Ubuntu22.04双系统 华硕主板 B660M-plus 装机个人总结】
- IOS中__bridge,__bridge_retained和__bridge_transfer理解
- Snort入侵检测系统实验
