13个风格独特的关于页面(About Pages)设计
如何向其他人呈现你自己和你的作品呢?关于页面的设计是非常重要的,以让你的观众更多地了解你,你的工作和你的想法。这是一个很好的方式来获得更加个性化的展示效果。
设计一个漂亮的关于页面是具有挑战性的。出于这个原因,我们聚集了一些鼓舞人心的例子来激励你。你会发现所有的这些例子都是以自己独特的的方式,但都具有出色的排版和恰到好处的图像的使用。Enjoy!
- 带给你灵感的20个漂亮的单页网站作品
- 35个立体动感的视差滚动效果网站作品
- 10个精美的 HTML5 商业网站设计案例
- 30个与众不同的国外优秀网站设计案例
- 10套精美的免费网站后台管理系统模板
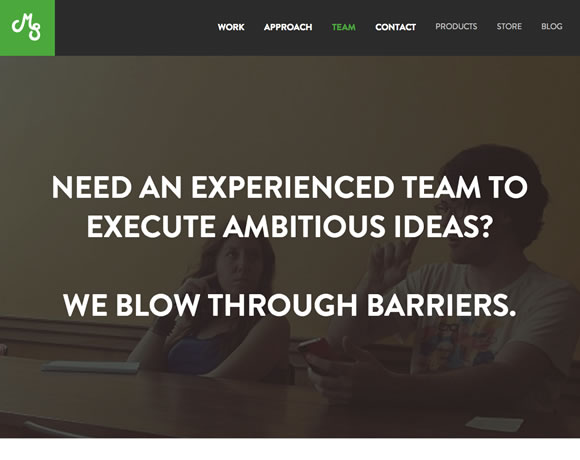
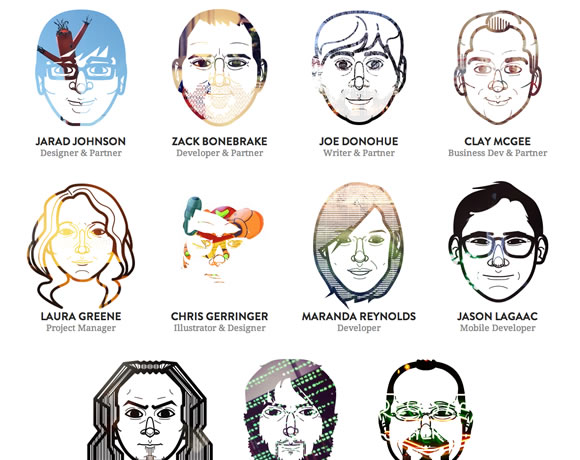
Mostly Serious


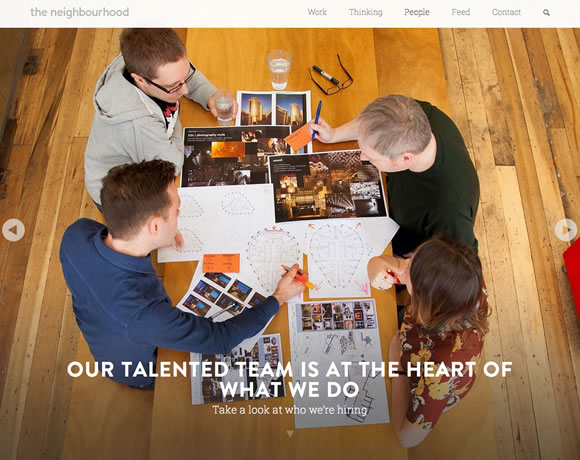
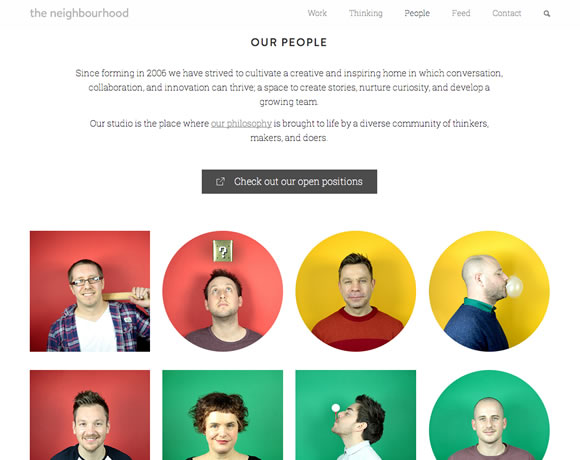
The Neighbourhood


