WordPress页面教程【2021】
这篇WordPress页面教程介绍了如下内容:什么是页面,页面具有哪些功能,如何制作页面,如何将页面添加到网站菜单中,如何给页面添加SEO标题、关键词、描述。
本文原文首发于:https://loyseo.com/wordpress-page-tutorial/
什么是WordPress页面
当你输入一个域名打开一个网站,通常进入的是网站首页,也叫做Home,这个Home便是一个页面。在使用WordPress进行外贸建站时,我们常见的页面是:Home、Products、About us、Contact us、FAQ、Service…。
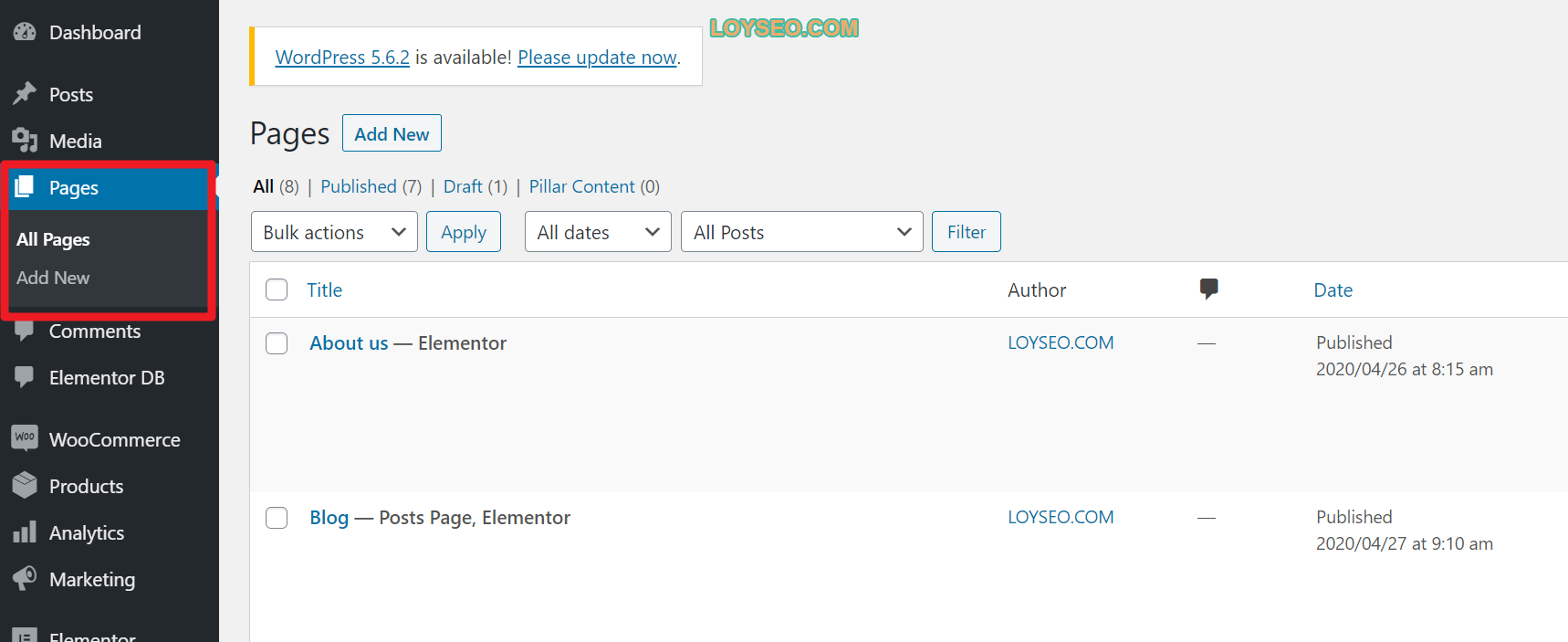
为了管理这些页面,请登录你的WordPress网站后台,在左侧菜单中找到Pages,此栏目便是管理Pages(页面)的。

页面列表
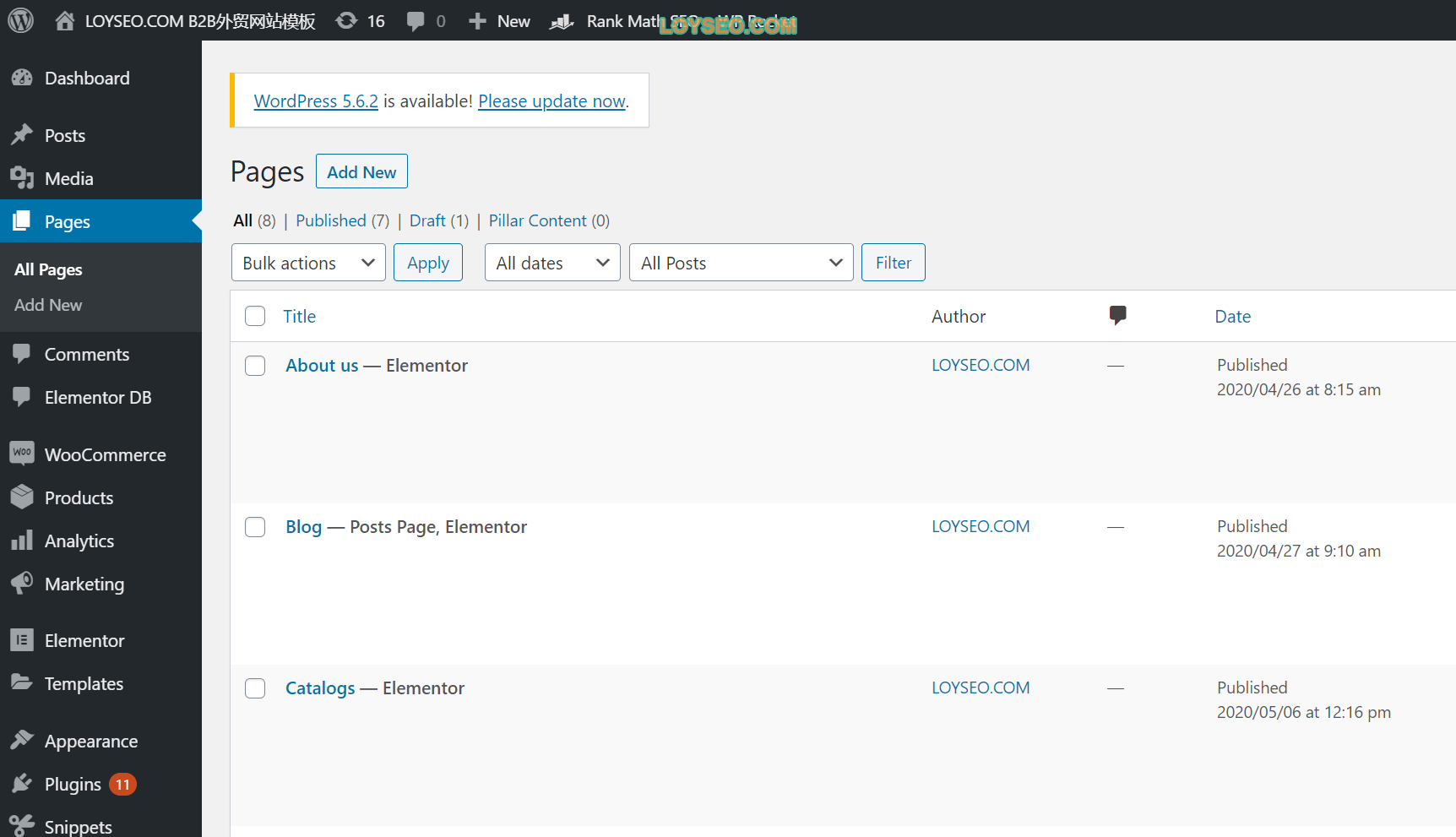
首先,我们进入All Pages页面,即所有页面列表,这里罗列了网站所有的页面,并提供了各项功能的操作入口。

