前端学习 -- Css -- 盒子模式
框模型:

CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里。
为什么要想象成盒子呢?因为如果把所有的元素都想象成盒子,那么我们对网页的布局就相当于是摆放盒子。
我们只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局。
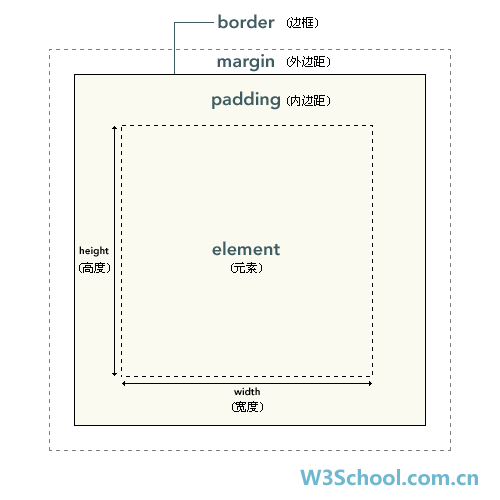
一个盒子我们会分成几个部分:
– 内容区(content)上图的element区域
– 内边距(padding)
– 边框(border)
– 外边距(margin)
内容区
内容区指的是盒子中放置内容的区域,也就是元素中的文本内容,子元素都是存在于内容区中的。
如果没有为元素设置内边距和边框,则内容区大小默认和盒子大小是一致的。
通过width和height两个属性可以设置内容区的大小。
width和height属性只适用于块元素。
内边距
顾名思义,内边距指的就是元素内容区与边框以内的空间。
默认情况下width和height不包含padding的大小。
使用padding属性来设置元素的内边距。
例如:
padding:10px 20px 30px 40px
这样会设置元素的上、右、下、左四个方向的内边距。
padding:10px 20px 30px;
– 分别指定上、左右、下四个方向的内边距
padding:10px 20px;
– 分别指定上下、左右四个方向的内边距
padding:10px;
– 同时指定上左右下四个方向的内边距
同时在css中还提供了padding-top、padding-right、padding-right、padding-bottom分别用来指定四个方向的内边距。
内边距会影响盒子的可见框的大小,元素的背景会延伸到内边距,
盒子的大小由内容区、内边距和边框共同决定
盒子可见框的宽度 = border-left-width + padding-left + width + padding-right + border-right-width
可见宽的高度 = border-top-width + padding-top + height + padding-bottom + border-bottom-width
边框
可以在元素周围创建边框,边框是元素可见框的最外部。
可以使用border属性来设置盒子的边框:
– border:1px red solid;
– 上边的样式分别指定了边框的宽度、颜色和样式。
也可以使用border-top/left/right/bottom分别指定上右下左四个方向的边框。
和padding一样,默认width和height并包括边框的宽度。
边框的样式
边框可以设置多种样式:
– none(没有边框)
– dotted(点线)
– dashed(虚线)
– solid(实线)
– double(双线)
– groove(槽线)
– ridge(脊线)
– inset(凹边)
– outset(凸边)
外边距
外边距是元素边框与周围元素相距的空间。
使用margin属性可以设置外边距。
用法和padding类似,同样也提供了四个方向的margin-top/right/bottom/left。
当将左右外边距设置为auto时,浏览器会将左右外边距设置为相等,所以这行代码margin:0 auto可以使元素居中。
举个例子:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">.box{width: 200px;height: 200px;background-color: cadetblue;border-width:10px 20px 30px 40px ;border-style: solid dotted dashed double;border-color: red yellow orange blue;}</style></head><body><div class="box"></div></body></html>效果:

示例代码可以看:https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/lesson12.html
具体可以看下运行效果
内边距demo:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">.box {width: 200px;height: 200px;background-color: cadetblue;border-width: 10px;border-style: solid;border-color: red;padding: 10px 20px 30px 40px;}.box1 {width: 100%;height: 100%;background-color: yellow;}</style></head><body><div class="box"><div class="box1"></div></div></body></html>看下效果:

代码见:https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/lesson13.html
具体可以看下运行效果
外边距demo:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">.box {width: 200px;height: 200px;background-color: cadetblue;margin-top: 100px;margin-left: 100px;}.box1 {width: 100%;height: 100%;background-color: yellow;}.box2 {width: 200px;height: 200px;background-color: green;margin-left: -100px;}.box3 {width: 200px;height: 200px;background-color: red;margin-left: auto;margin-right: auto;}.box4 {width: 200px;height: 200px;background-color: blue;margin: 50px;}</style></head><body><div class="box"><div class="box1"></div></div><div class="box2"></div><div class="box3"></div><div class="box4"></div></body></html>看下效果:

