PS新手教程:轻松掌握四种扁平化设计风格
本文将传授你多样的扁平化设计风格,绝对时髦教程!读完本文,你将轻松掌握时下最热门的设计手法:)
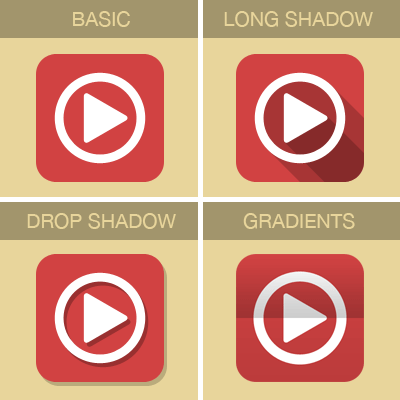
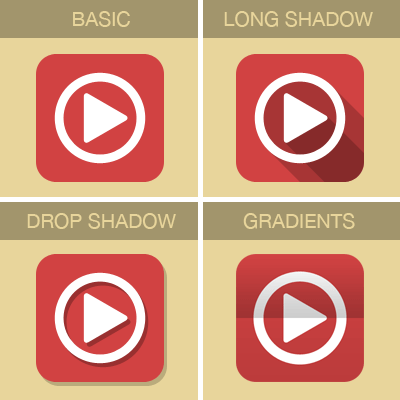
四种风格包括:常规扁平化、长投影、投影式、渐变式。
相关阅读:
PS新手教程!打造万圣节南瓜灯
PS新手教程!打造一枚简约音乐播放器

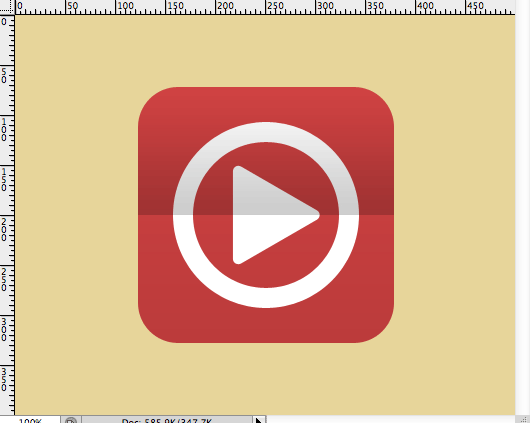
一、常规扁平化
步骤 1:
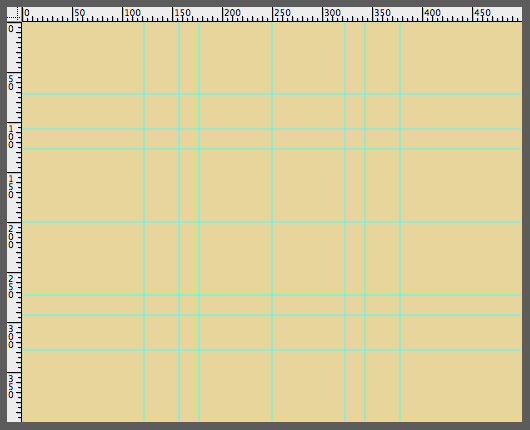
宽度: 500px, 高度: 400px. 背景色#e8d59b.