下图所示的是筛选功能区域,我们常用到的是对页面的批量操作与关键词筛选。

在所有页面列表中,我们常用的是下述操作功能。
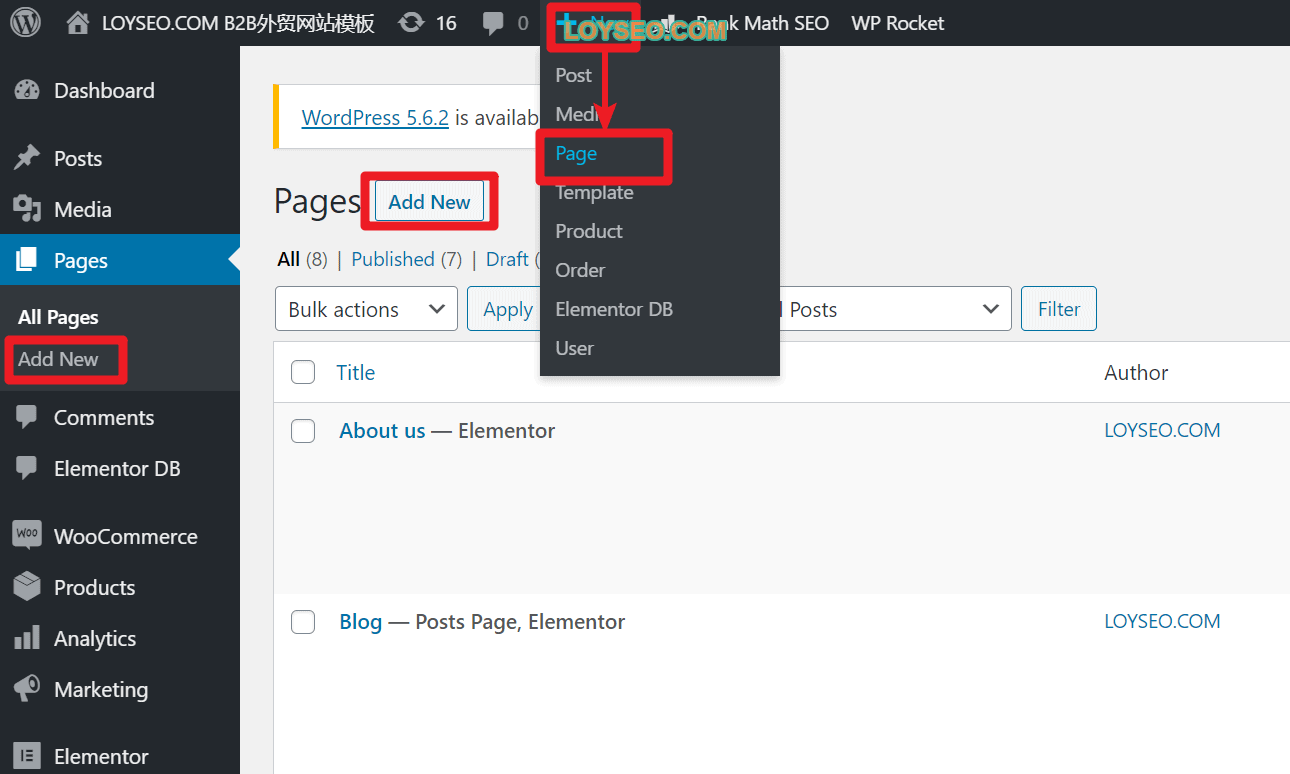
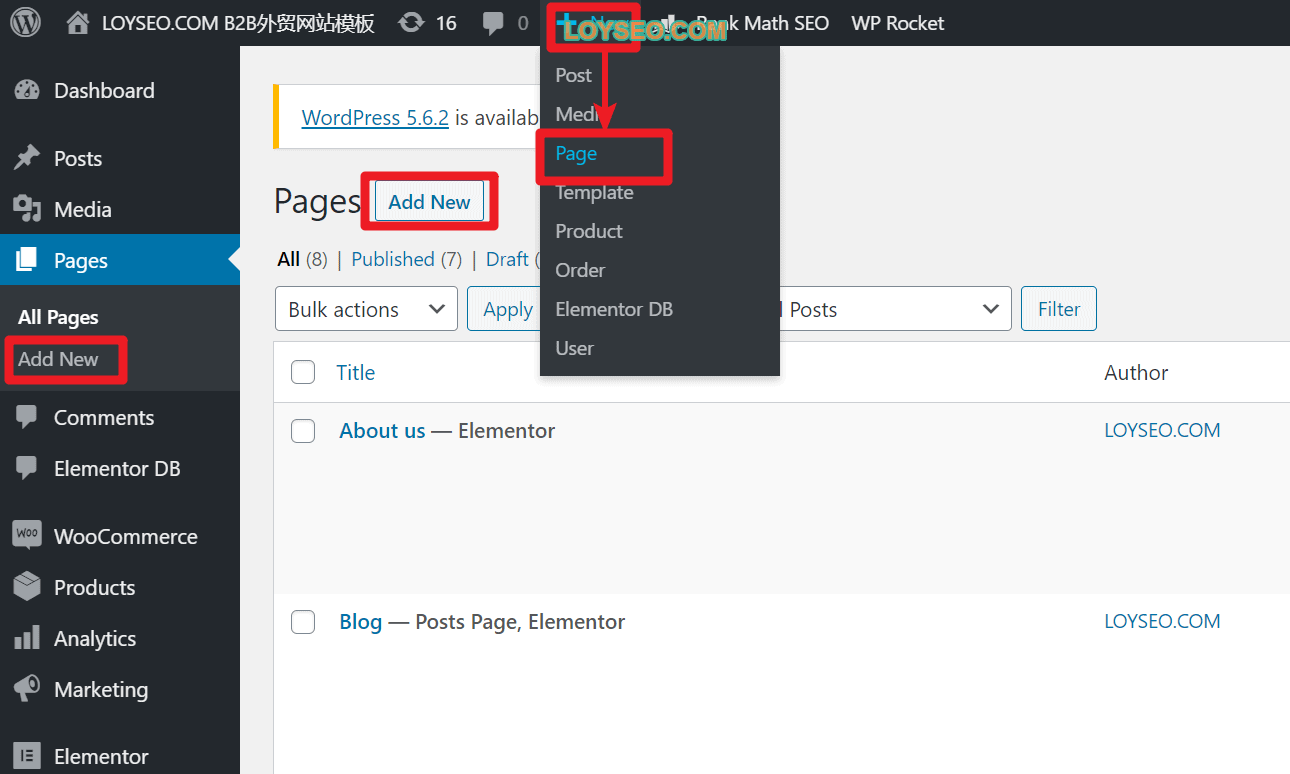
首先,你可以通过下图所示的三个入口按钮进入新增页面功能。

