《HTML5与CSS3实战指南》——2.5 构建The HTML5 Herald
本节书摘来自异步社区《HTML5与CSS3实战指南》一书中的第2章,第2.5节,作者: 【美】Estelle Weyl , Louis Lazaris , Alexis Goldstein 更多章节内容可以访问云栖社区“异步社区”公众号查看。
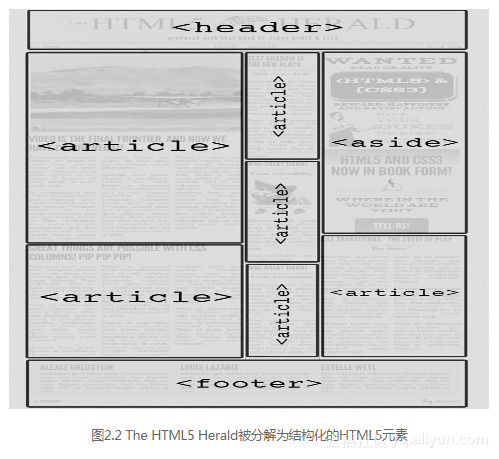
2.5 构建The HTML5 Herald
我们已经介绍了页面结构的基础以及在此方面非常有帮助的HTML5元素。现在我们将开始创建有内容的网页部分。
使用header元素,从顶部开始。首先在此包含徽标、名称以及标语。我们还可以在网站导航中添加nav元素。
在添加header元素后,网站的内容被分为3列。在您使用section元素时,可以停下来思考其内容。如果每一部分包含一个独立的“部分”信息(比如体育部分和娱乐部分),那将非常有意义。因为,分成独立的栏目仅是一个可视化的安排—所以在每一列,我们将使用普通的老元素div。
在div里面,我们可以包含报纸文章。当然,这些也是article元素的候选者。
而在最右列,除了一篇文章,还有3个广告。我们将使用一个aside元素来包含广告,每一个广告放在article``元素中。这似乎很奇怪,但回头看看文章描述:“一个自我包含的组成部分[...]也就是说,从原则上讲,是独立分布或可重复使用的。”一个广告与该海报完美匹配,因为它通常没有修改以在许多网站上转载。
下一步,我们将为出现在广告下面的最后一篇文章添加article元素。这最后一篇文章将不被包括在保存了3个广告的aside元素中。如果要使其归属于aside元素中,article元素中的内容将需要与网页内容无关。但是事实不是这样的:article元素内容是页面中主要内容的一部分,所以将它放在aside元素中是错误的。
现在,第三列由两个元素组成:aside和article元素,其中一个放在另一个上面。为了将它们放在一起并容易设置其风格,我们将它们放在div元素中。我们在这里不使用section元素或其他语义标记,那样就意味着article和aside有某种局部的关系,但它们不是—在这里只是我们设计的一个功能,而它们恰巧在同一列中而已。
在页眉下方,出于样式目的,还有一个完整的上半部分包含在通用的div元素中。
最后,我们在其传统的位置—页面底部添加footer元素。由于包含了一些不同的内容块,而每一个内容块都形成了自我包含和主题相关的单位,我们将这些分到section元素中。作者信息将形成一个部分,而每一个作者都在自己嵌套的section元素中。这样,另一个section`元素放版权和其他信息。
让我们在页面添加新元素,文档如下:

我们现在已有了一个结构,可以作为内容的坚实基础。

《HTML5与CSS3实战指南》——2.5 构建The HTML5 Herald相关推荐
- 《HTML5与CSS3实战指南》——第2章 HTML5样式的标记2.1 The HTML5 Herald简介
本节书摘来自异步社区<HTML5与CSS3实战指南>一书中的第2章,第2.1节,作者: [美]Estelle Weyl , Louis Lazaris , Alexis Goldstein ...
- 《HTML5与CSS3实战指南》——2.2 基本的HTML5模板
本节书摘来自异步社区<HTML5与CSS3实战指南>一书中的第2章,第2.2节,作者: [美]Estelle Weyl , Louis Lazaris , Alexis Goldstein ...
- 《HTML5与CSS3实战指南》——2.3 HTML5常见问题
本节书摘来自异步社区<HTML5与CSS3实战指南>一书中的第2章,第2.3节,作者: [美]Estelle Weyl , Louis Lazaris , Alexis Goldstein ...
- HTML5与CSS3实战指南读书笔记之一些可能会有用的东西
2019独角兽企业重金招聘Python工程师标准>>> 1.details 一个简单的收起/展开 <details><summary>Notes</su ...
- Html5和CSS3开发指南学习
Html5和CSS3开发指南学习 1. 为什么学习HTML5 跨平台运行--PC/手机/Pad跨平台使用 硬件要求低 flash之外的选择,尤其是手机端开发 2. HTML介绍 2-1 什么是HTML ...
- HTML5与CSS3权威指南之CSS3学习记录
title: HTML5与CSS3权威指南之CSS3学习记录 toc: true date: 2018-10-14 00:06:09 学习资料--<HTML5与CSS3权威指南>(第3版) ...
- 《响应式Web设计:HTML5和CSS3实践指南》——2.9节基于位置伪类的交替行样式
本节书摘来自华章社区<响应式Web设计:HTML5和CSS3实践指南>一书中的第2章,第2.9节基于位置伪类的交替行样式,作者(美) Benjamin LaGrone,更多章节内容可以访问 ...
- HTML5与CSS3权威指南笔记案例1
第1章 <!DOCTYPE html> <meta charset = "UTF-8"> <title> Search </title&g ...
- Html5与CSS3权威指南 百度云下载
Html5与CSS3权威指南 百度云下载 链接:http://pan.baidu.com/s/1hq6Dlvm 密码:php3 转载于:https://www.cnblogs.com/bqh10086 ...
最新文章
- 创建Silverlight自定义启动画面
- 对IsUnderPostmaster变量初步学习
- 手机站点开发及手机中图片加速显示img的Canvas方法
- SQL 批量插入有标识列的数据
- js,java时间处理
- maven项目的pom文件中各标签理解
- linux 添加定时器,linux 添加定时任务
- ELDD Chapter 2..3 Linux Kernel Facilities
- 深入浅出MySQL学习笔记之锁问题
- Centos虚拟机桥接模式无法连接外网的解决
- 由NTC电阻值 计算温度 C语言,高精度NTC测温电路设计及电阻值计算
- html简繁体转换,在线繁体字转换工具
- 计算机存储器由半导体,计算机存储器
- 雷尼绍Renishaw wdf 文件解析(Python源码)软件分享
- ORACLE中函数last_day()的用法
- thinkphp6+websocket 群聊实现
- 新课改计算机论文,新课改初中计算机教学论文
- 段错误需要使用的工具 nm objdump readelf
- Cocos2dx 2.2.0 孤狼优化整合版V1.0(32位)
- 浅析微信支付:开通社交立减金活动、创建立减金及领取使用的相关文档和源码...