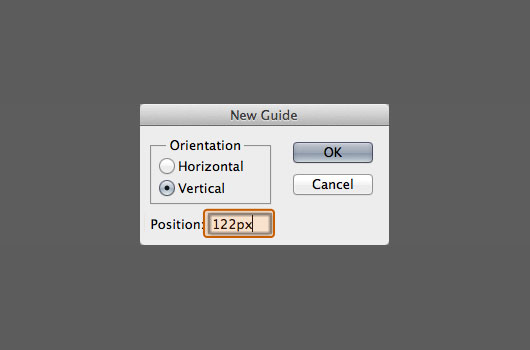
步骤 2:
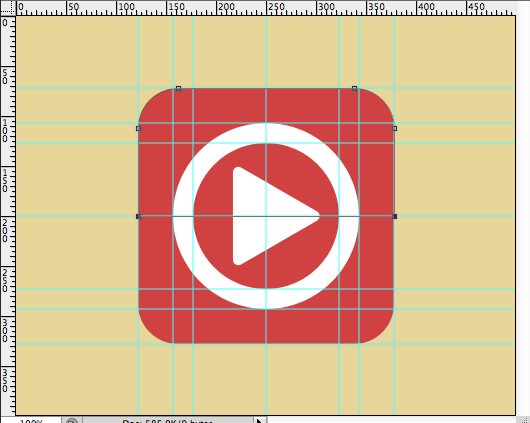
参考线设置:
垂直:157px,177px,250px,323px, 343px, 378px
水平:72px, 107px, 127px, 200px, 273px, 293px, 328px

最终结果:

步骤 3:
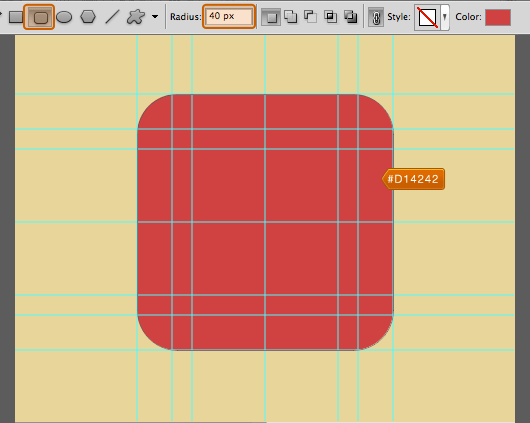
前景色#d14242,,圆角矩形工具,半径40,如下

步骤4:
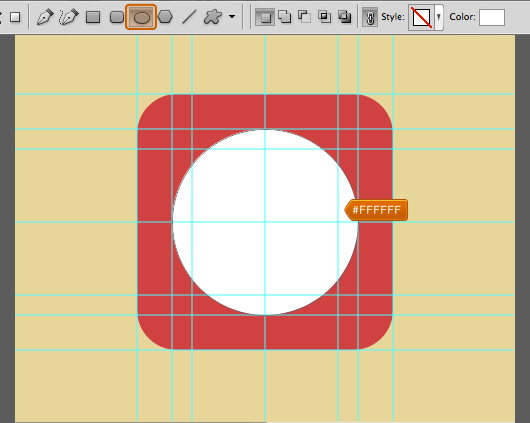
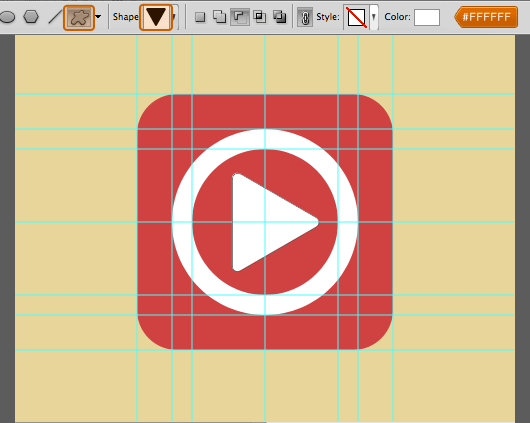
椭圆工具,颜色#ffffff, 在中心创建圆状物体。