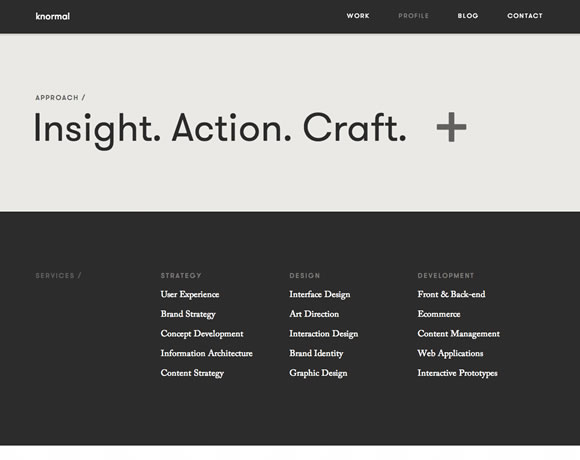
Knormal

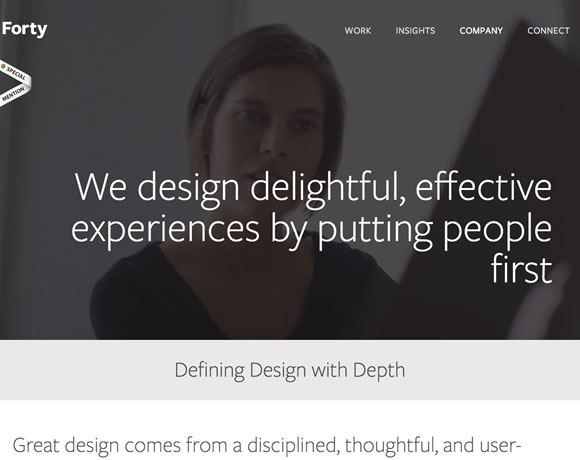
Forty

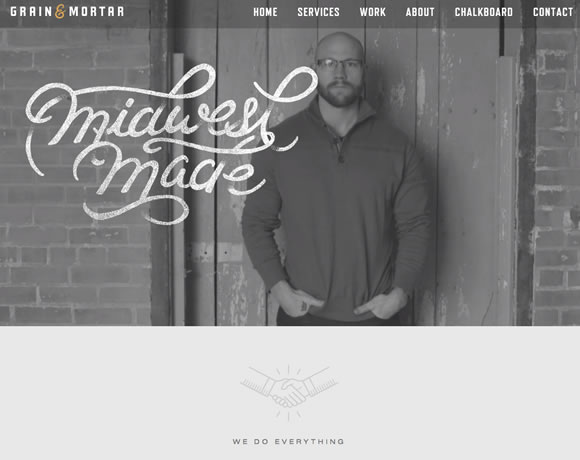
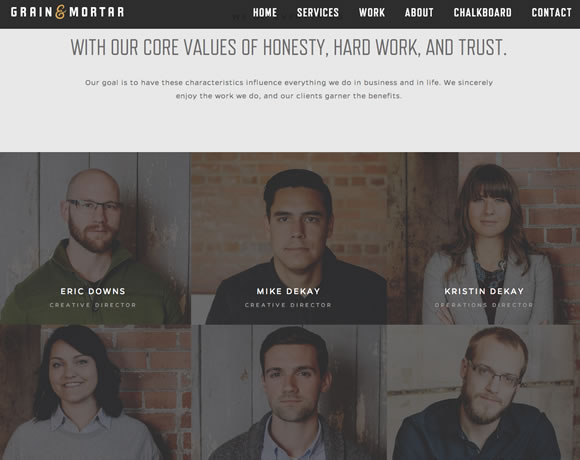
Grain & Mortar


