多行文字内容溢出显示点点点(...)省略号
1、常规css方法——使Firefox以外主流浏览器文字溢出省略号表示
下图为此常用方法在各个浏览器下的表现:

IE6浏览器下

IE7浏览器下

chrome谷歌浏览器下

Safari浏览器下

opera浏览器下

Firefox火狐浏览器下
可以看到,仅在Firefox火狐浏览器下无法实现文字溢出省略号表示,其文字直接从中间咔掉了。综合考虑代码成本,表现效果,我个人觉得这样子已经算是不错的了,追求完美和实际效益之间要追求一定的平衡。如果页面上很多文字都溢出,则需要寻求更兼容的方法,要是偶尔会出现文字溢出的情况,就是用这类css代码就足够了,单层标签,简单实用:
.zxx_text_overflow{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;}
2、使用ellipsis.xml文件使Firefox支持文字溢出后点点点省略号表示
这是老外提供的一种方法,使用Firefox的私有属性调用一个XML文件,可以使Firefox火狐浏览器下文字溢出后以省略号的形式显示。
右键另存为下载:ellipsis.xml
调用方法如下:
-moz-binding:url('ellipsis.xml#ellipsis');
跟css样式写法一致。
需要注意的是:此XML文件不支持向上路径的访问,也不支持绝对路径的访问。也就是说此XML文件需要放在调用文件(css文件,或HTML文件)的同目录下或下一级目录下,不能向上访问。原因我是不清楚的,我反复试验,都证明如此。
下图为使用此XML文件后Firefox浏览器下的表现:

Firefox火狐浏览器下
可以清除地看到溢出的文字部分用点点点省略号表示了。再结合上面的css样式,就可以实现所有主流浏览器下的单行文字溢出用省略号表示了。css表示如下:
.zxx_text_overflow{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; -moz-binding:url('ellipsis.xml#ellipsis'); overflow:hidden;}
例如在实例页面中,此段css是写在页面上的,所以ellipsis.xml文件是放在HTML文件同目录下的。
3、我对网上些文章和网站的不满
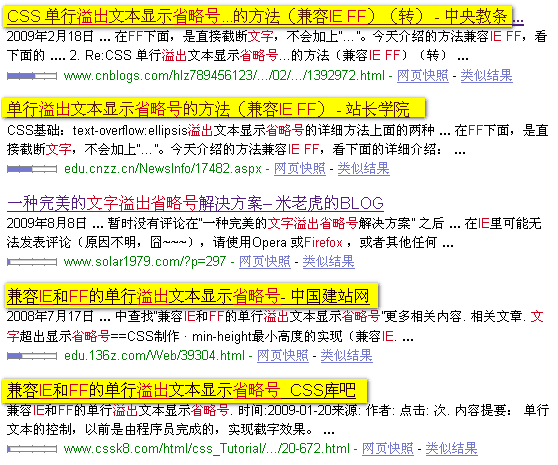
昨天编写demo实例页面,想找之前看过的一个同仁提过的图片显示省略号的方法,结果发现很多打着称号兼容“IE,FF”的文章,不错啊,于是我看看是什么方法。结果一肚子的火。