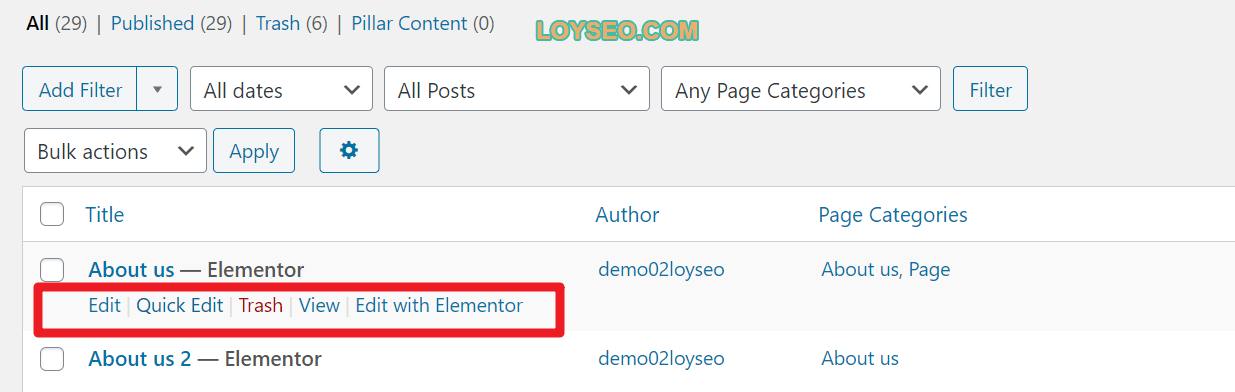
其次,当你将鼠标悬停于某一页面之上,你将看到下方出现了操作项

Edit:点击它进入修改页面详情
Quick Edit:点它展开快速修改面板,可以修改页面的部分信息
Trash:点它可以删除当前页面
View:点它可以查看这个页面,就像你的网站用户查看到的一样
Edit with Elementor:如果你的页面使用的是Elementor编辑制作的,才会出现这个按钮;如果你使用的其他编辑器,此处也会出现相应的按钮,点击它可以可视化编辑当前页面的内容,它与上文的Edit功能有所不同,Edit是进入WordPress默认内容的编辑,譬如发布状态、发布日期等。
如何配置页面列表中显示的列
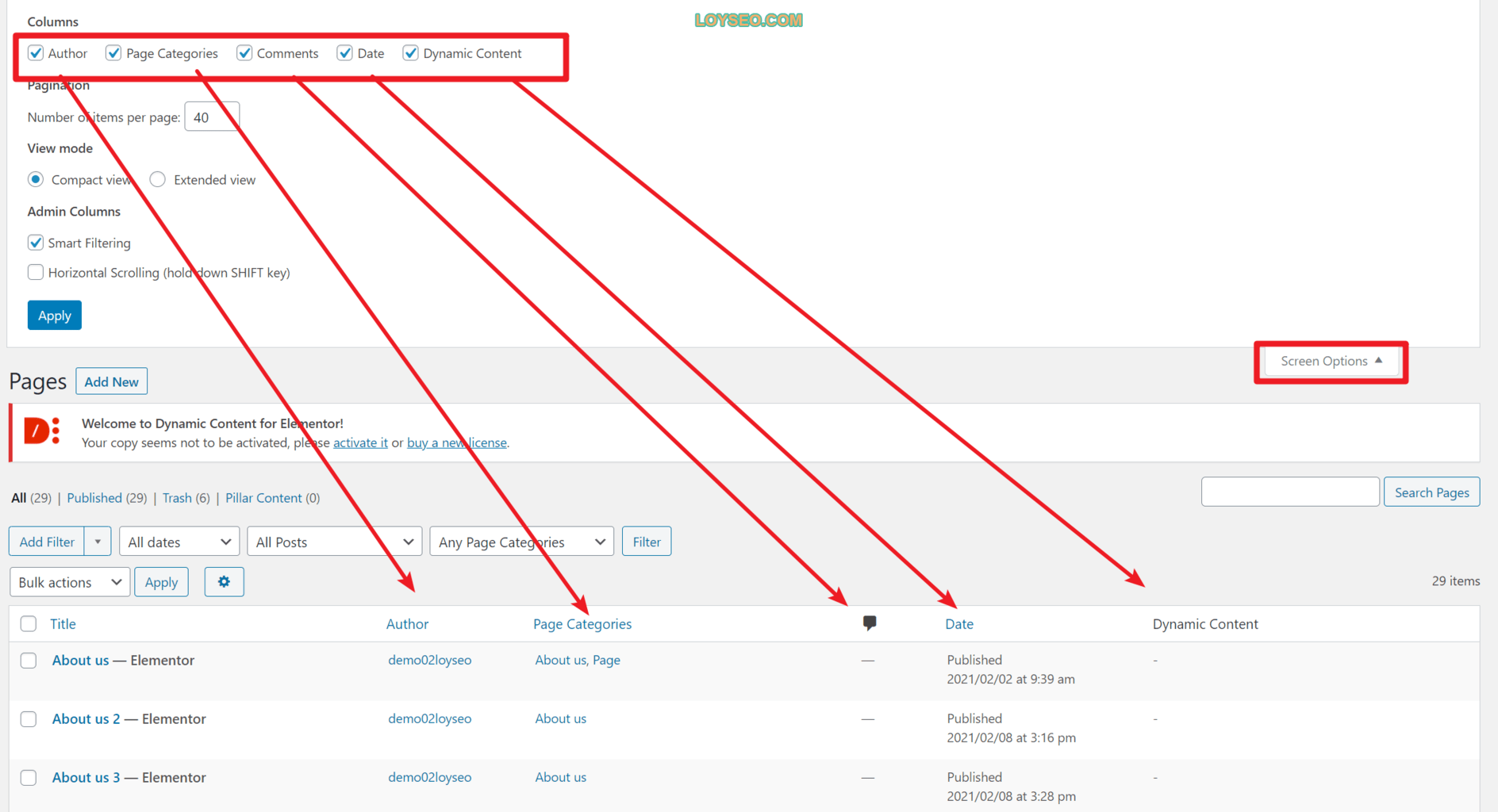
在All pages页面右上方,点击screen options按钮可以展开一个配置面板,你可以在这里配置列表展示哪些列、每页展示的页面数量。因为安装某些插件时,会增加列表的字段,此时,这个功能就派上用场了。

