php vue seo,处理 Vue 单页面 SEO 的另一种思路
(设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender-spa-plugin形成更优的配合)
单页面应用在前端正大放光彩。三大框架 Angular、Vue、React,可谓妇孺皆知。随着单页面应用的普及,人们在感受其带来的完美的用户体验,极强的开发效率的同时,也似乎不可避免的要去处理 SEO 的需求。
本文主要针对 vue 2.0 单页面 Meta SEO 优化展开介绍:
其实解决SEO问题不一定非得用服务端渲染来处理,服务端渲染对于刚接触 vue 的新手来说,并不是那么友好,虽然已有官方 SSR 中文文档。但是对于一个已经开发完毕的 vue 项目去接 SSR 无论是从工作量还是技术角度来说,都是一种挑战。不过这些怎么能难得到伟大的前端程序员!
如果您调研服务器端渲染(SSR)只是用来改善少数营销页面(例如 /, /about, /contact 等)的 SEO,那么您可能需要预渲染。无需使用 web 服务器实时动态编译 HTML,而是使用预渲染方式,在构建时 (build time) 简单地生成针对特定路由的静态 HTML 文件。优点是设置预渲染更简单,并可以将您的前端作为一个完全静态的站点。
如果您使用 webpack,您可以使用 prerender-spa-plugin 轻松地添加预渲染。它已经被 Vue 应用程序广泛测试。
预渲染为SEO提供了另一种可能,简单的来说,预渲染就是当vue-cli构建的项目进行npm run build 的时候,会按照路由的层级进行动态渲染出对应的html文件。
// webpack.conf.js
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// 编译后的html需要存放的路径
path.join(__dirname, '../dist'),
// 列出哪些路由需要预渲染
[ '/', '/about', '/contact' ]
)
]
}
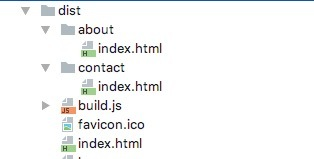
最终会生成类似于这样的目录结构
而里面的内容都会被渲染成了静态的 html 文件
tangeche-pc
可以直观的发现,预渲染的作用。
有了预渲染,我们可以解决很多方面的SEO的问题,但是有时候我们也会需要Meta信息的变化,比如 title 比如 Meta keyWords 或者是 link...
这里安利一下 vue-meta-info 一个可以动态设置meta 信息的vue插件如果需要单页面SEO,可以和 prerender-spa-plugin形成更优的配合。
vue-meta-info 是一个基于 vue 2.0 的插件,它会让你更好的管理你的 app 里面的 meta 信息。你可以直接 在组件内设置 metaInfo 便可以自动挂载到你的页面中。如果你需要随着数据的变化,自动更新你的 title、meta 等信息,那么用此 插件也是再合适不过了。 当然,有时候我们也可能会遇到让人头疼的 SEO 问题,那么使用此插件配合 prerender-spa-plugin 也是再合适不过了
1.安装
yarn:
yarn add vue-meta-info
npm:
npm install vue-meta-info --save
2.全局引入 vue-meta-info
import Vue from 'vue'
import MetaInfo from 'vue-meta-info'
Vue.use(MetaInfo)
3.组件内静态使用 metaInfo
...
export default {
metaInfo: {
title: 'My Example App', // set a title
meta: [{ // set meta
name: 'keyWords',
content: 'My Example App'
}]
link: [{ // set link
rel: 'asstes',
href: 'https://assets-cdn.github.com/'
}]
}
}
4.如果你的 title 或者 meta 是异步加载的,那么你可能需要这样使用
...
export default {
name: 'async',
metaInfo () {
return {
title: this.pageName
}
},
data () {
return {
pageName: 'loading'
}
},
mounted () {
setTimeout(() => {
this.pageName = 'async'
}, 2000)
}
}
写到这里,大家应该都明白了我所说的 SEO 的另一种思路是什么了,preRender + metaInfo
可以才一定层次上去解决 SEO 问题,这种方式优点就是代码侵入性最低,开发成本最少。但是也是有弊端的:
不能很好地处理用户独特性路由: 比如有个路由是 /my-profile, 预渲染可能不会很好用,
因为这个内容页是根据用户信息变化的,所以页面内容也不是唯一确定的. 你可能会使用类似于这样的路由路径
/users/:username/profile,但是这样也是不合适的.