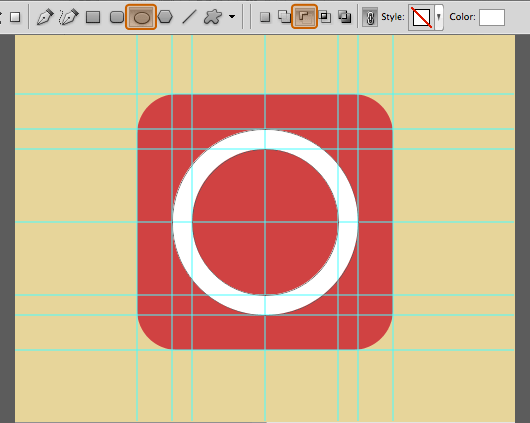
依然在圆形图层,选择减去顶层形状,画出圆环形状如下图。

步骤 5:
自定义形状工具,前景色 #ffffff, 中心创建三角箭头


基本扁平化图标告成
二、长投影
步骤 1:
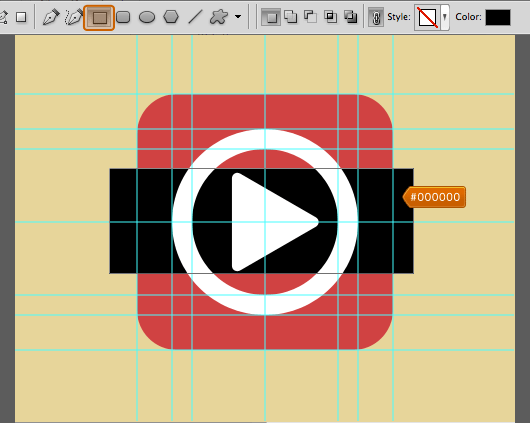
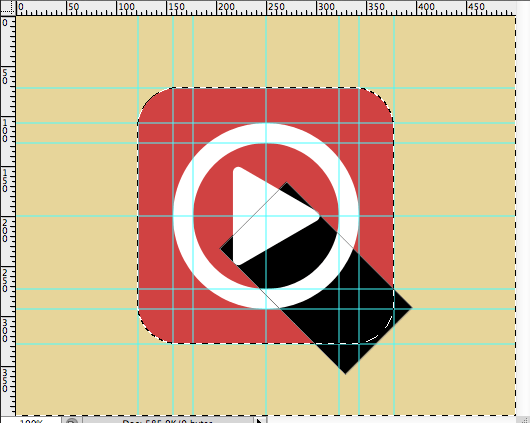
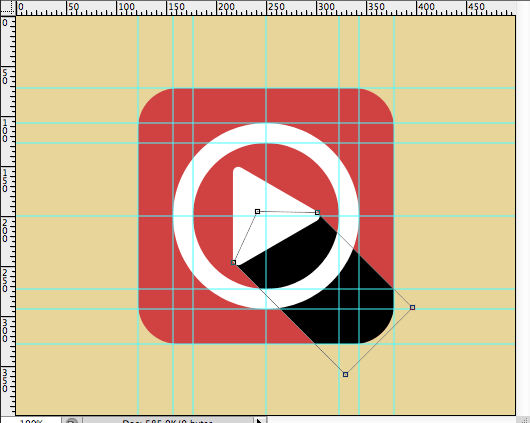
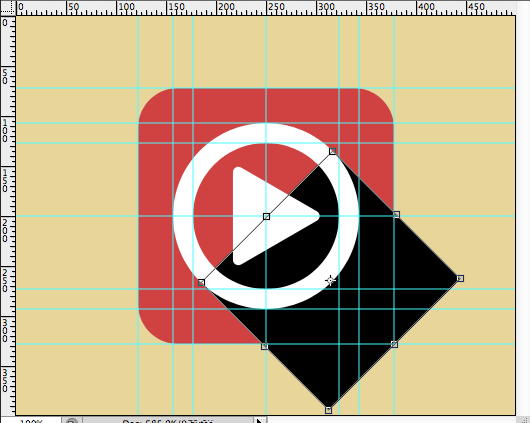
矩形工具,前景色#000000, 在三角箭头图层以及圆环图层下方画出形状如下图