如何批量修改、删除页面
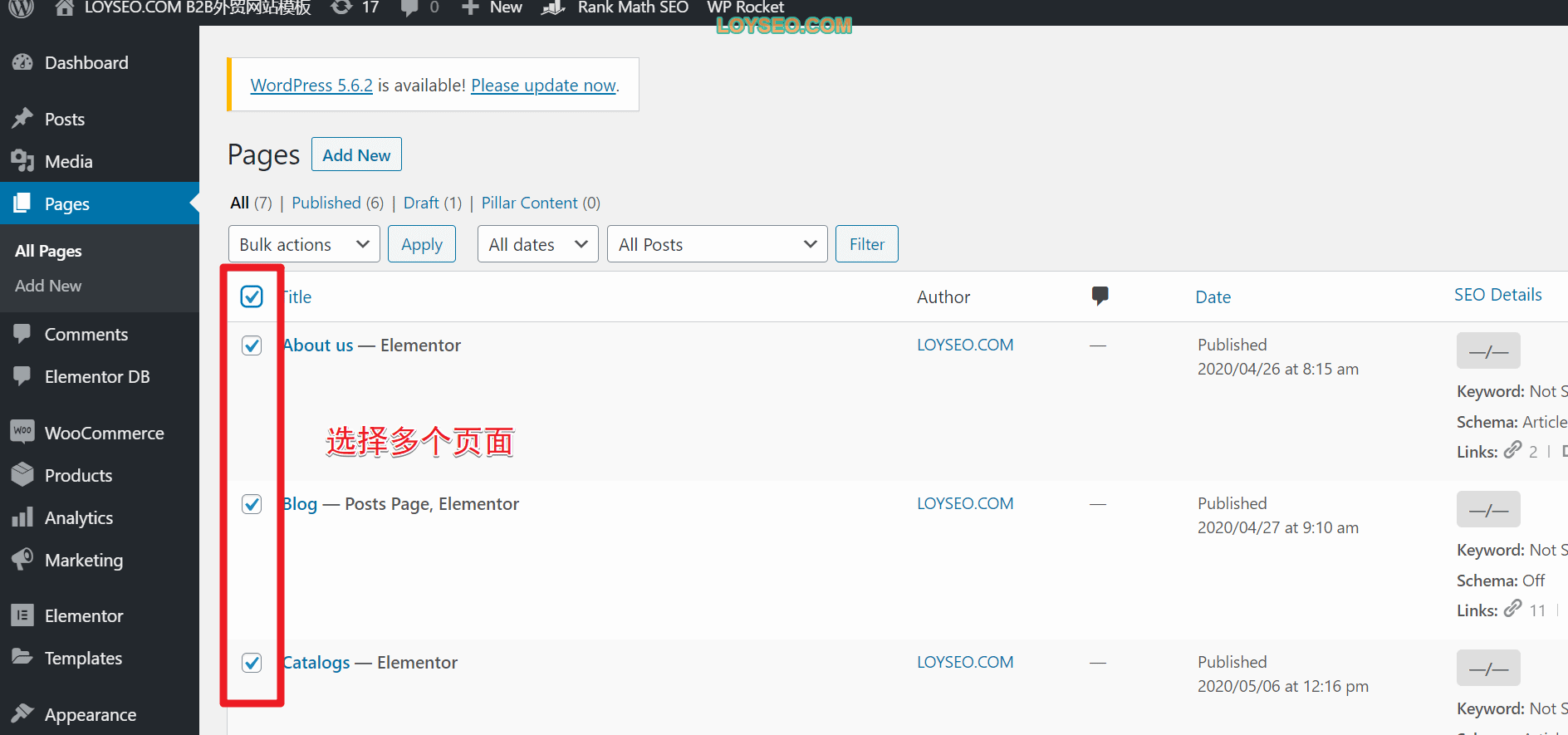
在All pages页面上,选中你需要修改的页面

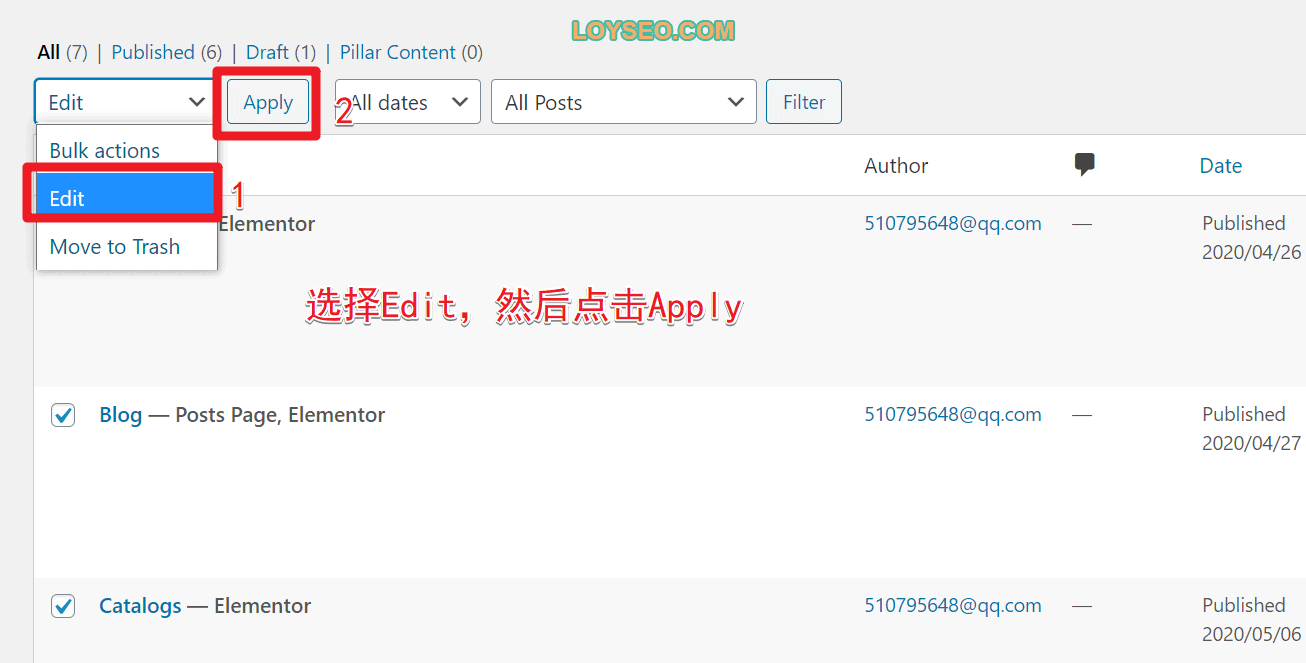
然后在Bulk action中下拉选中Edit,再点击Apply;如果选择move to trash,便是批量删除页面。