经常变动的文件
需要预渲染成千上万的路由文件: 这个可能会导致你编译时间.....额,可能你会编译很长时间
php vue seo,处理 Vue 单页面 SEO 的另一种思路相关推荐
- 在不使用ssr的情况下解决Vue单页面SEO问题
遇到的问题: 近来在写个人博客的时候遇到了大家可能都会遇到的问题 Vue单页面在SEO时显得很无力,尤其是百度不会抓取动态脚本 Vue-Router配合前后端分离无法让meta标签在蜘蛛抓取时动态填充 ...
- 网络营销推广软件教你学会单页面SEO优化技巧,轻松赢流量!
网络营销推广软件认为,单页面网站要比传统的网站在结构和设计等方面,都要更简洁.简单一点,但对于单页面的优化也是需要付出更多的心思和时间去完成的,也是掌握了更多的细节才能更好地更利于网站更长远,更高质量 ...
- 网站单页面SEO关键词该如何布局更好?
关键词在页面中的分布,很大程度上影响了整个页面在搜索引擎中的表现.因为合理的关键词布局会更有利于蜘蛛的爬行和抓取,并且能够提高页面与关键词的相关性,那么对于网站的单页面,SEO关键词该如何布局才会更好 ...
- Vue入坑——vue-router单页面多路由配置
2019独角兽企业重金招聘Python工程师标准>>> 上一篇:vue-router如何传递参数 一起学vue--vue学习总路线 ----------^~^我是萌萌哒分割线^~^- ...
- 雨尘SEO静态页面生成系统版本源码3秒钟可生成上千条单页面SEO必备神器
简介: 一款随机静态页面生成系统,一秒钟可生成上千条单页面,批量生成单页用来做SEO是非常不错的源码. 雨尘SEO静态页面生成系统PHP网站源码v1.3版本,支持文章采集,功能,多模板选择批量生成单页 ...
- vue打包如何将单页面应用打包成多页面应用
添加链接描述 在这一步里需要改动的文件都在build文件下,分别是: utils.js webpack.base.conf.js webpack.dev.conf.js webpack.prod.co ...
- 常州SEO姜东:页面SEO搜索引擎优化
页面搜索引擎优化 使用您的研究来制作您的信息. 现在您知道目标市场的搜索方式,是时候深入研究页面搜索引擎优化,即制作回答搜索者问题的网页的做法.页面 SEO 是多方面的,并从内容扩展到架构和元标记等其 ...
- vue可缓存的单页面多标签页
先上传自己制作例子的截图吧,有时间的时候把重要代码片段再详细写下说明!! 源码请在下面这个地址下载 https://download.csdn.net/download/ying940718/1187 ...
- seo需要处理页面html,详解处理Vue单页面应用SEO的另一种思路
(设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender-spa-plugin形成更优的配合) 单页面应用在前端正大放光彩.三大框架 Angular.Vue.Rea ...
最新文章
- 数组字典_VBA数组与字典解决方案第1讲:函数,公式,数组,数组公式的概念...
- 我的2015羊年总结
- Linux实用代码--文件系统操作
- html 只能输入正数,vue 限制input只能输入正数
- 【Keras】从两个实际任务掌握图像分类
- pointers on c (day 1,chapter3)
- Vue过滤器_使用过滤器进行数据格式化操作---vue工作笔记0015
- 谷歌医疗AI又有新进展:转移性乳腺癌检测准确率达99%
- java 使用 ehcache_Java Ehcache简单使用
- java里seri_关于serilization
- android屏幕刷新显示机制 前肩 后肩的解释
- Snapchat面试题:移除K位
- CentOS-7磁盘扩容之殇
- 修改Egg.js端口号
- 内存耗用:VSS/RSS/PSS/USS 的介绍
- Brendan Gregg 性能分析的方法
- Blos查看计算机硬盘,如何在bios查看硬盘
- こっそり==そっくり==たっぷり==5分钟--完全掌握6个日语N2常考副词。---路得老师学日语...
- C++ 解析PDF文件(含代码)
- 伯努利方程示例 Python 计算(汽水流体和喷泉工程)