坦然面对:应对前端疲劳
坦然面对:应对前端疲劳
20
我最近和一个做后端开发的朋友讨论我在工作之余花了多长的时间去写码和学习写码。他给我看了Uncle Bob的《Clean Code》这本书中的一段话,它将音乐家们为准备音乐会而花费的时间与开发者让代码正确执行所用的练习时间进行了比较。
我喜欢这个类比,但是我不认为我完全认同它;首先这种想法会导致疲劳。我认为如果你想进一步磨练你的技术并扩大你的技能集,那么这是很好的,但是要一天中每个小时都这样做是很难持续的。
前端疲劳是非常真实的。 我看到过一些关于JavaScript疲劳的文章,但我认为问题远不止于这种特定的语言。
先澄清一下,这篇文章不是在抱怨前端疲劳如何糟糕,以及技术发展太快—— 我喜欢技术迅速发展。同样的,我可以感受到它是如何的势不可挡,也会时不时地感觉自己要落伍了。
据我所知,这是一把双刃剑。
首先作为一个前端开发者,你认为你的技能树里应当有以下所有的技能:
- HTML (整洁代码,语义化标签)
- CSS (模块化,可伸缩)
- CSS 方法 (BEM, SMACSS, OOCSS)
- CSS 预处理器 (像LESS, SCSS, PostCSS)
- 现代 CSS (Flexbox, Grid)
- JS
- 现代 JS (ES6, Typescript)
- JS 框架 (Angular, React, Vue [更多的之后在此插入])
- JS 方法 (函数式编程, 面向对象)
- JS 库 (Immutable, Ramda, Lodash)
- 响应式设计原则
- 测试 (TDD)
- 测试框架 (Jasmine, Karma)
- SVG
- WebGL
- 动画技术
- 可访问性
- 可用性
- 性能
- 构建工具 (Grunt, Gulp, NPM 脚本)
- 资源打包工具 (WebPack, Browserify)
- NPM 生态系统
- 了解不同浏览器的怪癖
- 敏捷方法
- 版本控制 (通常是 Git)
- 视觉设计基础
- 软技能,时间管理
- 对使用的后端语言有基本的了解。
此外,你还要涉足或展望这些技术:
- Service workers
- Progressive Web Apps (PWA)
- Web组件化
其次,你的日常工作可能不会完全覆盖这些技能,或者不会让你有时间去学所有技术,因此怎样才能在你的控制下去保证会所有的技能?

开发人员听见“Progressive Web Apps” 这种术语可能会感到畏惧。新的方法和技巧导致疲劳感 —— 前端疲劳。
现在作为这些技术的消费者,你可能要做的是:
- 订阅一打不同的开发者周刊简报
- 添加Twitter订阅
- 参加每周赶工作的前端团队
- 在工作之外有轻松的渠道能和一些开发者交流
- 按照网上的教程 (希望不是过时的)
- 使用视频课程培训网站像 Frontend Masters
- 买web开发的书 (希望不是过时的)
- 参加技术聚会
- 参加会议
- 参加培训课程
而作为一个贡献者,你可能要做的是:
- 写博客/杂志文章
- 演讲
- 直播
- 贡献开源项目
- 做自己的业余项目
最近我发现我的注意力被分散到三件事情上,我用三分之一的精力写着代码,同时戴着耳机一边听别人讨论代码,一边在Slack上跟别人聊代码。我决定适可而止——我的全部注意力都被代码所占据。我已经精疲力竭了。博银财富http://www.boyingold.com/
虽然这肯定是极端情况,但我相信其他人也经历过类似的事情。最重要的是,你可能有一份全职工作,家庭,朋友,业余爱好。难怪我们中有那么多人感觉力不从心并且怀疑我们是否做了正确的职业选择。
我的一些前端同事都表示想要打包走人,然后换一个可以在五点结束的工作。但我认为前端工作仍旧吸引着某些的人,而如果放弃这份工作,成为一个房地产经纪人,你仍然想尽你的可能成为最好的房地产经纪人。在你的空闲时间你还是会参加房地产会议和跟踪房价趋势。很多个月以前,我在金融业工作,晚上我还在学习,阅读相关资料,想成为我所选择领域中技能最佳的人。
并不是只有这个领域需要付出巨大的精力,许多职业需要投入大量的精力并且在工作之外学习。也许前端开发的特殊之处在于技术发展得如此迅速,以至于好像有人一直在移动目标岗位。这就像每隔一天我就会收到一封电子邮件,上面写着“XYZ”技术已死。我确定这不是真的,否则我们就没有技术可用了。
生态系统处于不断变化的状态,我认为这是一件好事。就我个人而言,我喜欢扮演一个可以不断地学习、发展和督促自己的角色,但这并不是说我不会偶尔感到不知所措。
考虑到这一点,我尝试记住这些事情用来阻止我殚精竭虑,同时也有一些避免疲劳的通用建议。
我们是一样的
我认识的开发者,无论是在工作中还是工作外,都是我认识的最聪明的人。但他们全都会感到不知所措。大多数人都有一些希望学习的技术清单。可能有少数人知道所有技术,而且在所有事情上都处于领先地位,但我们大多数人的处境完全相同。
我们仍然依赖Google和Stack Overflow来度过我们的一天,打开了超多的选项卡,全部是关于Web相关问题的答案。不止你一个人是这样!