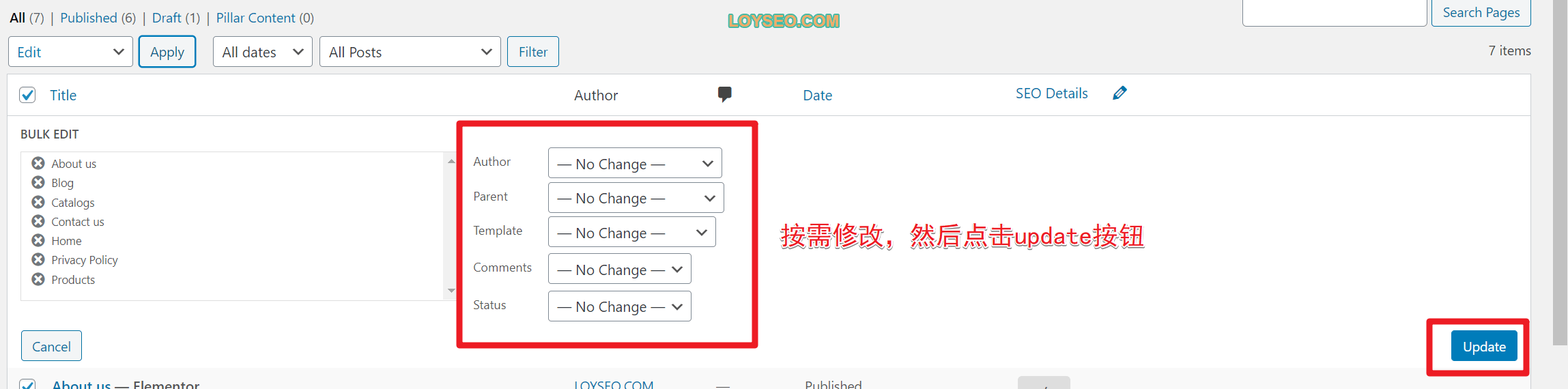
点击Apply后,将看到批量修改面板,批量修改的内容是有限的,常用的是修改文章的状态,修改后,点击update即可生效。

如何制作页面
我们首先添加一个新页面

点击添加页面按钮进入后,我们能看到如下图所示的页面编辑器。

WordPress默认提供的页面编辑器叫做古腾堡编辑器,相比Elementor编辑器,它的易用性要差一些,但是,如果你的页面只是像写word文档一样放一些图文,对布局、设计要求很低,譬如:隐私政策、服务条款页面,那就用默认的古腾堡编辑器即可。
当你不用Elementor这种高大上的页面编辑器,你的网站速度会更快,毕竟,欲戴皇冠,必承其重,这种高大上的页面编辑器有较多的CSS、JS文件,增加便利的同时,也会增加页面的重量,当然,这也在能够接受的范围之内,只是对于追求极致速度的同学来说,你可以试试看是否能够熟练使用古腾堡编辑器来解决需求。(新手不建议尝试)。
同时,有些主题,譬如Astra,也提供了基于古腾堡编辑器的网站模板(即现成的一组网页),一键导入即可使用。

使用Elementor编辑器制作页面
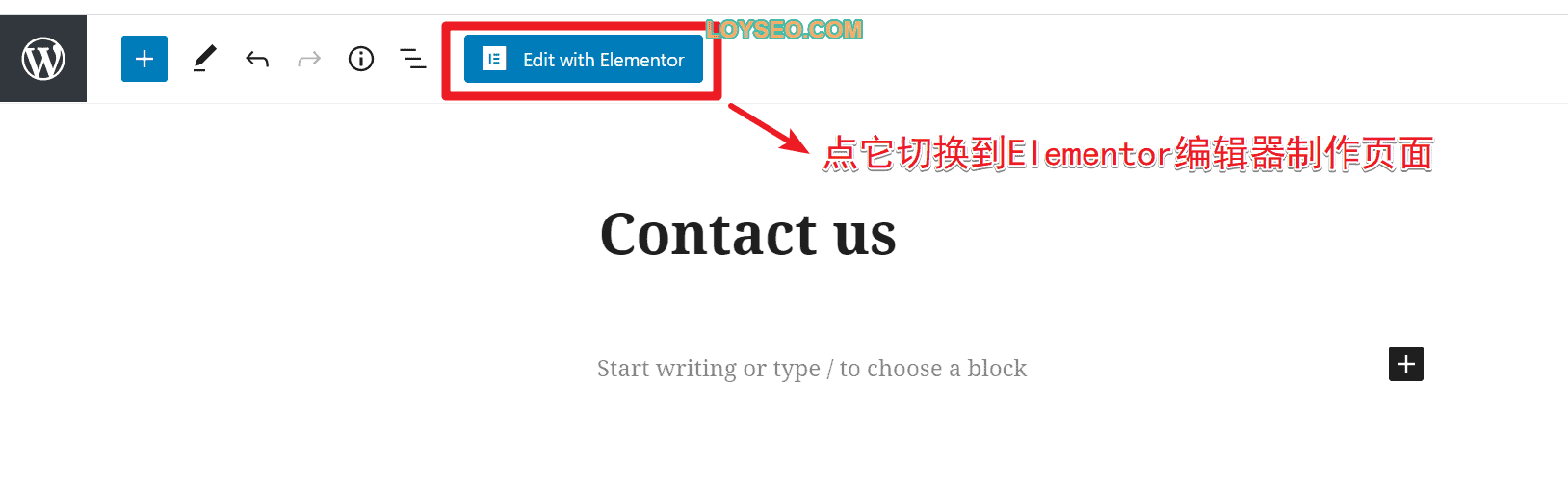
如果你想使用Elementor编辑器制作页面,你需要先安装插件Elementor。当你新增或修改一个页面时,在页面顶部能看到Edit with Elementor按钮,点击它,即可使用Elementor编辑页面。

