ajax 跨域请求,每次会发送两个请求?
2019独角兽企业重金招聘Python工程师标准>>> 
跨域已经是个老话题了,但是最近搞百度的语音接口的时候,在服务端配置了 CORS ,跨域倒是没问题,但是每次都会发送两个请求:

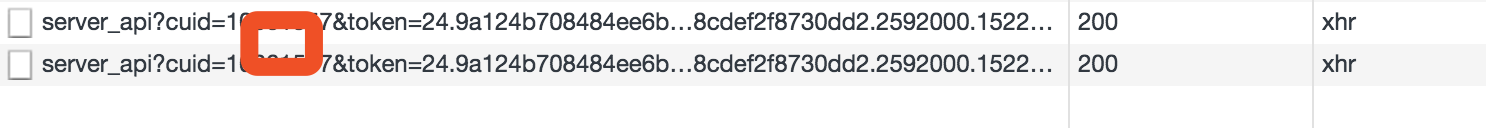
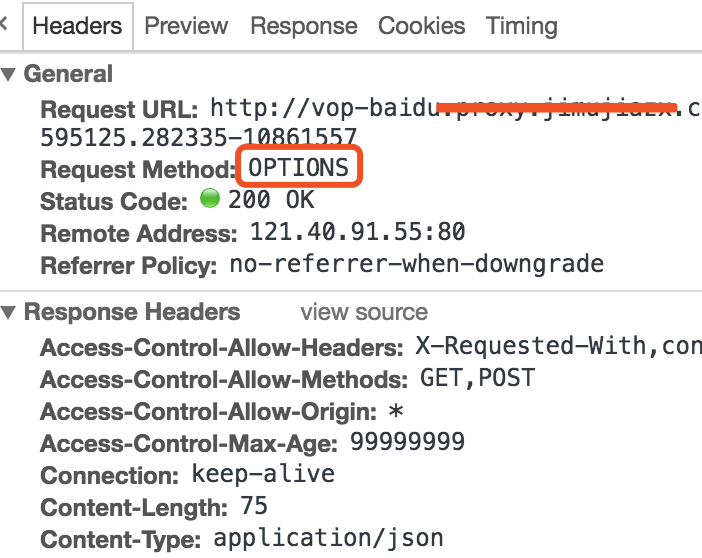
第一条的请求信息是这样的:

method 是 OPTIONS,并且没有返回数据
然后第二条才是正常的请求;
查了资料发现这个 OPTIONS 是浏览器的预检请求,
而导致浏览器预检的原因是浏览器认为这次跨域请求为复杂请求( not-so-simple request 非简单请求);
浏览器对简单请求的判定规则是:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
来自:http://www.ruanyifeng.com/blog/2016/04/cors.html
如果不能同时满足上面两个条件则为复杂请求;
而百度 API 要求了
Content-Type:audio/wav; rate=8000 header 项,所以不满足简单请求;
但同时浏览器也支持对预检结果的缓存,可以通过在服务端添加header 设置缓存时间:
add_header Access-Control-Max-Age 3600;
这是在 nginx 的配置方式,3600 是秒数
但是各浏览器支持的最长缓存时间也是不一样的:
返回结果可以用于缓存的最长时间,单位是秒。在Firefox中,上限是24小时 (即86400秒),而在Chromium 中则是10分钟(即600秒)。Chromium 同时规定了一个默认值 5 秒。
如果值为 -1,则表示禁用缓存,每一次请求都需要提供预检请求,即用OPTIONS请求进行检测。
来自:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Access-Control-Max-Age
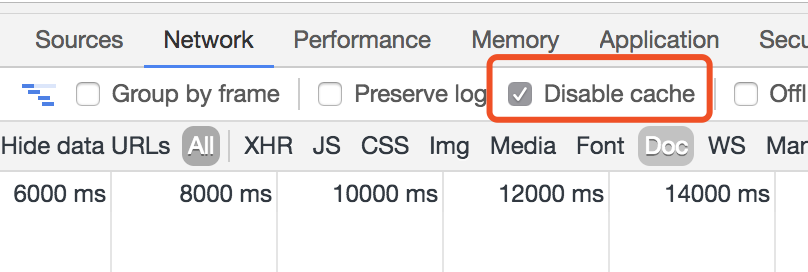
有个需要注意的地方,调试的时候如果开启了 disable cache 则是无法缓存的,