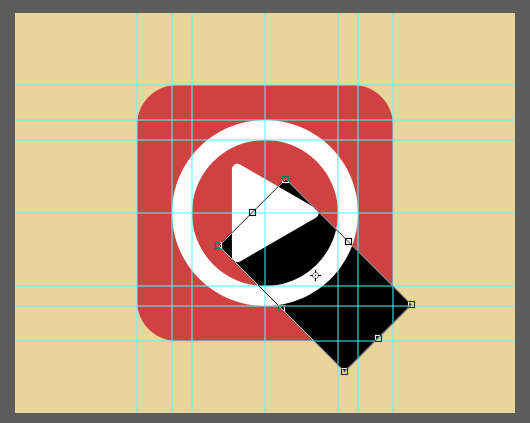
自由变换,选择45度

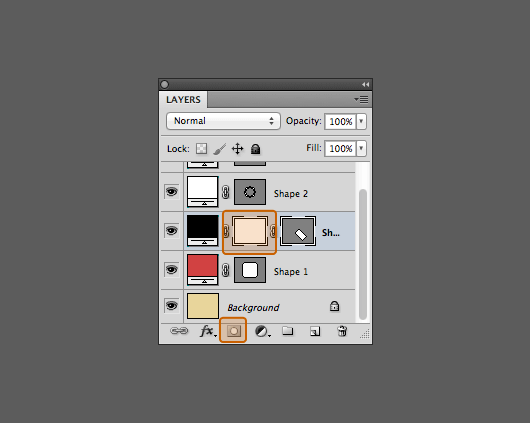
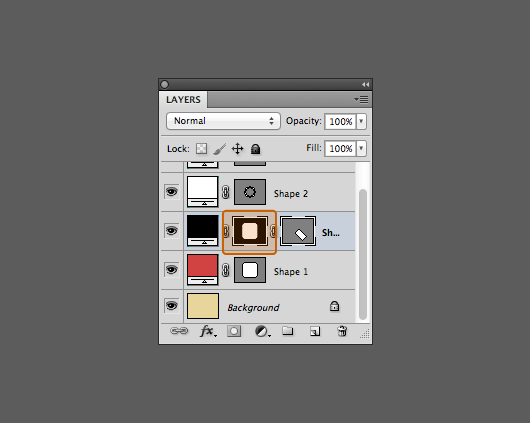
为矩形形状添加图层蒙版

在图层蒙版位置按住CMD+左键单击圆角矩形形状图层,然后选择>反向

使用油漆桶工具,前景色设置为#000000,抹去超出圆角矩形的阴影


如下图使用钢笔工具

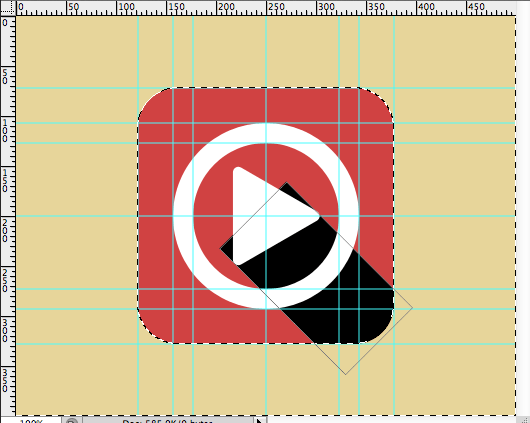
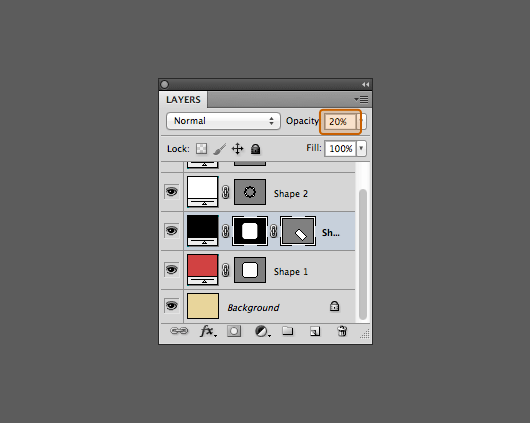
不透明度设置为 20%