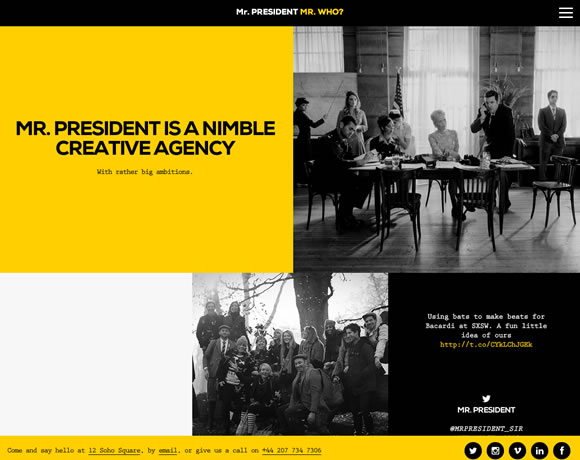
Mr. President

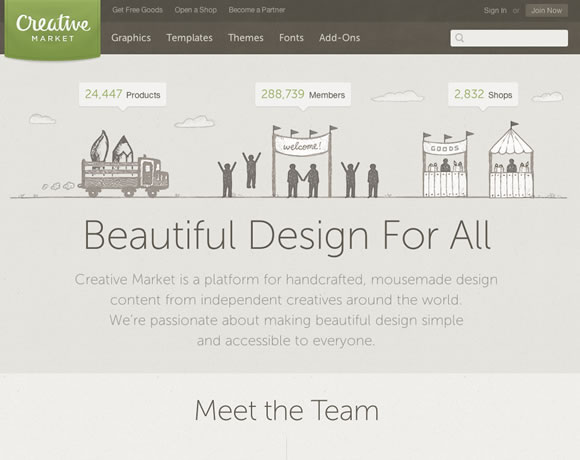
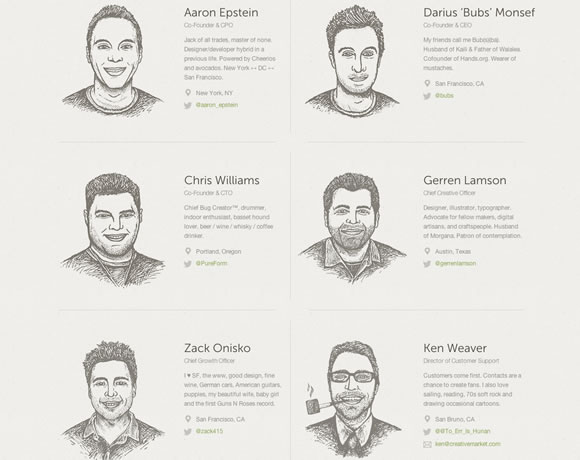
Creative Market