要高兴地知道你不是一个糟糕的开发人员,你只是还没有尝试过酷孩子们正在使用的东西。
是的,即使是“web名人”也有同样的困境…
你不可能知道所有的事情,而你在Twitter上追随的明星开发者在小部分的领域中表现得非常好。你会注意到,他们出名的领域恰好是他们所熟知的领域。可能也会有例外,但他们和我们一样也只是个普通人。:)
冒充者综合征是真实的,我们都有
我知道有有些优秀的前端开发人员不会申请职位,因为他们在不知道工作描述要求上的所有东西的情况下,就觉得自己是个骗子。引用其中一个:
“我看到的90%的JDs,会让我感觉“啊,我太落后!” 。事实上,这让我很困扰,我想留在我现在的职位,试图赚更多的钱,只是因为这样让我觉得我已经“摆脱它”。”
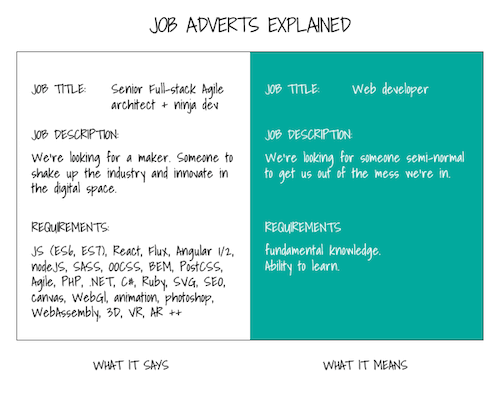
事实上,大部分的工作说明都是闹剧。我的朋友Bård把这些说明放在一张大的图片,来展示出前端工作要求和它们的真正含义之间的区别。

招聘广告的解释 (图片来源) (图片来源)
只要记住,会变好的。我所做的每一项工作,我都觉得自己不够深入,但最终你会习惯他们的工具和工作流程,你会学习并成为一个更好的开发人员。
不要害怕在工作中学习,掌握新技能的最佳方法是每天使用它们。
如果你有冒充者综合征,可能你是个正派的开发者,否则你就不会自觉地意识到它。
巩固基础
人们很容易被耀眼的新事物分心,但是如果你的基础还不牢固,那么你所建造的东西将经受不住时间的考验。
就像我的一个好朋友曾经对我说的:
“专注于基础一直是我的口头禅。你能建立良好的项目(SH!T)和解决问题,这才是最重要的,而你如何解决它们(所使用的工具)已经并将永远改变。”
例如,当react一跃成名,它似乎总是和ES6捆绑在一起,我把重点放在语言的那些改变和新特性上而不是框架本身的细微差别。一旦react不火了,我从最新的JavaScript上学到的知识将继续存在下去。你可以在原生chrome玩很多特性,而不用引入Babel陷入依赖地狱。
不用学所有的
这真的很关键。我认为正在扼杀我们的不是新框架、库和模块,而是我们自己必须把它们全部学会的信念。
通过学习我发现最好的办法是专注——此刻我正在钻研ES6中的JavaScript函数式编程。
我的清单上还有很多我想学的东西,但我尽量不分心。例如,我喜欢温习我会的知识,玩Polymer,钻研一些最新的CSS技术,比如Grid,但是如果我一次开始阅读太多不同的领域,我得不到所有的信息。这些别的东西哪儿也去不了,再次看到的时候就能联想到他们。
避免在某一主题上匆忙尝试使用一切。 慢慢来,确保你完全理解它。
如果你像我一样,你会有一个不断增长的清单,但不要害怕从中剔除项目。并不是所有的事情都值得投入时间,你应该试着去认识哪些是值得学习的,哪些可能在几年内消失。花时间来学习编程的设计模式和架构技术,相比于投入在当前火的框架,在长远上来看,总是更有益的。脱离成长轨迹,过不了多久你就会迷失在追逐玩流行语的过程中。