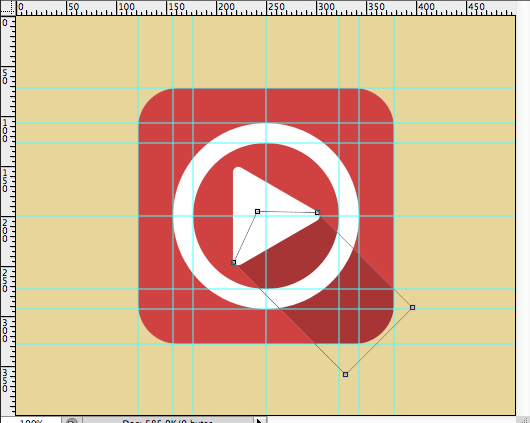
步骤2:
步骤1是三角箭头的阴影,步骤2是圆环的阴影,类似同上,不再赘述。



三、 渐变式
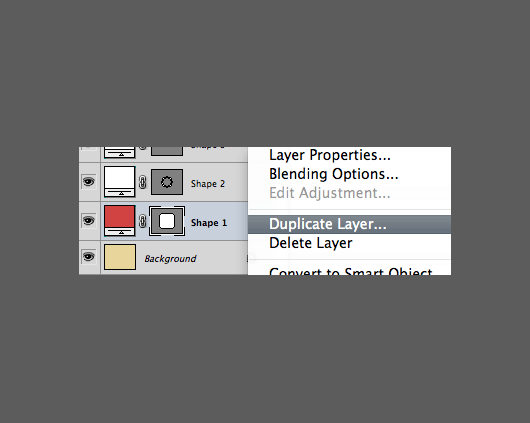
步骤 1:
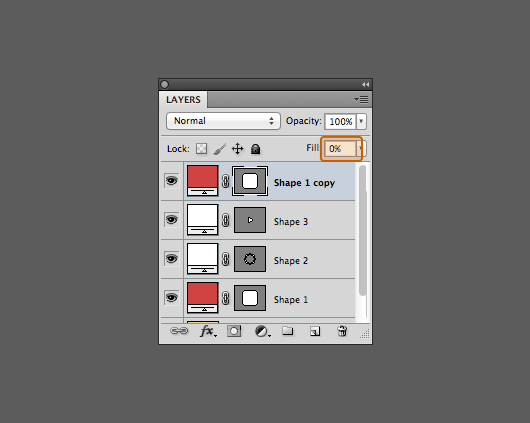
复制圆角矩形图层,然后移动到图层最顶端,填充设置为 0%



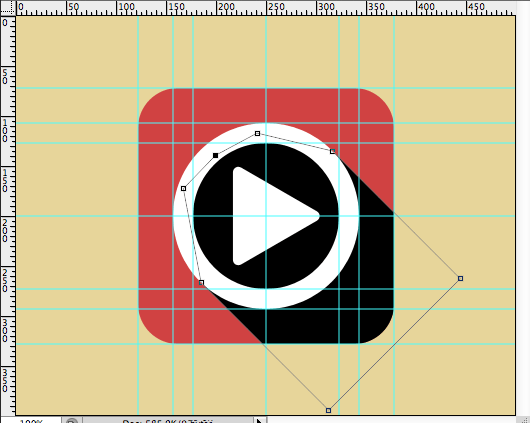
步骤 2:
使用钢笔工具,删除一些锚点,然后拖移一些锚点到中心,如下图。

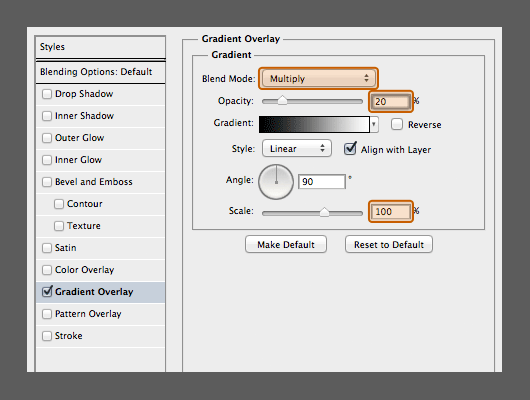
为复制后的图层添加图层样式,如下(正片叠底 不透明度20% 缩放100%)