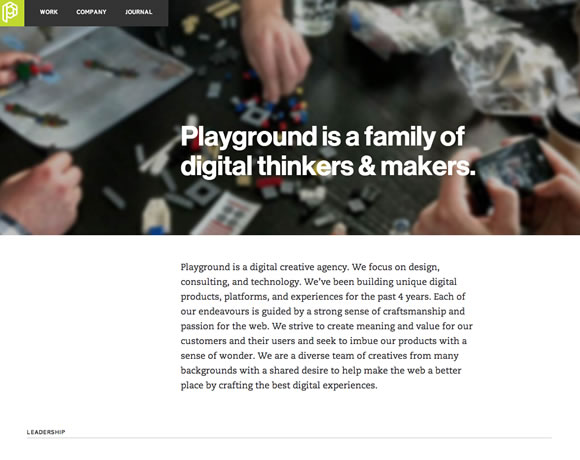
Playground

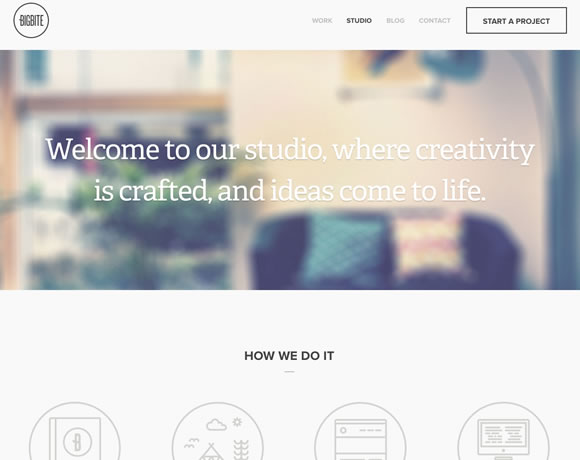
Big Bite Creative

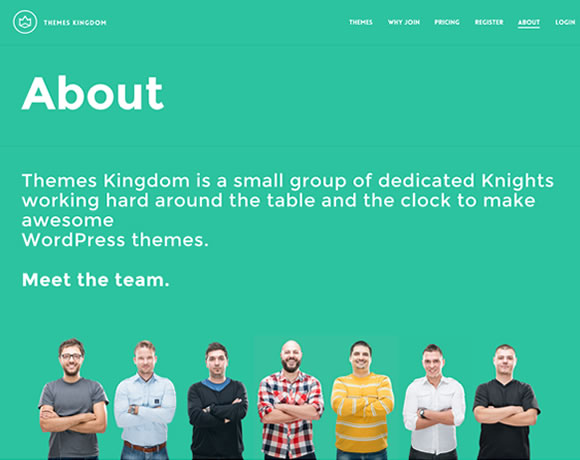
Themes Kingdom

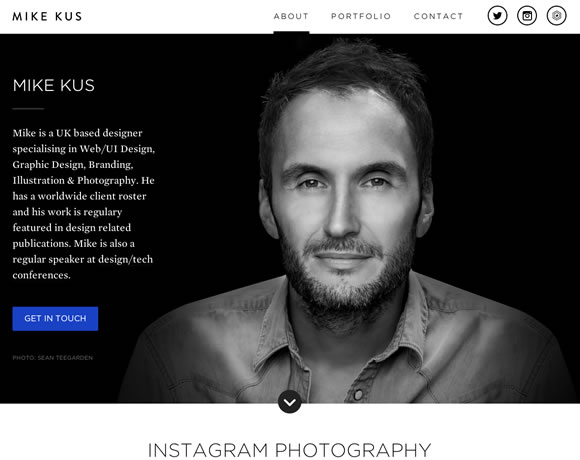
Mike Kus

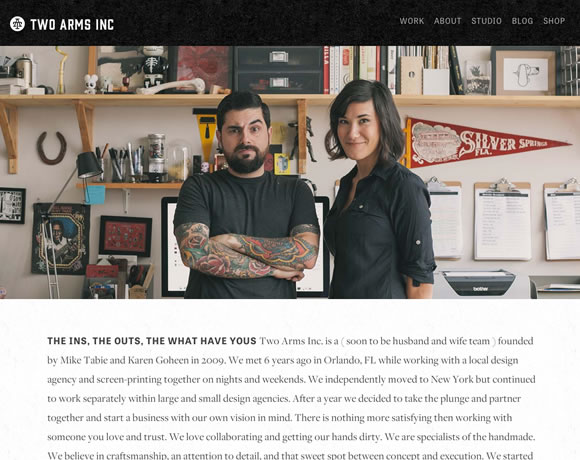
Two Arms Inc

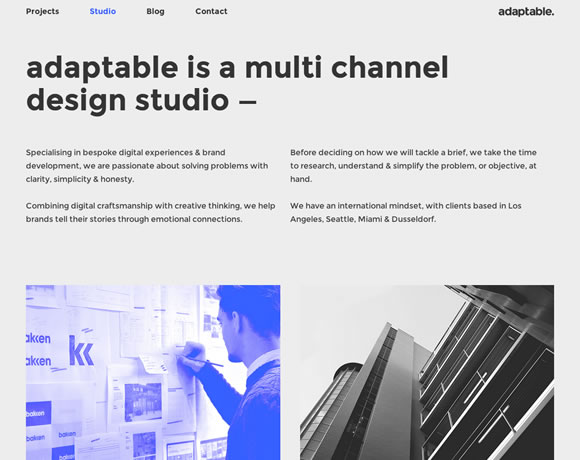
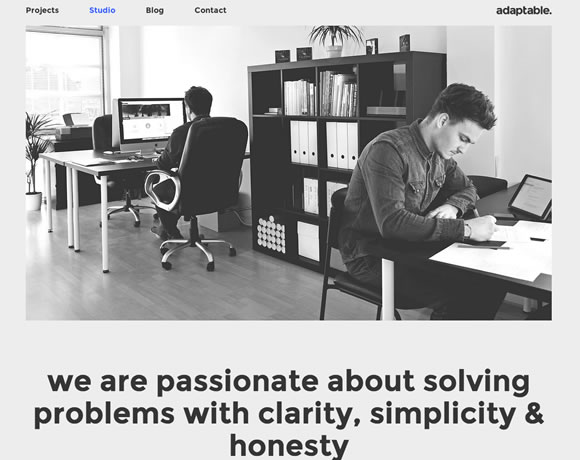
adaptable