大多数公司没有使用尖端技术
现在有很多新的东西出现,web正在以惊人的速度发展,但通常企业真正在业务中开始采用这些新技术,需要很长的时间。大多数公司会等一段时间待技术成熟,并看到它在领域中被认可。
Angular 是六年前创建的,我刚开始在一家初创公司工作,他认为这是三年前的框架。Reactjs 已经有大约三年的历史了,我现在的公司仅在今年圣诞节前才开始使用它。我确信有很多其他的框架在同一时间出现或者消失。如果所有的我都要去研究,我会发疯的。
在CSS领域,flexbox在2010年就可以用了——六年前!但是浏览器到现在支持仍然有限。我们今年早些时候开始在生产环境中使用它,而且我也不认为它在其他地方被广泛使用。
我的意思是,不必急于学习所有的东西,虽然技术可能会很快发展,但你的潜在雇主正在以较慢的速度前进。你不必走在曲线的前面,只是要确保你在观察它的轨迹。
你学的越多,你会发现你不知道的也越来越多,这没关系
这是完全正常的。当你刚开始的时候,你不知道你不知道什么。然后你会学习一些东西并且认为你是一个天才。然后,渐渐地,这种幻觉被打破,你开始理解事实上在这之外你有多少东西不知道。
从本质上说,你得到的经验越多,你进入的空虚就越深。你需要跟这个和平相处,否则它会消耗你。如果有的话,这种感觉会让你相信你正朝着正确的方向前进。在我们选择的职业中,你永远不会舒舒服服地学会所有前端知识。
不要把你所有的业余时间都花在学习上
你很容易就感觉到你远远落后,需要每分钟都去编码和学习。这是一张通往职业疲倦的单程票。留一些时间来发展你的技能,看看你是否可以与你的老板协商一些时间来保证你的学习时间,然后用剩下的时间来做你爱做的事。
我已经分出一点写代码的时间在健身房。锻炼对你的身心都是极其重要的。尝试每天至少做20到30分钟,可以保持头脑清醒,防止疲劳。
给你的家人和朋友留出时间,尽量不要和他们谈工作!
现在是开发者的市场
目前不要担心找不到工作。此时我们正处于一个非常幸运的点,等待填充的岗位远比开发者要多。我不知道这将持续多久,但现在好好把握它!
你可以在不知道所有技术的情况下得到一份工作。我发现,在我面试过的人中,99%的人完全是在吹牛。
最坏的情况,记住遗留代码中有黄金。如果你是一个喜欢老方式的开发人员,总是会有一些公司依赖于传统技术,需要开发人员在他们的软件上工作。
结论
我希望其中的一些点有助于减轻你可能感到的一些挫折。你能做的最糟糕的事就是到达边缘,完全被烧尽,因为一旦你这样,很难恢复你对你所做的事情的热情,以及你这么做的初衷。
撸码愉快!
(aa, il)
坦然面对:应对前端疲劳相关推荐
- 不合格机器人工程讲师如何坦然面对失败
能坦然面对的重要原因是我自己从一开始就知道注定要失败的,或者说失败率接近99.9%. 能够从失败中成长,不断挑战自我,收获更多更大的失败也是一种体验. 失败是客观事实,坦然是主观上的正能量的情绪. 用 ...