所谓的兼容IE,FF的文章
图中显示的是Google搜索后的前五项,其中有四个是所谓的建站教程网站,这四个又是同一篇文章。
这篇文章很不负责,居然是我很久之前就想过且测过,由于兼容性等等问题而不采用的方法。用:after伪类和content在文字后面加省略号。这个方法可以说是完全行不通。
首先,标题就是个大大的错误,什么兼容“IE,FF”?第一、chrome不算浏览器吗?看这文章时间,chrome已经出来了,Safari,opera不算浏览器吗?就只要兼容IE,FF就可以了吗?第二、你兼容IE,FF吗?什么叫兼容,就是要表现一样。两个浏览器下表现一致吗?差远了!第三、你兼容IE吗?IE6和IE7下都天差地别的,还说什么兼容呢!
看这文章的意思,这世界上就只有两种浏览器,IE6和Firefox,我不知道作者是个很大的草包还是上世纪时空转移过来的程序员,用句赤壁里的话说就是“你过时了!”
其次,方法缺陷很多:1、说是兼容,其实反而大大破坏了兼容性,IE6和IE7下的表现就不一样,一句IE“不支持max-width”就让我想给作者扇个耳光,IE7不支持吗,别告诉我你写这文章时还没有IE7浏览器。2、本来chrome浏览器,Safari还有opera可以实现文字溢出省略号显示的,现在受限与:after和content,就会一处理不当,文字直接被截,就很丑了。3、多套用了一层标签,css也多了好几行,没有必要,资源消耗高。4、当文字很短时后面也还跟着个省略号,没有溢出为什么还要显示省略号呢?
无论是兼容性,资源占用,逻辑表现都是很屎的,是个完全不能用的方法。
我不是愤慨作者技术不行,而是不满没有一点道义和科研素养。睁着眼睛说瞎话,都是没有经过验证的东西,凭感觉大放厥词。我更鄙视那些所谓的教程网站,这些网站什么教程都拿来的,它只管点击率,不管是否正确实用,n年前淘汰的东西它也拿来,误人子弟啊!我就很纳闷,这些网站无论设计,还是布局,或是页面的兼容性都差的跟坨酝酿很久的猪屎一样,还教别人怎么做网站。我是看穿了,其实这篇文章不行他们是知道的,可以没有办法啊,“兼容IE,FF”,多诱人的关键词啊!不管怎样,得拿篇文章来占住这几个关键词啊!流量给了别人可不行啊!这些唯利是图的网站,将一篇完全不行的文章传来传去,就为了点破点击率。这跟三鹿有什么区别,做教程的,是教人的,随便拿一些错误的东西糊弄人,害了多少人啊,真是太没有道义了!
4、我自己想出来的方法——margin负值定位法
这里先上代码,HTML部分:
<div class="zxx_text_overflow" ><div class="zxx_con" >这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。</div><div class="zxx_dotted" >…</div></div>
css部分:
.zxx_text_overflow{width:24em; height:1.3em; overflow:hidden; zoom:1;}
.zxx_text_overflow .text_con{float:left; height:1.3em; margin-right:3em; overflow:hidden;}
.zxx_text_overflow .text_dotted{width:3em; height:1.31em; float:right; margin-top:-1.3em;}
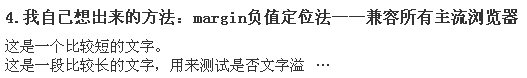
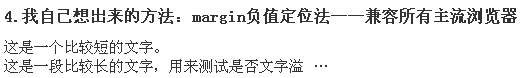
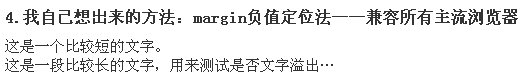
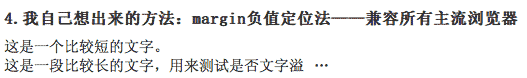
结果在不同浏览器下的表现如下(IE6,IE7以IE6示例,Firefox和chrome以Firefox示例):

IE6下,IE7同类型,表现一致

Firefox浏览器下表现

opera浏览器下表现

Safari浏览器下表现
简要说明:此方法兼容IE6,IE7(IE8未测过),Firefox,chrome,Safari,opera浏览器。没有hack,没有生僻的css样式。文字短时,没有省略号,文字溢出时就出现省略号。可以说是相当不错的一个方法。原理也很简单:当文字内容足够长时就把隐藏在上面的省略号层给挤下来了。关键就是点点点所在div层的高度的绝对值要比其margin的绝对值大那么一点点。 如果您不习惯用em做单位,直接换作px就可以了,效果是一样的。
5、jQuery限制字符字数的方法
代码很简单,使用也很方便,如下:
//限制字符个数
$(".zxx_text_overflow").each(function(){var maxwidth=23;if($(this).text().length > maxwidth){$(this).text($(this).text().substring(0,maxwidth));$(this).html($(this).html()+'...');}
});
所产生的结果是:页面中class为"zxx_text_overflow"的标签内部字符的个数将最多显示23个,如果原本字符个数大于23,则会在后面添加点点点省略号(...),如下图所示的:

jQuery限制字符个数实现溢出省略号表示
6、jQuery自动判断宽度是否超出的方法
相比较前面一种方法,这个js实现的方法更加智能些(也更占用资源),通过复制节点(就是需要判断是否文字溢出省略号显示的标签层),获取其宽度,再判断其宽度是否大于样式中给定的宽度限值,大于则去掉尾部字符,添加省略号,循环,直到复制的层的宽度小于css给定值。
js代码如下:
var wordLimit=function(){$(".zxx_text_overflow").each(function(){var copyThis = $(this.cloneNode(true)).hide().css({'position': 'absolute','width': 'auto','overflow': 'visible'});$(this).after(copyThis);if (copyThis.width()>$(this).width()) {$(this).text($(this).text().substring(0, $(this).html().length-4));$(this).html($(this).html()+'...');copyThis.remove();wordLimit();} else {//清除复制copyThis.remove(); }});
}
wordLimit();
css部分需要给定一个宽度值,例如:
.zxx_text_overflow { width: 400px; }
结果如下:

jQuery宽度判定实现溢出省略号表示
狠狠地点击这里:本文各类方法的demo实例页面
最后补充:
我抽了一会儿时间把上面两个jQuery的方法结合起来,写了个小小的jQuery插件,方便对jQuery感兴趣的人直接使用了。
这个单行文字溢出用点点点省略号显示的jQuery插件的使用很简单。例如:
$(".test1").wordLimit();
自动获取css宽度进行处理,如果css中未对.test1给定宽度,则不起作用
$(".test2").wordLimit(24);
截取字符数,值为大于0的整数,这里表示class为test2的标签内字符数最多24个
$.wordLimit()里面为空则根据宽度自动截取,有值的话就按照字符数进行截取了。
此插件js下载(右键,另存为)
源文件打包下载(zip 18.6K)
狠狠地点击这里:文字溢出省略号显示jQuery插件使用demo实例页面
对于现代浏览器,例如webkit内核的浏览器,或者移动端,是可以实现多行文本内容超出点点点…最后一行显示的,典型的CSS组合如下:
.box {display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;
}
其中-webkit-line-clamp就是控制行数的,是3就是显示3行,3行结束点点点,如果是2则最多2行。
转自:张鑫旭 博客
转载于:https://www.cnblogs.com/webdom/p/10268291.html
多行文字内容溢出显示点点点(...)省略号相关推荐
- 关于文字内容溢出用点点点(…)省略号表示
关于文字内容溢出用点点点(-)省略号表示 by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wor ...
- div溢出显示时用省略号结尾 .
2019独角兽企业重金招聘Python工程师标准>>> 溢出显示时用省略号结尾. 语法: text-overflow : clip | ellipsis 参数: clip : 不显示 ...
- 文字(div)内容溢出显示省略号方法
不用设置 div 的宽高即可生效: 多行内容隐藏 overflow: hidden;text-overflow:ellipsis;display: -webkit-box;-webkit-line-c ...
- html中限制显示文字个数,【css/js】限制一行和多行文字数量,超出部分用省略号显示...
1. 设置一行文字显示文本数量,超出部分用-表示 知识点:css3 text-overflow属性 属性值 描述 clip 修剪文本. ellipsis 显示省略符号来表明被修剪的文本. string ...
- 如何通过css控制内容显示顺序 第二行的内容优先显示
我们有时进行网页设计时为了想让用户感兴趣的内容优先显示在前,又不想改动代码的先后顺序,要怎么操作呢?(或者换种说法:源代码中要先看到A再看到B,而视觉上是先B再A)举个简单的例子,想让第二行的内容在不 ...
- CAD得到多行文字内容(网页版)
js中代码实现说明: // 与用户交互,在图上选择一个实体 var ent = mxOcx.GetEntity("选择多行文字:"); if ...
- 一行或多行文本内容溢出显示省略号
overflow:hidden; text-overflow:ellipsis; white-space:nowrap: text-overflow 属性规定当文本溢出包含元素时发生的事情,值为cli ...
- PHP 多行文字内容的重复检测功能并统计重复次数
遇到一堆重复的数据需要检测重复次数并排序,用php简单做个form表单提交下.加上layui的前端.效果图如下: 完整代码如下: <!DOCTYPE html> <html lang ...
- android多行文字正中间显示,Android自定义View五(绘制文本大小、多行多列居中)...
一.绘制文本 在Canvas中绘制文本,使用前面文章的坐标系 1.drawText的几种方法 public void drawText (String text, float x, float y, ...
- 【CSS】如何设置文字在一排显示且有省略号
展示一下最后的效果图: 献上全部文本:会议指出,上海要进一步"发挥龙头带动作用",苏浙皖要"各扬所长",以更加奋发有为的精神状态推动长三角一体化发展不断取得新成 ...
最新文章
- top在html5里什么意思,html中的scrolltop是什么意思
- 如何在Vim中用换行符替换字符
- python程序执行时间
- 爱奇艺六季度付费用户数据一览,巨头A股还有希望吗?
- javascript改变样式(cssFloat,styleFloat)
- Spark _29_SparkStreaming初始
- mysql-nt.exe w3wp.exe cpu 100%_认识w3wp.exe进程,从根本上解决占用资源较大问题
- 李洋疯狂C语言之合法帧
- 详解MySQL执行事务的语法和流程
- 【DevCloud·敏捷智库】如何利用用户故事了解需求
- java的map集合_Java集合之Map
- Android ActivityManager 检测Service与Activity运行状态
- 计网考点 无线局域网
- 三面阿里云计算,出门我就哭了!(Java研发岗,还原真实“被虐”场景)
- 微信小程序:二开版优化新紫色UI云开发新款壁纸小程序源码
- 基于STM32F4的智能门锁系统
- 谈到海外市场推广,别小觑蒲公英内测托管平台的国际短信服务
- Java输出100~999之间的水仙花数
- 微信小程序中使用阿里巴巴字体图标
- python用pandas读取excel_浅谈python之利用pandas和openpyxl读取excel数据