- 25个以全屏照片为背景的精美网页作品
- 25个优秀的国外单页网站设计作品欣赏
- 让人惊叹的国外创意404错误页面设计
- 16个精美的HTML5作品集网站设计案例
- 经典网页设计:25个华丽的CSS网站作品
英文链接:13 Super Inspiring About Pages via WDL
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
转载于:https://www.cnblogs.com/lhb25/p/13-super-inspiring-about-pages.html
13个风格独特的关于页面(About Pages)设计相关推荐
- 13个风格独特的关于(About)页面设计
如何向其他人呈现你自己和你的作品呢?关于页面的设计是非常重要的,以让你的观众更多地了解你,你的工作和你的想法.这是一个很好的方式来获得更加个性化的展示效果. 设计一个漂亮的关于页面是具有挑战性的.出于 ...
- 动漫风html源码,CSS3动画制作一个卡通风格的404错误页面代码
CSS3动画制作一个卡通风格的404错误页面代码(有动画效果) html> Css 404错误页 .error-container { text-align: center; font-size ...
- ”与“女屌”双重气质的马佳佳,毕业当天在学校附近开了一家风格独特的
拥有"女神"与"女屌"双重气质的马佳佳,毕业当天在学校附近开了一家风格独特的情趣用品店.身高1米93的前山西篮球青年队队员刘克楠,毕业一年联合同学一起创立大象品 ...
- 电商项目测试实战(七)化妆品页面用例设计
化妆品页面用例设计 1.化妆品页面 2.化妆品测试范围列表 功能点编号 名称 测试类型 PATH 优先级 测试负责人 tpshop-st-F-sys-splb-001 商品筛选 功能测试 前台\个人化 ...
- HTML期末大作业~ 大话西游之大圣娶亲电影4页面 ~学生网页设计作业源码(HTML+CSS+JS)
HTML期末大作业~ 大话西游之大圣娶亲电影4页面 ~学生网页设计作业源码(HTML+CSS+JS) 临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网 ...
- web前端期末大作业 html+css+javascript 酒庄网页设计实例(5个页面)~学生网页设计制作...
web前端期末大作业 html+css+javascript 酒庄网页设计实例(5个页面)~学生网页设计制作 临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从 ...
- 显示外部页面_前端设计-响应式页面开发基础
随着终端设备类型的丰富,设备尺寸的型号也越来越多,如果实现前端页面在不同终端设备中,按照设备的尺寸型号进行自动布局,保证良好的人际交互体验效果,已经成为网页前端设计所需要考虑的问题,当前支持响应式开发 ...
- 【软件体系结构】架构风格与基于网络应用软件的架构设计:Roy Tomas Fielding】
[软件体系结构]架构风格与基于网络应用软件的架构设计:Roy Tomas Fielding 博士 - 唐雕 - 博客园
- 2015年主流的页面导航菜单设计
在移动版应用网站中,用汉堡菜单图标已经成为主流的一种很常见的导航设计模式了,由于它不会干扰用户使用的任务过程,只要在需要的时候点击图标来访问菜单,很多可以让人眼花缭乱的元素都可以被隐藏在汉堡包菜单中, ...
最新文章
- Josephus问题
- 活动报名丨悟道开放日:大模型最新研究进展、应用开发训练营、50+闪电演讲作者面对面...
- sql server where 条件 区分大小写查询
- H264分辨率解码概述
- 小时候都想当科学家后来只有他做到了——对话阿里云MVP朱祺
- git version是什么软件_Deepin 15.11 安装 ZoneMinder 视频监控软件
- 解析恶意软件***技术特点
- Gilbert Strang-线性代数总结
- python 网页截图不全_Selenium webdriver 截图 太长截不全的问题
- CentOS历史版本下载
- S3E:用于协作SLAM的大规模多模态数据集
- Executor与线程池
- 《软技能—代码之外的生存指南》读书笔记之二:自我营销
- java免费浏览器,Java swing实现简单的浏览器源码免费分享
- 机器人系统的基本概念及外部模型参数详解
- 为什么阿里那么难进,原来精髓在这
- mui android连接蓝牙打印机打印
- springboot项目打jar包跳过单元测试test
- [GXYCTF2019]BabySQli
- Auto.js 旋转图标