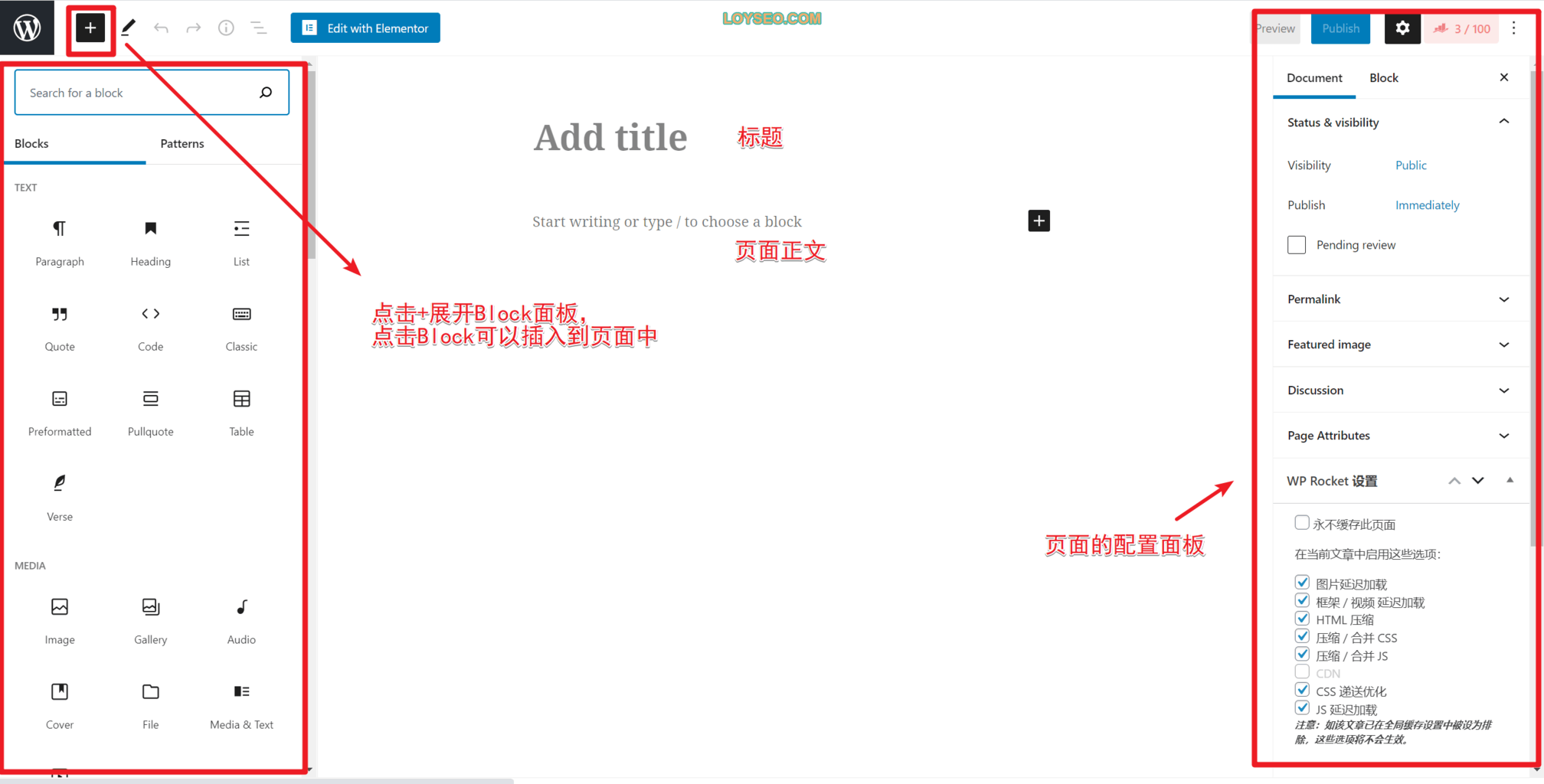
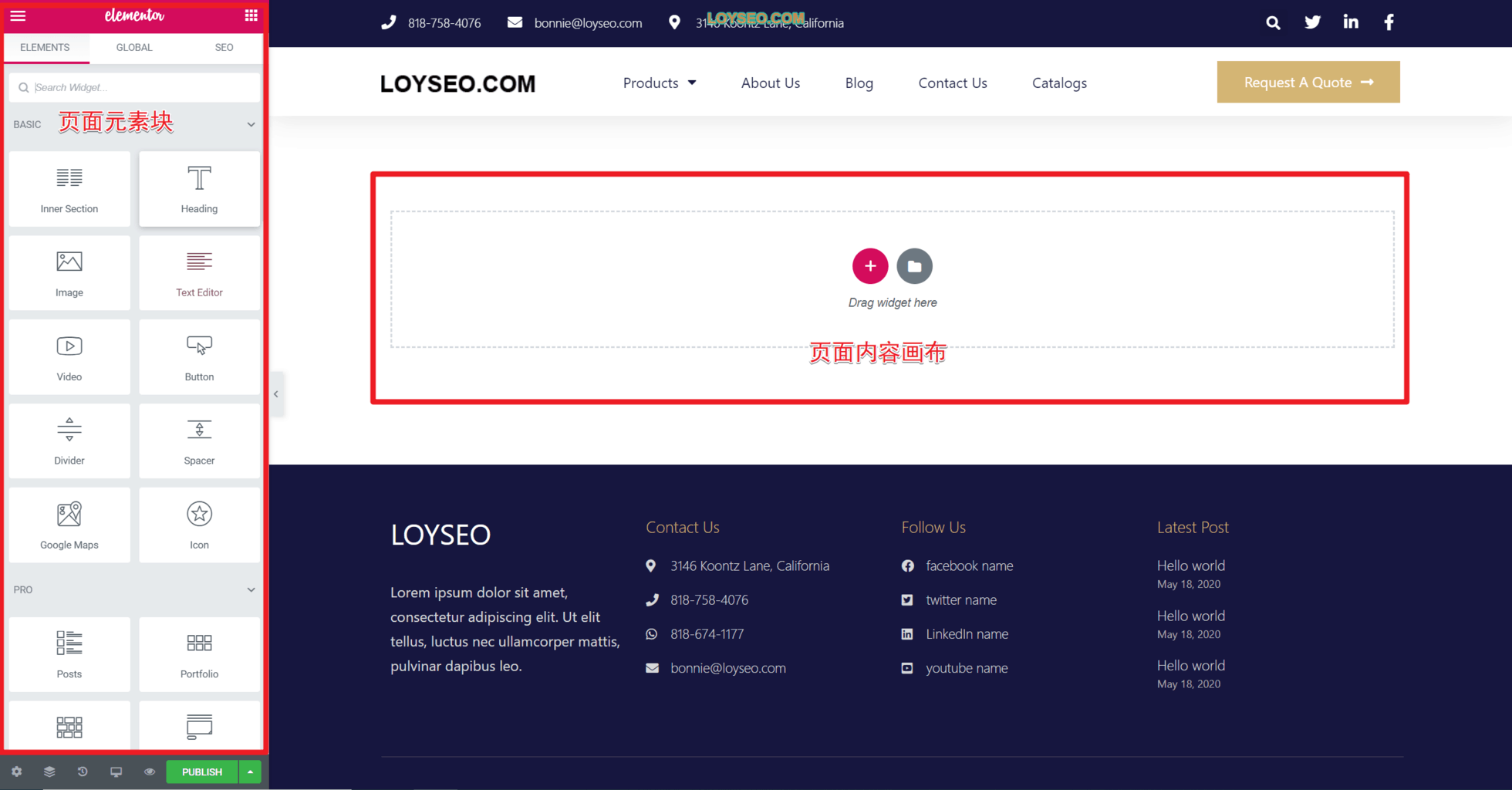
下图便是Elementor编辑页面的操作界面。

