javascript数组特性
数组是一段线性分配的内存, 它通过整数计算偏移并访问其中的元素. 数组是一种性能出色的数据结构.
1.数组字面量
数组字面量提供了一种非常方便地创建新数组的表示法. 多个用逗号分隔的值的表达式. 数组字面量允许出现在任何表达式可以出现的地方. 数组的第一个值将获得属性名'0', 第二个值将获得属性名'1', 以此类推:
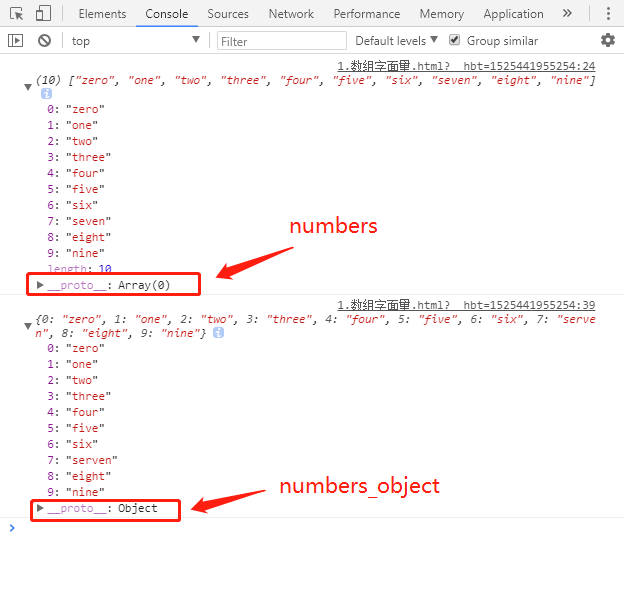
1 var empty = [];2 var numbers = [3 'zero', 'one', 'two', 'three', 'four',4 'five', 'six', 'seven', 'eight', 'nine'5 ];6 7 console.log(empty[1]); // undefined8 console.log(numbers[1]);// 'one'9 10 console.log(empty.length);// 0 11 console.log(numbers.length);// 10
对象字面量:
1 var numbers_object = {2 '0': 'zero',3 '1': 'one',4 '2': 'two',5 '3': 'three',6 '4': 'four', 7 '5': 'five', 8 '6': 'six', 9 '7': 'serven', 10 '8': 'eight', 11 '9': 'nine' 12 };两者产生的结果相似, numbers和numbers_object都是包含10个属性的对象, 并且那些属性刚好有相同的名字和值. 但是他们也有一些显著的不同, numbers继承自Array.prototype, 而numbers_object继承自Object.prototype, 所以numbers继承了大量有用的方法. 同时, numbers也有一个诡异的length属性, 而numbers_object则没有.

在大多数语言中, 一个数组所有元素都要求是相同的类型. JavaScript允许数组里包含任意混合类型的值:
1 var misc = [
2 'string', 98.6, true, false, null, undefined,
3 ['nested', 'array'], {object: true}, NaN,
4 Infinity
5 ];
6
7 console.log(misc.length);// 10在JavaScript中, 中括号[]表示一个数组, 也可以理解为数组对象; 花括号{}表示一个对象, []和{}一起使用, 可以形成一个对象数组, 如以上示例所示.
2.长度
每个数字都有一个length属性, 和大多数其他语言不同, JavaScript数组的length是没有上界的. 如果你用大于或等于当前length的数字作为下标来存储一个元素, 那么length值会被增大以容纳新元素, 不会发生数组越界错误.
length属性的值是这个数组的最大整数属性名加上1, 它不一定等于数组里的属性的个数:
1 var myArray = []; 2 console.log(myArray.length);// 0 3 4 myArray[1000000] = true; 5 console.log(myArray.length);// 10000001 6 // myArray只包含一个属性
[]后置下标运算符把它所含的表达式转换成一个字符串, 如果该表达式有toString方法, 就使用该方法的值. 这个字符串被将用作属性名. 如果这个字符串看起来像一个大于等于这个这个数组当前的length且小于4294967295的正整数, 那么这个数组的length会被重新设置为新的下标加1, 否则length值为这个数组的长度.
3.删除
由于JavaScript的数组其实就是对象, 所以delete运算符可以用来从数组中移除元素:
1 var numbers = ['zero', 'noe', undefined, 'shi', 'go']; 2 delete numbers[2]; 3 console.log(numbers.length);// 5
不幸的是, 那样会在数组中留下一个空间. 这是因为排在被删除元素之后的元素保留着它们最初的属性. 而你通常想要的是递减后面每个元素的属性.
幸运的是, JavaScript数组有一个splice方法. 它可以对数组做个手术, 删除一些元素并将它们替换为其他的元素. 第1个参数是数组中的一个序号, 第2个参数是要删除的元素个数. 任何额外的参数会在序号那个点的位置被插入到数组中:
1 var numbers = ['zero', 'noe', undefined, 'shi', 'go']; 2 numbers.splice(2, 1); 3 console.log(numbers.length);// 4
值为'shi'的属性的键值从'3'变到'2'. 因为被删除属性后面的每个属性必须被移除, 并且以一个新的键值重新插入, 这对于大型数组来说可能会效率不高.