- 既然岁月留不住,坦然面对后半生。
转自:http://www.pinlue.com/article/2019/05/0412/448857235119.html 01 花开花落终有时,相逢相聚本无意. 在这世上,任何人都左右不了生死, ...
- 泽风大过:改过自新;坎为水:坦然面对
夜晚梦里梦金银,醒来仍不见一文, 目下只宜求本分,思想络是空劳神. 大过,太过分,来自环境和形势.虽然有危险,但是只要及时发现问题,进行适当地调整,事情最终还是会向好的方向发展.怎么做? 1.万事有度 ...
- 要如何才能坦然面对生活,还是自己想的太多?
年轻的心有太多的追求, 这也许是好事,有追求才会有冲劲吧,然而因为自己的追求而对幸福挑剔起来,恐怕不见得是件好事,有些话说得很有道理,"没有人是天生为你准备好的","人生 ...
- python突破反爬虫_【Python3爬虫】突破反爬之应对前端反调试手段
一.前言 在我们爬取某些网站的时候,会想要打开 DevTools 查看元素或者抓包分析,但按下 F12 的时候,却出现了下面这一幕: 此时网页暂停加载,自动跳转到 Source 页面并打开了一个 JS ...
- 发自内心的恐惧一个人,怎么做才能坦然面对他?
恐惧一个人,只是你长期跟他生活,所给你带来的影响让你感觉到不适,但是又感觉离不开的样子,这样的话你也要适当的去淘汰掉应该的事情. 像我在大学的时候,内心是一个非常软弱的一个人,担心又怕是,上学就想当个 ...
- 坦然面对,欣然接受,不卑不亢
不可傲慢,也不亦自卑.无论对方是大官还是平民,都以礼相待,以理相待.不属于自己的不强求,别人的想法不用太介意.重要的是,首先要做好自己的事情,过好自己的生活. 做人三缄其口,不可哗众取宠,少点抱怨,多 ...
- 8012年最后一天也要坦然面对 arduino 啊
已经为桌子上这一坨单片机折腾了三天,总是觉得自己可以当天搞完[拍桌] 想到很久没更了,还是写点经历和过程吧,一些收获如能给你带来帮助,不胜荣幸. 基于arduino的智能狗粮机 第一部分 任务需求 ~ ...
- Web前端相关面试题
2012-09-01 10:19:02| 分类: js |举报 |字号 订阅 1,判断字符串是否是这样组成的,第一个必须是字母,后面可以是字母.数字.下划线,总长度为5-20 var reg = / ...
- 20170822 前端开发日报
几种 JavaScript 动画库推荐 JavaScript 库对设计师和开发人员来说,都是非常有用的工具.它们可以为你的网站添加一些超级强大的功能,给用户带来更好的体验. 2017年8月前端开发者超 ...
最新文章
- 张仰彪第二排序法_C语言中的最常用的两种排序算法你知道吗?
- SAP 动态安全库存设置
- Win 10 UWP开发系列:设置AppBarButton的图标
- 第27章:MongoDB-索引--唯一索引
- cassandra 数据到Java对象的映射绑定
- 2017蓝桥杯省赛---java---B---2(纸牌三角形)
- Django博客--4.开发博客文章详情页
- ndarray的转置(numpy.transpose()与A.T命令对比详解)
- 安装nagios_grapher,有图有真相。
- 普通笔记本能运行Linux么,Windows ARM 笔记本电脑现在可以运行 Ubuntu
- linux安装了xml怎么编译,linux下libxml库的安装及编译
- Kali Linux 网络扫描秘籍 第八章 自动化 Kali 工具
- scrum 11.28
- 用python 画炫酷的图并讲解-Python绘制六种可视化图表详解,三维图最炫酷!你觉得呢?...
- ******“伪装”七夕传情网页
- [CCPC-Wannafly Comet OJ 夏季欢乐赛(2019)]飞行棋
- socket网络编程——UDP编程流程
- 山西毕业主题研学夏令营
- Flash入门:动画制作基础知识
- 天龙八部服务器端 修改缥缈峰副本,天龙八部手游缥缈峰副本怎么过 缥缈峰副本过关攻略...