代码见:https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/lesson14.html
具体可以看下运行效果
垂直外边距的重叠
- 在网页中相邻的垂直方向的外边距会发生外边距的重叠;所谓的外边距重叠指兄弟元素之间的相邻外边距会取最大值而不是取和,如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素。(经过测试,貌似第二条不对,也是取得父子元素中最大值)
例子:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">/*** box1距离box2距离取最大值 150*/.box1{width: 100px;height: 100px;background-color: red;margin-bottom: 150px;}.box2{width: 100px;height: 100px;background-color: green;margin-top: 100px;}/*** 父子元素* box4子元素* box3父元素* box4元素的外边距设置给父元素box3*/.box3{width: 200px;height: 100px;background-color: yellow;margin-top: 200px;}.box4{width: 100px;height: 100px;background-color: yellowgreen;margin-top: 100px;}</style></head><body><div class="box3"><div class="box4"></div></div><div class="box1"></div><div class="box2"></div></body>
</html>效果:

前端学习 -- Css -- 盒子模式相关推荐
- 前端学习——css盒子模型简单布局
<html><head><title>盒子模型简单布局</title><meta charset="UTF-8"/>&l ...
- css盒子教程,彻底弄懂css盒子模式(div布局快速入门)_css教程
实现结构与表现分离 在真正开始布局实践之前,再来认识一件事--结构和表现相分离,这也用CSS布局的特色所在,结构与表现分离后,代码才简洁,更新才方便,这不正是我们学习CSS的目的所在吗?举个例来说P是 ...
- 11. 前端基础--CSS盒子定位
文章目录 前端基础--CSS盒子定位 1. 再看CSS 布局的三种机制 2. 为什么使用定位? 3. 定位详解 3.1 边偏移 3.2 定位模式 (position) 静态定位(static) -了解 ...
- 彻底弄懂CSS盒子模式一(DIV布局快速入门)
彻底弄懂CSS盒子模式一(DIV布局快速入门) 作者:唐国辉 实例网页网址:http://www.blueidea.com/articleimg/2007/03/4545/css2.ht ...
- html div css盒子,CSS盒子模式一(DIV布局快速入门)_html/css_WEB-ITnose
中心最新招了几十个人,我也成小旋风了,看来这个山头还得呆几天.毕竟有几十口子人哪,咋能撒手不管啊!我就先发个贴热热身!也希望前几届的师哥师姐多 多指教. 我们在网页设计中常听的属性名:内容(conte ...
- 从零开始学前端:CSS元素模式的转换和CSS三大特性 --- 今天你学习了吗?(CSS:Day12)
从零开始学前端:程序猿小白也可以完全掌握!-今天你学习了吗?(CSS) 复习:从零开始学前端:复习课程 - 今天你学习了吗?(CSS:Day11) 文章目录 从零开始学前端:程序猿小白也可以完全掌握! ...
- 从零开始学前端:CSS盒子模型属性 --- 今天你学习了吗?(CSS:Day14)
从零开始学前端:程序猿小白也可以完全掌握!-今天你学习了吗?(CSS) 复习:从零开始学前端:伪元素和盒子模型 - 今天你学习了吗?(Day13) 文章目录 从零开始学前端:程序猿小白也可以完全掌握! ...
- 前端笔记 | CSS盒子模型
CSS盒子模型 一.盒子模型 1.1 网页布局的本质 1.2 盒子模型的组成 1.3 边框border 1.4 内边距padding 1.5 外边距margin 1.6 清除内外边距 二.特殊样式 2 ...
- WEB前端学习:CSS学习_用户界面样式
用户界面样式 文章目录 用户界面样式 一.鼠标样式 二.轮廓 三.防止文本域拖拽 四.去除图片底侧空白间隙 五.溢出文字隐藏 1. work-break 2. white-space 3. text- ...
最新文章
- java的工作原理你知道吗_每天用Mybatis,但是Mybatis的工作原理你真的知道吗?
- 越卖越涨?腾讯股票3月后大涨45%,超越“阿里”成中国第一,市值相当于14.3个百度!...
- Android - 文件读写操作 总结
- 聊一聊数据导出那些事
- mysql耦合_内聚与耦合
- 复制粘贴发明人、Java 和互联网创建者相继去世,向初代互联网大佬致敬!
- c语言第八周上机作业答案,C语言第五次上机作业参考答案
- table切换数据 vue_Vue实现表格中对数据进行转换、处理的方法
- 批处理Bat教程-第一章:前言
- 安卓模拟器安装教程_雷电安卓模拟器v4.0.38绿色免安装版——墨涩网
- 用移动硬盘当系统盘,即插即用
- 外贸单证管理可高效简化外贸进出口制单流程
- 腾讯副总裁姚星离职创业!一手筹建AI Lab,张潼张正友都曾向他汇报
- Jenkins端口号修改
- web技术分享| AudioContext 实现音频可视化
- 机制检验、异质性检验、调节效应
- shading interp;
- 地图定位偏移以及坐标系转换(一)-国内部分常见的地理坐标系
- 关于个人数据泄露通知的示例 Published by EDPB
- jQuery学习-day03