转载于:https://my.oschina.net/u/2399303/blog/1631444
ajax 跨域请求,每次会发送两个请求?相关推荐
- axios请求发送两次请求_vue使用axios发送请求,都会发送两次请求
vue 使用axios,每次的请求都会发送两次,第一次的请求头为options CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sha ...
- 解决:vue 用 axios 发送请求,每次都会发送两次请求
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家.点击跳转到教程. 我的解决方法是后端加一个过滤器: package gentle.filter;import java ...
- ajax跨域jsonp并且post请求No 'Access-Control-Allow-Origin'以及执行error时readyState=4同时status=200的解决方法
ajax跨域jsonp并且post请求No 'Access-Control-Allow-Origin'以及执行error时readyState=4同时status=200的解决方法 [网上很多网友的回 ...
- Ajax 跨域难题 - 原生 JS 和 jQuery 的实现对比
讲解顺序: AJAX 的概念及由来 JS 和 jQuery 中的 ajax 浏览器机制 AJAX 跨域 AJAX 的概念 在讲解 AJAX 的概念之前,我先提一个问题. 这是一个典型的 B/S 模式. ...
- jQuery中的ajax、jquery中ajax全局事件、load实现页面无刷新局部加载、ajax跨域请求jsonp、利用formData对象向服务端异步发送二进制数据,表单序列化(异步获取表单内容)
jQuery中使用ajax: 在jQuery中使用ajax首先需要引入jQuery包,其引入方式可以采用网络资源,也可以下载包到项目文件中,这里推荐下载包到文件中:市面上有多个版本的jQuery库,这 ...
- AJAX 跨域调用和 Java 跨域 发送请求
AJAX 跨域调用 前台代码: Html代码 <script type="text/javascript" src="jquery-1.7.2.min.js&q ...
- Ajax跨域请求(一):什么是CORS
一.什么是CORS? CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing). 它允许浏览器向跨源服务器,发出XMLHttp ...
- ajax跨域请求传递Cookie问题
问题描述 前后端完全分离的项目,前端使用Vue + axios,后端使用SpringMVC,容器为Tomcat. 使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服 ...
- js请求结果拦截机器_js利用jquery的jsonp来解决ajax跨域请求被浏览器拦截结果的问题...
先来个表.页面太多对不起我也不知道这张表是从哪个博客保存过来的,所以无法注明博客地址.非常抱歉.URL说明是否允许通信 http://www.a.com/a.jshttp://www.a.com/b. ...
最新文章
- 程序员怎样才能写出一篇好的技术文章
- linux centos6.5 ftp网页vsftpd配置
- 关于GiF动图你不知道的9件事
- iOS开发 CGAffineTransform 让图片旋转, 旋转后获得图片旋转的角度
- 从.NET未来趋势发展的两则PPT而来的乱语
- vb caption 换行
- 华为LTC专家铁三角实战专家许浩明老师辅导长沙卷烟厂管理变革【华为案例分享】
- Php将mp3转wav,mp3转wav格式转换器 mp3怎么转换成wav格式
- klouderr什么意思_bought是什么意思_bought的翻译_音标_读音_用法_例句_爱词霸在线词典...
- matlab绘制图形hold on_matlab中hold on是什么意思
- 4.2 存储器读写指令的发射与执行2
- SSL2893 谷仓的安保
- wp/wordpress 自定义模板调用函数
- html5 双指缩放图片,js实现移动端图片预览:手势缩放, 手势拖动,双击放大......
- windows进程管理器_系统变慢?WMI进程导致的CPU高占用解决
- 数据价值深度挖掘,分析服务上线“探索”能力
- mysql日期时间类型
- csp认证201903-1--小中大(c++)
- 基于springboot实现学校线上教学平台管理系统【源码+论文】
- 【第一部分-环境搭建】Opencv环境搭建(Visual Studio+Windows)
