【jQuery】removeAttr(name)和removeClass(class)
使用removeAttr(name)和removeClass(class)分别可以实现移除元素的属性和样式的功能,前者方法中参数表示移除属性名,后者方法中参数则表示移除的样式名:$("#content").removeClass("blue white"),其中blue和white都是样式名。
例如,使用removeAttr()方法移除<a>元素中的“href”属性,如下图所示:

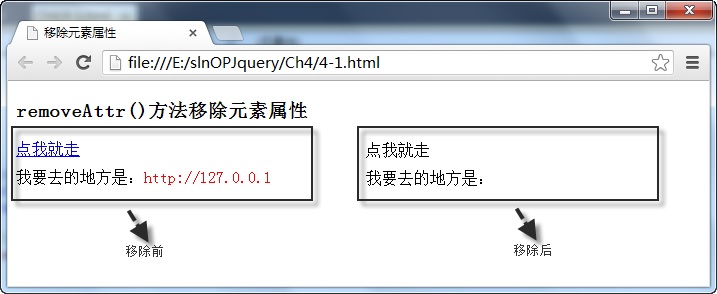
在浏览器中显示的效果:

从图中可以看出,使用removeAttr()方法移除元素的“href”属性后,再次显示元素的“href”属性值时,则为空值,<a>元素中的文字也丢失可点击的效果。
【jQuery】removeAttr(name)和removeClass(class)相关推荐
- 解决火狐中用JQUERY .removeAttr()无法去除元素属性的方法
解决火狐中用JQUERY .removeAttr()无法去除元素属性的方法 参考文章: (1)解决火狐中用JQUERY .removeAttr()无法去除元素属性的方法 (2)https://www. ...
- Jquery——removeAttr() (坑)
.attr()与.removeAttr() .attr()与.removeAttr() 每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息.如:在img元素中,src就是 ...
- JQuery之addClass、removeClass和toggleClass的用法小结
addClass:追加class.假设 <div id = 'div1' class = 'class1'></div> $("#div1").addCla ...
- jQuery RemoveAttr(checked)之后再Attr(checked)属性无效果的原因分析
jQuery中attr()和prop()在修改checked属性时的区别 投稿:whsnow 字体:[增加 减小] 类型:转载 使用语句$.attr('checked',true),将复选框的属性改为 ...
- jquery中hasClass和removeClass
hasClass("per")方法可判断是否具有per类 removeClass("per") 移除所有的per类
- jQuery---JQuery remove(),removeAttr()和removeClass()示例区别
JQuery remove()方法 remove()方法与detach()方法相同,它从DOM中删除所选元素,包括所有文本和子节点.但是,它不会将与DOM中匹配的元素集合中的已删除元素相关联的所有数据 ...
- html添加删除元素属性,jQuery学习笔记——.attr()和.removeAttr()方法操作元素属性
今天主要和大家一起分享一下如何使用jQuery的jQuery就可以让我们轻松的读取,添加,更改或删除一个(或多个)元素中的任何属性,在jQuery中我们可以使用下面的方法来实现:.attr():jQu ...
- jQuery源码分析之removeAttr方法和attr方法
jQuery.removeAttr函数源码测试: <input type="radio" checked/> var rnotwhite = (/\S+/g); var ...
- 深入学习jquery源码之attr()与removeAttr()
深入学习jquery源码之attr()与removeAttr() attr(name|properties|key,value|fn) 概述 设置或返回被选元素的属性值. 参数 name String ...
最新文章
- linux验证文件的完整性,linux中校验文件完整性(md5,sha1)(示例代码)
- 新手安装linux的磁盘划分
- 人工智能靠人工:标注员1天要听1000条录音
- 近世代数--整环上的唯一分解问题--相伴是整环上的等价关系,最大公因子建立在相伴所划分的等价类上
- 点击率预估又有新花样?
- VS编译提示错误“....Consider using strcat_s instead.To disable deprecation, use _CRT_SECURE_NO_WARNINGS.”
- ubuntu下git更改默认编辑器
- .Net 4.0并行库实用性演练[1]
- 极路由4pro(HC5962)设置阿里云DDNS
- oracle的日志模式,Oracle数据日志模式
- pytorch nn.CrossEntropyLoss
- 我所认为的KVC和KVO
- 路由器测试的类型和方法
- html网页无刷新数据更新,使用javascript怎么实现页面无刷新更新数据
- 全新在线制作banner网站广告横幅源码
- 疯狂java讲义第七章补充习题第12题答案
- Python jieba库的介绍与使用
- libjpeg库的简单使用,rgb565与rgb888互转,以及色块的寻找
- mysql备份恢复项目_mysql备份恢复之xtrabackup (XBK、Xbackup)
- [日推荐]『质安查』买到放心的产品就靠它了