4.容易混淆的地方
在JavaScript编程中, 一个常见的错误是在必须使用数组时使用了对象, 或者在必须使用对象时使用了数组. 其实规则很简单: 当属性名是小而连续的整数时, 你应该使用数组. 否则, 使用对象.
JavaScript本身对于数组和对象的区别是混乱的. typeof运算符报告数组的类型是'object', 这没有任何意义, JavaScript没有一个好的机制来区别数组和对象, 我们可以通过定义自己的is_array函数来弥补这个缺陷:
1 var array = [2 'zero', 'one'3 ];4 5 var obj = {6 '0': 'zero',7 '1': 'one'8 };9
10 var is_array = function (value) { 11 return Object.prototype.toString.apply(value) === '[object Array]'; 12 }; 13 14 console.log(is_array(array));// true 15 console.log(is_array(obj));// false5.方法
JavaScript提供了一套数组可用的方法. 这些方法是被储存在Array.prototype中的函数, Object.prototype和Array.prototype是可以被扩充的, 举例来说, 假设我们想要给array增加一个方法, 它允许我们队数组进行计算:
1 //通过给Function.prototype增加方法来使得该方法对所有函数可用2 Function.prototype.method = function (name, func) {3 this.prototype[name] = func;4 return this;5 };6 7 Array.method('reduce', function (f, value) {8 var i; 9 for (i = 0; i < this.length; i++) { 10 value = f(this[i], value); 11 } 12 return value; 13 });通过给Array.prototype扩充了一个函数, 每个数组都继承了这个方法. 在这个例子里, 我们定义了一个reduce方法, 它接受一个函数和一个初始值作为参数,. 它便利这个数组, 以当前元素和该初始值为参数调用这个函数, 并且计算出一个新值. 当完成时, 它返回这个新值.
如果我们传入一个把两个数字相加的函数, 它会计算出相加的和. 如果我们传入把两个数组相乘的函数, 它会计算两者的乘积:
1 // 创建一个数组数组2 var data = [4, 8, 15, 16, 23, 42];3 4 // 定义两个简单的函数, 一个是把两个数字相加, 另一个是把两个数字相乘.5 var add = function (a, b) {6 return a + b;7 };8 9 var mult = function (a, b) {
10 return a * b; 11 }; 12 13 // 调用data的reduce方法, 传入add函数. 14 var sum = data.reduce(add, 0); 15 console.log(sum);// 108 16 17 // 再次调用reduce方法, 这次传入mult函数 18 var product = data.reduce(mult, 1); 19 console.log(product);// 7418880 20 21 // 因为数组其实就是对象, 所以我们可以直接给一个单独的数组添加方法: 22 data.total = function () { 23 return this.reduce(add, 0); 24 }; 25 26 console.log(data.total());// 108
6.指定初始值
JavaScript的数组通常不会预置值. 如果你用[]得到一个新数组, 它将是空的. 如果你访问一个不存在的元素, 得到的值则是undefined. 如果你知道这个问题, 或者你在尝试获取每个元素之前都很有预见性地设置他的值, 那就万事大吉了. 但是, 如果你实现的算法是假设每个元素都从一个已知的值开始(例如0), 那么你必须自己准备好这个数组. JavaScript应该提供一些类似Array.dim这样的方法来做这件事情, 但我们可以很容易纠正这个疏忽:
1 Array.dim = function (dimension, initial) {2 var a = [], i;3 for (i = 0; i < dimension; i++) {4 a[i] = initial;5 }6 return a; 7 }; 8 9 // 创建一个包含10个0的数组 10 var myArray = Array.dim(10, 0);JavaScript没有多维数组, 但就像大多数类C语言一样, 它支持元素为数组的数组:
1 var matrix = [ 2 [0, 1, 2], 3 [3, 4, 5], 4 [6, 7, 8] 5 ]; 6 7 console.log(matrix[2] [1]);// 7
JavaScript对矩阵也提供了更好的支持:
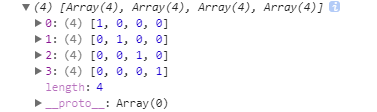
1 Array.matrix = function (m, n, initial) {2 var a, i, j, mat = [];3 for (i = 0; i < m; i++) {4 a = [];5 for (j = 0; j < n; j++) {6 a[j] = initial; 7 } 8 mat[i] = a; 9 } 10 return mat; 11 }; 12 13 // 构造一个用0填充的4 * 4矩阵 14 var myMatrix = Array.matrix(4, 4, 0); 15 console.log(myMatrix); 16 console.log(myMatrix[3] [3]);// 0用0填充的4 * 4矩阵:

1 // 用来构造一个单位矩阵的方法2 Array.identity = function (n) {3 var i, mat = Array.matrix(n, n, 0);4 for (i = 0; i < n; i++) {5 mat[i] [i] = 1;6 }7 return mat; 8 }; 9 10 myMatrix = Array.identity(4); 11 console.log(myMatrix); 12 13 console.log(myMatrix[3] [3]);// 1单位矩阵:

javascript数组特性相关推荐
- 深入浅出 JavaScript 数组 v0.5
有一段时间不更新博客了,今天分享给大家的是一篇关于JS数组的,数组其实比较简单,但是用法非常灵活,在工作学习中应该多学,多用,这样才能领会数组的真谛. 以下知识主要参考<JS 精粹>和&l ...