步骤3:
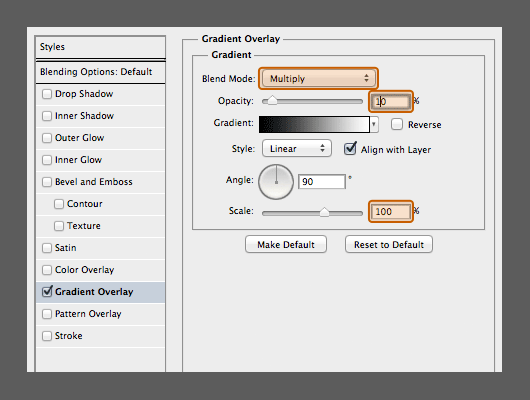
原圆角矩形图层也如下设置(正片叠底 不透明度10% 缩放100%)


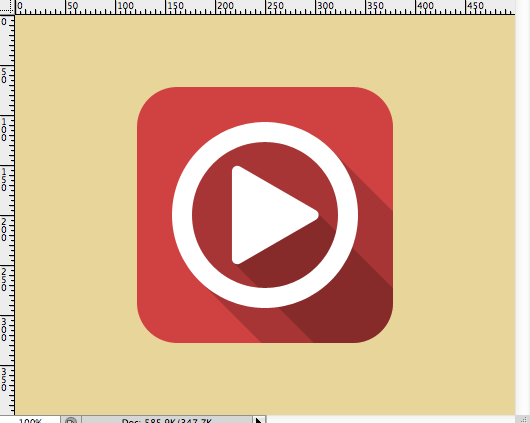
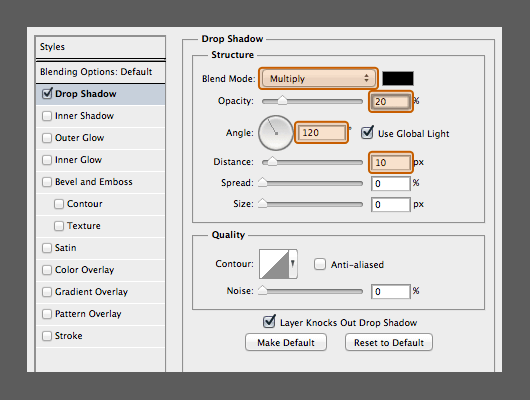
四、投影式
这个超级简单,给所有图层添加如下图层样式即可(正片叠底 不透明度20% 距离10)