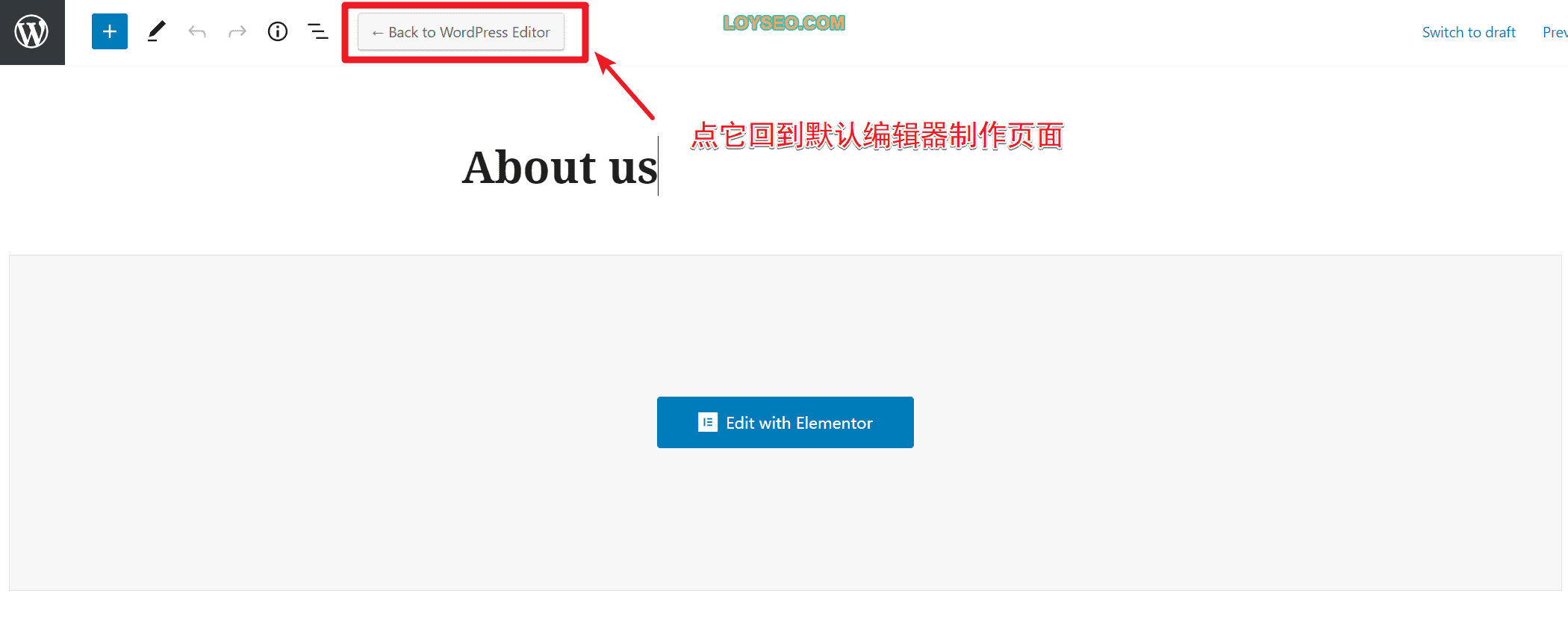
如果你想继续使用WordPress默认编辑器制作页面,那么请从页面列表中,点击Edit进入页面,你将看到下图,在顶部点击Back to WordPress Editor可以回到默认编辑器。

发布页面
页面内容制作完成后,我们需要发布页面。
如果你使用WordPress默认编辑器,你将在页面右侧看到下图所示部分,这部分内容是无法用其他编辑器完全替代的,即便你用Elementor编辑器制作的页面,你也可以在此处设置页面的发布信息。
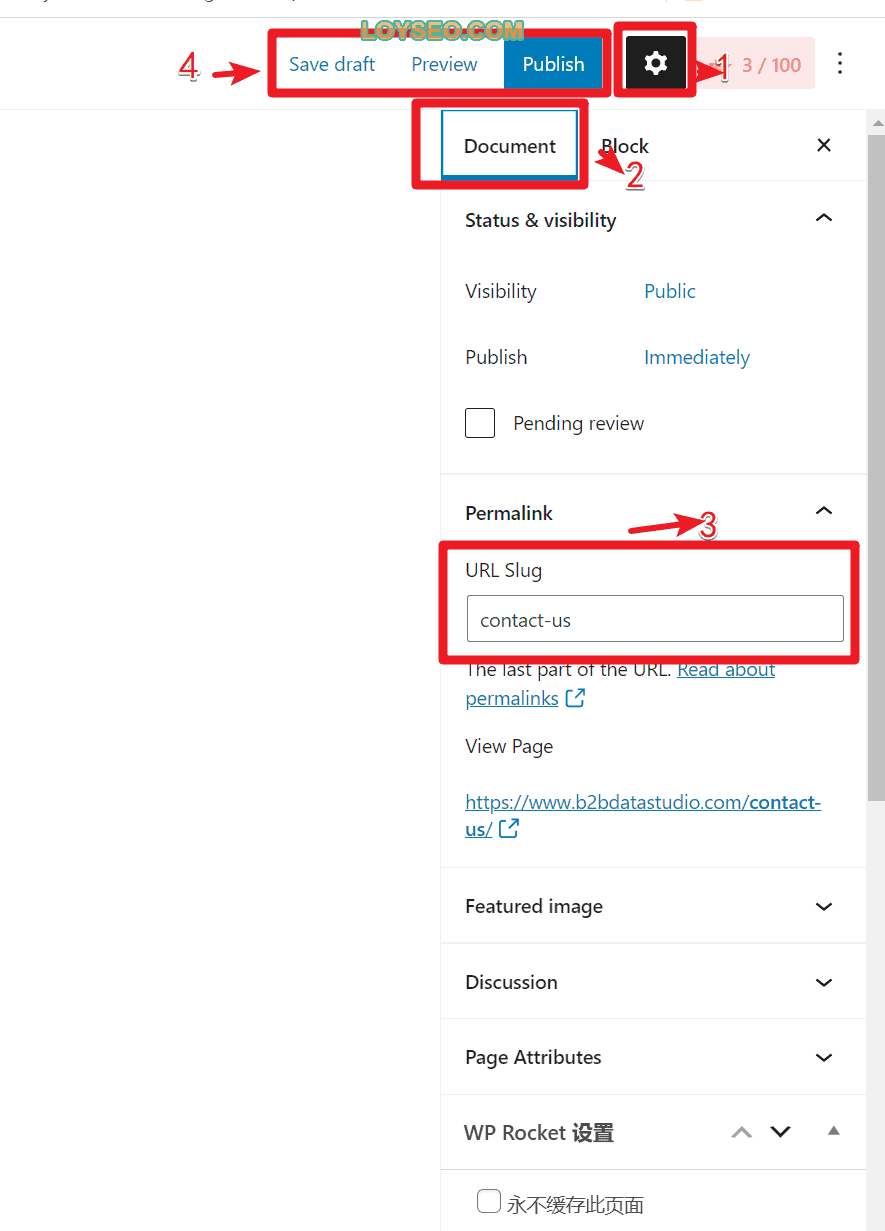
下图中:
点击1\齿轮按钮可以展开设置面板,
点击2\document,这个标签页下的内容是当前页面的配置
我们主要关注的是3\-url slug,你可以理解它为网址,它的默认值=网页标题,如果你修改了网页标题,记得看下Slug是否与标题的核心一致,这有益于SEO。你当然不希望看到标题是Contact us,而slug是faq吧。
最后,在4中,我们可以点击save draft保存草稿,这样用户看不到这个页面,也可以点击preview预览网页效果,当一切搞定,再点击publish发布页面。
补充:
visibility表示可见性,默认是public,表示公开,通常保持默认即可,只有是公开的,才能是被用户查看的。它还包括了其他两个选项:私密、密码访问,这些都不常用到。
Featured image表示文章的封面图片,通常页面是用不上的封面图的,如果非要使用,通常是作为页面标题栏的背景图片,同时,还需要你所用的主题模板支持该功能。譬如,我会使用Elementor制作通用页面模板,然后在模板的标题栏的背景图中动态调用Featured image。

