AngularJS2.0 教程系列(一)
Why Angular2
Angular1.x显然非常成功,那么,为什么要剧烈地转向Angular2?
性能的限制
AngularJS当初是提供给设计人员用来快速构建HTML表单的一个内部工具。随着时间的推移,各种特性 被加入进去以适应不同场景下的应用开发。然而由于最初的架构限制(比如绑定和模板机制),性能的 提升已经非常困难了。
快速变化的WEB
在语言方面,ECMAScript6的标准已经完成,这意味着浏览器将很快支持例如模块、类、lambda表达式、 generator等新的特性,而这些特性将显著地改变JavaScript的开发体验。
在开发模式方面,Web组件也将很快实现。然而现有的框架,包括Angular1.x对WEB组件的支持都不够好。
移动化
想想5年前......现在的计算模式已经发生了显著地变化,到处都是手机和平板。Angular1.x没有针对移动 应用特别优化,并且缺少一些关键的特性,比如:缓存预编译的视图、触控支持等。
简单易用
说实话,Angular1.x太复杂了,学习曲线太陡峭了,这让人望而生畏。Angular团队希望在Angular2中将复杂性 封装地更好一些,让暴露出来的概念和开发接口更简单。
 Rob Eisenberg / Angular 2.0 Team
Rob Eisenberg / Angular 2.0 Team
ES6工具链
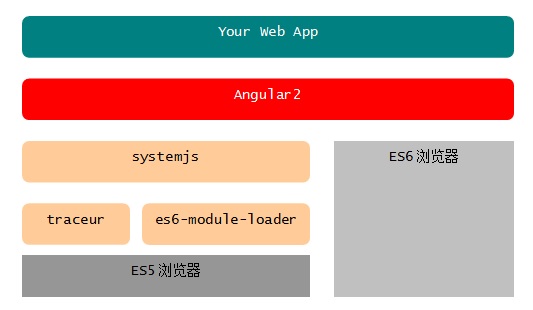
要让Angular2应用跑起来不是件轻松的事,因为它用了太多还不被当前主流浏览器支持 的技术。所以,我们需要一个工具链:

Angular2是面向未来的科技,要求浏览器支持ES6+,我们现在要尝试的话,需要加一些 垫片来抹平当前浏览器与ES6的差异:
- systemjs - 通用模块加载器,支持AMD、CommonJS、ES6等各种格式的JS模块加载
- es6-module-loader - ES6模块加载器,systemjs会自动加载这个模块
- traceur - ES6转码器,将ES6代码转换为当前浏览器支持的ES5代码。systemjs会自动加载 这个模块。
初识Angular2
写一个Angular2的Hello World应用相当简单,分三步走:
1. 引入Angular2预定义类型
import {Component,View,bootstrap} from "angular2/angular2";import是ES6的关键字,用来从模块中引入类型定义。在这里,我们从angular2模块库中引入了三个类型: Component类、View类和bootstrap函数。
2. 实现一个Angular2组件
实现一个Angular2组件也很简单,定义一个类,然后给这个类添加注解:
@Component({selector:"ez-app"})
@View({template:"<h1>Hello,Angular2</h1>"})
class EzApp{}class也是ES6的关键字,用来定义一个类。@Component和@View都是给类EzApp附加的元信息, 被称为注解/Annotation。
@Component最重要的作用是通过selector属性(值为CSS选择符),指定这个组件渲染到哪个DOM对象上。 @View最重要的作用是通过template属性,指定渲染的模板。
3. 渲染组件到DOM
将组件渲染到DOM上,需要使用自举/bootstrap函数:
bootstrap(EzApp);
这个函数的作用就是通知Angular2框架将EzApp组件渲染到DOM树上。
简单吗?我知道你一定还有疑问,别着急,我们慢慢把缺失的知识点补上!
注解/Annotation
你一定好奇@Component和@View到底是怎么回事。看起来像其他语言(比如python) 的装饰器,是这样吗?
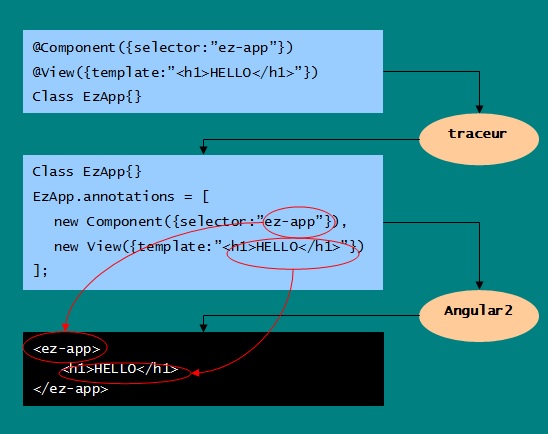
ES6规范里没有装饰器。这其实利用了traceur的一个实验特性:注解。给一个类 加注解,等同于设置这个类的annotations属性:
//注解写法
@Component({selector:"ez-app"})
class EzApp{...}等同于:
class EzApp{...}
EzApp.annotations = [new Component({selector:"ez-app"})];很显然,注解可以看做编译器(traceur)层面的语法糖,但和python的装饰器不同, 注解在编译时仅仅被放在annotation里,编译器并不进行解释展开 - 这个解释的工作是 Angular2完成的:

据称,注解的功能就是Angular2团队向traceur团队提出的,这不是traceur的默认选项, 因此你看到,我们配置systemjs在使用traceur模块时打开注解:
System.config({map:{traceur:"lib/traceur"},traceurOptions: {annotations: true}
});小结
如果你了解一点Angular1.x的bootstrap,可能隐约会感受到Angular2中bootstrap的一些 变化 - 我指的并非代码形式上的变化。
以组件为核心
在Angular1.x中,bootstrap是围绕DOM元素展开的,无论你使用ng-app还是手动执行bootstrap()函数,自举过程是建立在DOM之上的。
而在Angular2中,bootstrap是围绕组件开始的,你定义一个组件,然后启动它。如果没有一个组件, 你甚至都没有办法使用Angular2!
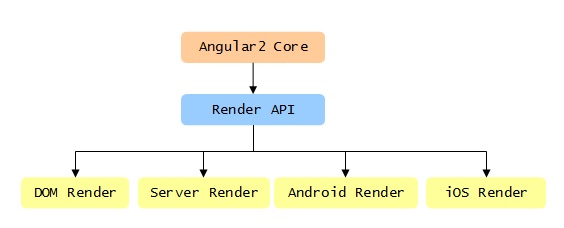
支持多种渲染引擎
以组件而非DOM为核心,意味着Angular2在内核隔离了对DOM的依赖 - DOM仅仅作为一种可选的渲染引擎存在:

上面的图中,DOM Render已经实现,Server Render正在测试,iOS Render和Android Render 是可预料的特性,虽然我们看不到时间表。
这有点像React了。
本文为 汇智网-在线学习编程 提供,课程路径为:http://www.hubwiz.com/course/5599d367a164dd0d75929c76/。转发请赋原文链接:http://www.cnblogs.com/jasonnode/p/4666565.html
转载于:https://www.cnblogs.com/jasonnode/p/4666565.html
AngularJS2.0 教程系列(一)相关推荐
- AngularJS2.0教程(一)快速上手之基础知识
Why Angular2 Angular1.x显然非常成功,那么,为什么要剧烈地转向Angular2? 性能的限制 AngularJS当初是提供给设计人员用来快速构建HTML表单的一个内部工具.随着时 ...
- opencv 4.0.0教程系列01-core模块简介
The Core Functionality (core module) {#tutorial_table_of_content_core} Here you will learn the about ...
- 在ASP.NET 2.0中操作数据教程系列
在ASP.NET 2.0中操作数据教程系列 Scott Mitchell最近完成了为 www.asp.net 网站撰写的<在ASP.NET 2.0中操作数据 (Working with Data ...
- python平稳性检验_时间序列预测基础教程系列(14)_如何判断时间序列数据是否是平稳的(Python)...
时间序列预测基础教程系列(14)_如何判断时间序列数据是否是平稳的(Python) 发布时间:2019-01-10 00:02, 浏览次数:620 , 标签: Python 导读: 本文介绍了数据平稳 ...
- PowerDesigner教程系列(总)
目标: 本文主要介绍PowerDesigner中概念数据模型 CDM的基本概念. 一.概念数据模型概述 数据模型是现实世界中数据特征的抽象.数据模型应该满足三个方面的要求: 1)能够比较真实地模拟现实 ...
- 【冰极峰教程系列之二】:牢不可破的九宫格布局
原创:冰极峰 转载请注明出处 时间:2009年6月22日 8:40:16 冰极峰教程系列之一:九宫格基本布局 冰极峰教程系列之二:牢不可破的九宫格布局 冰极峰教程系列之三:三层分离的完美九宫格 冰极峰 ...
- 智能合约语言 Solidity 教程系列9 - 错误处理
这是Solidity教程系列文章第9篇介绍Solidity 错误处理. Solidity系列完整的文章列表请查看分类-Solidity. 写在前面 Solidity 是以太坊智能合约编程语言,阅读本文 ...
- ttlsa教程系列之MySQL---MySQL/Galera集群-多主高可用性负载均衡
为什么80%的码农都做不了架构师?>>> ttlsa教程系列之MySQL ---- MySQL/Galera集群-多主高可用性负载均衡 Percona和MariaDB发布版本中 ...
- eeglab教程系列(15)-绘制独立成分ERP贡献
要完成该操作,必须保证已加载数据和电极位置数据,同时还要对数据进行提取epoch,并对数据进行ICA处理,操作如下: 加载数据文件:eeglab教程系列(2)-加载.显示数据 加载位置文件:eegla ...
最新文章
- Web负载均衡学习笔记之K8S内Ngnix微服务服务超时问题
- 架构 php_十年PHP架构师的成长之路,程序员必备
- 【STM32】I2C详解
- cv mat的shape_pybind11—opencv图像处理(numpy数据交换)
- 官宣!张小龙史上最长演讲 4小时3万字完整版回应微信的一切
- linux kvm参数,Linux KVM总结
- SpringBoot + Redis + Shiro 实现权限管理
- [Java]知乎下巴第3集:来人啊快把知乎的答案装到篮子里去
- 堆载预压弹性变形怎样计算公式_支架载荷计算公式
- 配对碱基链(C语言)
- cmake和make的简单理解
- 控制过滤器Filter执行顺序
- maven打开edge的闪退
- This must be due to duplicate classes or playing wrongly with class loaders 1
- 安装pip、pip3
- ST7789V初始化代码
- html中设置网站全局颜色为黑白
- 社区发现(三):LPA算法(标签传播算法)
- 百度季度亏损了165亿,裁员先动谁?百度游戏MEG被整体裁员
- js简单代码分享到QQ空间、新浪微博