- Javascript数组操作(转)
1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限, ...
- splice方法_[7000字]JavaScript数组所有方法基础总结
基础决定一个人的上限,很多时候我们感叹别人在实现一个功能时使用方法的精妙,并且反思,为什么别人想的出来自己却想不出来?我觉得主要是因为对于基础的掌握上有很大的差距.本文总结数组的所有方法的基础使用,希 ...
- 实现JavaScript数组拍平/扁平化的方法
实现JavaScript数组拍平/扁平化的方法 请写出一个数组拍平函数,效果如下: var arr=['a', ['b', 'c'], 2, ['d', 'e', 'f'], 'g', 3, 4]; ...
- javascript数组的各种操作
用 js有非常久了,但都没有深究过js的数组形式.偶尔用用也就是简单的string.split(char).这段时间做的一个项目,用到数组的地方非常多,自以为js高手的自己竟然无从下手,一下狠心,我学 ...
- Javascript数组操作
使用JS也算有段时日,然对于数组的使用,总局限于很初级水平,且每每使用总要查下API,或者写个小Demo测试下才算放心,一来二去,浪费不少时间:思虑下,堪能如此继续之?当狠心深学下方是正道. 原文链接 ...
- JavaScript ES6 特性
JavaScript ES6 特性 下面的代码主要是描述以下内容: let是块区作用域,不会变量提升.var也是块做作用域,但是会变量提升. -展开操作符作用于数组. 数组解构赋值. 对象增强. -展 ...
- javaScript数组操作--有道笔记整理
javascript之数组操作 1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一 ...
- 30.JavaScript数组基础、遍历、底层实现、push、pop、at、length
文章目录 数组 数组声明 at() push.pop.shift.unshift 栈 队列 遍历 length .length的意义 .length可写 Array() 多维数组 toString() ...
- JavaScript数组去重—ES6的两种方式
说明 JavaScript数组去重这个问题,经常出现在面试题中,以前也写过一篇数组去重的文章,(JavaScript 数组去重的多种方法原理详解)但感觉代码还是有点不够简单,今天和大家再说两种方法,代 ...
最新文章
- C#装箱,拆箱和强制转换(转)
- 【Hadoop】HDFS客户端开发示例
- c++中ifstream一次读取整个文件
- spring报错NoClassDefFoundError等与第三方jar包导入问题
- 今日头条技术架构到底有多牛?
- EXCEL中显示年月日时分秒
- 第十四天:规划质量管理,一致性成本、非一致性成本、质量七工具
- 【ARM】ARM其它指令
- Index of Java
- 区块链系列教程之:比特币中的网络和区块链
- 在将规则文件上传到sonarQube时,Findbugs配置文件无效错误
- html5 js保存token,vue生成token并保存到本地存储中
- ios 支付验证 php,PHP验证IOS原生支付是否成功(代码全篇)
- 12 岁赚钱买电脑,19 岁创立公司,戴尔传奇
- windows10-seaslog安装笔记
- Mybatis之select元素
- 服务器lsass系统错误,急急急开机出现lsass.exe系统错误系统资源不够无法完成AP? 爱问知识人...
- 《Redis开发与运维》第一章 初识Redis 读书笔记
- 最详细的 tf.cholesky_solve(chol, rhs, name=None)函数和tf.matrix_solve(matrix, rhs, adjoint=None, name=None)
- rest api如何创建_我的宝宝走了一步,创建了一个REST API并进行了码头化
热门文章
- Google 开源最新 NLP 模型,能处理整本《罪与罚》
- 得意时别嘚瑟,失意时别灰心
- c语言可以发现注释错误,编译时可以发现注释中的错误_c语言中不允许使用
- cad无法修复图形文件_CAD应用技巧:DWG图形的“瘦身”
- c4d序列号_(图文+视频)野分享:手把手教你免费获取Megascans所有资产并应用于C4D...
- pythonATM,购物车项目实战_补充1-结构图
- matlab遥感代码,遥感融合定量评价matlab程序代码
- redhat enterprise linux5.4.iso,版本有RedHat Enterprise Linux(RHEL)5.4/5.5/5.8/6.0/6.3 ISO镜像文件下载地址...
- 液晶指定位置显示 c语言,大家看看该怎么改才能让12864液晶显示屏显示21个字符啊?...
- 华为路由器第三方插件_为什么路由器不开 SSH 就等于失去了很多乐趣?