如何将页面添加到菜单
前提条件:页面必须是已经发布了的。
然后,你可以在WordPress菜单功能中加入这个页面,请查看: 如何在WordPress中制作导航菜单。
如何给页面设置SEO标题、关键词、描述
推荐你安装插件Rank Math SEO,然后查看下方的两篇教程:
外贸网站如何设置Rank Math SEO
你的网页如何在Rank Math SEO的测试中得到100分 —— 这篇教程可以帮助你理解如何给每个页面设置SEO的标题(title)、关键词(keywords)、描述(description)
常见问题
页面与文章有什么不同?
文章默认具备两种归类方法:1.分类(categories)、2.标签(tags),而页面没有。
文章通常用于发布新闻、博客、知识、资讯等内容,而页面是内容的聚合,如果页面是舞台,那么文章就是各位演员,页面上不仅可以放文章,也可以放产品,放公司介绍等待。
为什么商店SHOP页面不可用Elementor编辑
当你依据向导安装WooCommerce后,会自动在页面列表中添加一个Shop页面,如下图所示,我将页面名称改为了Products,在标题后方,你还能看到——shop page的标记。

通常,热门主题大多提供了商店页面模板,也提供了主题选项配置做一些修改,但如果你想完全自定义商店页面,你可以像我一样,购买Elementor Pro来自己设计商店页面模板。 请查看教程:如何用Elementor制作Woocommerce产品列表【视频】。
本文由专注于外贸建站的LOYSEO 发布
WordPress页面教程【2021】相关推荐
- 正确的WordPress安装方式 – 完整教程 (2021)
WordPress 被称为世界上最受欢迎的网站建设工具.它为互联网上超过 40% 的网站提供支持.主要原因是因为 WordPress 易于安装,这使得任何人都可以轻松创建网站. 所有最好的 WordP ...
- wordpress 通过域名无法访问_VPS主机和宝塔面板搭建WordPress网站教程
这是一篇Wordpress建站教程,记录了我在VPS主机上,通过使用宝塔面板,搭建Wordpress网站或个人博客的详细步骤,外贸新人或小白在建立网站的时候可以作为参考. WordPress是全球最流 ...
- WordPress 主题教程 #2:模板文件和模板
模板文件(template files)和模板(template)是从零开始创建 WordPress 主题系列教程的第二篇.开始之前,你要确保你已经看过WordPress 主题教程 #1:介绍,否则你 ...
- coreos 搭建PHP,Linux_用Mac在CoreOS上搭建WordPress的教程,作者以自己的Mac笔记本为例, - phpStudy...
用Mac在CoreOS上搭建WordPress的教程 作者以自己的Mac笔记本为例,介绍了如何在CoreOS上安装WordPress应用,没有过多的理论解释,全部是实战类教程,推荐想快速了解CoreO ...
- WPBeginner上的2014年最佳WordPress最佳教程
Yet another year is about to coming to an end. We want to thank you guys for supporting WPBeginner f ...
- WordPress页面编辑器插件--Elementor
内容摘要: Elementor安装 Elementor中关于块/section和栏/Column的设置 Elementor页面构建组件使用和设置举例 Elementor页面编辑器插件是当前被广泛应用并 ...
- php后台幻灯片管理,wordpress进阶教程(三十七):wordpress后台添加幻灯片板块
本站框架有提供添加幻灯片的步骤,请直接前往本站 框架栏目->幻灯片插件. 网页幻灯片(slider)应用很广泛,很多博客也喜欢在首页弄一个特色文章切换. 不管是文章切换还是图片切换,或者是图文混 ...
- 如何给WordPress页面(Page)和文章(Post)设置访问密码
设置密码的好处 最近,有网友在微信上问, "怎样给WordPress 网站页面上添加密码?" 因为通过为网页设置密码,如果想看网页内容的访客,需要关注ta的微信公众号,在公众号上回 ...
- WordPress SEO教程:让你的网站排名更高和速度更快的101个优化技巧(2019年完整指南)
阅读其他WordPress SEO教程后,你可能已经听说过要一直保持Yoast绿灯(这几乎不起作用). 点击创建免费网站. 所以,让我们减少无关紧要的事,让我告诉你是什么让我每天有2500个访客. 这 ...
- wordpress页面_查看#1 WordPress页面构建器
wordpress页面 This article was created in partnership with BAWMedia. Thank you for supporting the part ...
最新文章
- 沙雕记(1) 之 Land Grab
- 压力测试工具gatling安装和介绍
- 【SmartJob】启动问题查询
- JavaWEB_Tomcat安装与配置(J2EE Eclipse)
- 安卓微软雅黑字体ttf_618巨献丨精致的悦黑5字重小字体
- 为什么有那么多人选择“人工智能”,真的有那么好吗?
- 如果张东升是个程序员,你还有机会吗?
- mysqldump备份(全量+增量)
- linux 改变 asm磁盘组 权限,DBCA时出现ASM磁盘组权限问题ORA-27303
- iOS中的中间人-NSURLProtocol 的原理和使用实例
- MySQL Window Function Descriptions
- 剑指Offer:打印从1到最大的n位数
- python 将数据写入excel
- Java 的数据类型示意图
- 【Java 并发编程】多线程、线程同步、死锁、线程间通信(生产者消费者模型)、可重入锁、线程池
- ELK 使用filebeat替代Logstash收集日志
- vs快速添加引用解析的快捷键
- FineReport10.0功能说明
- windows安装和使用git工具
- aes解密流程图_aes流程图(apqp五个阶段流程图)