恭喜,完工

本教程利用PS讲述了几种扁平化风格的实现,希望你能学以致用,多多实验,开创自己的风格。
原文地址:http://omahpsd.com/2013/10/how-to-custom-flat-icon-photoshop-tutorial/
优设网翻译:@MartinRGB
转摘请注明优设网译文出处,谢谢各位小编。
================关于优设网================
“优设网uisdc.com“是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
设计讲座:每月邀请国内互联网公司设计前辈及行业总监在群内及YY语音(YY频道:156982)分享实战经验。
设计微博:拥有粉丝量56万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
PS新手教程:轻松掌握四种扁平化设计风格相关推荐
- PS轻松制作四种扁平化风格图标
本文将传授你多样的扁平化设计风格,绝对时髦教程!读完本文,你将轻松掌握时下最热门的设计手法:) 四种风格包括:常规扁平化.长投影.投影式.渐变式. 一.常规扁平化 步骤 1: 宽度: 500px, 高 ...
- PS四种扁平化设计风格-网摘
一.常规扁平化 步骤 1: 宽度: 500px, 高度: 400px. 背景色#e8d59b. 步骤 2: 参考线设置: 垂直:157px,177px,250px,323px, 343px, 378p ...
- PS四种扁平化设计风格
最近对扁平化有点感兴趣,上网搜了一下 ,然后做出来的效果.. 一.基本扁平化 步骤 1: 新建 宽度:500px, 高度: 400px. 背景色#e8d59b. 步骤 2: 参考线设置: 垂直:122 ...
- 【OpenCV新手教程之十四】OpenCV霍夫变换:霍夫线变换,霍夫圆变换合辑
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接: http://blog.csdn.net/poem_qianmo/article/details/26977557 作者:毛星云(浅墨) ...
- AI教程!教你绘制扁平化风格的卡通人物肖像(四人组合篇)
编者按:今天@鱼过无声design 的教程教大家来绘制四个卡通人物头像,操作不难,但成就感满满,有很多同学已经给自己做了专属头像,木有的赶紧来试试. 系列教程:<AI教程!教你绘制扁平化风格的卡 ...
- PS新手教程!五分钟绘制一张半调效果的耐克体育海报
编者按:今天@ATOM设计 来一个超容易上手的教程,五分钟可以绘制出耐克风格的运动海报,过程特别详细,零基础也可以快速搞定,适合没经验+临时要加急做海报的同学,素材和模版也都准备好了,来学一个! 原图 ...
- PS新手教程!教你绘制一枚通透质感的游戏按钮
按钮制作不难,首先确立具体形状,然后再用图层样式为其加上效果,最后加强下质感,给底部和顶部一些高光,然后再加上文字就大功告成了,接下来就跟@DearSalt 一起学习这篇按钮教程吧 >>& ...
- PS新手教程:加深减淡工具使用方法
大家好我是微风,一个爱设计爱生活的平面设计师,今天的这篇文章主要给大家整理了PS新手教程:加深减淡工具使用方法,本篇文章加深减淡工具使用操作方法是PS基础的一些工具技巧的使用,请大家跟着教程仔细操作, ...
- PS新手教程!手把手教你创建未来科技感的扫描字体效果
如果你是新手,这个教程可以让你更加了解Photoshop图层样式的强大之处.图层样式是绘制图片,文字效果的重要手段之一,所以小伙伴们平时也要注意多练练,熟悉和掌握这门技巧哦.废话说多了下面开始教程: ...
最新文章
- 大型金融企业DevOps持续交付实践
- BP算法双向传_链式求导最缠绵(深度学习入门系列之八)
- Exchange数据保护
- 揭秘!如何快速提高网站权重-关键词百度指数叠加
- 【渝粤教育】广东开放大学 Linux操作系统 形成性考核 (55)
- 【PyTorch】torch.cat==>张量拼接,在图像的应用上可以有效利用原始图像结构信息
- linux 中断服务程序,request_irq() linux注册中断服务
- html表单占位符,HTML5 输入表单动效 - 占位符上浮
- 基于JAVA+SpringMVC+Mybatis+MYSQL的音乐播放系统
- 感觉小轿车要比SUV舒服,为什么很多人还是选择了SUV?
- mysql 主节点挂机_云服务器如何重启MySQL服务,正确重启mysql
- python3获取邮件附件,获取邮件附件到python文件对象
- 微信数据解密-dat查看-免费dat转图片
- 个人网站性能优化经历(6)网站安全方面优化
- API接口平台,包含各种各样的资源接口,方便开发和测试
- MQTT服务器Mosquitto的使用及配置过程中的一些问题和解决方法
- 缺陷预防-我认为的质量改进正道之光
- Chrome 字体模糊解决
- 使用了一次VPN关闭后,网页打不开了
- 【无标题】Hadoop HA文件参数配置和HA启动
